- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Этапы разработки Web-приложений
Содержание
- 2. Web-приложение – это приложение разработанное по архитектуре
- 3. Примеры web-приложений: Поисковые системы (google.ru), Открытые энциклопедии
- 4. Типы Html-редакторов: текстовые редакторы, работающие напрямую c
- 5. Специализированные редакторы:MS Front Page;DreamWeaver;Corel Website Creator;StudioLine Web;Macromedia HomeSite.
- 6. Программы для создания графики и анимации: Adobe Photoshop;Macromedia Fireworks;Macromedia FreeHand;Macromedia FLASH.
- 7. Языки для разработки
- 8. Веб-стандарты – это открытые, незащищенные какими-либо патентами
- 9. Причины использования стандартов:Эффективность кода. Легкость сопровождения. Совместимость с устройствами. Web-роботы / поисковые системы.
- 10. Этапы разработки Web-сайта: ПодготовительныйРазработка макетаВерсткаПрограммирование установка на CMSНаполнение контентомПубликация сайта в интернетеРаскрутка сайтаАдминистрирование (поддержка) сайта
- 11. 1. Подготовительный этапОпределение цели сайтаОпределение целевой аудиторииВыяснение ожидаемой информацииВыбор технического и программного обеспеченияПланирование навигации
- 12. Техническое задание – это документ, в котором
- 13. 2. Разработка макета (шаблона)Макет (шаблон) сайта –
- 14. 3. ВерсткаВёрстка – процесс формирования страниц (макета)
- 15. Требования к верстке:Кроссбраузерность – одинаковое отображение в
- 16. Виды верстки при создании сайта:Табличная. Используется обычная
- 17. Достоинства табличной верстки:1. Простота и быстрота верстки. 2. Корректное
- 18. Преимущества блочной верстки:компактный код, небольшой вес страниц;отличная
- 19. Виды html-верстки: 1. фиксированная, 2. резиновая, 3. гибридная.
- 20. 1. Фиксированная верстка - четко определены размеры
- 21. 2. Резиновая html-верстка - размеры элементов веб-страницы относительны
- 22. 3. Гибридная html-верстка -включает в себя как фиксированные, так и относительные размеры элементов
- 23. 4. Программирование и установка на CMSЯзык программирования
- 24. CMS – это система управления сайтом (Content
- 25. Виды CMS: бесплатные (Joomla, WordPress и др.);
- 26. 5. Наполнение сайта контентомЭффективность работы сайта связана
- 27. 6. Публикация сайта в интернетеСайт размещается на
- 28. 1. Выбор и регистрация доменного имениДоменное имя –
- 29. Регистрацию доменных имен производят специализированные организации - регистраторы.
- 30. Уровни доменов:1 уровень: .com2 уровень: google.com3 уровень: rabota.google.com
- 31. Правила регистрации домена:1. Домен должен быть свободным и
- 32. Наиболее крупные регистраторы: Рег.ру Rusonyx Jino
- 33. 2. Выбор хостингаХостинг – это услуга по предоставлению
- 34. Виды хостинга:I. По стоимостиПлатный – производится оплата
- 35. Особенности бесплатного хостинга:небольшое количество пространства для сайта;
- 36. II. В зависимости от страны расположения технической площадки:
- 37. III. В зависимости от программного обеспечения UNIX-хостинг; WINDOWS-хостинг.
- 38. IV. В зависимости от типа сервера: виртуальный сервер; виртуальный выделенный сервер; выделенный сервер; co-location.
- 39. Виртуальный сервер подразумеваетразмещение на одном физическом сервере
- 40. Виртуальный выделенный сервер подразумевает Web-приложения размещаются на
- 41. Выделенный сервер подразумевает аренду физического сервера владельцем
- 42. Co-location подразумевает размещение собственного сервера клиента на
- 43. При выборе хостинга учитывают факторы:Технические характеристикиЗагруженность каналаСлужба
- 44. Платный хостинг:Hoster.ru;Джино;Hostland.ru.Бесплатный хостинг:hut.ru;Narod.ru.
- 45. 7. Раскрутка сайтаМетоды бесплатной раскрутки сайтов:Регистрация сайта
- 46. SEO (Search Engines Optimization) – это комплекс
- 47. 8. Поддержка сайтаРесурс можно обновлять как самостоятельно,
- 48. Типы сайтов1. личный сайт; 2. бизнес-сайт; 3. промо-сайт; 4. сайты электронной коммерции; 5. информационные порталы; 6. интернет-общение; 7. сайты специального назначения.
- 49. 1. Личный сайтНебольшая личная страницаНебольшой по объему
- 50. 2. Бизнес-сайтсайт-визитка; бизнес-сайт для малого и среднего
- 51. А. Сайт-визитка Имеет признаки визитной карточки предприятия:
- 52. В. Бизнес-сайт для малого и среднего бизнесаОсновным
- 53. С. Крупный бизнес-сайт Включает большое количество разделов,
- 54. D. Внутренний корпоративный сайт Представляет собой виртуальный
- 55. Е. Промо-сайт Характерные черты:временная направленность;информирующая.Пример: сайты выставок.
- 56. 3. Сайты электронной коммерции интернет-магазин; интернет-магазин с системой электронных платежей; обменные пункты.
- 57. 4. Информационные порталы новостной портал; тематические порталы; доски объявлений; файловые архивы; Wiki.
- 58. А. Новостной порталНаправлен на информирование посетителей о
- 59. С. Доски объявлений Позволяют опубликовать объявления о
- 60. E. WikiСайт, содержание и структуру которого, посетители
- 61. 5. Интернет-общение форумы; блоги; чаты.
- 62. А. ФорумСайт, который обеспечивает общение пользователей на
- 63. 6. Сайты специального назначения Wap-сайт; поисковая система; каталоги и рубрикаторы; рейтинги сайтов, системы статистики; почтовые сайты.
- 64. А. Wap-сайтWap-сайт – это сайт, на который
- 65. В. Поисковая системаПоисковая система – это вид
- 66. C. Каталоги и рубрикаторы Каталог представляет собой
- 67. Скачать презентацию
- 68. Похожие презентации
Web-приложение – это приложение разработанное по архитектуре «клиент-сервер», использующее в качестве клиента Веб-браузер и работающее с использованием протокола HTTP на стороне Веб-сервера.



































































Слайд 3
Примеры web-приложений:
Поисковые системы (google.ru),
Открытые энциклопедии (wikipedia.ru),
Видео-коллекции (youtube.com),
Новостные системы (lenta.ru),
Сайты радиостанций, телеканалов;
Бизнес: магазины (ozon.ru);
Социальные сети (facebook.com);
Покупка билетов на транспорт (rzd.ru);
Блоги (www.livejournal.ru).
Слайд 4
Типы Html-редакторов:
текстовые редакторы, работающие напрямую c HTML-кодом
- HTMLPad, Notepad;
специализированные редакторы – автоматизируют процесс разработки.
Слайд 5
Специализированные редакторы:
MS Front Page;
DreamWeaver;
Corel Website Creator;
StudioLine Web;
Macromedia HomeSite.
Слайд 6
Программы для создания графики и анимации:
Adobe Photoshop;
Macromedia
Fireworks;
Macromedia FreeHand;
Macromedia FLASH.
Слайд 7 Языки для разработки
Web-приложений:
HTML – язык разметки гипертекста;
PHP – используется для создания скриптов, работающих на стороне сервера;
JavaScript – служит для создания интерактивных HTML-документов;
Perl – используется в области разработки Интернет-приложений: CGI-сценариев, систем автоматической обработки электронной почты и поддержки Web-узлов;
Java.
Слайд 8 Веб-стандарты – это открытые, незащищенные какими-либо патентами спецификации
и рекомендации W3C.
Организации в области стандартизации Веб:
W3C
– Консорциум Всемирной паутины (World Wide Web Consortium) – организация, разрабатывающая и внедряющая технологические стандарты для сети Интернет. WaSP – Рабочая группа по стандартизации Web (Web Standards Project) – добровольная организация, созданная независимой группой веб-разработчиков и активно пропагандирующая современные концепции веб-технологий.
Слайд 9
Причины использования стандартов:
Эффективность кода.
Легкость сопровождения.
Совместимость с
устройствами.
Web-роботы / поисковые системы.
Слайд 10
Этапы разработки Web-сайта:
Подготовительный
Разработка макета
Верстка
Программирование установка на CMS
Наполнение
контентом
Публикация сайта в интернете
Раскрутка сайта
Администрирование (поддержка) сайта
Слайд 11
1. Подготовительный этап
Определение цели сайта
Определение целевой аудитории
Выяснение ожидаемой
информации
Выбор технического и программного обеспечения
Планирование навигации
Слайд 12 Техническое задание – это документ, в котором детально
описываются основные составляющие и требования к будущему сайту.
Техническое задание
включает:Тип сайта (портал, промо, визитка, корпоративный, магазин и т.д.).
Функционал сайта (поиск, каталог, лента новостей и т.д.).
Стиль дизайна.
Структура сайта.
Структура страниц.
Слайд 13
2. Разработка макета (шаблона)
Макет (шаблон) сайта – графическое
представление дизайна сайта (рисунок сайта).
Готовый макет представляется в формате
.psd (PhotoShop) или другом формате любой формат (jpeg, png).
Слайд 14
3. Верстка
Вёрстка – процесс формирования страниц (макета) путём
компоновки текстовых, графических и прочих элементов.
Вёрстка – создание кода
страницы с использованием языка HTML и их оформление с помощью каскадных таблиц стилей – CSS.
Слайд 15
Требования к верстке:
Кроссбраузерность – одинаковое отображение в разных
браузерах.
Гибкость вёрстки – возможность легко добавлять/удалять информацию на
страницы.Быстрота обработки кода браузером.
Валидность – соответствие стандартам.
Семантическая корректность – логичное и правильное использование элементов HTML.
Слайд 16
Виды верстки при создании сайта:
Табличная. Используется обычная таблица
с невидимой границей.
Блочная. Используются слои (блоки) для создания
базового шаблона страницы, добавляется нужное количество блоков, которые как слои накладываются друг на друга.
Слайд 17
Достоинства табличной верстки:
1. Простота и быстрота верстки.
2. Корректное отображение
в различных браузерах, одинаковый вид во всех браузерах.
Недостатки табличной
верстки:Долгая загрузка.
Громоздкий код.
Плохая индексация поисковыми системами.
Нет разделения содержимого и оформления.
Несоответствие стандартам.
Слайд 18
Преимущества блочной верстки:
компактный код, небольшой вес страниц;
отличная индексация
поисковыми системами;
слои можно накладывать друг на друга;
быстрая загрузка страниц.
Недостатки
блочной верстки:верстка сложная;
трудно обеспечить одинаковый вид во всех браузерах;
при уменьшении разрешения экрана/браузера блоки съезжают друг на друга
Слайд 20 1. Фиксированная верстка - четко определены размеры элементов
веб-страницы в пикселях.
Преимущество фиксированной верстки: дизайн шаблона подгоняется до
пикселя.Недостаток фиксированной верстки: при просмотре страниц на мониторах с различным разрешением их внешний вид различается.
Слайд 21 2. Резиновая html-верстка - размеры элементов веб-страницы относительны (процентное
отношение).
Преимущество резиновой верстки: позволяет адаптировать шаблон под любой тип
и разрешение монитора, выводя элементы страницы в процентном отношении к монитору. Недостаток резиновой верстки: нестабильность дизайна сайта, так же меняется в зависимости от разрешения монитора, и относительная сложность самой верстки.
Слайд 22 3. Гибридная html-верстка -включает в себя как фиксированные,
так и относительные размеры элементов
Слайд 23
4. Программирование и установка на CMS
Язык программирования представляет
собой знаковую систему, которая предназначена для описания алгоритмов.
Наиболее
распространенные языки:Java,
C++,
PHP,
Perl,
Java Script и др.
Слайд 24 CMS – это система управления сайтом (Content management
system, движок).
CMS – это специальная платформа, программное обеспечение,
позволяющее создавать и поддерживать веб-сайты различных уровней сложности.
Слайд 25
Виды CMS:
бесплатные (Joomla, WordPress и др.);
платные.
Все CMS, на которых можно создать качественный сайт, требуют
поддержки PHP последней версии и базы данных MySQL. http://www.cmsmagazine.ru/catalogue/
Слайд 26
5. Наполнение сайта контентом
Эффективность работы сайта связана с
понятием контента.
Используется SEO-копирайтинг, техника создания текстов для сайта,
которая учитывает не только особенностью восприятия пользователем, но и необходима для продвижения в поисковой системе.
Слайд 27
6. Публикация сайта в интернете
Сайт размещается на выбранном
доменном имени, регистрируется в крупных поисковых системах и каталогах.
Слайд 28
1. Выбор и регистрация доменного имени
Доменное имя – это
уникальный набор символов, который позволяет ассоциировать ресурс, работающий в
сети Интернет, с сервером, на котором он расположен.Доменное имя – это уникальный адрес, с помощью которого любой пользователь сети Интернет может найти ресурс в сети Интернет.
Слайд 31
Правила регистрации домена:
1. Домен должен быть свободным и еще
никем незарегистрированным.
2. Регистрируемое доменное имя должно соответствовать сайту и его
теме.3. Выбирать простое, короткое и легко запоминающееся доменное имя.
4. Быть единственным владельцем домена после регистрации.
Слайд 33
2. Выбор хостинга
Хостинг – это услуга по предоставлению дискового
пространства для физического размещения необходимой информации, файлов веб-сайта на
сервере, постоянно находящегося в сети интернет, на котором запущено программное обеспечение, необходимое для обработки запрашиваемой информации к веб-серверу.
Слайд 34
Виды хостинга:
I. По стоимости
Платный – производится оплата за
использование дискового пространства и других предоставляемых сервисов сайта.
Бесплатный –
существует за счет рекламы, размещаемой на страницах сайта в качестве «оплаты» своих услуг.
Слайд 35
Особенности бесплатного хостинга:
небольшое количество пространства для сайта;
низкая
надежность и стабильность серверной площадки;
медленная загрузка сайтов;
возможная
реклама; отсутствие поддержки PHP-, CGI-скриптов и других данных, необходимых для полноценного функционирования сайта;
отсутствие гарантий постоянного предоставления услуг.
Слайд 36
II. В зависимости от страны расположения технической площадки:
российский
(техническая площадка расположена в России);
украинский (в Украине);
американский
(в США) и т.д.
Слайд 38
IV. В зависимости от типа сервера:
виртуальный сервер;
виртуальный выделенный сервер;
выделенный сервер;
co-location.
Слайд 39
Виртуальный сервер подразумевает
размещение на одном физическом сервере файлов
сайтов (программ) сразу нескольких владельцев,
ресурсы распределены между всеми пользователями
на одном сервере, процессорное время и память сервера эти ресурсы используют совместно.
Слайд 40
Виртуальный выделенный сервер подразумевает
Web-приложения размещаются на одном
физическом сервере,
каждый виртуальный выделенный сервер не зависим от
других, имеет свой определенный лимит, отведенный ему программой.
Слайд 41
Выделенный сервер подразумевает
аренду физического сервера владельцем крупного
Интернет-ресурса у хостинг-провайдера,
используется для реализации нестандартных задач (сервисов), а
также размещения «тяжёлых» сайтов.
Слайд 42
Co-location подразумевает
размещение собственного сервера клиента на технической
площадке хостинг-провайдера. Для сервера выделяется место в стойке, он
подключается к высокоскоростным каналам передачи информации и к сети надежного и бесперебойного электропитания.Отличие co-location от выделенного сервера технический персонал следит только за электропитанием сервера и за каналами связи, в которые он включен.
Слайд 43
При выборе хостинга учитывают факторы:
Технические характеристики
Загруженность канала
Служба поддержки
Доступность
сервера в любое время суток
Перечень предоставляемых услуг
Объем
предлагаемого трафикаСтоимость услуг, отсутствие скрытых платежей Возможность размещения на хостинге нескольких сайтов
Слайд 45
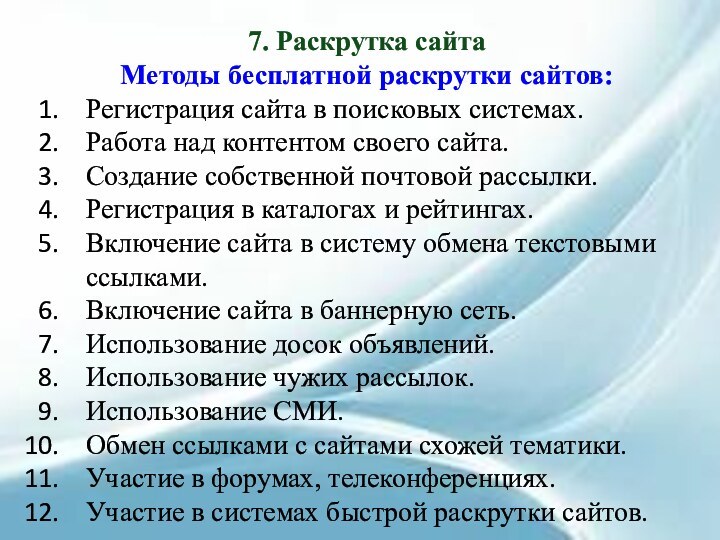
7. Раскрутка сайта
Методы бесплатной раскрутки сайтов:
Регистрация сайта в
поисковых системах.
Работа над контентом своего сайта.
Создание собственной почтовой рассылки.
Регистрация
в каталогах и рейтингах.Включение сайта в систему обмена текстовыми ссылками.
Включение сайта в баннерную сеть.
Использование досок объявлений.
Использование чужих рассылок.
Использование СМИ.
Обмен ссылками с сайтами схожей тематики.
Участие в форумах, телеконференциях.
Участие в системах быстрой раскрутки сайтов.
Слайд 46 SEO (Search Engines Optimization) – это комплекс мероприятий,
направленных на повышение позиций Интернет-сайта в результатах поисковой системы
по некоторому списку популярных запросов.
Слайд 47
8. Поддержка сайта
Ресурс можно обновлять как самостоятельно, так
и при помощи поддержки специалистов, разумеется на платной основе.
Слайд 48
Типы сайтов
1. личный сайт;
2. бизнес-сайт;
3. промо-сайт;
4. сайты электронной коммерции;
5. информационные порталы;
6. интернет-общение;
7. сайты специального назначения.
Слайд 49
1. Личный сайт
Небольшая личная страница
Небольшой по объему сайт,
часто состоящий из нескольких страниц, объединенных личностью создателя или
его интересами.B. Расширенная личная страница
Сайт, имеющий помимо свойств, характерных для небольшой личной странички, дополнительные, функции: архив статей, форум, чат и т.п.
C. Коммерческие личные сайты
Используют частные предприниматели, предлагающие услуги.
smeta.ru
Слайд 50
2. Бизнес-сайт
сайт-визитка;
бизнес-сайт для малого и среднего бизнеса;
крупный
бизнес-сайт;
внутрений интранет-сайт (intranet), внутренний корпоративный сайт;
промо-сайт.
Слайд 51
А. Сайт-визитка
Имеет признаки визитной карточки предприятия:
небольшой
объем (обычно 1–5 страниц);
основные сведения о компании;
контактные данные;
прайс для
скачивания.
Слайд 52
В. Бизнес-сайт для малого и среднего бизнеса
Основным отличием
от сайта-визитки является детальное представление ассортимента продукции либо услуг.
Может
содержать такие элементы как:форум,
ленту новостей,
форму для голосования.
Слайд 53
С. Крупный бизнес-сайт
Включает большое количество разделов, связанных
с работой крупной компании.
Цель корпоративного сайта: обеспечение информацией
как клиентов компании, так и ее сотрудников На корпоративных сайтах можно подробно узнать о продукции и услугах компании, прочитать аналитические статьи, законодательные материалы, регулирующие деятельность, ознакомиться с вакансиями.
Слайд 54
D. Внутренний корпоративный сайт
Представляет собой виртуальный офис,
позволяющий географически удаленным сотрудникам или подразделениям компании организационно взаимодействовать
с помощью единой системы обмена, хранения, обработки и передачи информации.Примеры: интранет-сайты банков, налоговых инспекций и т.д.
Слайд 55
Е. Промо-сайт
Характерные черты:
временная направленность;
информирующая.
Пример: сайты выставок.
Слайд 56
3. Сайты электронной коммерции
интернет-магазин;
интернет-магазин с
системой электронных платежей;
обменные пункты.
Слайд 57
4. Информационные порталы
новостной портал;
тематические порталы;
доски объявлений;
файловые архивы;
Wiki.
Слайд 58
А. Новостной портал
Направлен на информирование посетителей о последних
новостях в реальном времени.
Пример: korrespondent.net
В. Тематические порталы
Создаются
с целью удовлетворить потребности посетителей в определенной узко тематической направленности. Пример: autoua.com
Слайд 59
С. Доски объявлений
Позволяют опубликовать объявления о продаже
или покупке товара.
Пример: avito.ru
D. Файловые архивы
Файловые архивы представляют
собой множество разнообразной виртуальной информации, начиная от статей и заканчивая программным обеспечением.
Слайд 60
E. Wiki
Сайт, содержание и структуру которого, посетители имеют
возможность изменять с помощью сервисов, которые расположены на самом
сайте.Пример: Википедия. ru.wikipedia.org
Слайд 62
А. Форум
Сайт, который обеспечивает общение пользователей на интересующие
их темы.
В. Блоги
Виртуальный дневник, который размещается на
специальном ресурсе, предоставляющем возможности добавления записей, комментирования, составление списка друзей, закладок понравившихся сайтов и т.д. Примеры: blogs.yandex.ru
С. Чаты
Тип сайтов, который дает возможность общаться посетителям в реальном времени.
Слайд 63
6. Сайты специального назначения
Wap-сайт;
поисковая система;
каталоги
и рубрикаторы;
рейтинги сайтов, системы статистики;
почтовые
сайты.
Слайд 64
А. Wap-сайт
Wap-сайт – это сайт, на который можно
зайти с мобильного телефона.
Создаются с использованием языка WML.
WML – язык разметки для беспроводных устройств (сотовых телефонов и других мобильных устройств).
Пример: wap.mail.ru
Слайд 65
В. Поисковая система
Поисковая система – это вид сайта,
с помощью которого посетитель может найти интересующую его информацию,
введя в специальное поле запрос и получив на него список сайтов, соответствующих запросу.Пример: google.com
Слайд 66
C. Каталоги и рубрикаторы
Каталог представляет собой сайт,
содержащий систематизированный перечень сайтов сети, компаний, товаров, услуг и
т.п.Виды каталогов:
общетематические – объединяют в своей базе систематизированный перечень сайтов, товаров, которые разбиты по темам-категориям,
тематические – содержат только информацию, относящуюся к определенной тематике,
специализированные – объединяют специальную информацию, например, графическую, звуковую, программное обеспечение и т.п.
Пример: yaca.yandex.ru