Слайд 2
Что такое React JS
React - это библиотека JavaScript,
которая используется для создания пользовательского интерфейса.
Первоначально React предназначался для
веба, для создания веб-сайтов, однако позже появилась платформа React Native, которая уже предназначалась для мобильных устройств.
React представляется идеальный инструмент для создания масштабируемых веб-приложений.
Слайд 3
Виртуальный DOM
Вся структура веб-страницы может быть представлена с
помощью DOM (Document Object Model)- организация элементов html, которыми
мы можем манипулировать, изменять, удалять или добавлять новые.
Для взаимодействия с DOM применяется язык JavaScript.
Виртуальный DOM представляет легковесную копию обычного DOM. И отличительной особенностью React является то, что данная библиотека работает именно с виртуальным DOM, а не обычным.
Слайд 4
Виртуальный DOM
Если приложению нужно узнать информацию о состоянии
элементов, то происходит обращение к виртуальному DOM.
Если необходимо
изменить элементы веб-страницы, то изменения вначале вносятся в виртуальный DOM. Потом новое состояние виртуального DOM сравнивается с текущим состоянием. И если эти состояния различаются, то React находит минимальное количество манипуляций, которые необходимы до обновления реального DOM до нового состояния и производит их.
Слайд 5
Другие особенности React
мы можем создать отдельные компоненты и
затем их легко переносить из проекта в проект.
мы используем
JSX.
JSX представляет комбинацию кода JavaScript и XML и предоставляет простой и интуитивно понятный способ для определения кода визуального интерфейса.
также для компиляции кода нам необходим компилятор Babel, который позволяет работать с кодом по стандарту ES6(ES2015).
Доступны шаблонизаторы проекта.
Слайд 6
Другие особенности React
Используется концепция View из MVC.
React позволяет
создавать интерфейсы. В известном паттерне Model-View-Controller React ближе всего
к пользователю. Он отвечает за представление данных, получение и обработку ввода пользователя. Где и в каком виде вы храните данные, как вы общаетесь с хранилищем, дело ваше. React — это всего лишь View вашего приложения.
Слайд 11
Начало работы
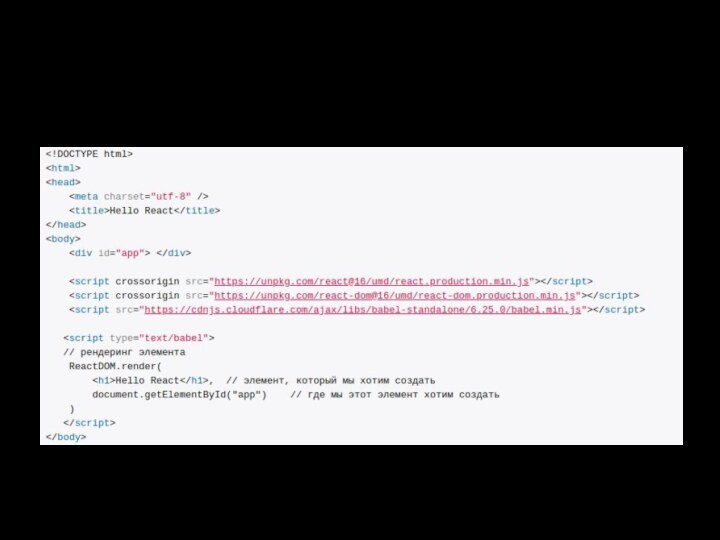
Для рендеринга элемента на веб-странице применяется метод
ReactDOM.render(), который принимает два параметра.
Первый параметр представляет компонент,
который мы хотим оторазить на веб-странице. В данном случае это обычный заголовок.
В этот метод передается элемент, который надо добавить на веб-страницу. Второй параметр - это тот элемент веб-страницы, в котором будет производиться рендеринг компонента из первого параметра. В данном случае это элемент
.
Этот как раз тот элемент, в который и будет помещаться заголовок.
Слайд 12
Установка
Существует несколько способов использования React.
Официально рекомендуемый способ
- из npm или Facebook CDN, но дополнительно вы
можете клонировать из git и создавать свои собственные сборки.
Также вы можете использовать стартовый комплект или сэкономить время с помощью генератора каркаса приложения от Yeoman.
Слайд 13
Использование CDN для Facebook
Для обеспечения быстрого доступа просто
подключите библиотеки React и React Dom из CDN fb.me
следующим образом:
Слайд 14
Установка из NPM
В руководстве React также рекомендуется использовать
react и react-dom пакеты npm. Чтобы установить их в
своей системе, запустите следующую команду в командной строке bash в каталоге проекта или сначала создайте новый каталог и cd в него.
$ npm install --save react react-dom
$ browserify -t babelify main.js -o bundle.js
Теперь вы сможете увидеть установку React внутри каталога node_modules.
Слайд 15
Что такое JSX?
JSX - синтаксис XML/HTML, который используется
для визуализации HTML из кода JavaScript. React преобразует JSX
в собственный JavaScript для браузера, а с помощью предоставленных инструментов вы можете конвертировать HTML-код существующих сайтов в JSX
Слайд 16
Что такое JSX?
JSX упрощает написание кода, поскольку очень
похож на написание привычного HTML, но только изнутри JavaScript.
В сочетании с Node это обеспечивает очень последовательный рабочий процесс.
Слайд 17
Что такое JSX?
JSX не требуется использовать React -
вы можете просто использовать простой JS, но это очень
мощный инструмент, который упрощает определение древовидных структур и назначает атрибуты, поэтому я настоятельно рекомендую его использование.
Слайд 18
Чтобы визуализировать HTML-тег в React, просто используйте имена
тегов в нижнем регистре с некоторым JSX следующим образом:
//className is used in JSX for class attribute
var fooDiv =
;
// Render where div#example is our placeholder for insertion
ReactDOM.render(fooDiv, document.getElementById('example'));
Слайд 19
Создаем проект серез create-react-app
npm install -g create-react-app
create-react-app my-app
cd my-app
npm start
Слайд 20
Success! Created my-app at /home/user/workspace/react/my-app
Inside that directory, you
can run several commands:
npm start
Starts
the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd my-app
npm start
Happy hacking!
Слайд 21
drwxrwxr-x 5 user user 4096 май 7 16:27
my-app
user@minty ~/workspace/react $ cd my-app/
user@minty ~/workspace/react/my-app $ ls -la
total
132
drwxrwxr-x 5 user user 4096 май 7 16:27 .
drwxrwxr-x 3 user user 4096 май 7 16:23 ..
-rw-rw-r-- 1 user user 218 май 7 16:27 .gitignore
drwxrwxr-x 755 user user 28672 май 7 16:27 node_modules
-rw-rw-r-- 1 user user 367 май 7 16:27 package.json
drwxrwxr-x 2 user user 4096 май 7 16:27 public
-rw-rw-r-- 1 user user 80668 май 7 16:27 README.md
drwxrwxr-x 2 user user 4096 май 7 16:27 src
user@minty ~/workspace/react/my-app $
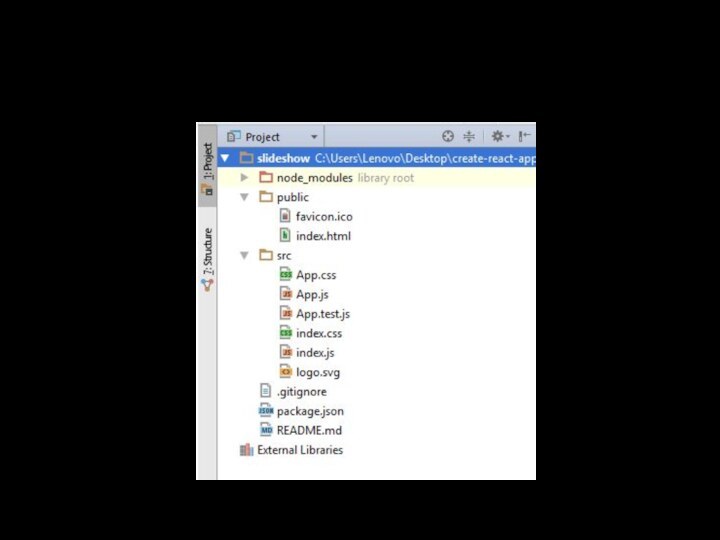
Слайд 23
Структура проекта
node_modules/ — в этой папке лежат все зависимости проекта,
перечисленные в package.json и устанавливающиеся при запуске npm install.
public/ — содержимое
этой папки — это то, что нужно чтобы отрендерить страницу с приложением: public/index.html — шаблон приложения и favicon.ico — фавиконка.
Слайд 24
Структура проекта
src/ — тут лежат все исходники, т.е. те файлы,
которые мы будем непосредственно изменять.
Пожалуй, самое важное,
что здесь лежит — это src/index.js — входная точка нашего проекта.
Слайд 25
Package.json
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"react": "^16.3.2",
"react-dom": "^16.3.2",
"react-scripts": "0.9.5"
},
"devDependencies": {},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
Слайд 26
Индекс
import React from 'react';
import ReactDOM from 'react-dom';
import App
from './App';
import './index.css';
ReactDOM.render(
,
document.getElementById('root')
);
Слайд 27
render() — метод ReactDOM, который принимает 2 аргумента: компонент, который
надо отрендерить, и обертку, в которую надо “положить” результат.
В нашем случае в качестве обертки будет элемент с id=“root”, который задан в public/index.html.
Слайд 28
Странный тэг
это компонент App.js, объявленный при
помощи JSX .
Слайд 29
Запуск
Npm start
Compiled successfully!
The app is running at:
http://localhost:3000/
Note
that the development build is not optimized.
To create a
production build, use npm run build.
Слайд 31
Фичи построения
В дев-среде работает livereload, то есть все
изменения автоматически будут отображаться на странице без ее перезагрузки.
Если
нужно зафиксировать (построить) в продакшн
npm run build
Слайд 32
React-компоненты
class HelloMessage extends React.Component {
render() {
return (
Hello
{this.props.name}
);
}
}
ReactDOM.render(
,
mountNode
);