- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Мобильный интерфейс
Содержание
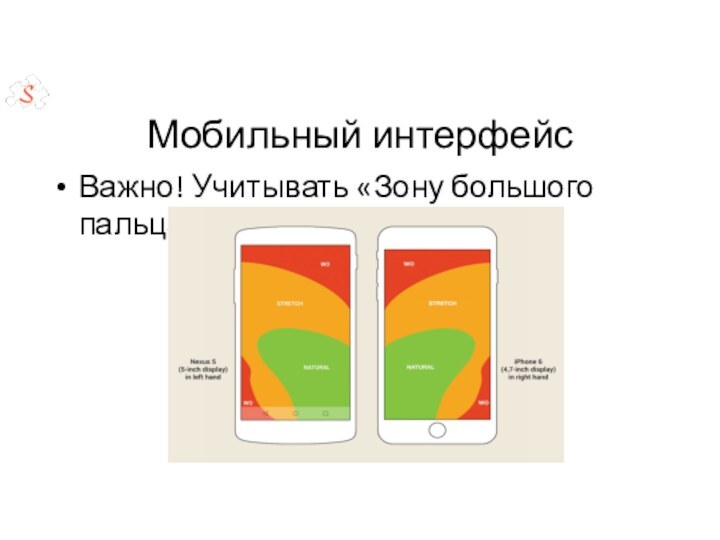
- 2. Мобильный интерфейсВажно! Учитывать «Зону большого пальца»
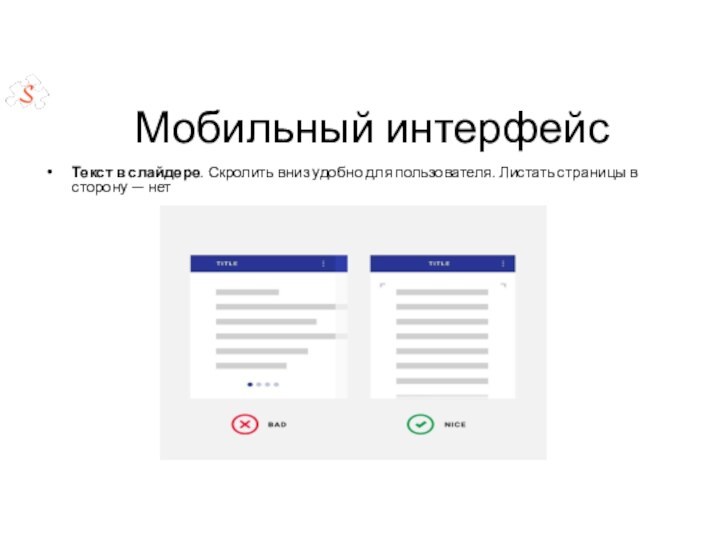
- 3. Текст в слайдере. Скролить вниз удобно для пользователя. Листать страницы в сторону — нет Мобильный интерфейс
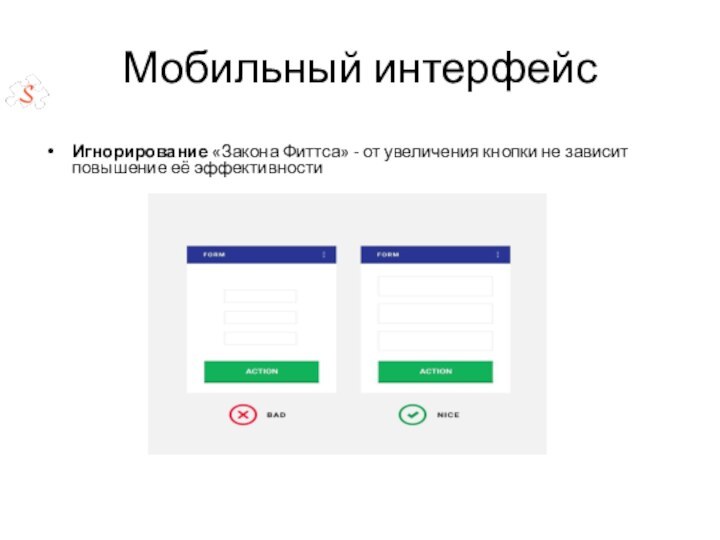
- 4. Мобильный интерфейсИгнорирование «Закона Фиттса» - от увеличения кнопки не зависит повышение её эффективности
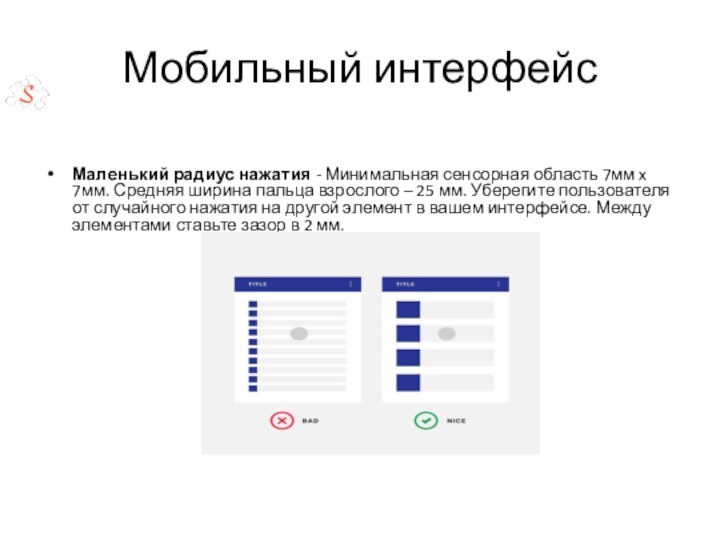
- 5. Мобильный интерфейсМаленький радиус нажатия - Минимальная сенсорная
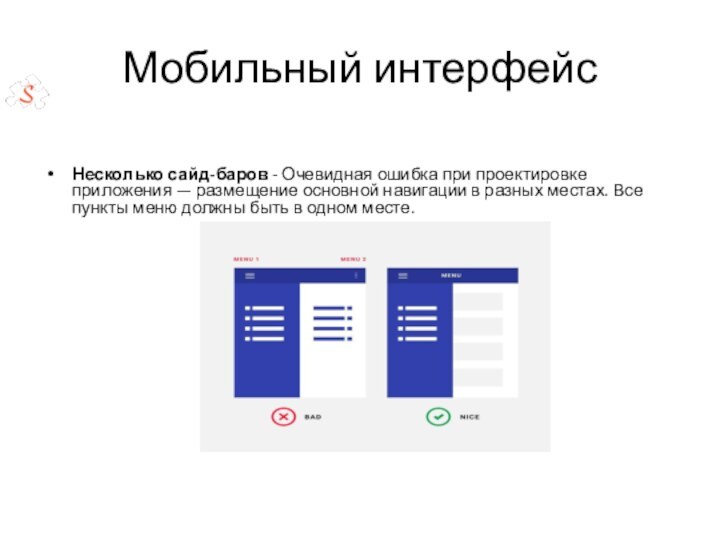
- 6. Мобильный интерфейсНесколько сайд-баров - Очевидная ошибка при
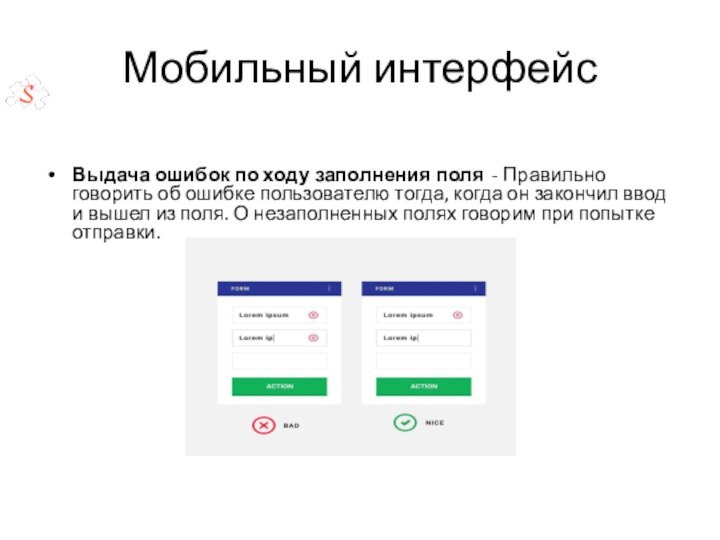
- 7. Мобильный интерфейсВыдача ошибок по ходу заполнения поля
- 8. Мобильный интерфейсОтсутствие иерархии в контенте - При
- 9. Мобильный интерфейсНечитабельность - Правильная длина текстовых линий
- 10. Мобильный интерфейсБерём только самое важноеТехнические страницы в
- 11. Скачать презентацию
- 12. Похожие презентации
Мобильный интерфейсВажно! Учитывать «Зону большого пальца»











Слайд 4
Мобильный интерфейс
Игнорирование «Закона Фиттса» - от увеличения кнопки не
зависит повышение её эффективности
Слайд 5
Мобильный интерфейс
Маленький радиус нажатия - Минимальная сенсорная область
7мм x 7мм. Средняя ширина пальца взрослого – 25
мм. Уберегите пользователя от случайного нажатия на другой элемент в вашем интерфейсе. Между элементами ставьте зазор в 2 мм.
Слайд 6
Мобильный интерфейс
Несколько сайд-баров - Очевидная ошибка при проектировке
приложения — размещение основной навигации в разных местах. Все
пункты меню должны быть в одном месте.
Слайд 7
Мобильный интерфейс
Выдача ошибок по ходу заполнения поля -
Правильно говорить об ошибке пользователю тогда, когда он закончил
ввод и вышел из поля. О незаполненных полях говорим при попытке отправки.
Слайд 8
Мобильный интерфейс
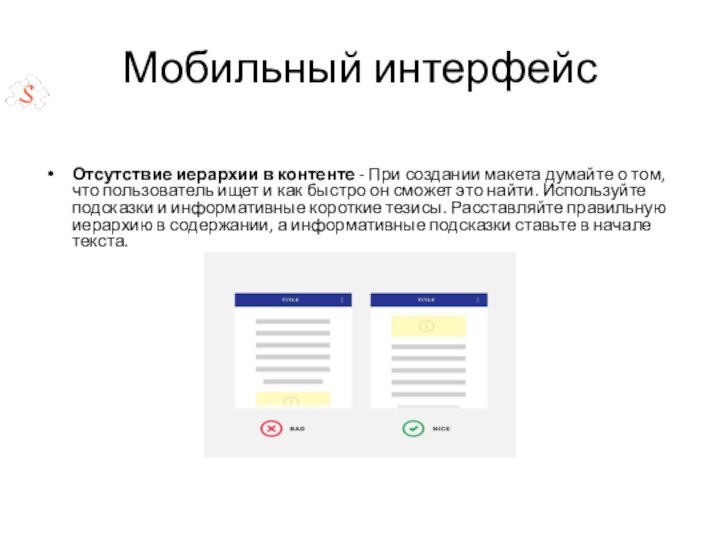
Отсутствие иерархии в контенте - При создании
макета думайте о том, что пользователь ищет и как
быстро он сможет это найти. Используйте подсказки и информативные короткие тезисы. Расставляйте правильную иерархию в содержании, а информативные подсказки ставьте в начале текста.
Слайд 9
Мобильный интерфейс
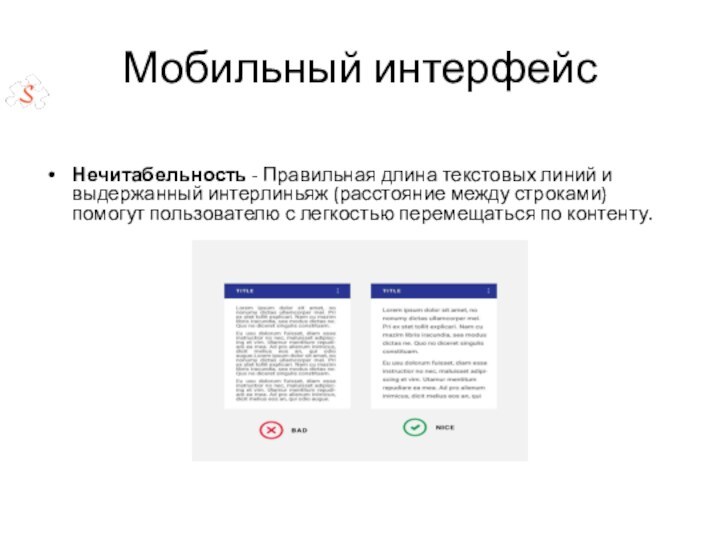
Нечитабельность - Правильная длина текстовых линий и
выдержанный интерлиньяж (расстояние между строками) помогут пользователю с легкостью
перемещаться по контенту.
Слайд 10
Мобильный интерфейс
Берём только самое важное
Технические страницы в красной
зоне
Возможность листать баннер (Свайп)
Конверсионные сценарии в пределах большого пальца
Основное
меню ( Свайп от края экрана)Проверяем через google webmaster
Проверяем на фокус группе