для содержимого, описанного
в HTML-страницах;
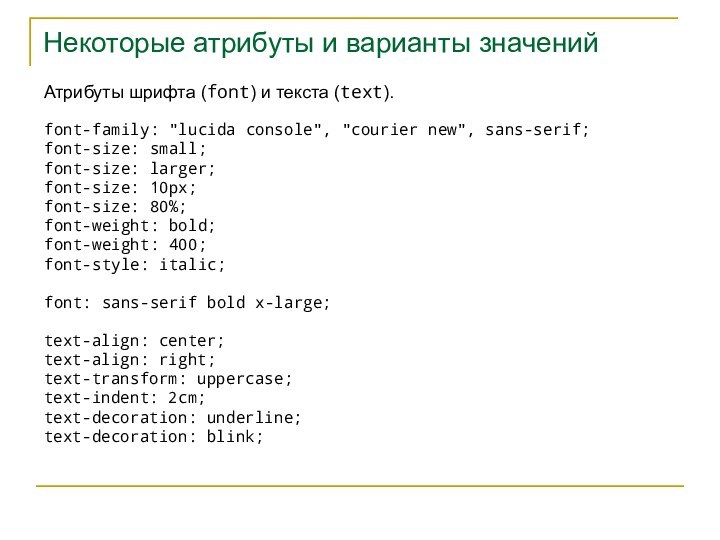
определяет внешний вид текста
– шрифты, размеры, цвет;определяет расположение элементов друг относительно друга;
описание внешнего представления может быть физически отделено от описания содержания.
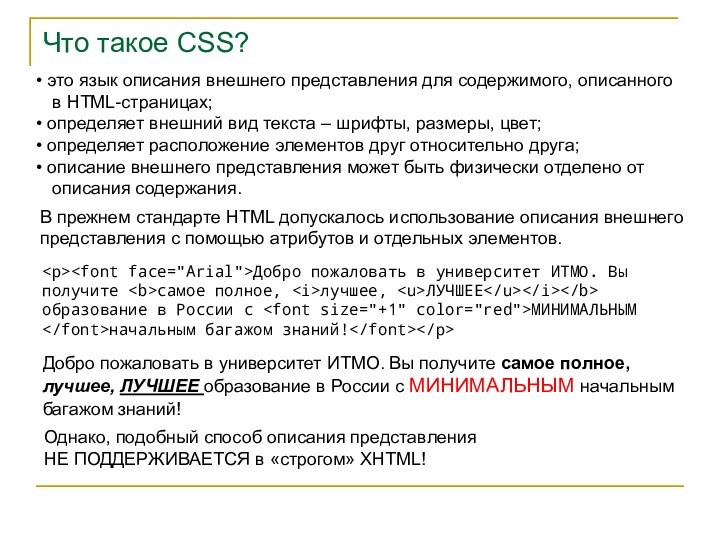
В прежнем стандарте HTML допускалось использование описания внешнего
представления с помощью атрибутов и отдельных элементов.
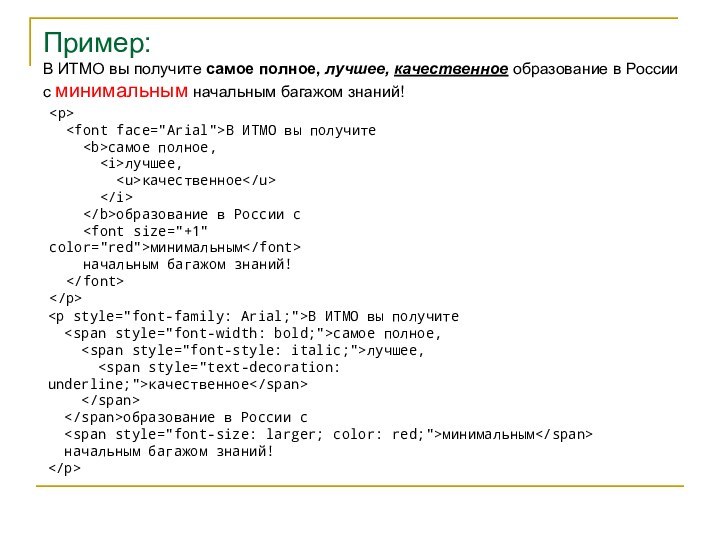
Добро пожаловать в университет ИТМО. Вы
получите самое полное, лучшее, ЛУЧШЕЕ
образование в России с МИНИМАЛЬНЫМ
начальным багажом знаний!
Добро пожаловать в университет ИТМО. Вы получите самое полное,
лучшее, ЛУЧШЕЕ образование в России с МИНИМАЛЬНЫМ начальным
багажом знаний!
Однако, подобный способ описания представления
НЕ ПОДДЕРЖИВАЕТСЯ в «строгом» XHTML!