вспомним:
Какие функции выполняют сервисные службы WWW?
Назначение языка HTML
Теги HTML
Функциональные
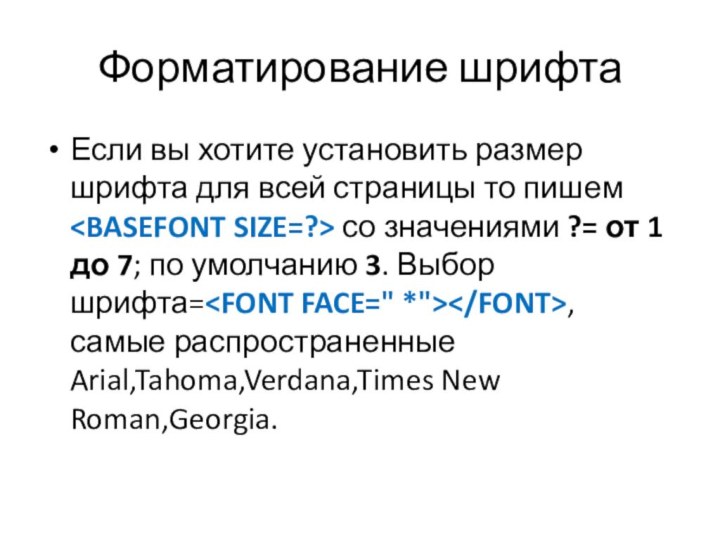
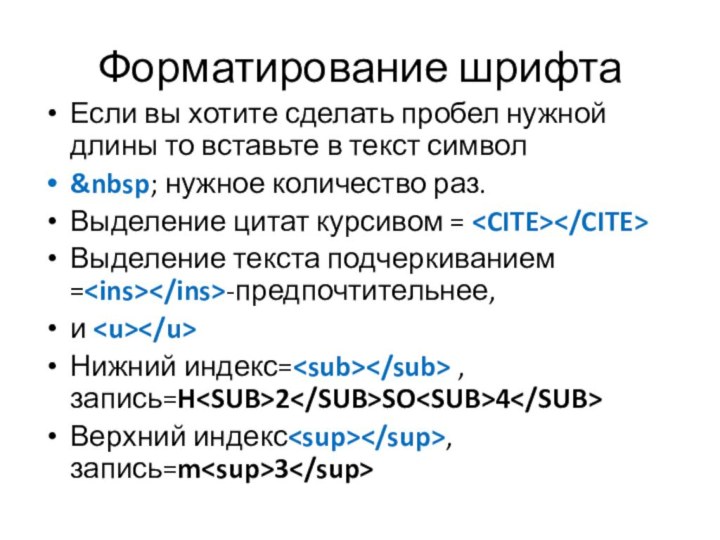
разделы документаФорматирование HTML документа
Ссылки на другие документы и файлы
Списки
Графика
Фреймы
Звук
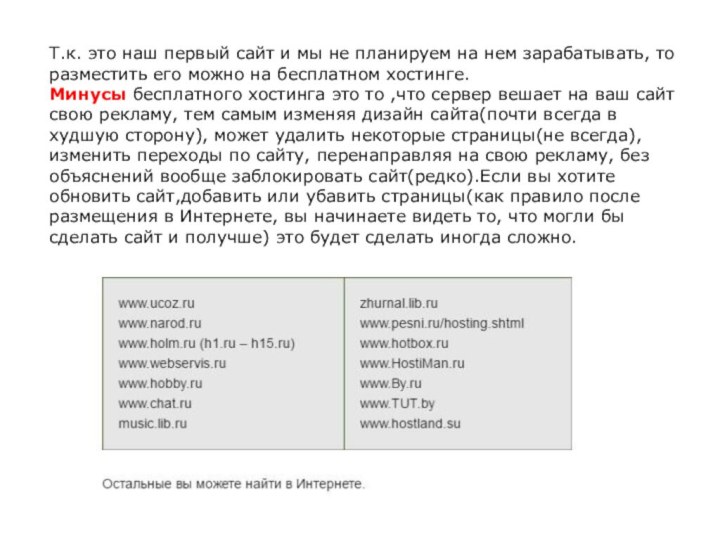
Инструментальные средства создания Web-страниц