- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Мобильный веб. Поговорим о проблемах
Содержание
- 2. Кратко о себе
- 3. Поговорим о проблемах
- 4. Скейл и оверфлоуiOS 10 – извините.Извините, но в iOS не совсем работает overflow:hidden у body.
- 5. Фиксируем.Помните крутой скроллинг у iOS ? Извините.Вас спасет статус бар.
- 7. Скролим.-webkit-overflow-scrolling: touch;
- 8. Возвращаемся обратно.Извините, но в iOS свайп назад, фризит ваш предыдущий стейт.
- 10. Самая боль тут.Клавиатура в WebView в приложениях на Android. Снова извините.
- 11. Поговорим о PWA
- 12. iOS & PWA
- 13. гет параметрИзвините, но в iOS свайп, я
- 14. статус барИзвините, но в iOS 9.0 - 9.1, вы не покрасите статус-бар, ребята просто его задеприкейтили.
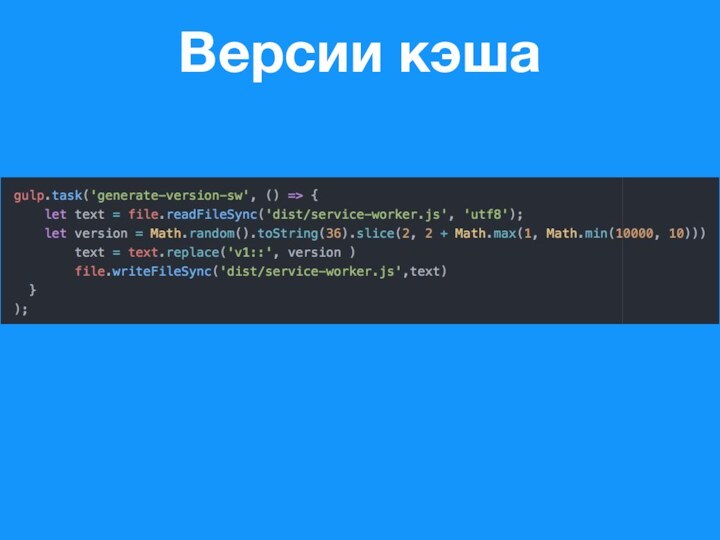
- 16. Версии кэша
- 17. Вы точно знаете о кэше?
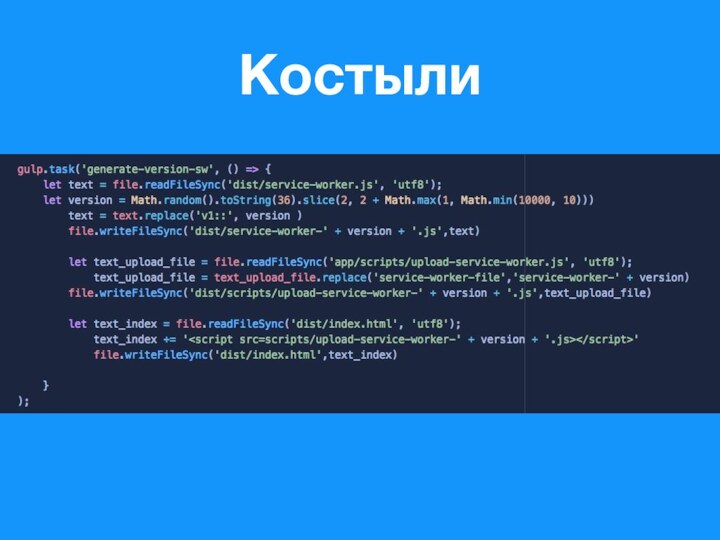
- 18. Костыли
- 19. Если лень самомуhttps://www.npmjs.com/package/gulp-serviceworker
- 20. Что почитать про PWAhttps://medium.com/@addyosmani/offline-storage-for-progressive-web-apps-70d52695513chttps://developer.mozilla.org/en-US/docs/Web/API/Cachehttp://www.deanhume.com/Home/BlogPost/image-beast---my-10-k-apart-entry/10149
- 21. Собираюhttps://github.com/Gaserd/ProblemsOfMobileFrontEndDevelopment
- 22. Скачать презентацию
- 23. Похожие презентации
Кратко о себе