Слайд 2
Кодирование – любое преобразование информации, идущей от источника,
в форму, пригодную для ее передачи по каналу связи.
Язык
– система кодирования понятий
Азбука – кодирование слов языка
Чертежи, ноты,
математические выкладки
Декодирование - это процесс восстановления содержания закодированной информации.
Двоичное кодирование - универсальная форма представления различных видов информации для дальнейшей ее обработки средствами ВТ.
Слайд 3
Способ кодирования зависит от цели, ради которой осуществляется.
Три основных способа кодирования информации:
графический - с помощью
рисунков или значков;
числовой - с помощью чисел;
символьный - с помощью символов того же алфавита, что и текст.
Множество кодов очень прочно вошло в нашу жизнь. Числовая информация кодируется арабскими или римскими цифрами.
Слайд 4
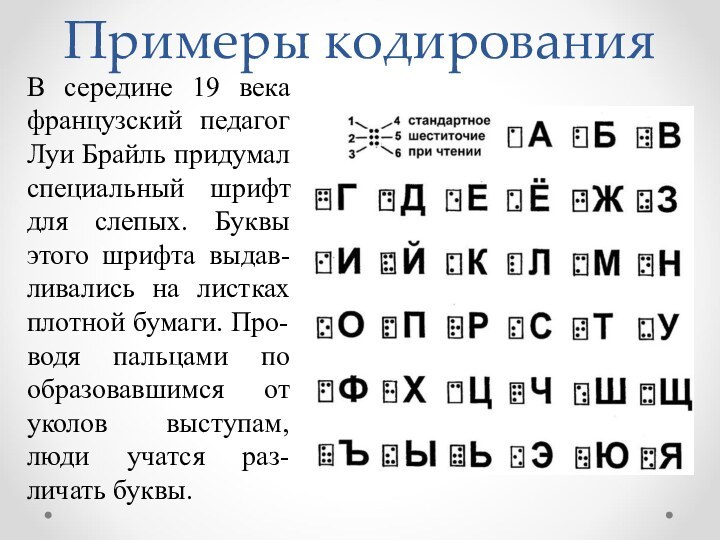
Примеры кодирования
В середине 19 века французский педагог Луи
Брайль придумал специальный шрифт для слепых. Буквы этого шрифта
выдав-ливались на листках плотной бумаги. Про-водя пальцами по образовавшимся от уколов выступам, люди учатся раз-личать буквы.
Слайд 6
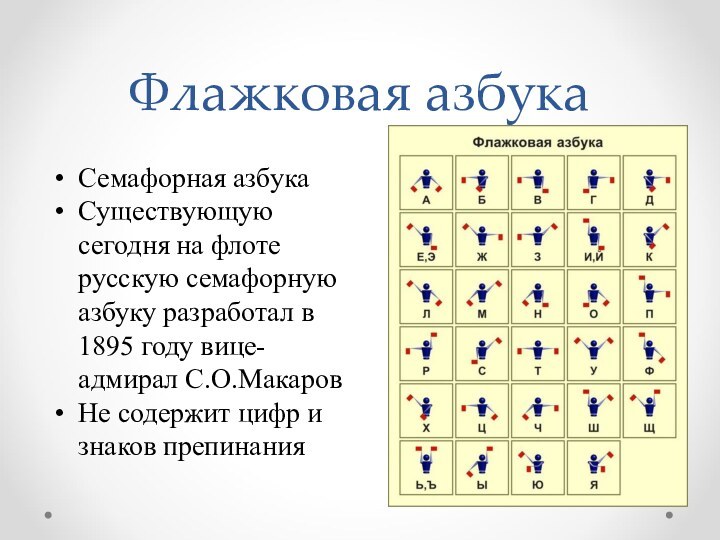
Флажковая азбука
Семафорная азбука
Существующую сегодня на флоте русскую семафорную
азбуку разработал в 1895 году вице-адмирал С.О.Макаров
Не содержит цифр
и знаков препинания
Слайд 7
5.1. Кодирование текстовой информации
Слайд 8
Код – уникальное беззнаковое целое двоичное число, поставленное
в соответствие некоторому символу
Алфавит – совокупность вводимых и отображаемых
символов
Алфавит компьютерной системы включает в себя:
арабские цифры, буквы латинского алфавита, знаки препинания, буквы национального алфавита, символы псевдографики
Кодовая таблица – система, в которой каждому символу алфавита поставлен в соответствие уникальный код
Слайд 9
Кодовая таблица ASCII
ASCII – American Standard Code of
Information Interchange
принят в 1981г. Институтом стандартизации США
для хранения кода
одного символа отвели 1 байт
таблица состоит из двух частей:
основная (не может быть изменена) включает арабские цифры, буквы латинского алфавита, знаки препинания
расширенная часть отдана национальным алфавитам, символам псевдографики
Слайд 11
Кодовые страницы
для русского языка
Замену символов во второй
половине кодовой таблицы можно произвести разными способами ⇒ существует
несколько разных таблиц кодировки символов кириллицы. Все они одинаково изображают символы первой половины таблицы (от 0 до 127) и различаются представлением символов русского алфавита и псевдографики.
Windows-1251 (СР1251)
КОИ-8 (KOI8-RU) – российский сектор Интернета
MacCyrillic
Слайд 12
Unicode
Принята в 1991г.
Содержит два раздела:
универсальный набор символов UCS
семейство
кодировок UTF
Для хранения кода одного символа отвели 2 байта
(65 536 символов).
К настоящему времени задействовано около 49 000 кодов. Последнее значительное изменение - введение символа валюты EURO в сентябре 1998г.).
Слайд 13
5.2. Кодирование числовой информации
Слайд 14
Особенности представления чисел в компьютере
предельные значения чисел
Переполнение разрядной
сетки — это ситуация, когда число, которое требуется сохранить,
не умещается в имеющемся количестве разрядов вычислительного устройства.
Переполнение вызвано ограниченным числом разрядов. Аналогично для отрицательных чисел.
(англ. overflow — переполнение “сверху”).
Слайд 15
Особенности представления чисел в компьютере
Не все вещественные числа
могут быть представлены в компьютере точно.
При ограниченном числе разрядов
дробной части существует некоторое минимальное ненулевое значение Cmin, которое можно записать в памяти. Любое значение, меньшее чем Cmin, неотличимо от нуля. Такой эффект принято называть антипереполнением (англ. underflow - переполнение «снизу»).
Слайд 16
Особенности представления чисел в компьютере
Слайд 17
Особенности представления чисел в компьютере
Целые и вещественные числа
в компьютере хранятся и обрабатываются по-разному:
исключить все проблемы, связанные
с неточностью представления;
операции с целыми числами выполняются значительно быстрее, чем с вещественными. В ядре современных процессоров реализованы только целочисленные арифметические действия, а для вещественной арифметики используется специализированный встроенный блок — математический сопроцессор.
позволяет экономить память, используя типы данных
Слайд 18
Тип данных
Тип данных помогает решить задачу интерпрета-ции кодов
(обратную задаче представления данных в двоичном коде).
Тип данных определяет:
множество
значений, которые могут иметь данные этого типа;
правила машинного (битового/байтового) представления допустимых значений;
набор операций, которые можно выполнять над данными этого типа.
Слайд 19
Действительное число
Числа могут быть:
целые точные,
дробные точные,
рациональные,
иррациональные,
дробные приближенные,
положительные,
отрицательные,
«карликами» (масса
атома),
«гигантами» (масса Земли).
Слайд 20
Представление целых чисел
Двоично-десятичное представление - форма записи целых
чисел, когда каждый десятичный разряд числа записывается в виде
его четырёхбитного двоичного кода.
31110=0011 0001 00012-10
Применяется в калькуляторах.
Представление в прямом коде: числа представляются непосредственно в двоичной системе счисления, знак числа можно закодировать отдельным битом.
31110= 0001 0011 01112
-31110=1001 0011 01112
Слайд 21
Представление целых чисел
Прямой код не применяется в компьютерах
для представления целых чисел (используется для вещественных), т.к.
число 0
кодируется двумя способами
для разных сочетаний знаков действия над числами выполняются по разному.
Представление в дополнительном коде:
положительные числа - в прямом коде
отрицательные числа получаются по следующему алгоритму:
Вычислить число X – 1 и перевести его в двоичную систему.
Выполнить инверсию каждого разряда результата.
Слайд 22
Представление целых чисел
Пример. Получить десятичное значение числа по
его дополнительному коду 100101112 .
Задано отрицательное число, так
как в старшем разряде стоит 1;
Инвертируем полученный код: 011010002 (получили модуль отрицательного числа);
Переведем в десятичную систему счисления: 011010002=1∙26+1∙25+1∙23 =64+32+8=10410;
К полученному числу добавим 1:
10410+110=10510;
Записать число со знаком «-». Ответ: Х=-10510.
Слайд 24
Представление
вещественных чисел
Применяются:
кодирование с фиксированной запятой
Применялось в первых ЭВМ. Положение запятой, отделяющей целую часть
от дробной, было жестко закреплено в разрядной сетке конкретной ЭВМ - раз и навсегда для всех чисел и для всех технических устройств этой машины. Программист подготавливал данные, масштабируя их.
кодирование с плавающей запятой
Слайд 25
Представление
вещественных чисел
Слайд 26
Представление
вещественных чисел
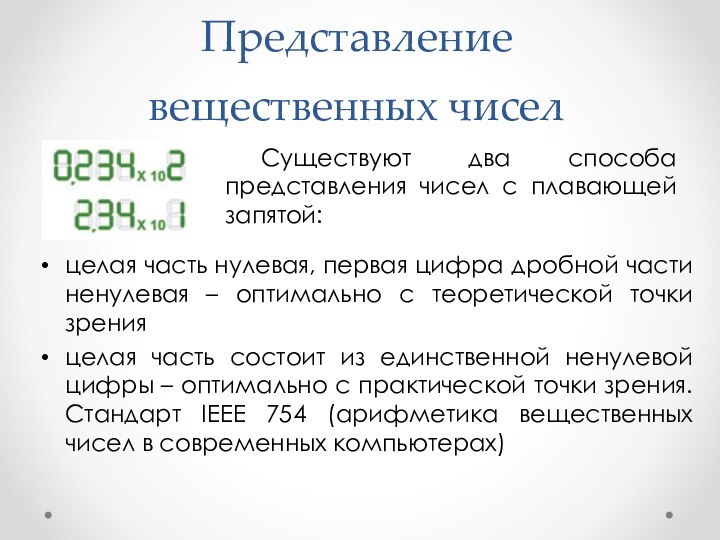
Существуют два способа представления чисел с
плавающей запятой:
целая часть нулевая, первая цифра дробной части ненулевая
– оптимально с теоретической точки зрения
целая часть состоит из единственной ненулевой цифры – оптимально с практической точки зрения. Стандарт IEEE 754 (арифметика вещественных чисел в современных компьютерах)
Слайд 27
Представление
вещественных чисел
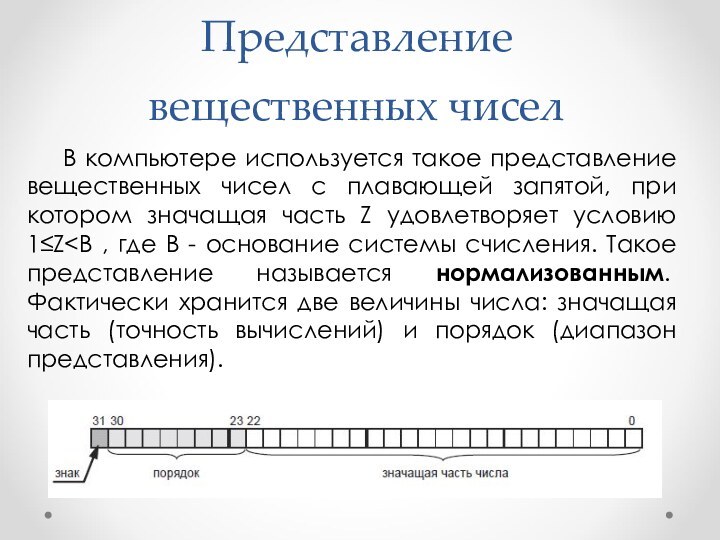
В компьютере используется такое представление вещественных
чисел с плавающей запятой, при котором значащая часть Z
удовлетворяет условию 1≤Z
Слайд 28
Представление
вещественных чисел
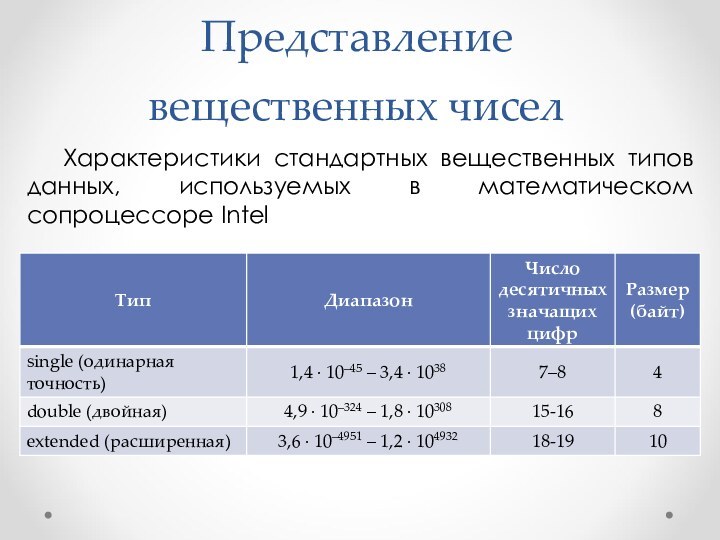
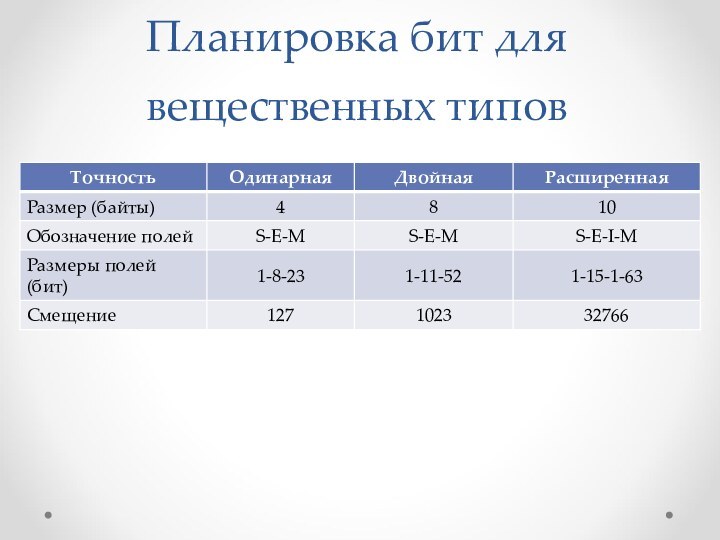
Характеристики стандартных вещественных типов данных, используемых
в математическом сопроцессоре Intel
Слайд 29
Планировка бит для вещественных типов
Слайд 30
Представление
вещественных чисел
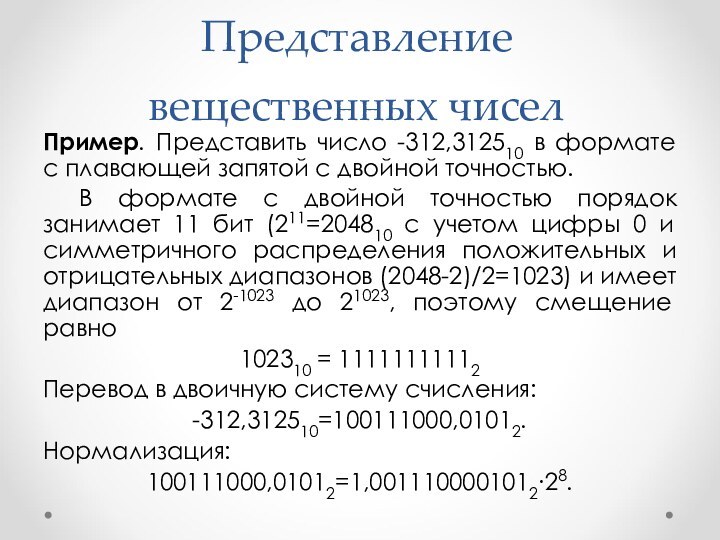
Пример. Представить число -312,312510 в формате
с плавающей запятой с двойной точностью.
В формате с
двойной точностью порядок занимает 11 бит (211=204810 с учетом цифры 0 и симметричного распределения положительных и отрицательных диапазонов (2048-2)/2=1023) и имеет диапазон от 2-1023 до 21023, поэтому смещение равно
102310 = 11111111112
Перевод в двоичную систему счисления:
-312,312510=100111000,01012.
Нормализация:
100111000,01012=1,0011100001012∙28.
Слайд 31
Представление
вещественных чисел
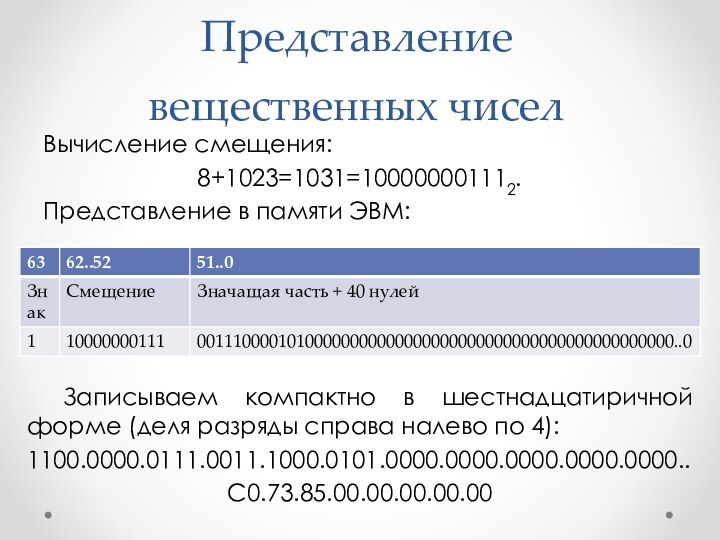
Вычисление смещения:
8+1023=1031=100000001112.
Представление в памяти
ЭВМ:
Записываем компактно в шестнадцатиричной форме (деля разряды справа налево
по 4):
1100.0000.0111.0011.1000.0101.0000.0000.0000.0000.0000..
С0.73.85.00.00.00.00.00
Слайд 32
5.3. Кодирование графической информации
Изображения в компьютере закодированы
в виде двоичных последовательностей.
Используют два принципиально разных метода кодирования:
Слайд 33
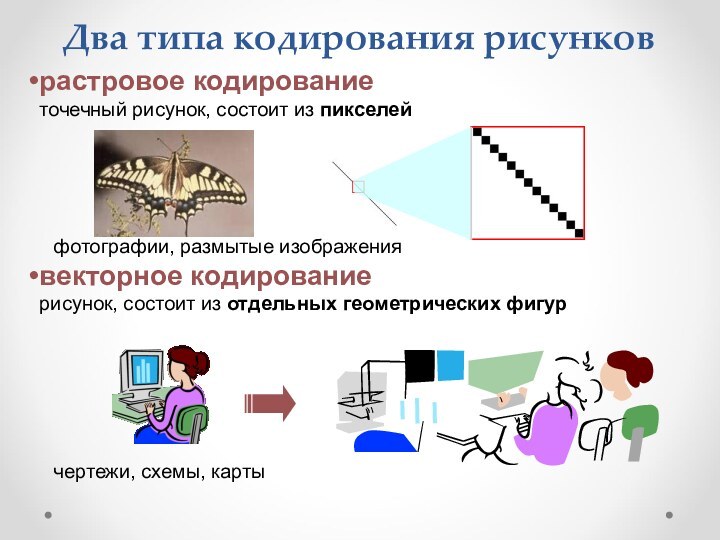
Два типа кодирования рисунков
растровое кодирование
точечный рисунок, состоит
из пикселей
фотографии, размытые изображения
векторное кодирование
рисунок, состоит из отдельных геометрических
фигур
чертежи, схемы, карты
Слайд 34
Растровое кодирование
Шаг 1. Дискретизация: разбивка на пиксели.
Шаг
2. Для каждого пикселя определяется
единый цвет.
Пиксель – это
наименьший элемент рисунка, для которого можно независимо установить цвет.
Есть потеря информации!
Разрешение – количество пикселей, приходящихся на единицу линейного размера изображения
число пикселей на дюйм, pixels per inch (ppi)
экран 96 ppi, печать 300-600 ppi, типография 1200 ppi
Слайд 35
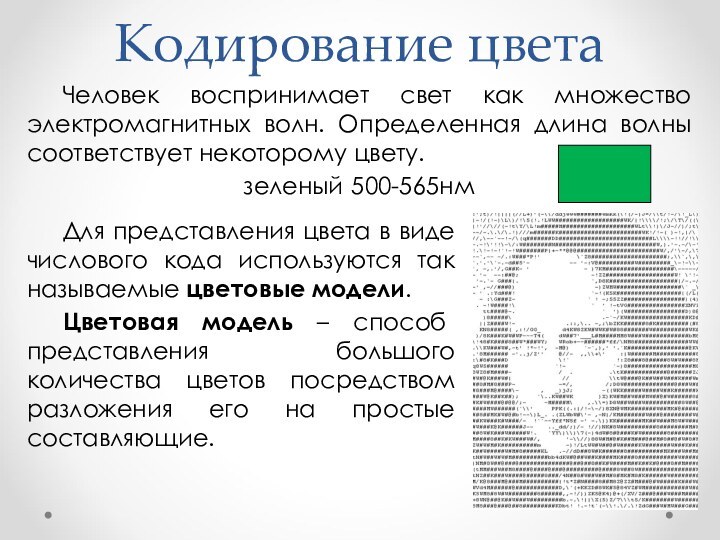
Кодирование цвета
Человек воспринимает свет как множество электромагнитных волн.
Определенная длина волны соответствует некоторому цвету.
зеленый 500-565нм
Для представления цвета
в виде числового кода используются так называемые цветовые модели.
Цветовая модель – способ представления большого количества цветов посредством разложения его на простые составляющие.
Слайд 36
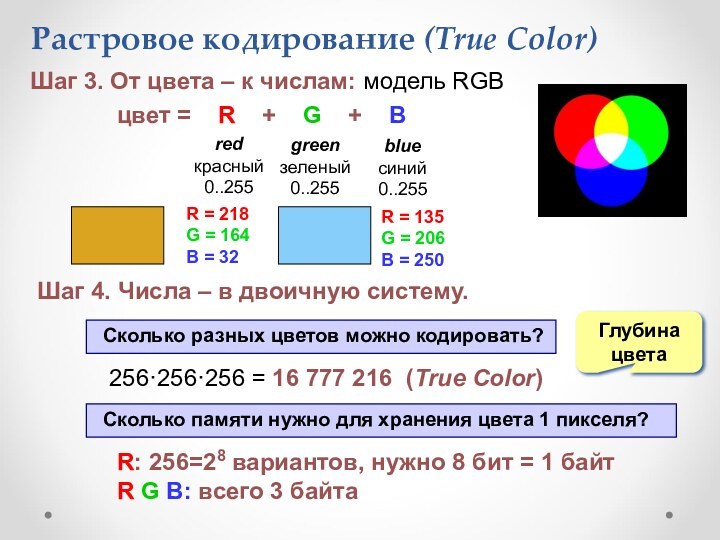
Растровое кодирование (True Color)
Шаг 3. От цвета –
к числам: модель RGB
цвет = R
+ G + B
red
красный
0..255
blue
синий
0..255
green
зеленый
0..255
R = 218
G = 164
B = 32
R = 135
G = 206
B = 250
Шаг 4. Числа – в двоичную систему.
Сколько памяти нужно для хранения цвета 1 пикселя?
Сколько разных цветов можно кодировать?
256·256·256 = 16 777 216 (True Color)
R: 256=28 вариантов, нужно 8 бит = 1 байт
R G B: всего 3 байта
Глубина цвета
Слайд 37
Растровое кодирование (High Color)
На красную и синюю составляющие
отводится по 5 битов, на зеленую, к которой человеческий
глаз более чувствителен, - 6 битов.
В режиме High Color можно закодировать
25·25·26=65 536 различных цветов
В мобильных телефонах иногда применяют 12-битное кодирование цвета:
4 бита на канал, 4096 цветов
Слайд 38
Растровое кодирование с палитрой
Шаг 1. Выбрать количество цветов:
2, 4, … 256.
Шаг 2. Выбрать 256 цветов из
палитры:
Шаг 3. Составить палитру (каждому цвету – номер 0..255)
палитра хранится в начале файла
Шаг 4. Код пикселя = номеру его цвета в палитре
Слайд 39
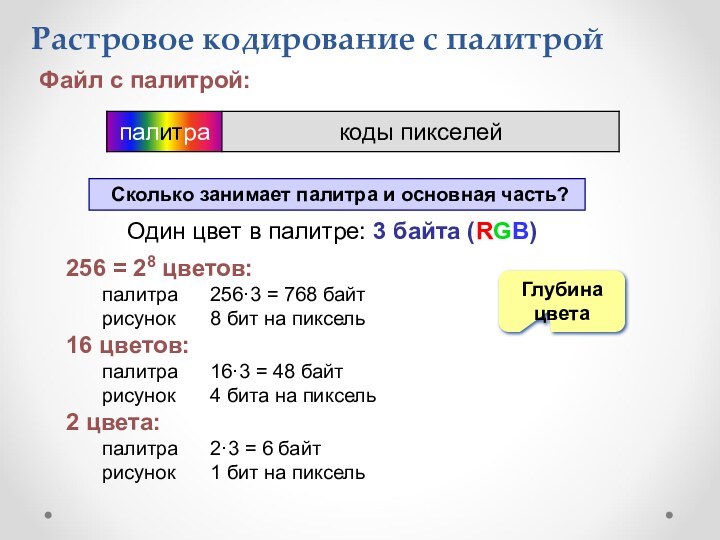
Растровое кодирование с палитрой
Сколько занимает палитра
и основная часть?
Файл с палитрой:
256 = 28 цветов:
палитра 256·3
= 768 байт
рисунок 8 бит на пиксель
16 цветов:
палитра 16·3 = 48 байт
рисунок 4 бита на пиксель
2 цвета:
палитра 2·3 = 6 байт
рисунок 1 бит на пиксель
Один цвет в палитре: 3 байта (RGB)
Глубина цвета
Слайд 40
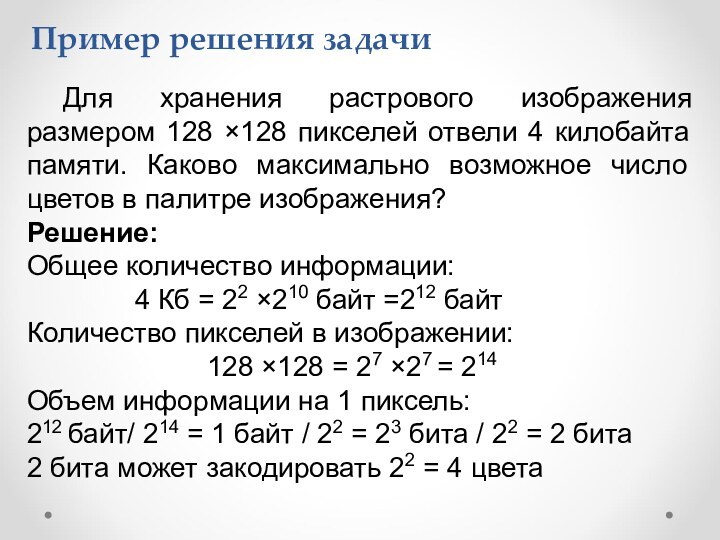
Пример решения задачи
Для хранения растрового изображения размером 128
×128 пикселей отвели 4 килобайта памяти. Каково максимально возможное
число цветов в палитре изображения?
Решение:
Общее количество информации:
4 Кб = 22 ×210 байт =212 байт
Количество пикселей в изображении:
128 ×128 = 27 ×27 = 214
Объем информации на 1 пиксель:
212 байт/ 214 = 1 байт / 22 = 23 бита / 22 = 2 бита
2 бита может закодировать 22 = 4 цвета
Слайд 41
Форматы файлов (растровые рисунки)
BMP (bitmap) – стандартный формат
растровых изображений в ОС Windows; поддерживает кодирование с палитрой
и в режиме истинного цвета;
JPEG (Joint Photographic Experts Group) – формат, разработанный специально для кодирования фотографий; для уменьшения объема файла используется сильное сжатие, при котором изображение немного искажается.
Не рекомендуется использовать для рисунков с четкими границами
Слайд 42
Форматы файлов (растровые рисунки)
GIF (Graphics Interchange Format) –
формат, поддерживающий только кодирование с палитрой (от 2 до
256 цветов);
части рисунка могут быть прозрачными, т.е. на веб-странице через них будет «просвечивать» фон;
в современном варианте формата GIF можно хранить анимированные изображения;
используется сжатие без потерь.
Слайд 43
Форматы файлов (растровые рисунки)
PNG (Portable Network Graphics) –
формат, поддерживающий как режим истинного цвета, так и кодирование
с палитрой;
части рисунка могут быть прозрачными и даже полупрозрачными (32-битное кодирование RGBA, где четвертый байт задает прозрачность);
используется сжатие без потерь.
Слайд 44
Форматы файлов (растровые рисунки)
Слайд 45
Кодирование цвета при печати
Белый – красный = голубой C
= Cyan
Белый – зелёный = пурпурный M = Magenta
Белый – синий = желтый Y = Yellow
Модель CMY
C
M
Y
0
0
0
255
255
0
255
0
255
0
255
255
255
255
255
Модель CMYK: + Key color
Меньший расход краски и лучшее качество для чёрного и серого цветов.
Слайд 46
Растровые рисунки
лучший способ для хранения фотографий и изображений
без четких границ
спецэффекты (тени, ореолы, и т.д.)
есть потеря информации
(почему?)
при изменении размеров рисунка он искажается
размер файла не зависит от сложности рисунка (а от чего зависит?)
Какие свойства цифрового рисунка
определяют его качество?
Слайд 47
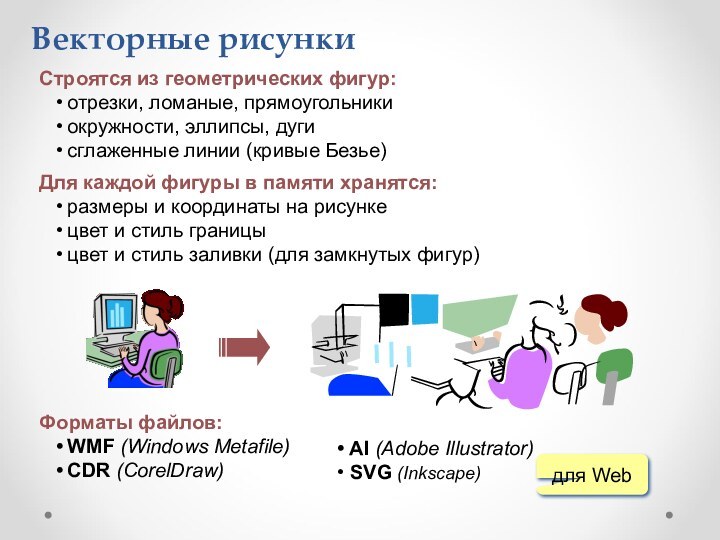
Векторные рисунки
Строятся из геометрических фигур:
отрезки, ломаные, прямоугольники
окружности, эллипсы,
дуги
сглаженные линии (кривые Безье)
Для каждой фигуры в памяти хранятся:
размеры
и координаты на рисунке
цвет и стиль границы
цвет и стиль заливки (для замкнутых фигур)
Форматы файлов:
WMF (Windows Metafile)
CDR (CorelDraw)
AI (Adobe Illustrator)
SVG (Inkscape)
для Web
Слайд 48
Модель HSB
Hue – тон, оттенок
Saturation – насыщен-ность
Brightness –
яркость
Модель HSB декла-рирована как аппарат-но-независимая.
Слайд 49
5.4. Кодирование звуковой информации
Слайд 50
Звук – колебания воздуха или воды, которые воспринимает
человеческое ухо.
Чтобы представить звуковую информацию в виде, читаемом компьютером,
необходимо выполнить следующие преобразования:
Звуковой сигнал преобразовывают в электрический аналог звука с помощью микрофона. Электричес-кий аналог получается в непрерывной форме.
Слайд 51
Чтобы перевести сигнал в цифровой код, надо пропустить
его через аналого-цифровой преобразователь (АЦП). При воспроизведении происходит обратное
преобразование – цифро-аналоговое (через ЦАП). Конструктивно АЦП и ЦАП находятся в звуковой карте компьютера. В современных ПК функции звуковой карты часто выполняет специальная микросхема материнской платы – аппаратный аудиокодек.
Слайд 52
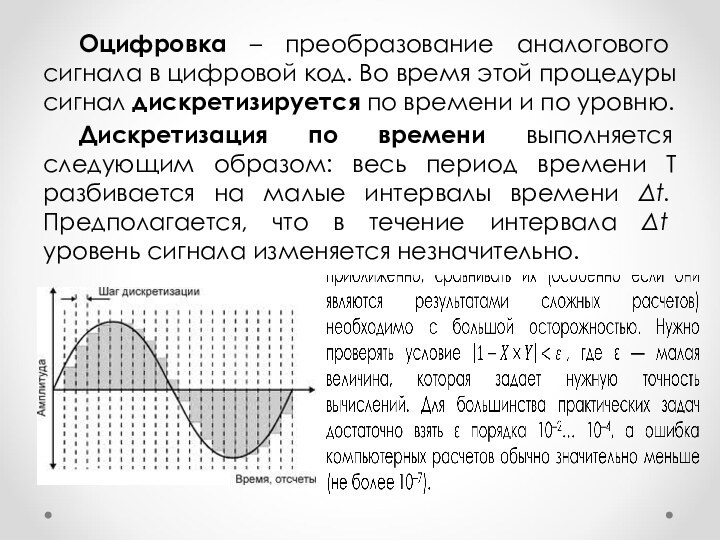
Оцифровка – преобразование аналогового сигнала в цифровой код.
Во время этой процедуры сигнал дискретизируется по времени и
по уровню.
Дискретизация по времени выполняется следующим образом: весь период времени T разбивается на малые интервалы времени Δt. Предполагается, что в течение интервала Δt уровень сигнала изменяется незначительно.
Слайд 53
Для кодирования звука в компьютерах используются следующие частоты:
8
кГц - минимальное качество, достаточное для распознавания речи
11 кГц,
22 кГц, 44.1 кГц - звуковые компакт-диски
48 кГц – фильмы в формате DVD
96 кГц, 192 кГц – высококачественный звук в формате DVD-audio
Звук, проигрываемый через звуковую карту существен-но отличается от исходного. Для повышения качества сигнал сглаживается с помощью специальных фильтров.
Слайд 54
Средний человек слышит только звуки с частотами от
16 Гц до 20 кГц. Все частоты свыше 20
кГц можно «потерять», по теореме Котельникова-Шеннона, удвоив эту частоту, получаем оптимальную частоту дискретизации около 40 кГц – наилучшее качество, различимое на слух. Более низкие частоты применяют, когда важно уменьшить объем звуковых данных (трансляция радиопередач через Интернет).
Слайд 55
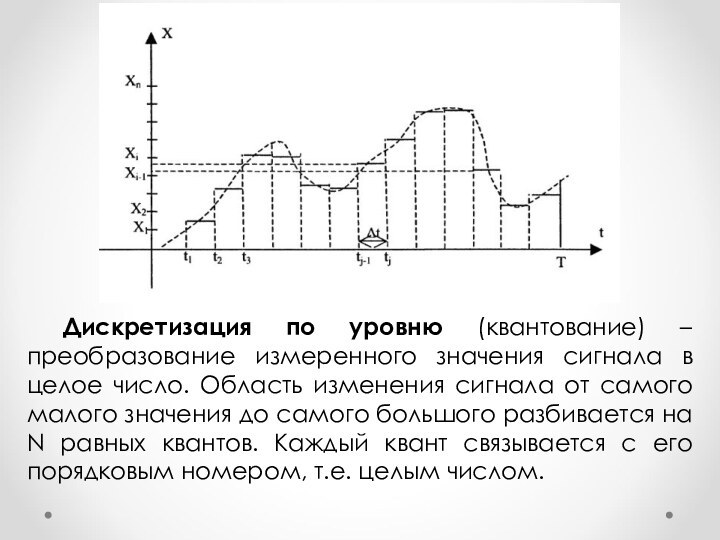
Дискретизация по уровню (квантование) – преобразование измеренного значения
сигнала в целое число. Область изменения сигнала от самого
малого значения до самого большого разбивается на N равных квантов. Каждый квант связывается с его порядковым номером, т.е. целым числом.
Слайд 56
Разрядность кодирования – число битов, используемое для хранения
одного отсчета.
16-18 бит - недорогие звуковые карты
24 бита (16
777 216 различных уровней) – большинство современных карт
Объем данных, полученный после оцифровки звука, зависит от разрядности кодирования и частоты дискретизации.
Пример. Используется 16-разрядное кодирование с частотой 44 кГц. За 1 сек выполняется 44 000 измерений сигнала, каждое значение занимает 16 бит.
За 1 сек: 44 000×2=88 000 байт
За 1 мин: 88 000×60≈5 Мб.
Если записывается стереозвук, то это число нужно удвоить.
Слайд 57
можно применить только для кодирования инструментальных мелодий;
основан на
стандарте MIDI – Musical Instrument Digital Interface;
в таком формате
хранятся последовательность нот, коды инструментов, громкость, тембр, время затухания каждой ноты и т.д.;
файл имеет значительно меньший объем по сравнению с оцифрованным звуком той же длительности;
для проигрывания MIDI-файла используют синтезаторы (простейший – звуковая карта компьютера).
Инструментальное кодирование звука
Слайд 58
5.5. Кодирование видеоинформации
Слайд 59
Для сохранения видео в памяти компьютера нужно закодировать
звук и изменяющееся изображение, причем требуется обеспечить их синхронность.
Видеоинформация
– трехмерный массив цветных пикселей, координатами которого являются
разрешение кадра по горизонтали и вертикали,
время, с которым связан отдельный кадр.
Кадр – массив значений пикселей, видимых камерой в отдельный момент времени.
768×576 точек (стандарт PAL/SECAM)
глубина цвета 24 цвета
1 минута (без звука) займет ≈1.85 Гб
Слайд 60
Объем видео чрезвычайно большой, поэтому для его хранения
и передачи выполняется сжатие. Некоторые незначительные детали теряются, но
«обычный» человек (непрофессионал) не почувствует существенного ухудшения качества.
Основная идея: за короткое время изображение изменяется очень мало, поэтому можно запомнить базовый кадр, а затем сохранять только изменения.
Характеристики видеосигнала:
частота кадров - число неподвижных изображений, сменяющих друг друга при показе 1 секунды видеозаписи (кинематограф – 24 кадра/с, компьютерное видео – 30 кадров/с)