Слайд 3
Основы графических технологий
Компьютерной графикой называют область информационных технологий,
в которой компьютер используется как инструмент для синтеза изображений,
а также для обработки визуальной информации, полученной из реального мира.
Часто словами «компьютерная графика» называют также и продукты такой деятельности: созданные с помощью компьютера анимационные фильмы, рекламные ролики, игры.
Слайд 4
История компьютерной графики
Первые упоминания о работе компьютера с
графическими изображениями относятся к 1950-м годам.
Тогда по заказу Министерства
обороны США была создана система «Вихрь», позволявшая с помощью компьютера визуализировать данные, получаемые от радаров системы противовоздушной обороны.
В 1968 году советскими программистами была разработана программа для отечественной ЭВМ БЭСМ-4, с помощью которой был создан компьютерный мультфильм «Кошечка».
Слайд 5
История компьютерной графики
В конце 1970-х годов создаются растровые
дисплеи, вначале монохромные, а затем и цветные. Появление персональных
компьютеров, оснащенных растровыми дисплеями, открыло большие перспективы для развития компьютерной графики.
Первым ПК с растровым графическим дисплеем был Apple II (1977 г.).
А в 1984 году был выпущен ПК Apple Macintosh, на котором впервые был реализован графический интерфейс пользователя.
Слайд 6
Дискретная структура изображения
Любое изображение при выводе на экран
монитора или на бумагу при печати составляется из дискретных
точечных элементов.
Точечный элемент изображения называется пикселем.
Сетка пикселей на экране монитора называется растром.
Растр состоит из N строк и М столбцов.
Произведение вида МN называют линейным разрешением монитора.
Слайд 7
Цветовые модели
Разнообразие цветов получается путем смешивания нескольких одноцветных
компонентов в разных пропорциях.
Набор компонентов и способ образования из
них разнообразных цветов и оттенков называются цветовой моделью.
RGB — Red, Green, Blue
Ее называют аддитивной цветовой моделью от английского слова «add» — «сложение».
Аддитивная модель применяется для излучаемого изображения, каковым является изображение на экране монитора.
Слайд 8
Цветовые модели
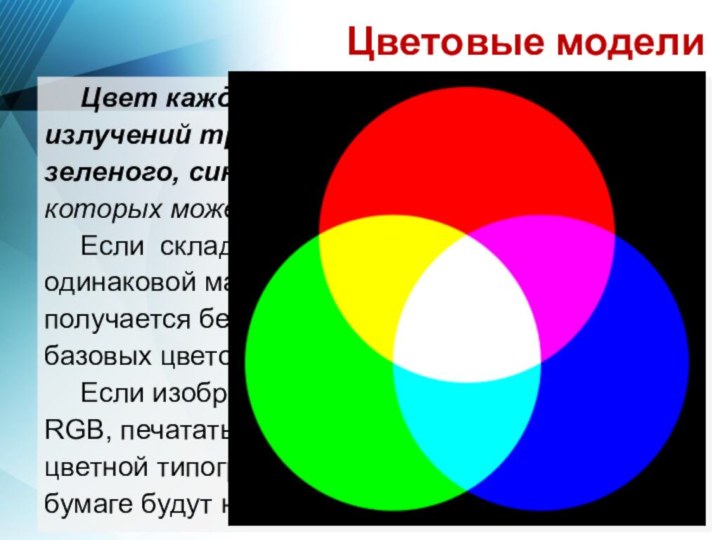
Цвет каждого пикселя складывается из излучений трех
источников — красного, зеленого, синего и яркости (интенсивность) которых
может меняться.
Если складываются все три составляющие с одинаковой максимальной яркостью, то получается белый цвет. При полном отсутствии базовых цветов получается черный цвет.
Если изображения, полученные по модели RGB, печатать с помощью цветного принтера или цветной типографской машины, то цвета на бумаге будут не такими, как на экране монитора.
Слайд 9
Цветовые модели
Для цветной печати используется цветовая модель, которая
называется CMYK. Эта аббревиатура происходит от слов:
Cyan — голубой;
Magenta
— пурпурный;
Yellow — желтый;
ЫасК — черный.
Модель CMYK называется субтрактивной цветовой моделью, от английского слова subtract — «вычитание». Если из белого света вычесть голубой, пурпурный и желтый, то получим черный цвет.
Слайд 10
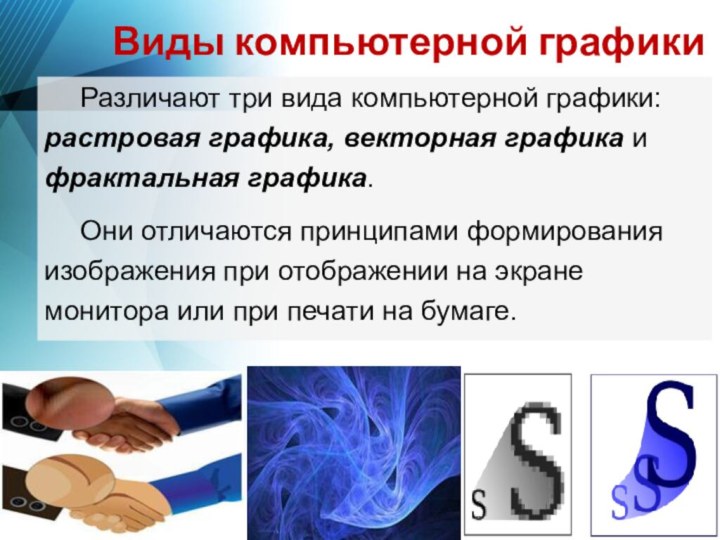
Виды компьютерной графики
Различают три вида компьютерной графики: растровая
графика, векторная графика и фрактальная графика.
Они отличаются принципами формирования
изображения при отображении на экране монитора или при печати на бумаге.
Слайд 11
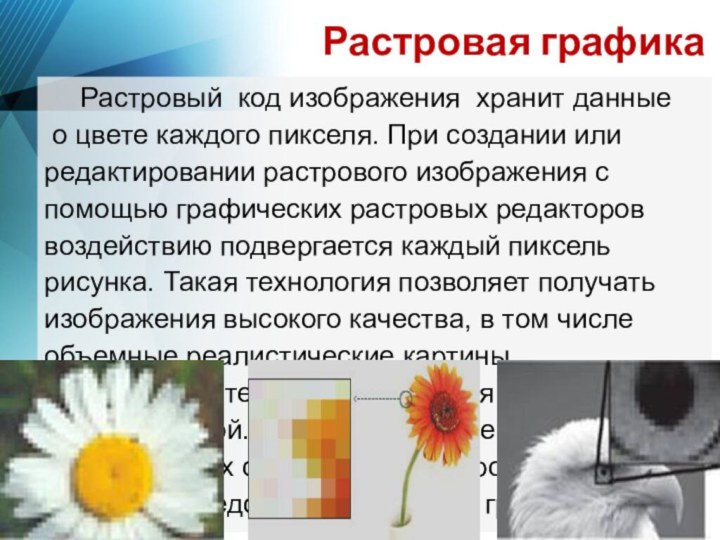
Растровая графика
Растровый код изображения хранит данные
о
цвете каждого пикселя. При создании или редактировании растрового изображения
с помощью графических растровых редакторов воздействию подвергается каждый пиксель рисунка. Такая технология позволяет получать изображения высокого качества, в том числе объемные реалистические картины.
Растровая технология является универсальной. Графический интерфейс операционных систем и других программ создается средствами растровой графики.
Слайд 12
Растровая графика
Изображения, представленные в растровых форматах, плохо приспособлены
к геометрическим преобразованиям: растяжениям, сжатиям, поворотам и пр.
При их
выполнении возникают искажения, например гладкая непрерывная линия становится ступенчатой, круг превращается в овал.
Основной проблемой растровой графики является большой объем графической информации.
Слайд 13
Растровая графика
Примерами растровых графических редакторов являются:
Paint, Adobe Photoshop,
GIMP, Corel Painter.
Код изображения — совокупность кодов цветов всех
пикселей растра.
Требует сжатия. Формат файла определяется алгоритмом сжатия.
Применяется для редактирования оцифрованных изображений и для создания растровых рисунков
Слайд 14
Векторная графика
Векторная графика — технология создания изображения, составленного
из отдельных графических элементов (графических примитивов): линий, овалов, многоугольников
и пр.
Каждый элемент является геометрическим объектом, заданным
в экранной системе координат своими параметрами: координатами вершин, радиусом кривизны, длиной диагонали и др.
Слайд 15
Векторная графика
Рисунок в векторном формате представляется последовательностью команд
рисования графических элементов, назначения цветов линий, выполнения цветовых заливок
отдельных областей.
Характеристики линии: цвет, толщина, тип (сплошная, пунктирная и пр.) — устанавливаются ранее специальными командами.
Слайд 16
Векторная графика
Векторная графика — удобная технология для создания
рисованных изображений.
Каждый графический элемент рисунка является самостоятельным объектом, который
можно удалять, копировать, вставлять, поворачивать, деформировать, изменять цвета и параметры линий.
Из нескольких элементов путем группировки можно создать один сложный элемент.
Слайд 17
Векторная графика
Изменения отдельных элементов или всего изображения в
векторном формате (сжатия, растяжения, повороты), приводят к изменениям числовых
параметров векторных команд.
Это практически не отражается на объеме файла, в котором хранится код рисунка. Векторная графика — удобный инструмент для создания технических чертежей.
Эта технология активно используется в САПР — системах автоматизированного проектирования.
Слайд 18
Векторная графика
Файлы, хранящие изображения в векторной форме, имеют
небольшие объемы по сравнению с растровыми файлами. Поэтому для
них нет проблемы сжатия.
Различные векторные форматы отличаются набором команд рисования и способом их кодирования.
Растеризация – процедура преобразования векторного изображения в растровую форму, так как современные мониторы – растровые.
Слайд 19
Векторная графика
Популярными векторными графическими редакторами являются:
CorelDraw, Adobe
Illustrator, Inkscape.
Код изображения — совокупность векторных команд создания рисунка.
При
выводе на экран производится растеризация.
Применяется для создания векторных изображений: чертежей, схем, карт, рисунков
Слайд 20
Фрактальная графика
Фрактальная графика - как и векторная -
вычисляемая, но отличается от неё тем, что никакие объекты
в памяти компьютера не хранятся.
Изображение строится по уравнению (или по системе уравнений), поэтому хранятся только формулы.
Изменив коэффициенты в уравнении, можно получить другую картину.
Слайд 21
Фрактальная графика
Способность фрактальной графики моделировать образы живой природы
вычислительным путем часто используют
для автоматической генерации необычных иллюстраций.
Программные
средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов.
Слайд 22
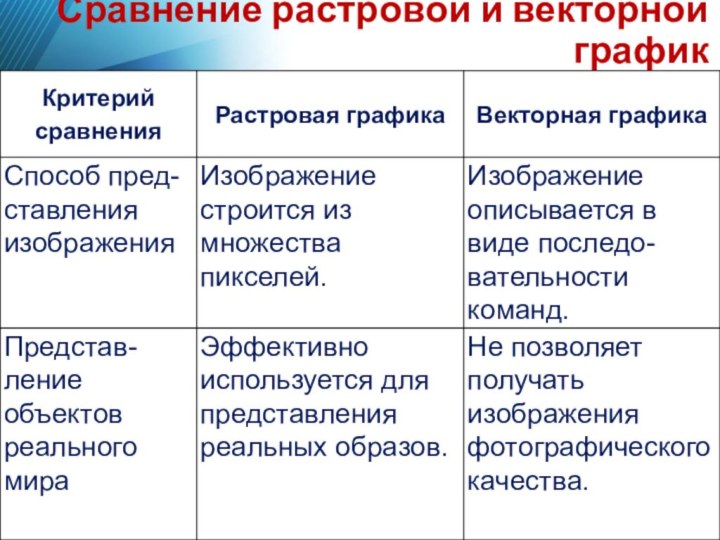
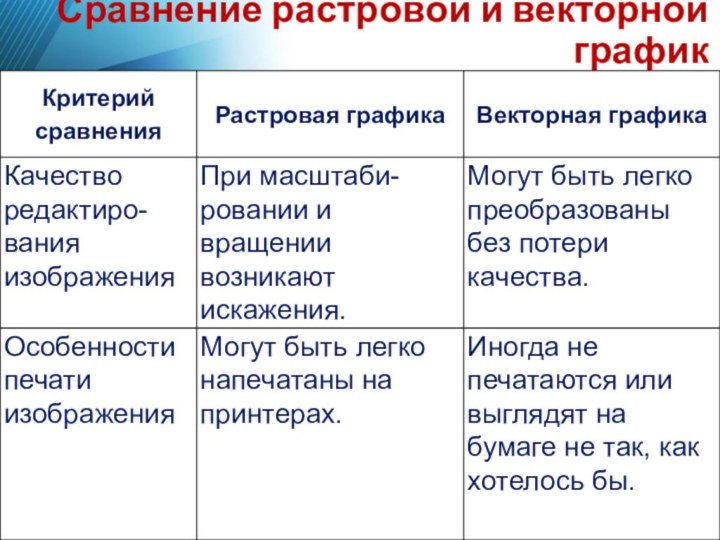
Сравнение растровой и векторной график