- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему HTML- язык разметки гипертекста
Содержание
- 2. HTML представляет собой совокупность команд, которые вставляются
- 3. HTML-документ отображается специальными программами - браузерами Microsoft Internet Explorer и Netscape Navigator
- 4. Команды HTML задаются с помощью специальных элементов, называемых тегами (tag).
- 5. Теги позволяют управлять представлением информации на экране.
- 6. Существуют два типа тегов: • одноэлементный
- 7. • парный тег, который влияет на
- 8. Файлы HTML — это обычные текстовые файлы, имеющие расширение НТМ.
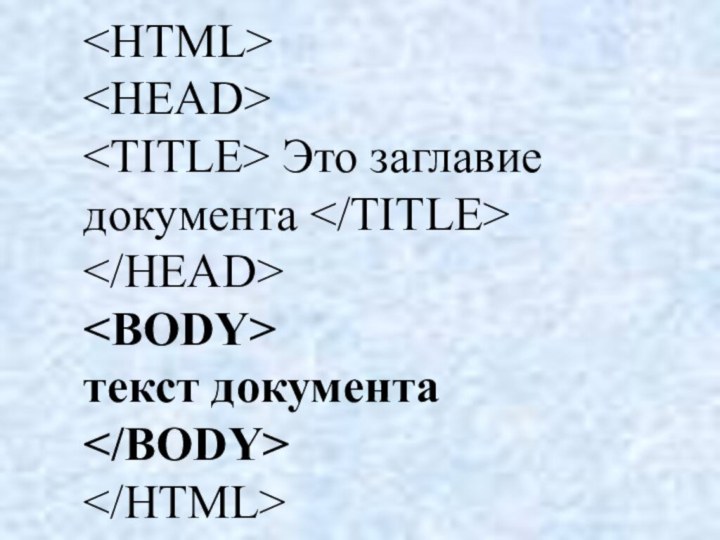
- 9. ТЕГИ HTML-документа
- 10. ... Этот тег указывает на
- 11. текст документа
- 12. Документ разбивается на две части: 1) заголовок;
- 13. описание заголовка текст документа
- 14. В разделе описания заголовка можно указать заглавие документа, для этого используется тег ....
- 15. Это заглавие документа текст документа
- 16. Весь остальной HTML-документ содержится внутри тега .... 2).Определение тела документа.
- 17. Это заглавие документа текст документа
- 18. Управление расположением текста на экране.
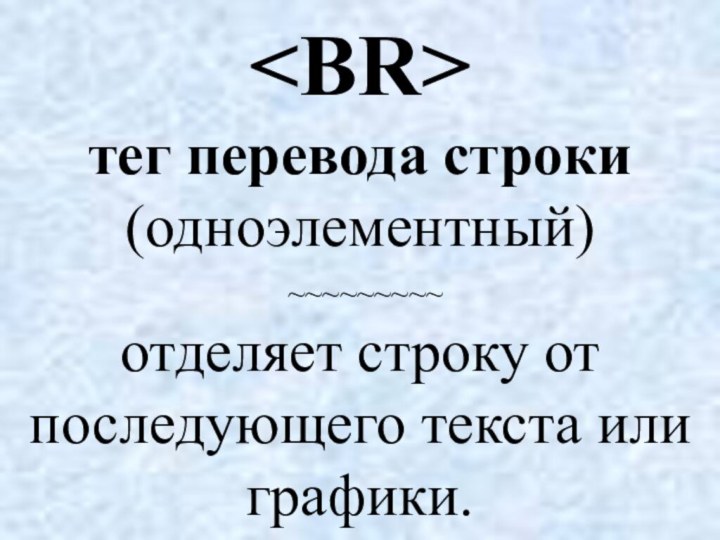
- 19. тег перевода строки (одноэлементный)
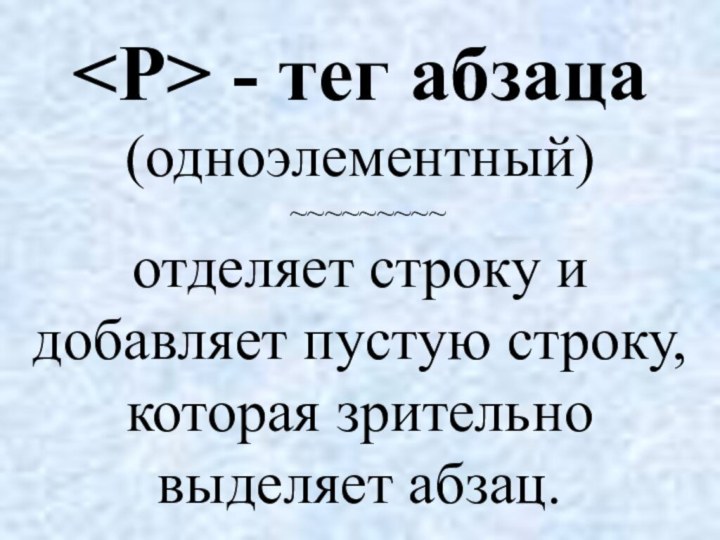
- 20. - тег абзаца (одноэлементный) ~~~~~~~~~
- 21. Выделение фрагментов текста.
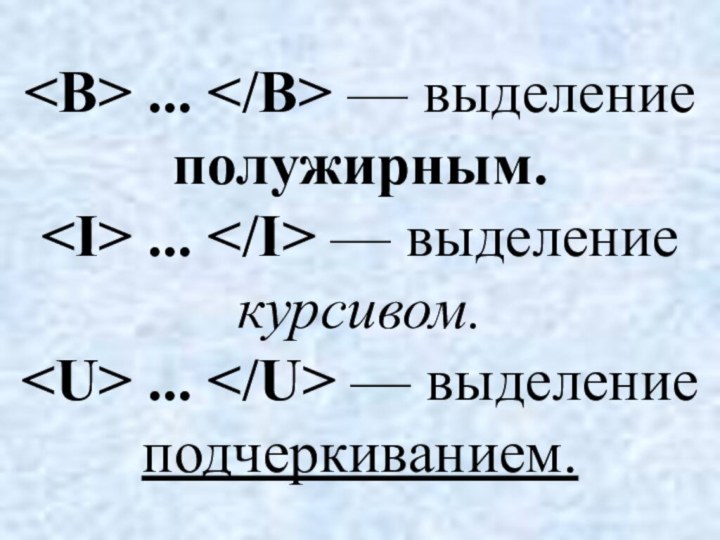
- 22. ... — выделение полужирным. ... — выделение курсивом. ... — выделение подчеркиванием.
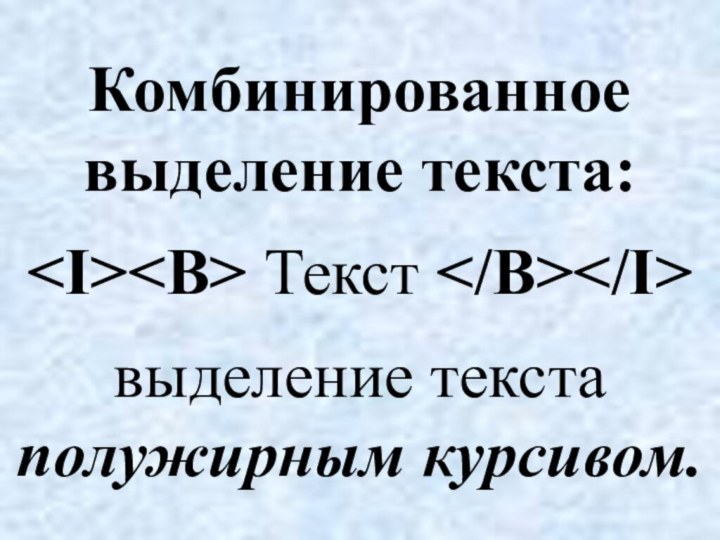
- 23. Комбинированное выделение текста: Текст выделение текста полужирным курсивом.
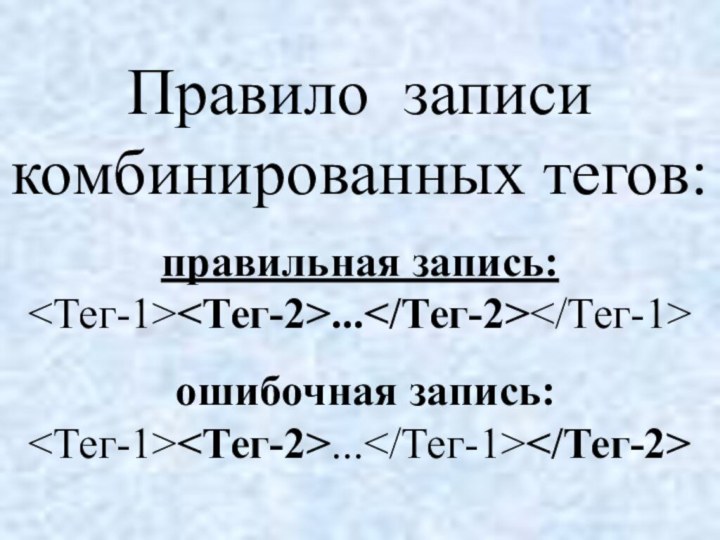
- 24. Правило записи комбинированных тегов: правильная запись: ... ошибочная запись: ...
- 25. Существуют два способа управления размером текста:
- 26. ~~~~~~~~~ парный тег, который управляет размером, гарнитурой и цветом текста.
- 27. Для изменения размер шрифта текста в диапазоне
- 28. Для изменения гарнитуры шрифта добавляем к тегу атрибут FACE ~~~
- 29. Для изменения цвета шрифта добавляем к тегу атрибут COLOR="X".
- 30. Вместо Х надо подставить название цвета или его шестнадцатеричное значение (в кавычках):
- 31. Запись цвета в формате RGB.
- 32. Запись цвета в формате RGB.
- 33. Для задания цвета фона и текста, в начале файла HTML в теге ставят атрибуты:
- 34. BGCOLOR= определяет цвет фона страницы, ТЕХТ=
- 35. Выравнивание текста по горизонтали с помощью атрибута ALIGN=
- 36. ALIGN=CENTER — выравнивание по центру; ALIGN=RIGHT и ALIGN=LEFT — выравнивание по правому и левому краю.
- 37. Скачать презентацию
- 38. Похожие презентации
HTML представляет собой совокупность команд, которые вставляются в текст документа (ASCII-файл) и позволяют управлять представлением этого документа на экране дисплея.





































Слайд 3 HTML-документ отображается специальными программами - браузерами Microsoft Internet
Explorer и Netscape Navigator
Слайд 5 Теги позволяют управлять представлением информации на экране. Тег имеет
вид строки символов, заключенной между символами «».
Слайд 6 Существуют два типа тегов: • одноэлементный тег, который достаточно
просто вставить в текст для того, чтобы совершить какое-либо
действие;или <Р>
Слайд 7 • парный тег, который влияет на текст, заключенный
между точкой, где употреблен тег, и точкой, в которой
указан признак завершения команды. Признак завершения команды — это тег, начинающийся с символа «/». иСлайд 10 ... Этот тег указывает на то, что
данный документ действительно содержит в себе HTML-текст.
Слайд 12 Документ разбивается на две части: 1) заголовок; 2) собственно
текст(тело документа ).
1). Определение заголовка должно содержаться внутри тега
... ~~~~~~~