- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Об'єкти, масиви, формат JSON в JavaScript
Содержание
- 2. JavaScript - типізаціяСлабо чи сильно типізований?Зі статичним чи динамічним виділенням пам’яті?
- 3. На які дві групи поділяються типи в JavaScript?
- 4. Типи в JavaScriptSimple (primitive) typesСomplex (reference) data typeUndefined, Null, Boolean, Number, StringObject
- 5. Всього 6 типівВи не маєте можливості створювати свої типи даних.Можливо, цього замало?
- 6. Об'єкти
- 7. Що таке об'єкт?
- 8. Об'єкт в JavaScript Об'єкт – це сутність
- 9. Об'єкти – це екземпляри Object типу даних
- 10. ObjectNative reference typesObject,Array,Date, RegExp,…
- 11. OBJECT TYPEТип, що найчастіше використовується.
- 12. OBJECT TYPEЕкземпляри цього типу не мають багато
- 13. Створення нового об'єкту при допомозі object literal
- 14. { expression context }{ key1: value1, key2: value2}
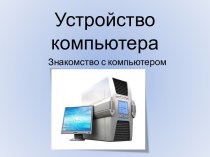
- 15. Доступ до полів об'єкта1) dot notationperson.name = ‘Anton’;2) bracket notationperson[‘name’] = ‘Anton’;
- 16. Створення нового об'єкту при допомозі new Object()var person = new Object();person.name = “Anton”;person.age = “30”;
- 17. ConstructorЦе функція, ціллю якої є створити новий об'єкт. Це ім'я типу об'єкта, який створюємо.Object – конструктор.
- 18. Constructor - Прикладfunction Person(name, age){ this.name = name; this.age = age;}
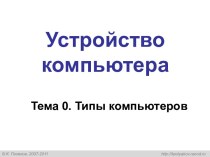
- 19. Видалення полів об’єкту - deletedelete object.propertydelete object[property]
- 20. Secret LinkageПри створенні об’єкт отримує секретне посилання
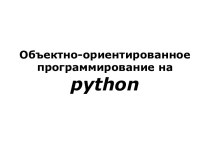
- 21. for … in loopfor (key in object)
- 22. Object.keys(obj)Повертає масив всіх злічуваних властивостей об'єкта у вигляді строк. Не включає властивості батьківських об'єктів.
- 23. Властивості ObjecttoLocaleString()toString()valueOf()constructor hasOwnProperty(propertyName) isPrototypeOf(object) propertyIsEnumerable(propertyName)
- 24. Качина типізація - Duck typing
- 25. «If it looks like a duck, swims
- 26. ЗавданняСтворити функцію, яка приймає об'єкт та пару:
- 27. ЗавданняНаписати функцію, що імплементує функціональність Object.assign() https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
- 28. МАСИВИ
- 29. МасивЩо це таке?
- 30. Масив в С - це структура даних, представлена в вигляді комірок одного типу, об'єднаних під одним іменем.
- 31. Масив в JavaScriptце структура даних, представлена в вигляді комірок будь-якого типу, об'єднаних під одним іменем.
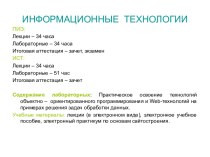
- 32. Приклади створення масивуvar colors = [“red”, “blue”,
- 33. Синтаксис створення масиву1) Array конструктор:var arrayName =
- 34. Доступ до комірок масивуarrayName[index] = item;Приклад:colors[2] = “black”;
- 35. Розмір масивуarrayName.length; // get number of itemsarrayName.length
- 36. Максимальна кількість комірок4 294 967 295
- 37. ArraysArray унаслідуваний від Object.Індекси конвертуються в рядки
- 38. Перевірка чи змінна є масивомif (value instanceof
- 39. Методи конвертаціїtoLocaleString();toString();valueOf();
- 40. Методи стеку та чергиvar a = [2,
- 41. Методи перестановкиvalues.sort(compare);values.reverse()function compare(value1, value2) { if (value1
- 42. Методи маніпуляціїvar colors = [“red”, “green”, “blue”];var colors2 = colors.concat(“yellow”, [“black”, “brown”]);alert(colors); //red,green,blue alert(colors2);//red,green,blue,yellow,black,brown
- 43. Методи маніпуляціїvar colors = [“red”, “green”, “blue”,
- 44. Методи маніпуляції (!= delete)var colors = [“red”,
- 45. Визначення позиції елементаvar numbers = [1,2,3,4,5,4,3,2,1]; alert(numbers.indexOf(4)); //3alert(numbers.lastIndexOf(4)); //5
- 46. Методи перебору елементівevery()filter()forEach()map() some()
- 47. Reduction methodsvar values = [1,2,3,4,5];var sum =
- 48. ЗавданняСтворити третій масив з унікальних елементів, що
- 50. JSON - JavaScript Object NotationЛегковісний, текстовий, незалежний від мови формат обміну даними. Douglas Crockford, 2006.http://json.org/
- 51. JSON – формат данихJSON – це не
- 52. JSON is all about representing
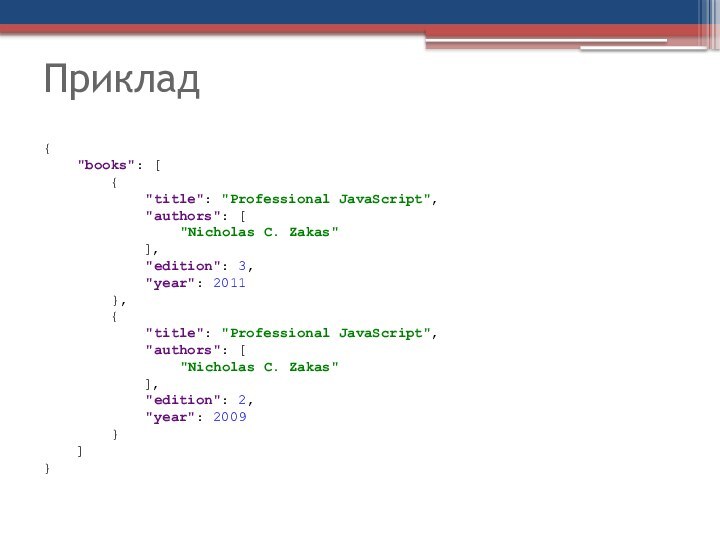
- 53. Приклад{ "books": [
- 54. Типи даних, що можуть бути представлені в
- 55. JSON не підтримуєUndefinedЗмінніФункції
- 56. Різниця з синтаксисом JavaScriptNumberBolean
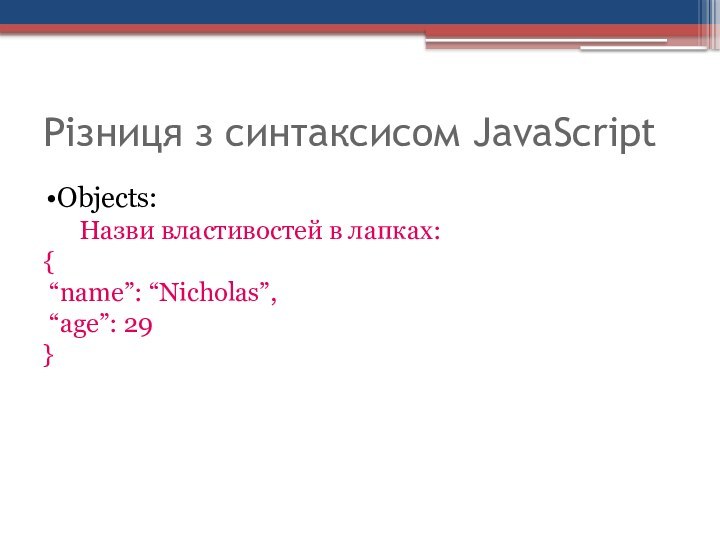
- 57. Різниця з синтаксисом JavaScriptObjects:Назви властивостей в лапках:{ “name”: “Nicholas”, “age”: 29}
- 58. Парсинг JSON в порівнянні з XMLJSONПарситься в JavaScript об'єкт. books[2].title XMLПарситься в DOM.doc.getElementsByTagName(“book”)[2].getAttribute(“title”)
- 59. JSON – натівний глобальний об'єкт Об'єкт для роботи з даними у форматі JSON.Методи:JSON. stringify(),JSON. parse().
- 60. JSON. stringify(data, filter, separator)Без параметрів var book =
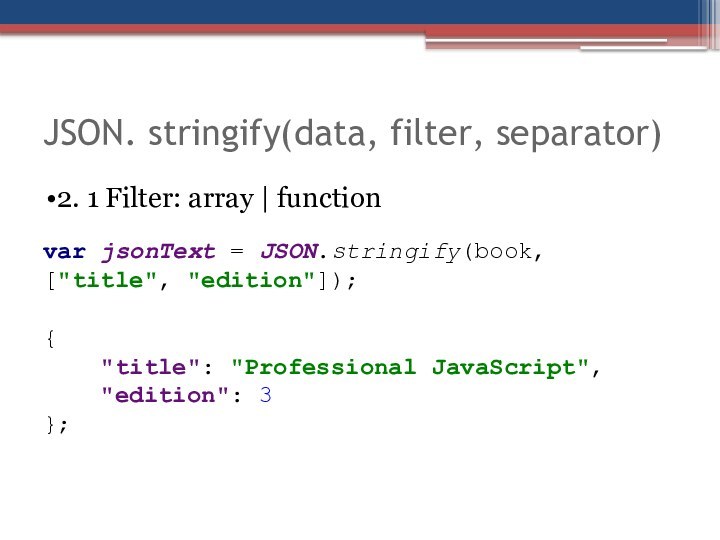
- 61. JSON. stringify(data, filter, separator)2. 1 Filter: array
- 62. JSON. stringify(data, filter, separator)2.2 Filter: array |
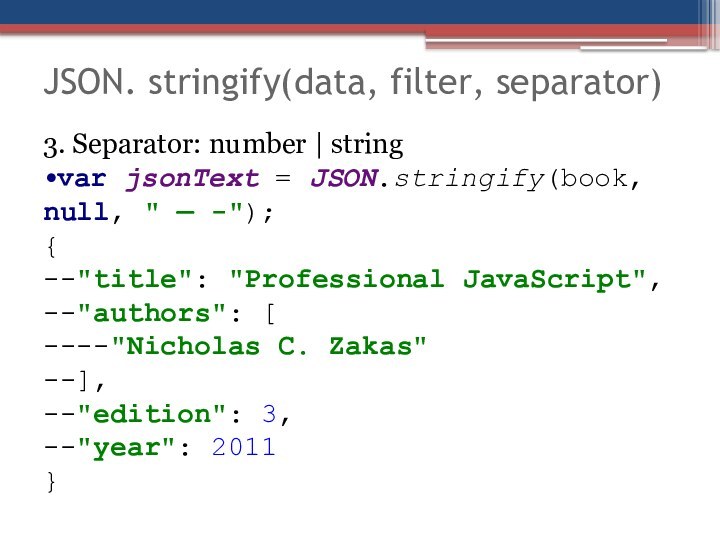
- 63. JSON. stringify(data, filter, separator)3. Separator: number |
- 64. JSON. stringify(data, filter, separator)3. Separator: number |
- 65. toJSON() Метод для налаштування сериалізації об'єкта. var
- 66. JSON.parse(jsonText, reviver)var bookCopy = JSON.parse(jsonText);
- 67. JSON.parse(jsonText, reviver)Reviver: functionvar book = {
- 68. JSON.parse(jsonText, reviver)Reviver: functionvar bookCopy = JSON.parse(jsonText,
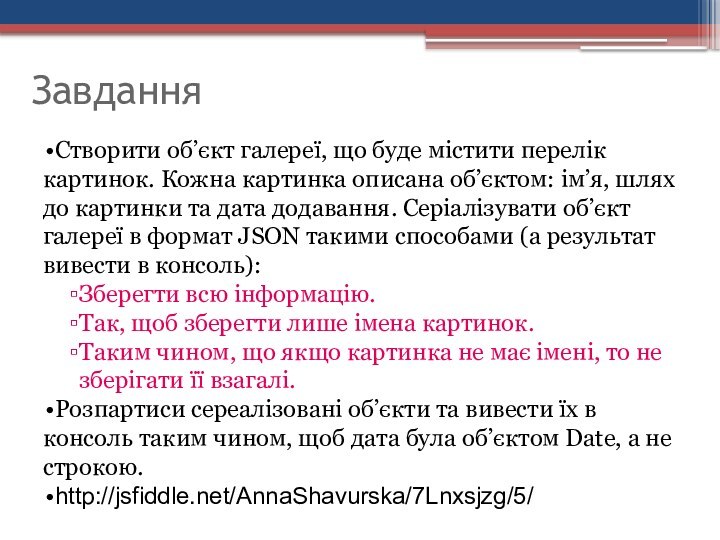
- 69. ЗавданняСтворити об’єкт галереї, що буде містити перелік
- 70. ПИТАННЯ?
- 71. Скачать презентацию
- 72. Похожие презентации
JavaScript - типізаціяСлабо чи сильно типізований?Зі статичним чи динамічним виділенням пам’яті?














![Об'єкти, масиви, формат JSON в JavaScript Доступ до полів об'єкта1) dot notationperson.name = ‘Anton’;2) bracket notationperson[‘name’] = ‘Anton’;](/img/tmb/15/1420529/cbe8dc3aa0131f60da723a7e5e194e58-720x.jpg)



![Об'єкти, масиви, формат JSON в JavaScript Видалення полів об’єкту - deletedelete object.propertydelete object[property]](/img/tmb/15/1420529/f0a2ede0caef893202a238be2d8685d3-720x.jpg)

![Об'єкти, масиви, формат JSON в JavaScript for … in loopfor (key in object) { object[key] = value; }Цикл](/img/tmb/15/1420529/1eaf76773176d2c401986774de40abb0-720x.jpg)










![Об'єкти, масиви, формат JSON в JavaScript Приклади створення масивуvar colors = [“red”, “blue”, “green”];var promitives = [5, “Anton”,](/img/tmb/15/1420529/c3bc8dd43e2914ba7a9cddd1941986e8-720x.jpg)

![Об'єкти, масиви, формат JSON в JavaScript Доступ до комірок масивуarrayName[index] = item;Приклад:colors[2] = “black”;](/img/tmb/15/1420529/31971a5fc227061553a21d50eef8813e-720x.jpg)





![Об'єкти, масиви, формат JSON в JavaScript Методи стеку та чергиvar a = [2, 3, 5], item;a.push(1);](/img/tmb/15/1420529/74aeb97acf7ac21d7f28771828268a0c-720x.jpg)

![Об'єкти, масиви, формат JSON в JavaScript Методи маніпуляціїvar colors = [“red”, “green”, “blue”];var colors2 = colors.concat(“yellow”, [“black”, “brown”]);alert(colors); //red,green,blue alert(colors2);//red,green,blue,yellow,black,brown](/img/tmb/15/1420529/9509ea61ba393770e399538d6ba1e771-720x.jpg)
![Об'єкти, масиви, формат JSON в JavaScript Методи маніпуляціїvar colors = [“red”, “green”, “blue”, “yellow”, “purple”];var colors2 = colors.slice(1);var](/img/tmb/15/1420529/4f47443386e1819738d91e791aed556d-720x.jpg)
![Об'єкти, масиви, формат JSON в JavaScript Методи маніпуляції (!= delete)var colors = [“red”, “green”, “blue”];var removed = colors.splice(0,1);](/img/tmb/15/1420529/b6ae83a38e2aec67f727f22fdaae7a6b-720x.jpg)
![Об'єкти, масиви, формат JSON в JavaScript Визначення позиції елементаvar numbers = [1,2,3,4,5,4,3,2,1]; alert(numbers.indexOf(4)); //3alert(numbers.lastIndexOf(4)); //5](/img/tmb/15/1420529/75c18acf7da2bb147a3c43d161b6ad32-720x.jpg)

![Об'єкти, масиви, формат JSON в JavaScript Reduction methodsvar values = [1,2,3,4,5];var sum = values .reduce(function(prev, cur, index, array){ return](/img/tmb/15/1420529/bd2dcbf1798639bc3be1f6522c4cd0dd-720x.jpg)










![Об'єкти, масиви, формат JSON в JavaScript Парсинг JSON в порівнянні з XMLJSONПарситься в JavaScript об'єкт. books[2].title XMLПарситься в DOM.doc.getElementsByTagName(“book”)[2].getAttribute(“title”)](/img/tmb/15/1420529/2e92ccc170d455ab094187886992759d-720x.jpg)













Слайд 2
JavaScript - типізація
Слабо чи сильно типізований?
Зі статичним чи
динамічним виділенням пам’яті?
Слайд 4
Типи в JavaScript
Simple (primitive) types
Сomplex (reference) data type
Undefined,
Null,
Boolean,
Number,
String
Object
Слайд 8
Об'єкт в JavaScript
Об'єкт –
це сутність
в пам'яті
що володіє станом і поведінкою
це
не впорядкований список name:value пар:name – string
value – будь-який тип, включаючи Object
Слайд 9
Об'єкти – це екземпляри Object типу даних або
його різновидностей.
Об’єкти можуть містити дані і методи.
Об’єкти можуть наслідуватись
від інших об’єктів.Об'єкт в JavaScript
Слайд 12
OBJECT TYPE
Екземпляри цього типу не мають багато функціональності,
але вони ідеально підходять для збереження і передання даних.
Слайд 13
Створення нового об'єкту при допомозі object literal notation
var
person = {
name : “Anton”,
age : 30,
sayHello: function(){
alert(“Hello world!”);
}
};
Слайд 15
Доступ до полів об'єкта
1) dot notation
person.name = ‘Anton’;
2)
bracket notation
person[‘name’] = ‘Anton’;
Слайд 16
Створення нового об'єкту при допомозі new Object()
var person
= new Object();
person.name = “Anton”;
person.age = “30”;
Слайд 17
Constructor
Це функція, ціллю якої є створити новий об'єкт.
Це ім'я типу об'єкта, який створюємо.
Object – конструктор.
Слайд 20
Secret Linkage
При створенні об’єкт отримує секретне посилання на
інший об’єкт (батьківський об'єкт).
Якщо властивість не знайдена в самому
об’єкті, пошук автоматично буде здійснюватись в батьківському об’єкті.За замовчуванням об’єкти отримують посилання на об’єкт типу Object.
Слайд 21
for … in loop
for (key in object) {
object[key] = value;
}
Цикл по всім злічуваним властивостям об'єкта,
включаючи унаслідувані від батьківських обєктів.
Слайд 22
Object.keys(obj)
Повертає масив всіх злічуваних властивостей об'єкта у вигляді
строк. Не включає властивості батьківських об'єктів.
Слайд 23
Властивості Object
toLocaleString()
toString()
valueOf()
constructor
hasOwnProperty(propertyName)
isPrototypeOf(object)
propertyIsEnumerable(propertyName)
Слайд 25
«If it looks like a duck, swims like
a duck and quacks like a duck, then it
probably is a duck».
Слайд 26
Завдання
Створити функцію, яка приймає об'єкт та пару: ключ
і значення, та додає нове поле в переданий об'єкт
(за відповідним ключем), якому буде присвоєне передане значення. Якщо в об'єкті вже було передане поле, то його не потрібно перезаписувати новим значенням.Двома різними методами перебрати і вивести всі поля об'єкта.
Слайд 27
Завдання
Написати функцію, що імплементує функціональність Object.assign()
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
Слайд 30
Масив в С
- це структура даних, представлена в
вигляді комірок одного типу, об'єднаних під одним іменем.
Слайд 31
Масив в JavaScript
це структура даних, представлена в вигляді
комірок будь-якого типу, об'єднаних під одним іменем.
Слайд 32
Приклади створення масиву
var colors = [“red”, “blue”, “green”];
var
promitives = [5, “Anton”, false];
var anything = [135,
{name:
“Anton”, age: 30},function(){ alert(“Hello world”)}
];
Слайд 33
Синтаксис створення масиву
1) Array конструктор:
var arrayName = new
Array();
var arrayName = new Array(numberOfItems);
var arrayName = new Array(item1,
item2, item3);2) array literal notation
var arrayName = [];
var arrayName = [item1, item2, item3];
Слайд 35
Розмір масиву
arrayName.length; // get number of items
arrayName.length =
numberOfItems // set
Приклад:
var colors = [“red”, “blue”, “green”];
colors.length
= 2;alert(colors[2]); //undefined
Слайд 37
Arrays
Array унаслідуваний від Object.
Індекси конвертуються в рядки і
використовуються для пошуку значень.
Можна створювати розріджені масиви.
Не потрібно вказувати
довжину чи тип при створенні.
Слайд 38
Перевірка чи змінна є масивом
if (value instanceof Array){
//do something on the array
}
if (Array.isArray(value)){
//do something on
the array}
if (value.constructor === Array){
//do something on the array
}
typeof value // “object”
Слайд 40
Методи стеку та черги
var a = [2, 3,
5], item;
a.push(1); // [2, 3, 5, 1]
item
= a.pop(); // [2, 3, 5]item = a.shift(); // [3, 5]
a.unshift(6, 10); // [6, 10, 3, 5]
Слайд 41
Методи перестановки
values.sort(compare);
values.reverse()
function compare(value1, value2) {
if (value1
value2) {
return -1;
} else if (value1 >
value2) {return 1;
} else {
return 0;
}
}
Слайд 42
Методи маніпуляції
var colors = [“red”, “green”, “blue”];
var colors2
= colors.concat(“yellow”, [“black”, “brown”]);
alert(colors); //red,green,blue
alert(colors2);
//red,green,blue,yellow,black,brown
Слайд 43
Методи маніпуляції
var colors = [“red”, “green”, “blue”, “yellow”,
“purple”];
var colors2 = colors.slice(1);
var colors3 = colors.slice(1, 4);
var colors4
= colors.slice(-2, -1);alert(colors2); //green,blue,yellow,purple
alert(colors3); //green,blue,yellow
alert(colors4); //yellow
Слайд 44
Методи маніпуляції (!= delete)
var colors = [“red”, “green”,
“blue”];
var removed = colors.splice(0,1); //remove the first item
alert(colors); //green,blue
alert(removed);
//red - one item arrayremoved = colors.splice(1, 0, “yellow”, “orange”); //insert two items at position 1
alert(colors); //green,yellow,orange,blue
alert(removed); //empty array
removed = colors.splice(1, 1, “red”, “purple”); //insert two values, remove one
alert(colors); //green,red,purple,orange,blue
alert(removed); //yellow - one item array
Слайд 45
Визначення позиції елемента
var numbers = [1,2,3,4,5,4,3,2,1];
alert(numbers.indexOf(4)); //3
alert(numbers.lastIndexOf(4));
Слайд 47
Reduction methods
var values = [1,2,3,4,5];
var sum = values
.reduce(function(prev,
cur, index, array){
return prev + cur;
});
alert(sum); //15
var values
= [1,2,3,4,5];var sum = values
.reduceRight(function(prev, cur, index, array){
return prev + cur;
});
alert(sum); //15
Слайд 48
Завдання
Створити третій масив з унікальних елементів, що зустрічаються
хоча б в одному з двох інших масивів.
Вивести парні
числа з додатніх елементів масиву.Вивести будь-яке повідомлення, якщо всі елементи масиву – масиви.
Вивести будь-яке повідомлення, якщо хоча б один елемент масиву дорівнює нулю.
Вивести індекс елемента масиву, значення якого = 5.
Обрахувати добуток всіх елементів масиву.
Відсортувати елементи масиву:
в алфавітному порядку,
чисельний масив, не беручи до уваги знак.
Слайд 50
JSON - JavaScript Object Notation
Легковісний, текстовий, незалежний від
мови формат обміну даними.
Douglas Crockford, 2006.
http://json.org/
Слайд 51
JSON – формат даних
JSON – це не мова
програмування.
JSON – це не частина JavaScript.
Парсери JSON існують також
в багатьох інших мовах програмування.
Слайд 53
Приклад
{
"books": [
{
"title": "Professional JavaScript",
"authors": [ "Nicholas C. Zakas" ], "edition": 3, "year": 2011 }, { "title": "Professional JavaScript", "authors": [ "Nicholas C. Zakas" ], "edition": 2, "year": 2009 } ] }Слайд 54 Типи даних, що можуть бути представлені в форматі
JSON
Simple Values: Strings, Numbers, Booleans, null
Objects
Arrays
Для опису цих типів
даних використовується літерал, а не конструктор.
Слайд 56
Різниця з синтаксисом JavaScript
Number
Bolean
не відрізняється
Null
Strings – лише “ ”, а не ‘ ’
Слайд 57
Різниця з синтаксисом JavaScript
Objects:
Назви властивостей в лапках:
{
“name”:
“Nicholas”,
“age”: 29
}
Слайд 58
Парсинг JSON в порівнянні з XML
JSON
Парситься в JavaScript
об'єкт.
books[2].title
XML
Парситься в DOM.
doc.getElementsByTagName(“book”)[2].getAttribute(“title”)
Слайд 59
JSON – натівний глобальний об'єкт
Об'єкт для роботи
з даними у форматі JSON.
Методи:
JSON. stringify(),
JSON. parse().
Слайд 60
JSON. stringify(data, filter, separator)
Без параметрів
var book = {
title: "Professional JavaScript", authors: [ "Nicholas C.
Zakas" ], edition: 3, year: 2011 }; var jsonText = JSON.stringify(book);"{"title":"Professional JavaScript","authors":["Nicholas C. Zakas"],"edition":3,"year":2011}"
Слайд 61
JSON. stringify(data, filter, separator)
2. 1 Filter: array |
function
var jsonText = JSON.stringify(book, ["title", "edition"]);
{
"title": "Professional
JavaScript",
"edition": 3
};
Слайд 62
JSON. stringify(data, filter, separator)
2.2 Filter: array | function
var
jsonText = JSON.stringify(book, function(key, value){ switch(key){
case "authors": return value.join(","); case "year": return 5000; case "edition": return undefined; default: return value; } }); {"title":"Professional JavaScript","authors":"Nicholas C. Zakas","year":5000})
Слайд 63
JSON. stringify(data, filter, separator)
3. Separator: number | string
var
jsonText = JSON.stringify(book, null, 4);
{
"title": "Professional JavaScript",
"authors": [
"Nicholas C. Zakas"
],
"edition": 3,
"year": 2011
}
Слайд 64
JSON. stringify(data, filter, separator)
3. Separator: number | string
var
jsonText = JSON.stringify(book, null, " — -");
{
--"title": "Professional JavaScript",
--"authors":
[
----"Nicholas C. Zakas"
--],
--"edition": 3,
--"year": 2011
}
Слайд 65
toJSON()
Метод для налаштування сериалізації об'єкта.
var book
= { "title": "Professional JavaScript", "authors": [
"Nicholas C. Zakas" ], edition: 3, year: 2011, toJSON: function(){ return this.title; } }; var jsonText = JSON.stringify(book);
Слайд 67
JSON.parse(jsonText, reviver)
Reviver: function
var book = {
"title":
"Professional JavaScript", "authors": [ "Nicholas
C. Zakas" ], edition: 3, year: 2011, releaseDate: new Date(2011, 11, 1) }; var jsonText = JSON.stringify(book);
Слайд 68
JSON.parse(jsonText, reviver)
Reviver: function
var bookCopy = JSON.parse(jsonText,
function
(key, value) { if (key ==
"releaseDate") { return new Date(value); } else { return value; } }); bookCopy.releaseDate.getFullYear();
Слайд 69
Завдання
Створити об’єкт галереї, що буде містити перелік картинок.
Кожна картинка описана об’єктом: ім’я, шлях до картинки та
дата додавання. Серіалізувати об’єкт галереї в формат JSON такими способами (а результат вивести в консоль):Зберегти всю інформацію.
Так, щоб зберегти лише імена картинок.
Таким чином, що якщо картинка не має імені, то не зберігати її взагалі.
Розпартиси сереалізовані об’єкти та вивести їх в консоль таким чином, щоб дата була об’єктом Date, а не строкою.
http://jsfiddle.net/AnnaShavurska/7Lnxsjzg/5/