форматов, которые распознаются браузерами и графическими приложениями.
В web-дизайне
используются три основных типа графических файлов: GIF
JPEG (JPG)
PNG
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть











GIF
PNG
JPЕG
Этапы подготовки графики в Adobe Photoshop
1. Обрезка ненужных областей изображения
2. Коррекция изображения (регулировка яркости, контрастности,
цветового баланса)
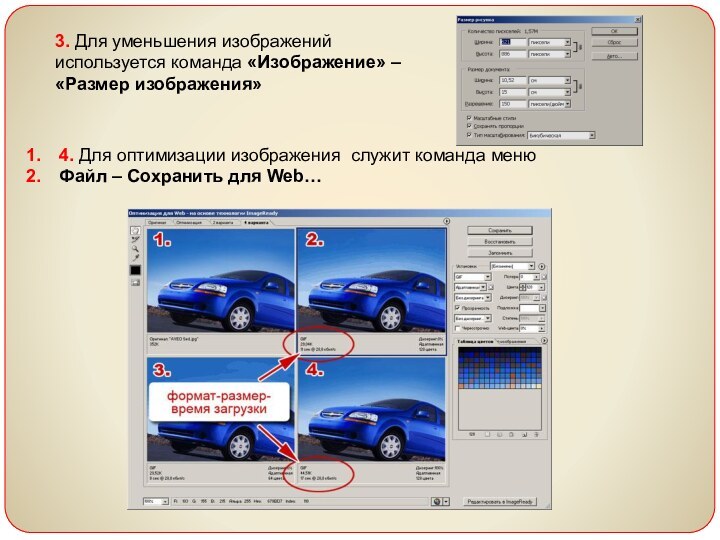
3. Уменьшение размера изображения
4. Оптимизация изобажения
«Изображение» - «Коррекция» - «Цветовой тон/Насыщенность».
В открывшемся окошке двигаем ползунки, добиваясь нужного результата
(должна стоять «галочка» в опции «Просмотр»).
1. Для обрезки изображения в Adobe Photoshop CS3 используется инструмент «Рамка».
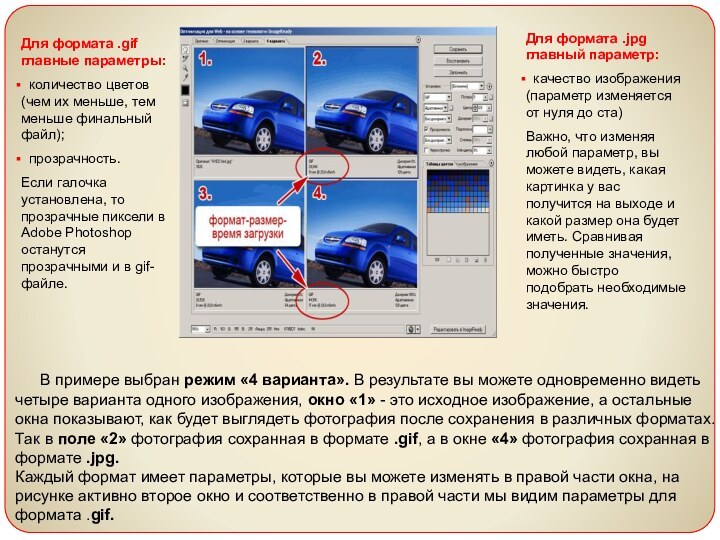
Для формата .gif главные параметры:
количество цветов (чем их меньше, тем меньше финальный файл);
прозрачность.
Если галочка установлена, то прозрачные пиксели в Adobe Photoshop останутся прозрачными и в gif-файле.
Для формата .jpg главный параметр:
качество изображения (параметр изменяется от нуля до ста)
Важно, что изменяя любой параметр, вы можете видеть, какая картинка у вас получится на выходе и какой размер она будет иметь. Сравнивая полученные значения, можно быстро подобрать необходимые значения.