Слайд 2
Графика на Web-страницах. Вставка графических изображений.
В большинстве Web-страниц
встречается графика. Она позволяет красочно и наглядно представить информацию.
Во многих случаях лучше показать картинку, чем давать длинное текстовое описание.
Существуют два способа размещения графических изображений на странице:
* вставка отдельных картинок;
* заполнение фона картинкой.
В любом случае графическое изображение берется из файла.
Вставка графических изображений
Вставка на страницу графического изображения из файла графического формата производится с помощью тэга
![]()
(от англ, image – изображение) с указанием адреса файла в качестве аргумента атрибута SRC:

Слайд 3
Адрес графического файла – этолибо URL-адрес, либо имя
файла, возможно, с указанием пути. Например, для показа графического
файла logotip.jpg следует написать тэг:

Для увеличения скорости передачи графического изображения в тэге
![]()
можно использовать атрибут (дополнительный параметр) LOWSRC, который принимает в качестве аргумента адрес графического файла. Вы можете создать два графических файла: один (например, пусть это файл logotip.jpg) содержит картинку, полученную с высоким разрешением, а другой (например, logotip.gif) – картинку, полученную с низким разрешением. Тогда тэг:

…предпишет браузеру сначала загрузить файл logotip.gif, а затем по мере приема заменить его файлом logotip.jpg.
Слайд 4
Другой способ ускорения загрузки графики заключается в задании

размеров прямоугольной области, в которой будет размещено графическое изображение,
с помощью атрибутов WIDTH (ширина) и HEIGHT (высота), измеряемых в пикселах. Если указать эти атрибуты, то браузер сначала выделит место под графику, подготовит макет документа, отобразит текст и только потом загрузит графику. Заметим, что браузер сжимает или растягивает изображение, встраивая его в рамки указанного размера. Пример указания размеров изображения:

Графика обычно используется вместе с текстом, поэтому возникает задача выравнивания текста и графического изображения. Эта задача решается с помощью атрибута ALIGN тэга
![]()
с применением различных аргументов. Например, мы можем пожелать, чтобы текст обтекал картинку справа или слева. Обычно картинка встраивается вплотную с текстом, что может быть некрасиво. Во избежание этого, можно задать пустые поля вокруг иллюстрации. Поля создаются с помощью атрибутов VSРАСЕ для верхнего и нижнего полей и НSPACE для боковых полей в тэге
![]()
. Аргументы этих атрибутов указываются в виде чисел, определяющих размеры полей в пикселах. Для отмены обтекания графики текстом служит тэг
.
Следующий тэг задает обтекание графики из файла logotip.jpg справа (картинка будет находиться слева от текста):

Если требуется расположить картинку справа от текста, то нужно атрибуту ALIGN присвоить аргумент RIGHT:

Слайд 5
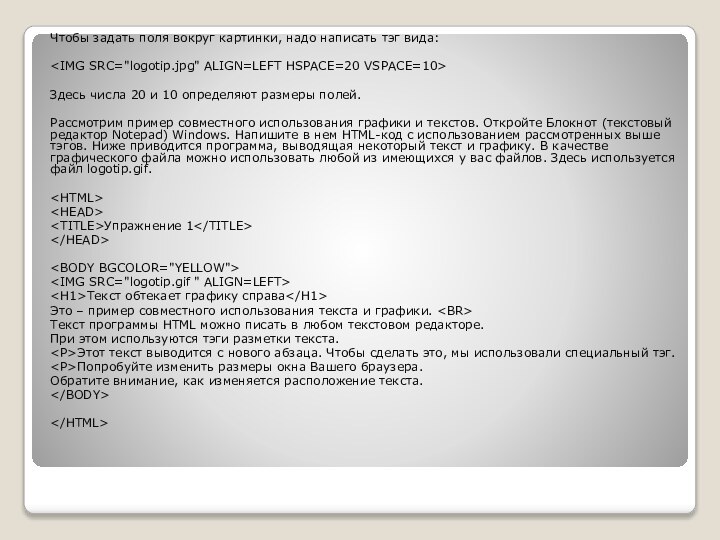
Чтобы задать поля вокруг картинки, надо написать тэг
вида:
Здесь числа 20 и 10
определяют размеры полей.
Рассмотрим пример совместного использования графики и текстов. Откройте Блокнот (текстовый редактор Notepad) Windows. Напишите в нем HTML-код с использованием рассмотренных выше тэгов. Ниже приводится программа, выводящая некоторый текст и графику. В качестве графического файла можно использовать любой из имеющихся у вас файлов. Здесь используется файл logotip.gif.
Упражнение 1
<Н1>Текст обтекает графику справа
Это – пример совместного использования текста и графики.
Текст программы HTML можно писать в любом текстовом редакторе.
При этом используются тэги разметки текста.
Этот текст выводится с нового абзаца. Чтобы сделать это, мы использовали специальный тэг.
Попробуйте изменить размеры окна Вашего браузера.
Обратите внимание, как изменяется расположение текста.
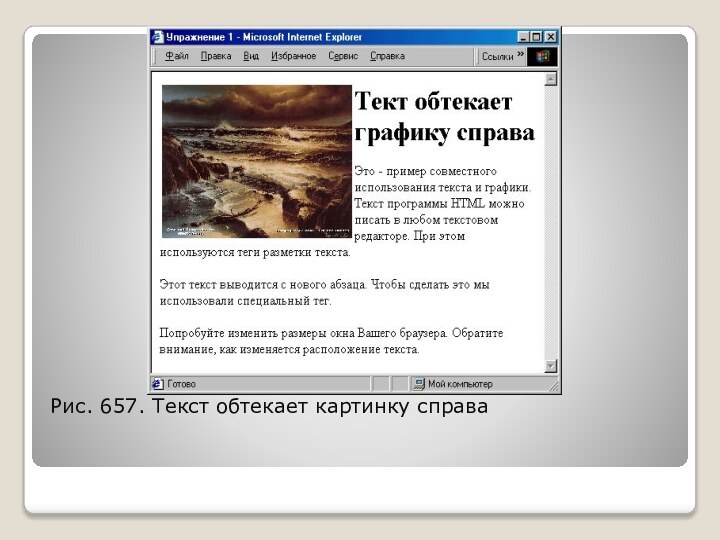
Слайд 6
Рис. 657. Текст обтекает картинку справа
Слайд 7
Широкие возможности точного позиционирования изображений (как и
других элементов) на странице предоставляют таблицы и стили. Эти
элементы HTML будут рассмотрены позже. Например, вы можете определить таблицу без видимых рамок, а в ячейках этой таблицы разместить картинки, тексты и другие элементы.
Слайд 8
Введение
Визуальное представление позволяет осуществлять наиболее быструю передачу информации,
обеспечивая также быстрое её восприятие наблюдателем (читателем) как непосредственно,
так и с использованием принятых в мировой культуре источников информации (книги, газеты, кино, телевидение, Интернет). Манипулируя цветом, контрастом и символами, можно за долю секунды вызвать у наблюдателя ощущение тепла либо холода, спокойствия или напряженности, а вместе с тем даже передать некоторые сведения. Важную роль в графической передаче информации играют ассоциации – определённые образы, всплывающие в сознании пользователя в моменты, когда он видит некоторые символы или систему графических объектов.
Стиль Интернет-сайта определяется сочетанием текста, графики и активных элементов (формуляры, диалоговые окна, мультимедиа). Существенным является также подбор компонентов, их свойств (размер, цвет) и способов размещения на странице.
Слайд 9
Цвета
· RGB
В настоящее

время RGB является самым популярным способом задания цвета и
практически в каждой графической программе существует возможность описания цвета этим форматом. Комбинация трёх однобайтовых значений (24 бита) позволяет определить 16,7 млн. цветов (точнее 224).
· HSL
HSL (Hue, Saturation, Luminance, т.е. оттенок, насыщение, яркость) – это палитра красок, определяемых сочетанием не основных цветов (как это имеет место для RGB), а оттенка, насыщения и яркости. Этот условный способ описания цвета намного более интуитивен и близок естественному восприятию цветов человеком. Значительно легче изменить оранжевый цвет на жёлтый, изменяя оттенок, насыщение и яркость, чем подбирать нужное сочетание красного, зелёного и синего.
· CMY, CMYK
Палитра CMY (Cyan, Magenta, Yellow, т.е. сине-зелёный, пурпурный, жёлтый) – ещё один способ определения цвета. Он составляет альтернативу RGB. Палитра CMY, расширенная черным цветом, обозначается CMYK и повсеместно применяется печатающими устройствами
Слайд 10
Безопасная цветовая палитра
Безопасная цветовая палитра – это набор

из 216 цветов, общих для всех инструментальных платформ. Каждый
из них может быть задан однобайтовым кодом. Их 216 потому, что 8‑битовое определение позволяет задать 256 цветов (28). Однако принято, чтобы поле в 40 и цветов было зарезервировано для операционной системы, тогда 216 цветов остаются для применения в прикладных программах пользователей. Картинки, отображаемые на мониторах компьютеров, способных правильно передать 256 цветов (8-битовая графика), отображаются правильно (и предсказуемо) и при условии применения 216 безопасных цветов. Остальные краски передаются как смесь компонентов из безопасной палитры.
Вопрос адекватного отражения цветов имел большое значение несколько лет назад, когда в повсеместном использовании были компьютеры с 8-битовой графической картой. Хорошим тоном считалось применение на Web‑страницах именно безопасного цветового набора. Теперь же мы все пользуемся 24-битовой графикой. Поэтому кажется более целесообразным использовать всю полноту возможностей, представляемых современными компьютерами, и применять на Web‑страницах различные сочетания цветов, в том числе и тех, что выходят за рамки безопасной палитры.
Слайд 11
Некоторые форматы записи графики на Web‑страницах
·

GIF
GIF (Graphic Interchange Format – Графический формат
обмена) – один из первых графических форматов. Он и сегодня продолжает оставаться самым часто применяемым форматом записи графики и простой анимации для Интернет-сайтов. Формат GIF разработан фирмой CompuServ (онлайновая информационная служба). В 1987 году вышла его первая версия GIF‑87. Дальнейшая работа над расширением возможностей записи изображений увенчалась созданием новой версии GIF‑89а. В этой новой версии появились возможности определения выбранного цвета как прозрачного, чересстрочной загрузки и записи анимации. Важным достоинством формата GIF является его универсальность – на сегодняшний день все Интернет-браузеры поддерживают отбражение картинок в формате GIF.
Графика, записанная в формате GIF, компрессируется с использованием алгоритмов LZW (Lempel-Ziv-Welch). Этот алгоритм безутратной компрессии (сжатия), основанный на устранении избыточности информации, поэтому картинка отображается на 100% в соответствии с оригиналом. Компрессия заключается в отыскании повторяющихся последовательностей точек и записи информации о размерах этой последовательности и месте её начала. Этот способ позволяет значительно снизить размер файлов при записи изображений, имеющих довольно большие одноцветные участки.
Слайд 12
GIF‑89а состоит: из заголовка и блоков данных. В

заголовке отображаются: версия формата GIF, предпочтительные параметры картинки –
высота, ширина, размер палитры, разрешение, цвет фона. Отдельные байты содержат информацию о глобальной цветовой палитре – каждый цвет это 3-байтовое значение, которым задаётся цветовое сочетание RGB. За заголовком следуют контрольные блоки, блоки изображения и дополнительные блоки.
1) В контрольном блоке находится информация о продолжительности экспозиции (времени показа на экране) и способе перехода от картинки к картинке. Формат GIF‑89а позволяет записывать много изображений в одном файле и задавать значения экспозиции и цикличности анимации.
2) Блоки изображения (их может быть несколько, если в файле записана анимация) содержат детальное описание параметров картинки, локальную цветовую палитру (если она отличается от глобальной палитры) и компрессированные данные о последовательностях точек изображения.
3) Дополнительный блок содержит данные, которые не отображаются, например комментарий, связанный с данной картинкой.
Ограничением формата GIF является размер цветовой палитры – максимум 256 цветов, то есть цветовая палитра может иметь размер от 21 по 28, или 2, 4, 8, 16, 32, 64, 128 и 256 цветов. На практике это означает, что если на картинке появляется 7 цветов, то при использовании палитры размером 16 цветов часть полей палитры остаётся не задействованными. В этом случае редукция цветовой палитры до величины 8 не приведёт к потере качества, но позволит уменьшить размер файла записи картинки. Операция сужения цветовой палитры – обычная опция записи файла в формате GIF.
Слайд 13
JPEG
В 1990 году Объединенной группой экспертов в

области фотографии (Joint Photographic Expert Group, JPEG) была предложена
схема сжатия, которая впоследствии завоевала всеобщее признание, как стандартный метод обработки неподвижных изображений. JPEG – это алгоритм сжатия изображений. Но общепринятым стало применение названия JPEG к файлам, записанным в формате JFIF (JPEG File Interchange Format). JPEG (или JFIF) – это формат записи изображений, применяемых как на Интернет-сайтах, так и для типографской печати, а также в цифровой фотографии.
Процесс компрессии изображения в формате JPEG идет в несколько этапов:
1) Если нужно, то сначала происходит конвертация данных о точках изображения из системы RGB в систему YCbCr, которая аналогична HSL, позволяет выразить яркость цвета.
2) Уменьшение в два раза ширины шкалы Cb и Cr (свойства цвета) при сохранении оригинальной шкалы яркости Y. Сужение шкалы происходит путём усреднения значений Cb и Cr соседних пикселей.
3) Анализ блоков изображения: 8*8 пикселей. С помощью дискретного косинусного преобразования (ДКП) производится округление значений изменения яркости цвета.
4) Массив данных, которым приближённо описывается оригинальное изображение, может быть подвергнут очередной компрессии (на этот раз безутратной), поскольку в результате округления появилось много одинаковых значений.
Слайд 14
BMP
Формат BMP (Bitmap, Битовая карта) является очень

простым способом записи графики для применения в системе Windows.
Вообще,
этот формат в Интернете не применяется. BMP – это внутренняя графическая система Windows. В частности, в этом формате записываются «копии экрана». Достаточно нажать клавиши
, чтобы в системном буфере оказалось изображение, в данный момент находящееся на экране. В формате BMP не предполагается компрессия данных, вернее, могут быть скопрессированы только элементы 4- и 8-битовой графики. В таких случаях архивация данных происходит по принципу групповой компрессии – оттискивания соседних точек одинакового цвета и замещение последовательности идентичных данных парой значений, представляющих индекс цвета на палитре и количество пикселей данного цвета в последовательности. При отсутствии компрессии размер файлов, записанных в этом формате, очень велик. К тому же этот формат не поддерживается многими браузерами, а это значит, что часть интернавтов не увидит у себя на экране картинки, записанной в формате BMP. Этот формат конкретно поддерживает Internet Explorer. Существенный недостаток формата BMP – слишком большой размер создаваемых файлов.
Слайд 15
PNG
PNG (Portable Network Graphics – Переносимая сетевая графика)

– универсальный формат записи неподвижных (статичных) изображений. Он с
успехом применяется в отношении как фотоснимков, так и небольших рисунков. По глубине отображения цвета формат PNG превосходит GIF и JPEG, так как цвет каждого пикселя здесь может быть определён с помощью 48 битов. PNG применяет алгоритм компрессии без потерь, а прозрачность фона может иметь достаточно много (до 256) степеней. Изображения, записанные в формате PNG, корректно отображаются всеми браузерами. Сам формат был разработан в 1996 году как альтернатива GIF, но пока не получил большой популярности. Одной из причин этого стало то обстоятельство, что форма PNG не позволяет записывать анимацию, которую так любят использовать создатели Интернет-сайтов.
SVG
Формат SVG (Scalable Vector Graphics – Масштабируемая векторная графика) представляет собой стандарт, разработанный организацией World Wide Web Consortium (W3C) для записи векторной графики языком XML. В отличие от форматов, описанных выше, SVG дает возможность записи векторной графики, а это значит, что масштабирование изображения будет происходить без потери качества.