– слайды 3-12
Урок 2. Ввод и форматирование текста Урок
2. Ввод и форматирование текста WebУрок 2. Ввод и форматирование текста Web-страницы – слайды 13-22Урок 3. Специальный текст и символы – слайды 23-28
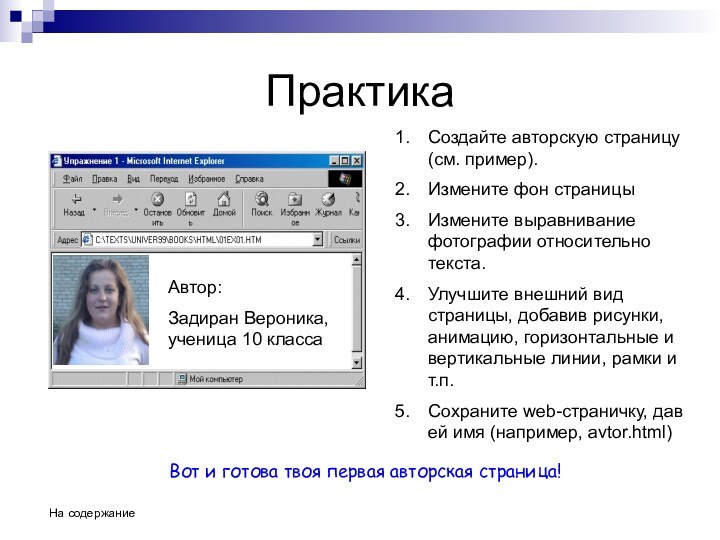
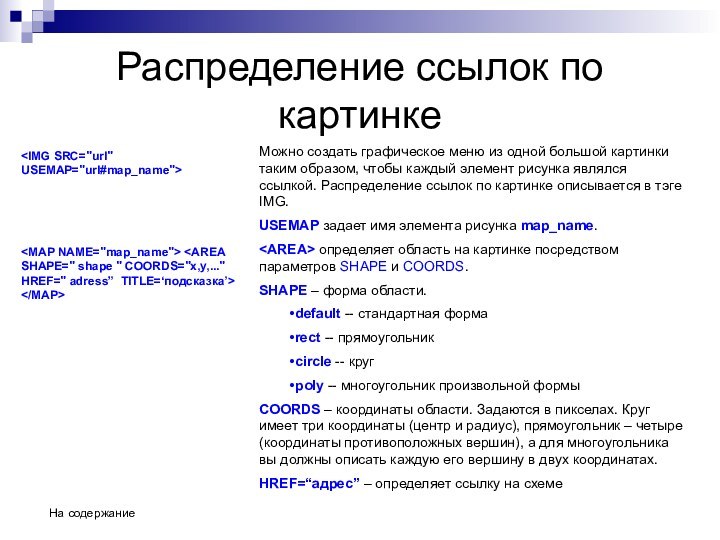
Урок 4. Графика на Графика на WebГрафика на Web-страницах – слайды 29-34
Урок 5. Гиперссылки на Гиперссылки на WebГиперссылки на Web-страницах – слайды 35-41
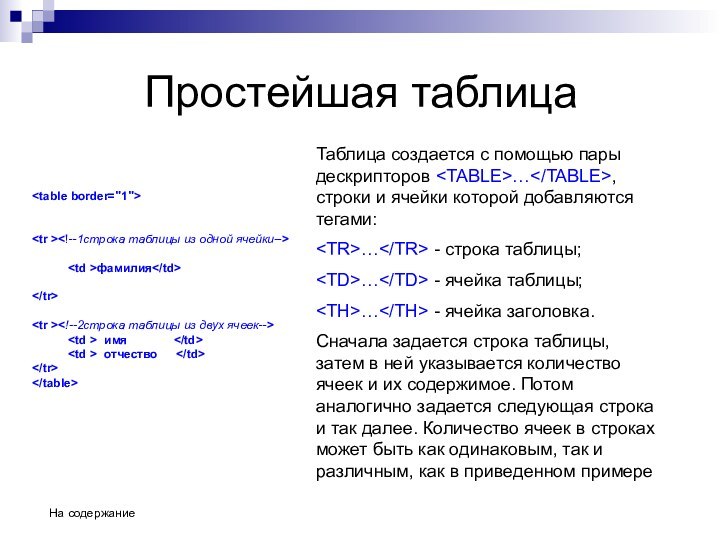
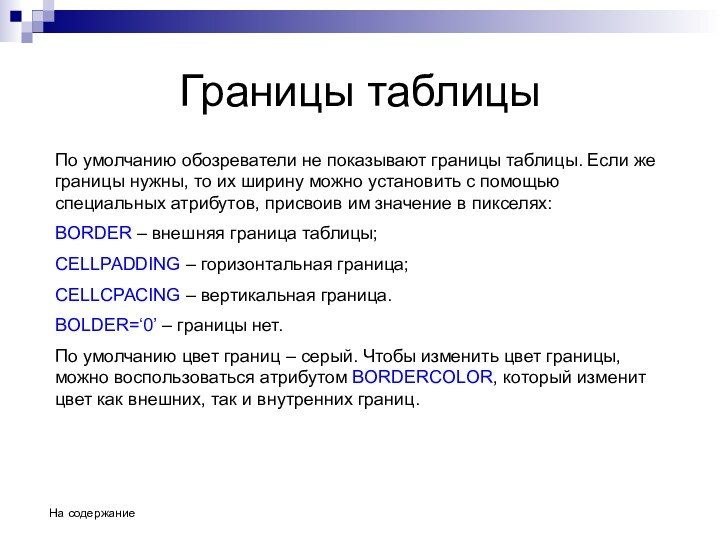
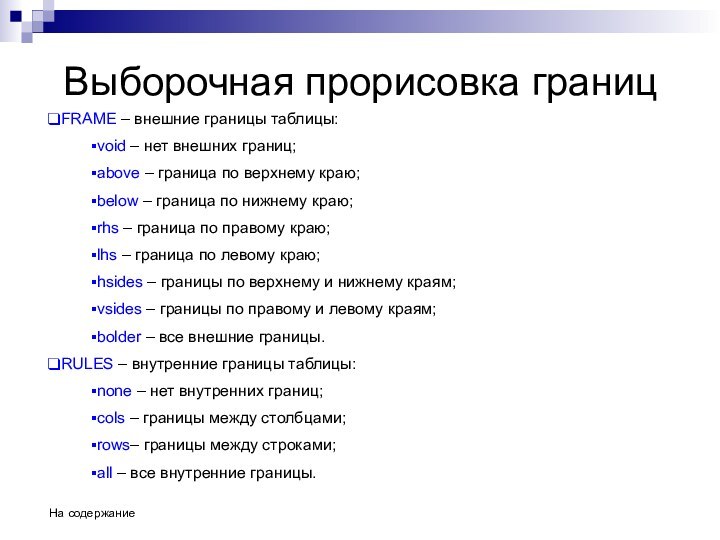
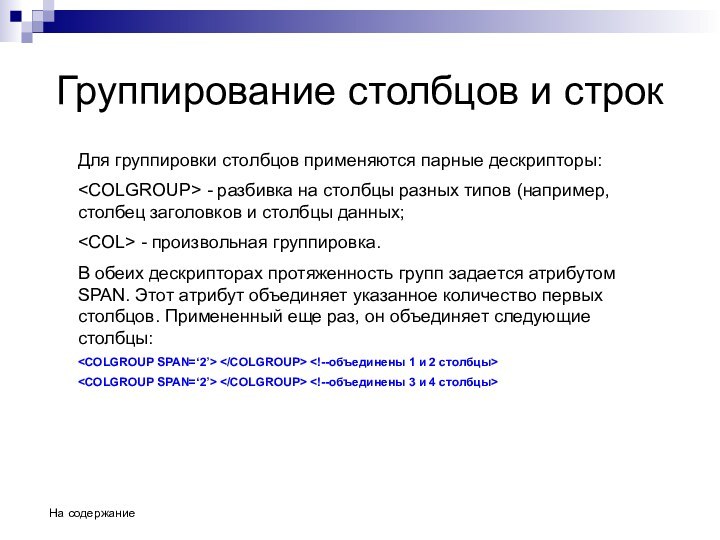
Урок 6. Таблицы – слайды 42-49
Приложения –
Литература –