- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему CSS. (Лекція 3)
Содержание
- 2. CSS Лекція 3ВведениеСелекторыСпецифичностьВажностьНаследованиеКаскадЗначения и единицы измеренияДобавление CSS на страницуТипы устройств
- 3. ВступCSS - мова стилів, що визначає відображення
- 4. ВступHTML – це трафарет Основний заголовок Текст параграфа 1 Підзаголовок 1 Текст параграфа 2 Підзаголовок 1 Текст параграфа 3
- 5. ВступРозмітка, але вже з доданими тегами оформлення
- 6. ВступCSS: причини появиНадлишковість HTMLБільше можливостей для оформленняСпрощення
- 7. Селекториселектор,селектор,селектор { /* блок объявления стилей */
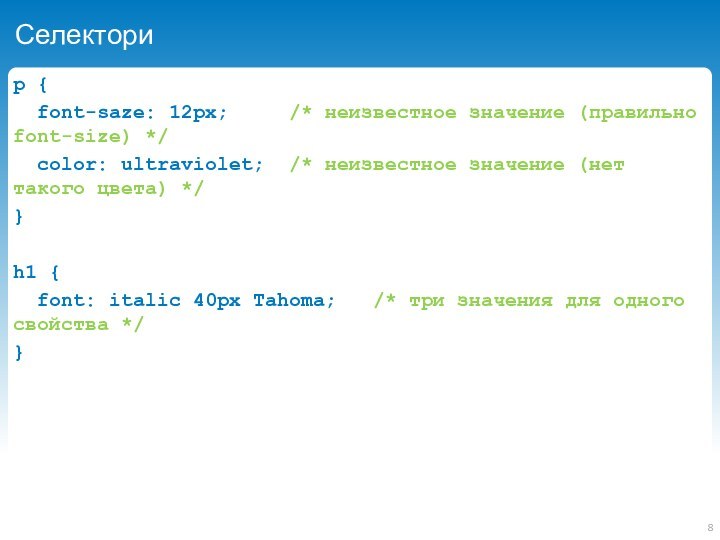
- 8. Селекториp { font-saze: 12px; /*
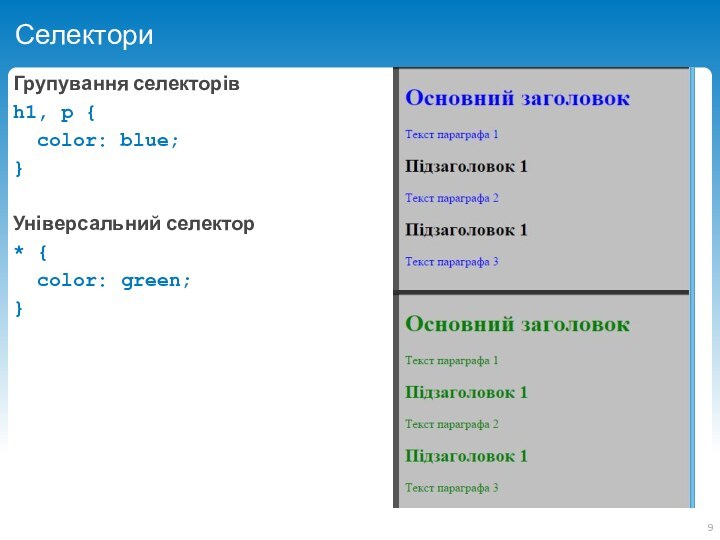
- 9. СелекториГрупування селекторівh1, p { color: blue;}Універсальний селектор* { color: green;}
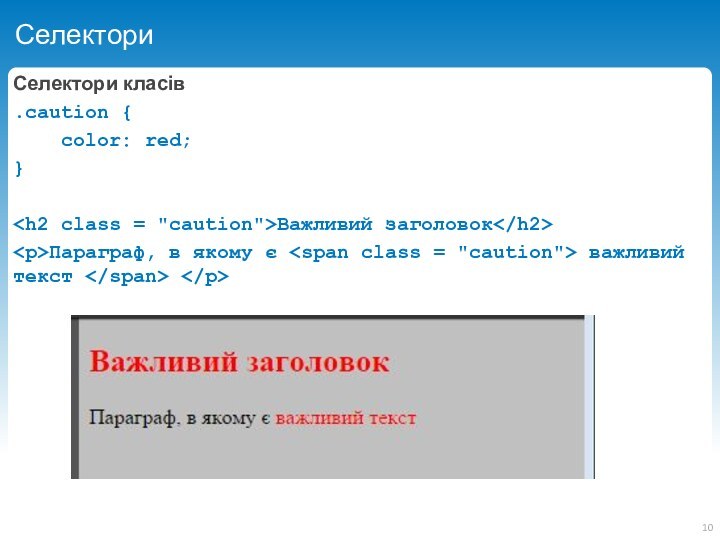
- 10. СелекториСелектори класів.caution { color: red;}Важливий заголовок Параграф, в якому є важливий текст
- 11. СелекториМножинні класиЧервоний заголовокЧервоний заголовокdiv.heading { font-size: 50px;}div.red { color: red;}
- 12. СелекториСелектори ідентифікаторівАтрибут id – задає унікальний ідентифікатор
- 13. Селектори Червоний заголовок div#heading { font-size:
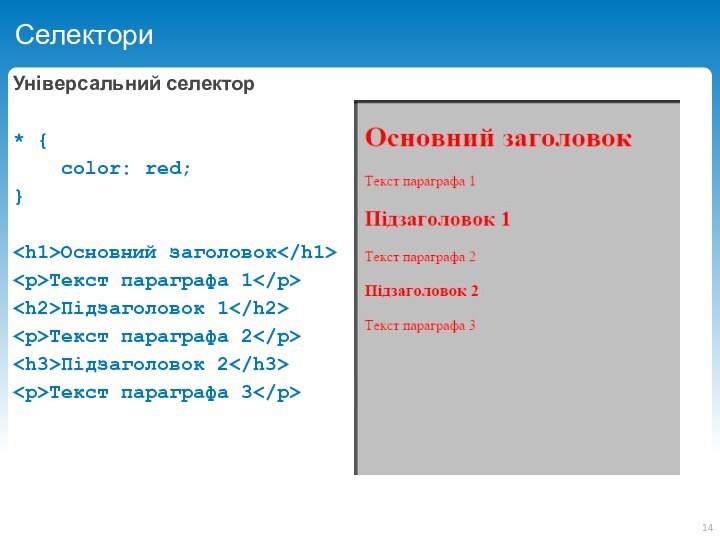
- 14. СелекториУніверсальний селектор* { color: red;}Основний заголовокТекст параграфа 1Підзаголовок 1Текст параграфа 2Підзаголовок 2Текст параграфа 3
- 15. СелекториКомбінування селекторівdiv.myclass { color: red; }div.class1.class2 {
- 16. СелекториСелектори атрибутів.italic { font-style: italic;}[class="italic"] { color:
- 17. СелекториПростий вибір атрибутів[title] { color: red; }Вибір
- 18. Селектори псевдокласівДинамічні псевдокласиa:link { color: blue }a:active
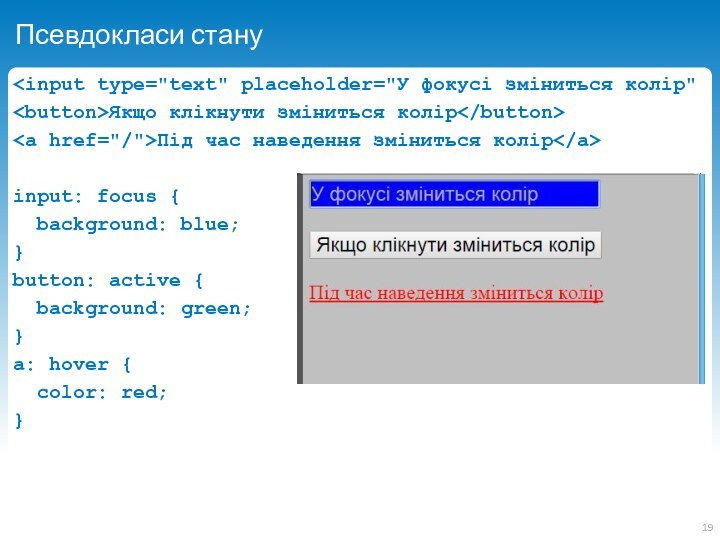
- 19. Псевдокласи стану
- 20. Псевдокласи стану:enabled:disabled:checked:indeterminate:read-only:valid
- 21. Струкрурные пседвоклассыli:first-child{ color: green;}Способы подключения CSS на
- 22. Струкрурные пседвоклассыСтруктурные псевдоэлементы:root:first-child/last-child:nth-child()/nth-last-child():first-of-type/:last-of-type:nth-of-type()/nth-last-of-type():only-child/only-of-type:empty
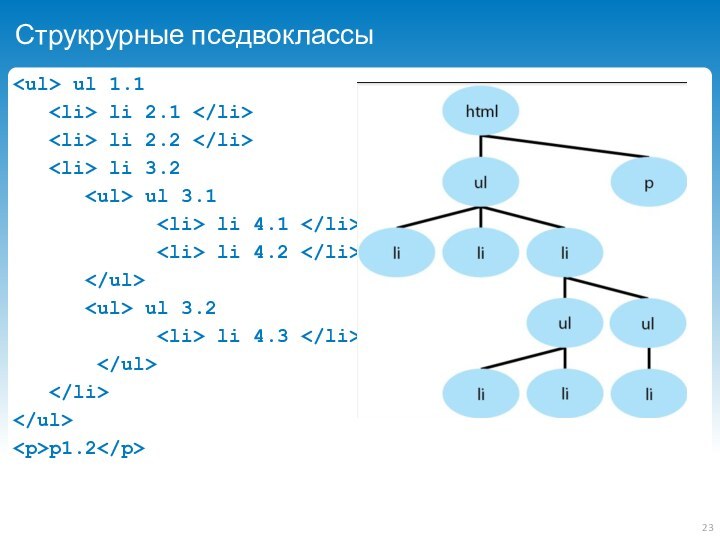
- 23. Струкрурные пседвоклассы ul 1.1 li 2.1
- 24. Струкрурные пседвоклассы ul 1.1 li 2.1
- 25. Струкрурные пседвоклассы:first-child { background-color :#FF00FF; color: yellow; }
- 26. Струкрурные пседвоклассы:last-child { background-color :#FF00FF; color: yellow; }
- 27. Струкрурные пседвоклассы:only-child { background-color :#FF00FF; color: yellow; }
- 28. Струкрурные пседвоклассы:nth-child(2n) { background-color :#FF00FF; color: yellow; }
- 29. Струкрурные пседвоклассыli:nth-of-type(2n) { background-color :#FF00FF; color: yellow; }
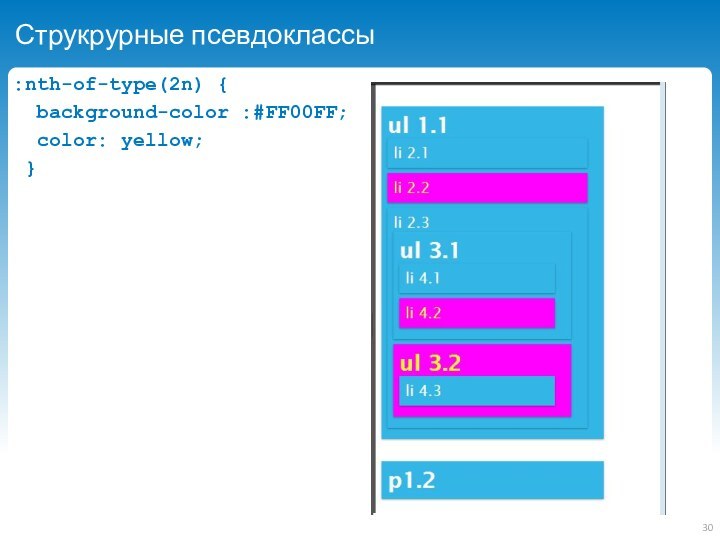
- 30. Струкрурные псевдоклассы:nth-of-type(2n) { background-color :#FF00FF; color: yellow; }
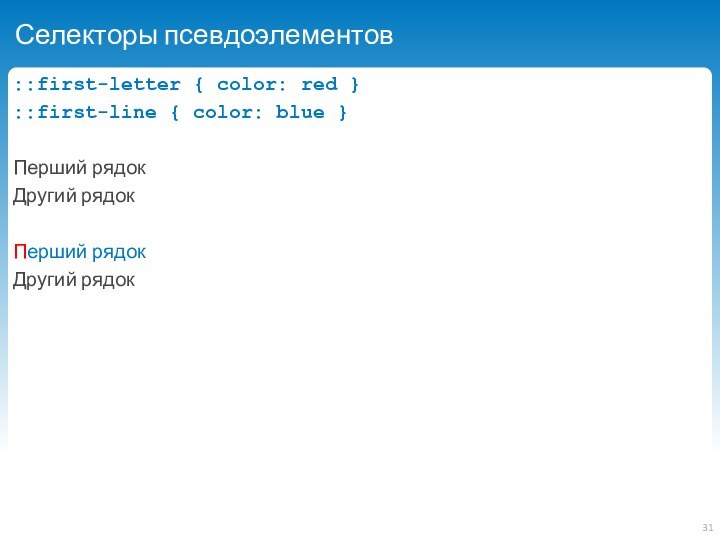
- 31. Селекторы псевдоэлементов::first-letter { color: red }::first-line {
- 32. Селекторы псевдоэлементовbody:before { content: '=початок=';
- 33. Отношения родитель-потомок
- 34. Отношения родитель-потомокСелекторы потомковnav a { color: red;
- 35. Отношения родитель-потомок ul 1.1 li 2.1
- 36. Отношения родитель-потомок ul 1.1 li 2.1
- 37. Отношения родитель-потомокul li { background-color :#FF00FF; color: yellow; }
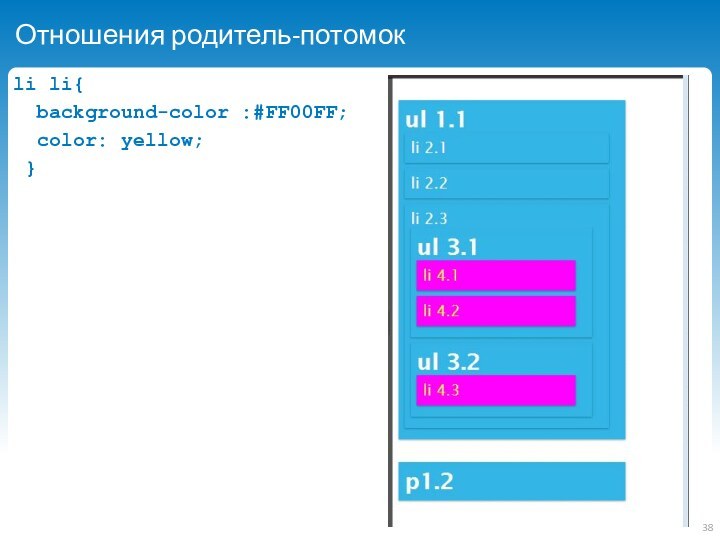
- 38. Отношения родитель-потомокli li{ background-color :#FF00FF; color: yellow; }
- 39. Отношения родитель-потомокbody > *{ background-color :#FF00FF; color: yellow; }
- 40. Отношения родитель-потомокli:first-child + li{ background-color :#FF00FF; color: yellow; }
- 41. Отношения родитель-потомокli:first-child ~ li{ background-color :#FF00FF; color: yellow; }
- 42. Отношения родитель-потомок li:not(:first-child){ background-color :#FF00FF; color: yellow; }
- 43. Специфичностьh1 { color: red; }body h1 { color: green; }
- 44. СпецифичностьЗначение специфичности : 0, 0, 0, 0.
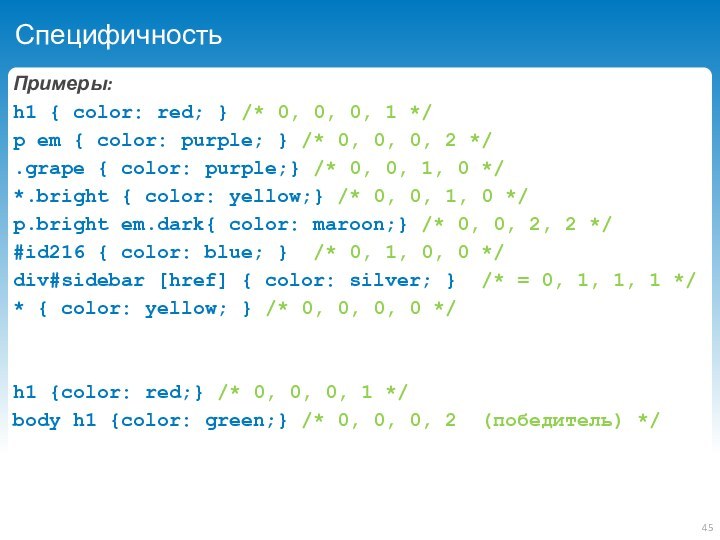
- 45. СпецифичностьПримеры:h1 { color: red; } /* 0,
- 46. СпецифичностьСпецифичность с группированными селекторамиh1, h2.section { color:
- 47. СпецифичностьИнлайн и !important /* 1, 0, 0,
- 48. НаследованиеНекоторые стили применяются не только к целевому
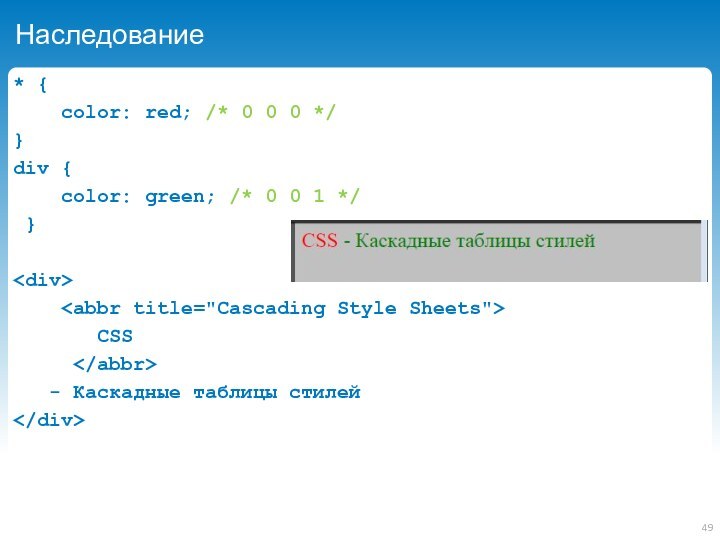
- 49. Наследование* { color: red; /* 0
- 50. НаследованиеСтили которые наследуютсяcolorcursordirectionempty-cellsfont-familyfont-sizefont-weightfont-stylefont-variantfontletter-spacinglist-style-typelist-style-positionlist-style-imagelist-styleline-heightquotestext-aligntext-indenttext-transformvisibilitywhite-spaceword-spacing
- 51. Каскадh1 { color: red; }h1 { color:
- 52. КаскадСортировка по приоритетности и источникуПорядок применения:Стили браузераСтили
- 53. Значения и единицы измеренияЧисловые значения:Целые числа (1, 2, 3...)Дробные числа (1.5)Процентные значения (50%)
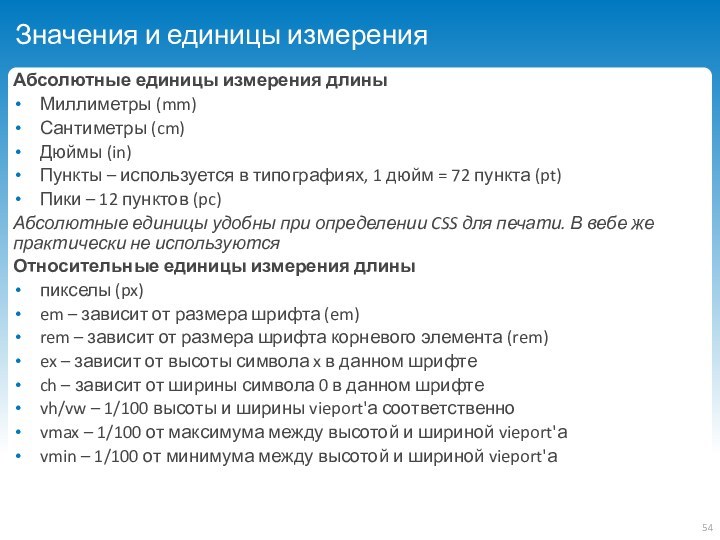
- 54. Значения и единицы измеренияАбсолютные единицы измерения длиныМиллиметры
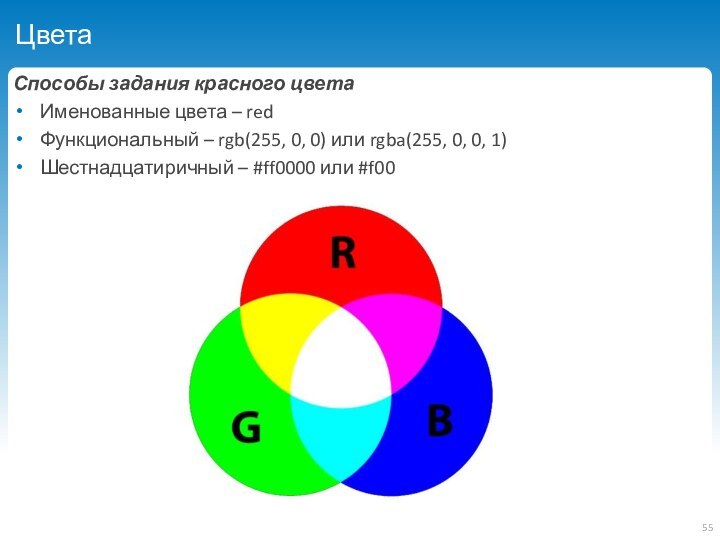
- 55. ЦветаСпособы задания красного цветаИменованные цвета – redФункциональный
- 56. Цветаh1 { color: fuchsia; }p { background:
- 57. Добавление CSS на страницу
- 58. Типы устройств
- 59. Скачать презентацию
- 60. Похожие презентации
CSS Лекція 3ВведениеСелекторыСпецифичностьВажностьНаследованиеКаскадЗначения и единицы измеренияДобавление CSS на страницуТипы устройств
















![CSS. (Лекція 3) СелекториПростий вибір атрибутів[title] { color: red; }Вибір на підставі конкретного значення атрибутуa[target=](/img/tmb/15/1448786/e8ae2e1771e9e58e6ab8ffa4e834a82b-720x.jpg)










































Слайд 2
CSS
Лекція 3
Введение
Селекторы
Специфичность
Важность
Наследование
Каскад
Значения и единицы измерения
Добавление CSS на страницу
Типы
устройств
Слайд 3
Вступ
CSS - мова стилів, що визначає відображення HTML-документів.
CSS
працює зі шрифтами, кольором, полями, рядками, висотою, шириною, фоновими
зображеннями, позиціонуванням елементів і багатьма іншими речами.Основні етапи розвитку
CSS рівень 1 (1996, 1999) - параметри шрифтів, кольору, ...
CSS рівень 2 (12 травня 1998), CSS 2.1 (7 червня 2011) - блокова верстка, селектори, ...
CSS рівень 2.1 (7 червня 2011)
CSS рівнів 3 знаходиться в стадії розробки - трансформації, анімація, ...
CSS рівнів 4 розробляється з 29 вересня 2011 року.
Слайд 4
Вступ
HTML – це трафарет
Основний заголовок
Текст параграфа 1
Підзаголовок 1
Текст
параграфа 2
Підзаголовок 1
Текст параграфа 3
Слайд 5
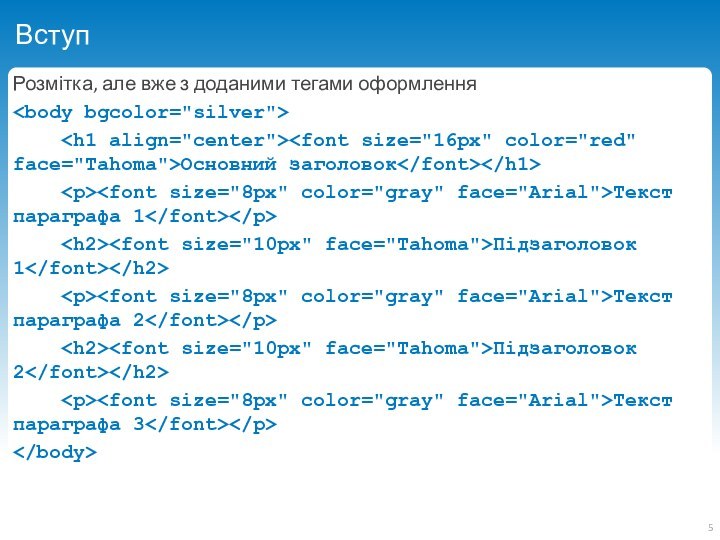
Вступ
Розмітка, але вже з доданими тегами оформлення
Основний заголовок
size="8px" color="gray" face="Arial">Текст параграфа 1Підзаголовок 1
Текст параграфа 2
Підзаголовок 2
Текст параграфа 3