- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Растровые и векторные изображения
Содержание
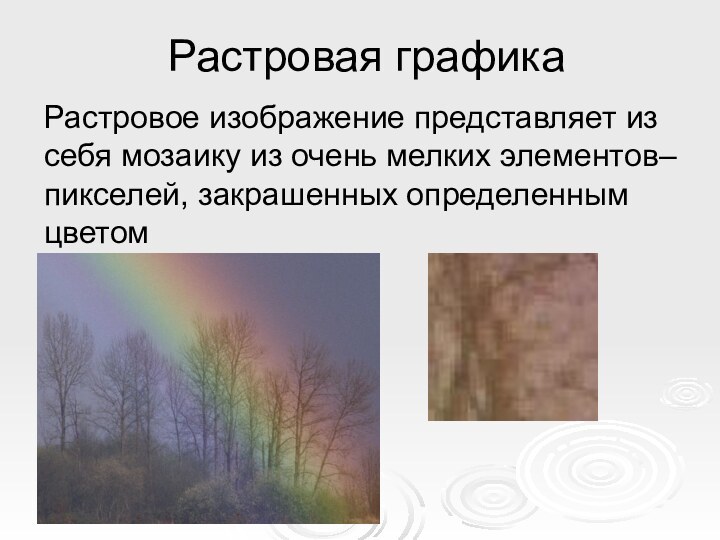
- 3. Растровая графика Растровое изображение представляет из себя мозаику из очень мелких элементов– пикселей, закрашенных определенным цветом
- 4. Достоинства:Если размеры пикселей достаточно малы, то изображение
- 5. Недостатки:В файле растрового изображения запоминается информация о
- 6. Векторная графикаВ векторной графике изображения строятся из
- 7. Достоинства:Векторные изображения занимают относительно небольшой объем памяти2. Векторные изображения могут быть легко масштабированы без потери качества
- 8. Недостатки:Векторная графика не позволяет получать изображения фотографического
- 9. Системы цветов в компьютерной графикеСистема аддитивных цветовСистема субтрактивных цветовСистема «Тон – Насыщенность – Яркость»
- 10. Система аддитивных цветов Цвет получается
- 11. Система субтрактивных цветов Основные цвета –
- 12. Система «Тон – Насыщенность – Яркость»Цвет представляется
- 13. Форматы графических файлов
- 14. Векторные форматы
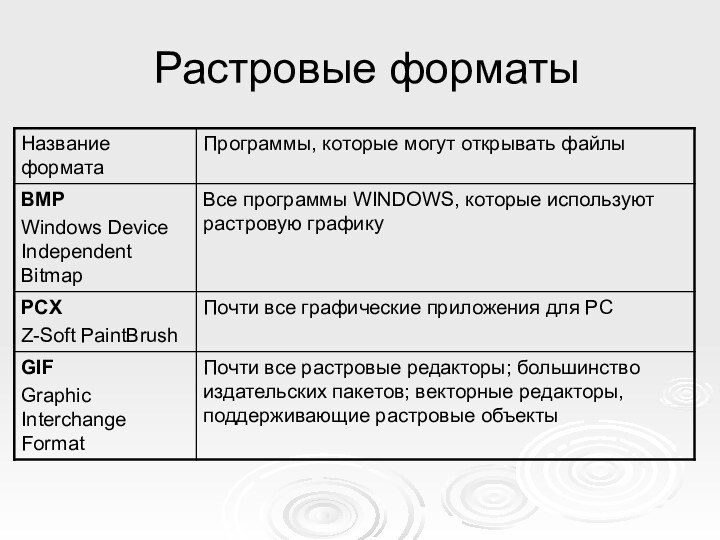
- 15. Растровые форматы
- 16. Скачать презентацию
- 17. Похожие презентации
Растровая графика Растровое изображение представляет из себя мозаику из очень мелких элементов– пикселей, закрашенных определенным цветом
















Слайд 3
Растровая графика
Растровое изображение представляет из себя мозаику
из очень мелких элементов– пикселей, закрашенных определенным цветом
Слайд 4
Достоинства:
Если размеры пикселей достаточно малы, то изображение достигает
фотографического качества
Компьютер легко управляет устройствами вывода, которые используют точки,
для представления отдельных пикселей. Поэтому растровые рисунки могут быть легко распечатаны на принтерах.
Слайд 5
Недостатки:
В файле растрового изображения запоминается информация о цвете
каждого видеопикселя в виде комбинации битов.
2 цвета – 1
бит памяти (21)4 цвета – 2 бита (22)
8 цветов – 3 бита (23)
16777216 цветов – 24 бита (224)
Для хранения растровых изображений фотографического качества требуется большой объем памяти
2. Растровое изображение после масштабирования или вращения теряет качество
Слайд 6
Векторная графика
В векторной графике изображения строятся из простых
объектов – прямых линий, дуг, окружностей, эллипсов, прямоугольников и
т.д., называемых примитивами
Слайд 7
Достоинства:
Векторные изображения занимают относительно небольшой объем памяти
2. Векторные
изображения могут быть легко масштабированы без потери качества
Слайд 8
Недостатки:
Векторная графика не позволяет получать изображения фотографического качества
2.
Не все принтеры могут печатать векторные рисунки или искажают
их.
Слайд 9
Системы цветов в компьютерной графике
Система аддитивных цветов
Система субтрактивных
цветов
Система «Тон – Насыщенность – Яркость»
Слайд 10
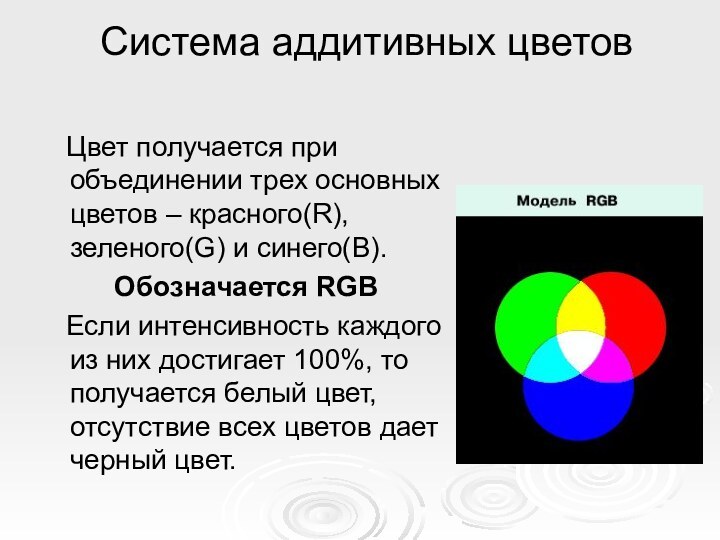
Система аддитивных цветов
Цвет получается при объединении
трех основных цветов – красного(R), зеленого(G) и синего(B).
Обозначается
RGBЕсли интенсивность каждого из них достигает 100%, то получается белый цвет, отсутствие всех цветов дает черный цвет.
Слайд 11
Система субтрактивных цветов
Основные цвета – голубой
(Cyan), пурпурный (Magenta) и желтый (Yellow). Каждый из них
поглощает определенные цвета из белого цвета, падающего на печатаемую страницу.При отсутствии всех цветов получается белый цвет, а черный должен получаться при смешивании всех трех цветов, но получается грязно-коричневый цвет, поэтому при печати изображения добавляется еще и черная краска (Black).
Обозначение CMYK
(чтобы не возникла путаница с Blue, для обозначения Black используется символ K)
Слайд 12
Система «Тон – Насыщенность – Яркость»
Цвет представляется в
виде тона (Hue), насыщенности (Saturation) и яркости (Brightness).
Обозначается
HSB. Тон — конкретный оттенок цвета: красный, жёлтый, зелёный, пурпурный и т. п.
Насыщенность характеризует «чистоту» цвета: уменьшая насыщенность, мы «разбавляем» его белым цветом.
Яркость же зависит от количества чёрной краски, добавленной к данному цвету: чем меньше черноты, тем больше яркость цвета.
Для отображения на мониторе компьютера система HSB преобразуется в RGB, а для печати на принтере — в систему CMYK.