Слайд 2
Введение
Многие думают, что создать web-сайт очень трудно. Это

совершенно не так! Каждый может научить создавать web-сайты. Если
вы готовы, то сможете сделать сайт уже через час.
Другое заблуждение - также ошибочное, что для создания сайтов необходимо иметь дорогое и сложное программное обеспечение. Действительно, есть множество программ, которые рекламируются как необходимые для создания сайтов. Но, если вы хотите делать всё правильно, вы должны всё сделать сами. К счастью это весьма просто, и у вас уже есть все необходимые программы.
Цель данного учебника - дать вам простое и корректное понимание того, как делать web-сайты. Это учебник начинается с нуля и не требует абсолютно никаких предварительных навыков программирования.
Мы не может рассказать здесь обо всём. От вас потребуется немного настойчивости и желания поэкспериментировать. Но не сомневайтесь - создание web-сайтов вам понравится и принесёт громадное удовлетворение результатами вашей работы.
То, как вы будете использовать этот учебник, зависит от вас. Но мы советуем читать не более двух-трёх уроков в день и выделять время для экспериментов с тем новым, что вы узнаете в каждом уроке.
Okay, начнём!
Слайд 3
Урок 1: Начнём
В этом первом уроке мы кратко
представим вам утилиты, которые нужны для создания web-сайта.
Слайд 4
Вероятнее всего у вас уже всё необходимое.
У вас
есть "браузер/browser". Это программа просмотра web-страниц. Сейчас вы просматриваете
данную страницу в вашем браузере.
Не важно, какой браузер у вас имеется. Обычно это Microsoft Internet Explorer. Но есть и другие - Opera и Mozilla Firefox, и их также можно использовать.
Возможно вы уже слышали, или даже использовали такие программы, как Microsoft FrontPage, Macromedia Dreamweaver или даже Microsoft Word, которые могут - или заявляют что могут - создавать web-сайты для вас. Пока что забудьте об этих программах! Они не научат вас тому, как кодировать web-сайт.
Что же необходимо иметь?
Слайд 5
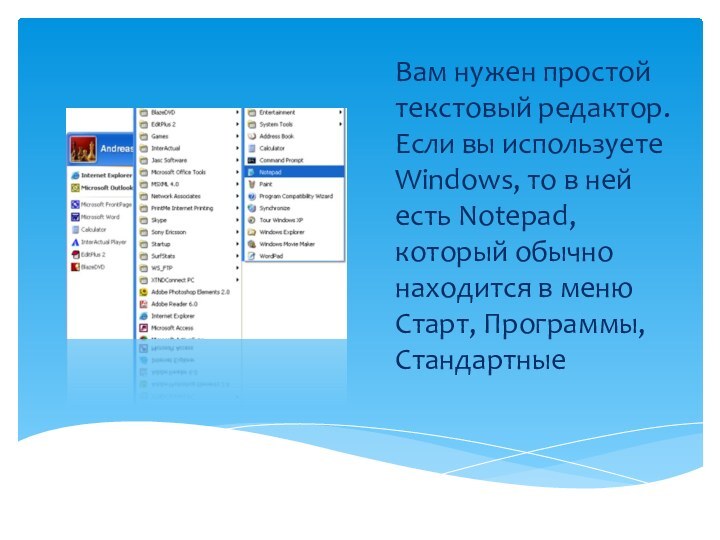
Вам нужен простой текстовый редактор. Если вы используете
Windows, то в ней есть Notepad, который обычно находится
в меню Старт, Программы, Стандартные
Слайд 6
Если вы используете не Windows, то можете выбрать
аналогичный простой текстовый редактор. Например, Pico (Linux) или TextEdit
(Mac).
Notepad прекрасно подходит для создания кода, поскольку никак не влияет на то, что вы пишете. Это даёт вам полный контроль над текстом. Проблема многих навороченных программ в том, что в них много стандартных функций, из которых вы можете выбирать необходимые. Обратной стороной этого является то, что всё подгоняется под эти стандартные функции. Поэтому такие программы часто не в состоянии создать точно такой сайт, какой необходим вам. Или что ещё хуже, они начинают изменять написанный вами код. При использовании Notepad или иного простого текстового редактора только вы отвечаете за то, что написано.
Браузер и Notepad (или аналогичный простой редактор) - вот всё, что вам необходимо для работы с данным учебником и создания своих web-сайтов.
Слайд 7
Вам не обязательно иметь соединение с Internet -
ни для чтения учебника, ни для создания ваших web-сайтов.
Вы
можете даже распечатать этот учебник, или просто отключиться от Internet. Вы можете делать web-сайт на жёстком диске вашего компьютера и выгружать его в Internet после окончания работы.
Нужно ли мне быть в сети online?
Слайд 8
Переходите к следующему уроку и прочтите о HTML,
прежде чем реально начать его изучение в Уроке 3.
Что
дальше?
Слайд 9
В этом уроке мы представим вам вашего нового
знакомого - HTML.
Урок 2: Что такое HTML?
Слайд 10
Что такое HTML?
HTML это "родной язык" вашего браузера
(программы просмотра вэб-страниц).
Говоря кратко, HTML был изобретён в 1990
году учёным, Тимом Бёрнсом-Ли (Tim Berners-Lee), и предназначался для облегчения обмена документами между учёными различных университетов. Проект имел больший успех, чем Tim Berners-Lee мог ожидать. Этим изобретением HTML он заложил основы современной сети Internet.
Слайд 11
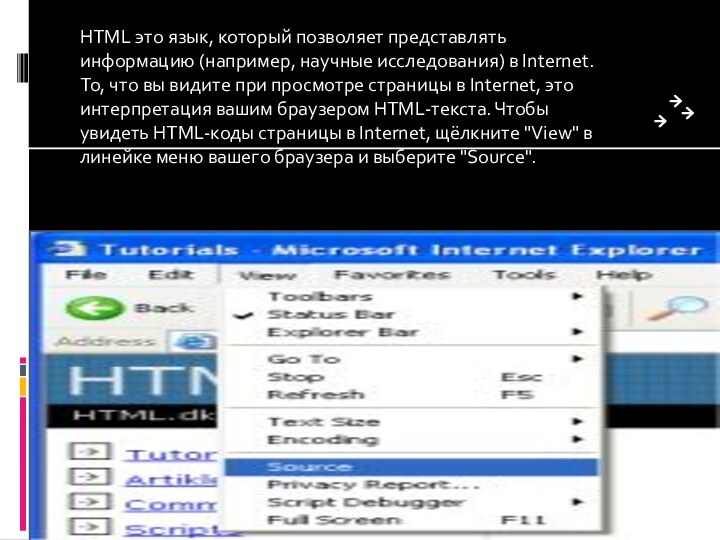
HTML это язык, который позволяет представлять информацию (например,
научные исследования) в Internet. То, что вы видите при
просмотре страницы в Internet, это интерпретация вашим браузером HTML-текста. Чтобы увидеть HTML-коды страницы в Internet, щёлкните "View" в линейке меню вашего браузера и выберите "Source".
Слайд 12
для неискушённого HTML-код выглядит сложным, но этот учебник
поможет вам разобраться в нём
Слайд 13
Для чего я могу использовать HTML?
Если вы хотите
создавать web-сайты, вы не обойдётесь без HTML. Даже если
вы используете для создания web-сайтов такие программы, как Dreamweaver, знание основ HTML значительно упростит вам жизнь, а ваш web-сайт станет намного интересней. Хорошей новостью является то, что HTML легко изучать и использовать. Через два урока вы уже создадите ваш первый web-сайт.
HTML используется для создания web-сайтов. И это очень просто!
Слайд 14
Okay, но как расшифровывается H-T-M-L?
HTML это сокращение от

"HyperText Mark-up Language/язык гипертекстовой разметки" - и на данном
этапе этого знания вам вполне достаточно. Однако, чтобы всё было путём, давайте разъясним некоторые детали.
Hyper противоположно linear/построчно. В добрые старые времена - когда кошки ловили мышей - компьютерные программы работали построчно: программа выполняла одну строку, затем переходила к выполнению следующей, и т. д. Но HTML работает по-иному - вы можете перейти куда и когда захотите. Например, не нужно посещать MSN.com до того, как посетить HTML.net.
Text - всё понятно.
Mark-up - это разметка, то, что вы делаете с текстом. Вы размечаете текст так же, как вы делаете это в текстовых редакторах: выставляете заголовки, списки, выделяете текст жирным шрифтом и т. д.
Language это язык - HTML. В нём используется много английских слов.
В данном учебнике вы будете изучать так называемы XHTML (Extensible HyperText Mark-up Language), который, коротко говоря, является новым и более структурированным вариантом HTML.
Слайд 15
Если вы поняли, что такое HTML (и XHTML),
давайте перейдём к тому, для чего они оба предназначены:
к созданию web-сайтов.
Слайд 16
Урок 3: Что такое HTML-тэги?
Теперь вы готовы начать
изучение HTML-тэгов.
Слайд 17
"Тэги"?
Тэги это метки, которые вы используете для указания
браузеру, как он должен показывать ваш web-сайт.
Все тэги имеют
одинаковый формат: они начинаются знаком "<" и заканчиваются знаком sign ">".
Обычно имеются два тэга - открывающий: и закрывающий: . Различие в том, что в закрывающем имеется слэш "/".
Всё содержимое, помещённое между открывающим и закрывающим тэгами, является содержимым тэга.
Н, как говорится, из каждого правила есть исключения, и в HTML также имеются тэги, которые являются и открывающими, и закрывающими. Эти тэги не содержат текста, а являются метками, например, перенос строки выглядит так:
.
HTML - это тэги, и ничего кроме тэгов. Для изучения HTML нужно изучить различные тэги.
Слайд 18
Можете вы привести какие-нибудь примеры?
Okay, тэг информирует
браузер, что весь текст между и должен
быть напечатан жирным шрифтом. ("b" это сокращение для "bold".)
Слайд 19
Пример 1
This text must be bold.
будет выглядеть при
просмотре в браузере:
This text must be bold.
Тэги , , , , и указывают браузеру создавать
заголовки (h для "heading"), где это заголовок первого уровня - самый крупный шрифт, - заголовок второго уровня - шрифт меньшего размера, и - заголовок шестого уровня - самого низкого в этой иерархии, и самый маленький шрифт.
Слайд 20
Пример 2:
Это заголовок Это подзаголовок
будет выглядеть в
браузере:
Это заголовок
Это подзаголовок
Слайд 21
В каком регистре должны вводиться буквы тэгов?
Большинству браузеров
безразлично, в каком регистре введены буквы тэгов. ,
или обычно даёт одинаковый результат. Однако корректным будет нижний регистр. Поэтому привыкайте печатать тэги в нижнем регистре.
Слайд 22
Где размещать все эти тэги?
Вы печатаете ваши тэги
в HTML-документе. На web-сайте имеется один или более HTML-документов.
Когда вы бродите по Web, вы открываете различные HTML-документы.
Слайд 23
Если вы перейдёте к следующему уроку, то уже
через 10 минут сможете создать свой первый web-сайт.
Слайд 24
Урок 4: Создайте свой первый сайт
После полученных в
предыдущем уроке знаний вы уже через несколько минут создадите
свой первый web-сайт.
Слайд 25
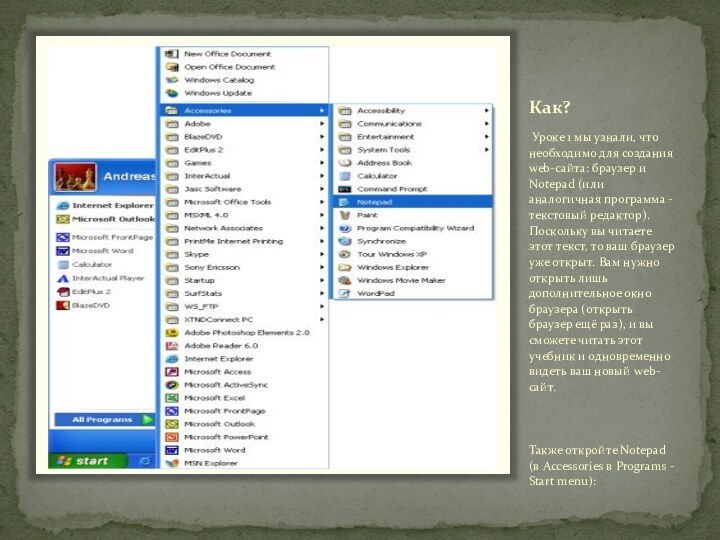
Как?
Уроке 1 мы узнали, что необходимо для
создания web-сайта: браузер и Notepad (или аналогичная программа -
текстовый редактор). Поскольку вы читаете этот текст, то ваш браузер уже открыт. Вам нужно открыть лишь дополнительное окно браузера (открыть браузер ещё раз), и вы сможете читать этот учебник и одновременно видеть ваш новый web-сайт.
Также откройте Notepad (в Accessories в Programs - Start menu):
Слайд 27
Начнём с чего-нибудь попроще. Как насчёт страницы, на
которой написано: "Ура! Это моя первая web-страница." Читайте дальше,
и вы узнаете, как это легко сделать.
HTML прост и логичен. Браузер читает HTML так, как читаете его вы: сверху вниз и слева направо. Таким образом, HTML-документ начинается и заканчивается тем, чем должен начинаться и заканчиваться текст.
Во-первых необходимо сообщить браузеру, что вы будете "говорить" с ним на языке HTML. Это делается тэгом (тут ничего нового). Так что, прежде чем напечатать что-либо, нужно поставить тэг "" в первой строке документа Notepad.
Как вы, возможно, помните из предыдущего урока, это открывающий тэг, который должен иметь и закрывающий тэг после того, как вы закончите ввод HTML. Поэтому, чтобы не забыть, поставьте закрывающий тэг "" на пару строк ниже и вводите весь текст документа между и .
Что я могу?
Слайд 28
Следующее, что необходимо, это "head" (голова или "шапка"),
которая содержит служебную информацию о вашем документе, и "body"
(тело), содержимое самого документа. Поскольку HTML логичен, head ( и ) находятся выше body ( и ).
Ваш документ теперь должен выглядеть так:
Обратите внимание, как мы структурировали тэги по строкам (с помощью клавиши Enter) и какие сделали отступы (клавишей Tab). В принципе не важно, как вы структурируете ваш HTML-документ. Но, для облегчения чтения кода, настоятельно рекомендуем структурировать ваш HTML с помощью перевода строк и отступов, как в нашем примере.
Вот вы уже и сделали вашу первую web-страницу - первенца, который, возможно, выглядит не так, как вы предполагали, когда начинали читать этот учебник, но это уже, в некотором роде, web-сайт. Вы создали базовый шаблон для всех последующих HTML-документ.
Слайд 29
Как вы уже видели ранее, в вашем HTML-документе
есть две части: а head и body. В разделе
head вы вносите информацию о странице, а body содержит информацию самой страницы.
Например, если вы хотите дать название документу, чтобы оно появлялось в верхней строке браузера, это нужно сделать в разделе "head". Тэг для названия -
:<br><br><br> <title>Моя первая web-страница Обратите внимание, что этот title не появляется на самой web-странице. Всё, что вы хотите видеть на самой странице, является содержимым/content и должно, следовательно, находиться между тэгами "body".
Ну ладно, но как мне добавить содержимое в мой web-сайт?
Слайд 30
Итак, мы хотим, чтобы на странице выводилось "Ура!
Это моя первая страница." Этот текст, который вы хотите
показать, и, естественно, он должен располагаться в разделе body. Поэтому в разделе body напечатайте следующее:
Ура! Это моя первая страница.
Буква p в
это сокращение от "paragraph" и означает именно это - параграф текста.
Слайд 31
Ваш HTML-документ должен теперь иметь такой вид:
My first page Hurrah! This is
my first page.
Слайд 32
Готово! Вы создали свой первый настоящий web-сайт!
Слайд 33
В Notepad выберите "Save as..." в меню "File".
Выберите
"All Files" в боксе "Save as type". Это очень
важно - иначе вы сохраните файл как обычный текстовый документ, а не как HTML-документ.
Теперь сохраните ваш документ как "page1.htm" (расширение ".htm" указывает, что это HTML-документ. ".html" даст тот же результат. Я всегда использую ".htm", но вы можете выбрать любое из этих двух расширений). Где вы сохраните документ на жёстком диске - не имеет значения, главное запомнить это место, чтобы потом легко найти файлы.
Теперь нужно сохранить его на жёсткий диск, а затем открыть в вашем браузере:
Слайд 35
Теперь откроем браузер:
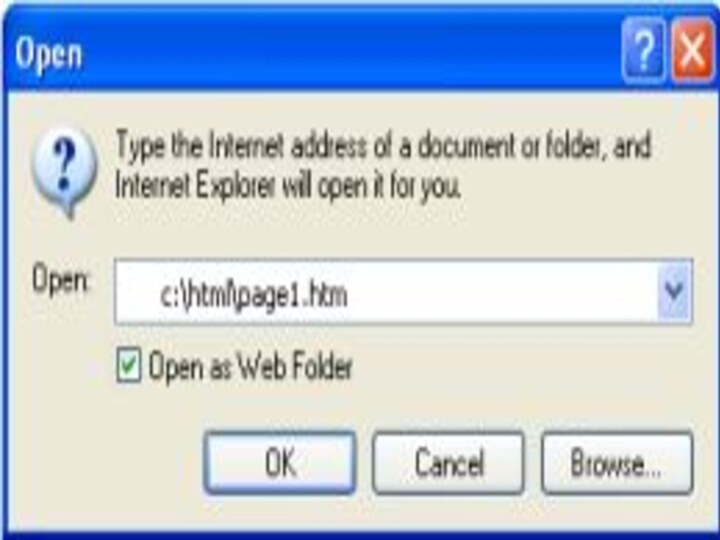
Выберите "Open" в меню "File" (CTRL+O).
Щёлкните
"Browse" в появившемся диалоге.
Теперь найдите ваш HTML-документ и щёлкните
"Open"
Слайд 37
Теперь вы должны увидеть страницу с текстом "Ура!
Это моя первая страница." в вашем браузере. Поздравляем!
Слайд 38
Если вы хотите, чтобы весь мир увидел ваше
творение, можете перейти в Урок 14 и вы узнаете,
как выгрузить вашу страницу в Internet. Или наберитесь терпения и читайте дальше. Всё ещё только начинается.
Слайд 39
Урок 5: Что мы уже знаем?
Всегда начинайте работу
с базового шаблона, который мы создали на предыдущем уроке.
Слайд 40
В разделе head всегда пишите: Название вашей страницы.
Обратите внимание, что title выводится в строке заголовка окна
браузера:
Слайд 41
Этот title очень важен, поскольку используется поисковыми машинами
(такими, как Google) для индексирования вашего web-сайта и показа
в результатах поиска.
Слайд 43
В разделе body вы записываете содержимое страницы. Теперь
вы уже знаете несколько важных тэгов:
Параграф.
Текст жирным шрифтом.
Заголовок
Подзаголовок
Под-подзаголовок
Запомните: единственный метод выучить HTML - метод проб и ошибок. Но не сомневайтесь, вы никогда не сможете повредить компьютер или Internet. Поэтому экспериментируйте - это лучший способ набраться опыта.
Слайд 44
Что это означает?
Никто не сможет стать хорошим создателем
web-сайтов, изучая примеры в этом учебнике. Здесь вы лишь
научитесь понимать основные строительные блоки - чтобы освоить всё, вы должны использовать эти блоки по-новому и творчески.
Итак, вы смело нырнули в омут с головой, крепко стоите на ногах... Okay, может быть и нет. Но беритесь за дело и экспериментируйте с тем материалом, который изучаете.
Слайд 45
И что теперь?
Попытайтесь самостоятельно создать несколько страниц. Например,
сделайте страницу с title, heading, текстом, подзаголовком и ещё
каким-нибудь текстом. Неплохо подглядывать в учебник, когда вы делаете первые страницы. Но впоследствии пытайтесь делать уже по памяти, не заглядывая в справочники.
Слайд 46
Урок 6: Ещё немного Html - тэгов
Слайд 47
Теперь что?
Теперь выучим семь новых тэгов.
Таким же образом,
как вы делали текст жирным шрифтом с помощью тэга
, вы можете придать ему характер курсива/italic тэгом . И конечно, "i" это сокращение от "italic". Пример 1:
Это должно быть выведено курсивом.
будет выглядеть в браузере:
Это должно быть выведено курсивом.
Слайд 48
Аналогично можно уменьшить размер шрифта тэгом :
Пример 2:
Это
будет выведено уменьшенным шрифтом.
будет выглядеть в браузере:
Это будет выведено
уменьшенным шрифтом.
Слайд 49
Могу ли использовать несколько тэгов одновременно?
Да, исключая перекрывание
тэгов. Это проще увидеть на примере:
Пример 3:
Если вы хотите
вывести текст bold и italic, это нужно сделать так:
Текст bold и italic
а НЕ так :
Текст bold и italic
Разница в том, что, в первом случае, мы закрыли первый тэг в последнюю очередь. Так мы избегаем конфликтов в браузере.
Слайд 50
Ещё тэгов!
Как сказано в Уроке 4, есть тэги,
которые являются одновременно открывающими и закрывающими. Эти тэги содержат
команды, которые не связаны с конкретными буквами, являются изолированными командами. Пример - тэг
, который создаёт перевод строки:
Пример 4:
Некоторый текст
и ещё текст, уже на новой строке
будет выглядеть в браузере:
Некоторый текст
и ещё текст, уже на новой строке
Заметьте, что этот тэг записан как гибрид открывающего и закрывающего тэгов с пробелом и слэшем:
. В принципе, его можно записывать
, но зачем усложнять?
Слайд 51
Другой такой тэг - - рисует
горизонтальную линию ("hr" от "horizontal rule"):
Пример 5:
будет выглядеть
в браузере:
_________________________________________________________________
Примеры тэгов, требующих наличия и закрывающего тэга:
, и - . Эти тэги используются для вывода списков.
Слайд 52
- сокращение от "unordered list/неупорядоченный список" - вставляет
значок кнопки для каждого элемента списка. - сокращение
от "ordered list/упорядоченный список" - нумерует каждый элемент списка. Для создания элемента списка используйте тэг
("list item/элемент списка"). Непонятно? См. примеры:
Пример 7:
- Элемент списка
- Другой элемент списка
выглядит в браузере:
Элемент списка
Другой элемент списка
Слайд 53
Пример 8:
Первый элемент списка Второй элемент списка
выглядит в браузере:
Первый элемент списка
Второй элемент списка
Слайд 54
Фи! И это всё?
Всё на сегодня. Итак, экспериментируйте
и создавайте ваши собственные страницы с семью новыми тэгами,
изученными на этом уроке:
Italic Уменьшенный шрифт перевод строки
Горизонтальная линия
Упорядоченный список
Элемент списка
Слайд 55
Урок 7: Атрибуты
Вы можете назначать атрибуты во многих
тэгах.
Слайд 56
Что такое атрибут?
Как вы, возможно, помните, тэги это
метки, указывающие браузеру, как нужно представлять ваш web-сайт. (Например,
/> информирует браузер, что нужно сделать перевод строки). В некоторых тэгах вы можете вводить дополнительную информацию. Такая дополнительная информация называется "атрибут".
Пример 1:
Мой друг HTML
Атрибуты всегда записываются внутри тэга, после них следует знак равенства и детали атрибута, заключённые в двойные кавычки. Точка с запятой после атрибута служит для разделения команд разных стилей. Мы к этому ещё вернёмся.
Слайд 57
О чём же речь?
Атрибуты бывают разные. Первый изученный
вами атрибут это style/стиль. С помощью этого атрибута вы можете
настраивать отображение вашего web-сайта. Например, цвет фона/background colour:
Пример 2:
выведет в браузере страницу красного цвета - проверьте сами. Мы детально объясним, как работает цветовая система.
Обратите внимание, что некоторые тэги и атрибуты используют американскую разновидность английского языка, т. е. color вместо colour. Важно использовать именно такой вариант написания, как мы используем в примерах в этом учебнике - иначе браузеры не смогут понять ваш код. Также не забывайте ставить двойные кавычки после атрибута.
Слайд 58
Как страница стала красной?
В предыдущем примере мы запросили
вывод красного фона кодом "#ff0000". Это код красного цвета
в т. н. шестнадцатиричном формате (HEX). Каждому цвету соответствует своё 16-ричное число. Вот примеры:
Белый: #ffffff
Чёрный: #000000 (нули)
Красный: #ff0000
Синий: #0000ff
Зелёный: #00ff00
Жёлтый: #ffff00
16-ричный код цвета состоит из # и шести цифр или букв. Существует более 1000 HEX кодов и бывает непросто определить, какой HEX-код какому цвету соответствует. Для удобства мы советуем иметь карту 216 самых распространённых кодов цвета: 216 Web Safe Colour Chart.
http://ru.html.net/tutorials/html/lesson7_216websafecolourchart.php
Можно использовать также английские названия самых распространённых цветов (white, black, red, blue, green и yellow).
Пример 3:
Но хватит о цвете. Давайте вернёмся к атрибутам.
Слайд 59
Какие тэги могут использовать атрибуты?
Различные атрибуты могут применяться
для большинства тэгов.
В таких тэгах, как body, вы будете
часто использовать атрибуты, а, например, в тэге br - редко, поскольку перенос строки это обычно перенос строки без каких-либо уточняющих параметров.
Имеется множество тэгов, есть и много атрибутов. Есть атрибуты, предназначенные специально для какого-то определённого тэга, а другие можно использовать в разных тэгах. И наоборот: некоторые тэги могут иметь только один какой-то определённый атрибуты, в то время как другие тэги - несколько атрибутов.
Это может звучать немного непонятно, но, когда вы выучите различные атрибуты, вы увидите, что всё построено очень логично, что использовать атрибуты легко и просто, и что они значительно расширяют ваши возможности.
В этом учебнике мы рассмотрим самые важные атрибуты.
Слайд 60
Кстати, их каких ещё частей состоит тэг?
Основная часть
тэга называется элемент (например, p в ). Таким образом,
тэг состоит из элемента (например,
), либо из элемента плюс один или более атрибутов (например,
). Проще некуда.
Слайд 61
Урок 8: Ссылки
В этом уроке вы научитесь создавать
ссылки - переходы с одной страницы на другую.
Слайд 62
Что необходимо для создания ссылки?
Для создания ссылки вы
используете то же, что и всегда при кодировании HTML:
тэг. Простой тэг с одним элементом и одним атрибутом - и вы можете перейти куда угодно. Вот пример того, как может выглядеть ссылка на HTML.net:
Пример 1:
Это ссылка на HTML.net будет выглядеть в браузере:
Это ссылка на HTML.net
Слайд 63
Элемент a обозначает "якорь/anchor". Атрибут href это сокращение
от "hypertext reference/гипертекстовая ссылка", специфицирующий место, на которое выполняется
переход по данной ссылке - обычно это internet-адрес и/или имя файла.
В примере атрибут href имеет значение "http://www.html.net", которое является полным адресом HTML.net и называется URL (Uniform Resource Locator/универсальный локатор ресурса). Обратите внимание, что"http://" всегда должно входить в состав URLов. Слова "Это ссылка на HTML.net" это текст, который показывается в браузере как ссылка. Не забудьте закрыть тэг .
Слайд 64
Как насчёт ссылок между моими собственными страницами?
Если вы
делаете ссылки между страницами на одном web-сайте, то не
нужно указывать полный адрес (URL) документа. Например, если у вас две страницы (назовём их page1.htm и page2.htm), сохранённые в одной папке, вы можете сделать ссылку с одной страницы на другую, просто напечатав имя файла в ссылке. То есть ссылка с page1.htm на page2.htm будет выглядеть так:
Пример 2:
Щёлкните здесь для перехода на page 2 Если page 2 помещена в подпапку "subfolder", ссылка выглядит так:
Пример 3:
Щёлкните здесь для перехода на page 2 В обратную сторону ссылка со страницы page 2 (в подпапке subfolder) на page 1 будет такой:
Пример 4:
Ссылка на page 1 Сочетание "../" указывает на папку, расположенную на один уровень выше от данной позиции файла, с которого делается ссылка. Следуя этой логике, вы можете также указать на два уровня выше "../../" или более.
Разобрались? Альтернативно вы всегда можете указать полный адрес файла (URL).
Слайд 65
А ссылки внутри страницы?
Вы можете также создавать ссылки-переходы
внутри самой страницы - например, оглавление со ссылками на
главы. Всё, что вам необходимо, - использовать атрибут id и символ "#".
Используйте атрибут id для маркировки элемента, на который вы хотите сделать переход. Например:
heading 1
Теперь можно создать ссылку на этот элемент с помощью знака "#" в атрибуте ссылки. Знак "#" сообщает браузеру, что это переход на той же самой странице. После "#" должен следовать id тэга, на который выполняется переход. Например:
Ссылка на heading 1
Слайд 66
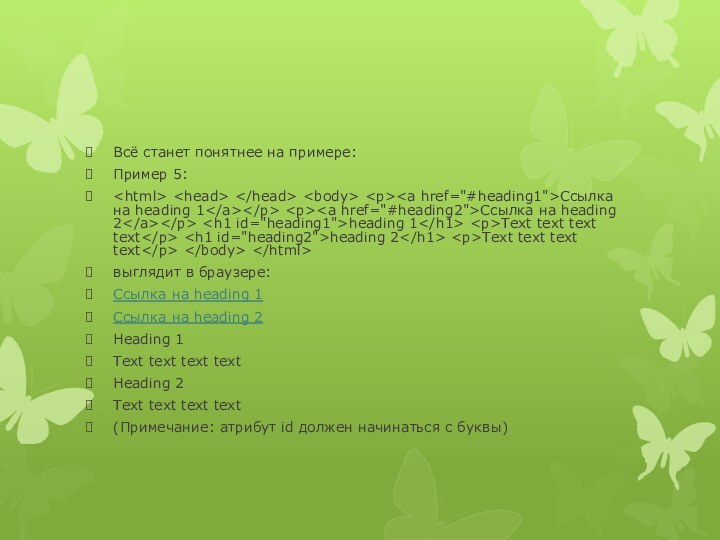
Всё станет понятнее на примере:
Пример 5:
Ссылка на heading 1 Ссылка на
heading 2
heading 1
Text text text text
heading 2
Text text text text
выглядит в браузере:
Ссылка на heading 1
Ссылка на heading 2
Heading 1
Text text text text
Heading 2
Text text text text
(Примечание: атрибут id должен начинаться с буквы)
Слайд 67
Могу я перейти ещё куда-нибудь?
Вы можете также сделать
ссылку на e-mail адрес почти так же, как в
ссылке на документ:
Пример 6:
Ссылка на
Отправить e-mail nobody на HTML.net будет в браузере:
Отправить e-mail nobody на HTML.net
Единственное отличие в ссылках на e-mail и на файл состоит в том, что, вместо адреса документа, вы записываете mailto: с последующим адресом электронной почты/e-mail. При щелчке по ссылке открывается программа по умолчанию для работы с электронной почтой с адресом, уже записанным в строке адреса. Обратите внимание, что эта функция будет работать только в том случае, если e-mail программа установлена на вашем компьютере. Попробуйте!
Слайд 68
Есть ещё какие-нибудь другие атрибуты, которые мне нужно
знать?
Для создания ссылки вы обязательно должны использовать атрибут href. Кроме
того, в ссылку можно поместить title:
Пример 7:
HTML.net будет выглядеть в браузере:
HTML.net
Атрибут title используется для краткого описания ссылки. Если вы - не щёлкая мышью - поместите её указатель над ссылкой, вы увидите, как появится текст "Посещайте HTML.net и изучайте HTML".
Слайд 69
Здóрово было бы поместить портрет актёра и музыкальной
легенды David'а Hasselhoff'а прямо в центре ваше страницы?!
Урок 9:
Изображения
Слайд 70
Это звучит немного дерзко...
Может быть, но это довольно
просто сделать. Всё, что вам необходимо, как всегда, -
тэг:
Пример 1:

будет выглядеть в браузере:
Слайд 72
Вам необходимо сообщить браузеру, что вы хотите вставить

изображение/image (img), и указать его размещение (src, сокращение для
"source"). У вас есть файл изображения?
Обратите внимание, что тэг img не требует наличия закрывающего тэга. Как и
, это команда не связана с буквенным текстом.
"david.jpg" это название файла изображения. ".jpg" - расширения файла, тип изображения. Как ".htm" указывает, что файл является HTML-документом, так и ".jpg" сообщает браузеру, что файл является изображением. Есть три типа файлов изображений, которые можно вставить на ваши страницы:
GIF (Graphics Interchange Format)
JPG / JPEG (Joint Photographic Experts Group)
PNG (Portable Network Graphics)
GIF-изображения обычно лучше всего для графики и рисунков, а JPEG - для фотографий. Для этого есть две причины: первая - GIF-изображения содержат только до 256 цветов, а JPEG - до миллионов цветов, и второе - формат GIF лучше сжимает простые изображения, чем JPEG, который оптимизирован под более сложные изображения. Чем выше сжатие, тем меньше файл изображения, тем быстрее загружается ваша страница. Как вы, вероятно, знаете из собственного опыта, пользователи не любят "тяжёлые" страницы.
Традиционно форматы GIF и JPEG являются преобладающими типами, но в последнее время становится всё более популярным формат PNG (прежде всего из-за издержек формата GIF). Формат PNG по многим параметрам превосходит JPEG и GIF: миллионы цветов и эффективное сжатие.
Слайд 73
Где мне взять файлы изображений?
Для этого вам понадобится
программа редактирования файлов изображений. Такая программа совершенно необходима для
создания интересных web-сайтов.
Слайд 74
К сожалению в Windows и других операционных системах

отсутствуют хорошие программы для редактирования изображений. Таким образом, вы
может вложить деньги в приобретение Paint Shop Pro, PhotoShop или Macromedia Fireworks - это три лучшие программы редактирования изображений, имеющиеся в данный момент на рынке.
Однако, как мы говорили ранее, не обязательно покупать дорогие программы для работы с этим учебником. Вы можете загрузить прекрасную программу для работы с изображениями, Irfan View, которая является т. н. freeware, и, следовательно, ничего не стóит.
Либо вы можете просто содрать изображения с других сайтов, загрузив соответствующие страницы. Но, пожалуйста, будьте внимательны, чтобы не нарушить при этом авторских прав. Вот как загрузить изображения:
Правой клавишей мыши щёлкните на изображении в Internet.
Выберите "Save picture as..." в меню.
Выберите место для сохранения на вашем компьютере и нажмите "Save".
Проделайте это с изображением, расположенным здесь, и сохраните его на вашем компьютере в том же месте, что и ваши HTML-документы. (Заметьте, что этот логотип сохраняется в файле формата PNG: logo.png):
Слайд 76
Теперь вы можете вставлять это изображение в ваши
страницы. Попробуйте сделать это самостоятельно.
Слайд 77
Это всё, что нужно знать об изображениях?
Слайд 78
Вам необходимо знать ещё две вещи.
Во-первых, вы можете
легко вставлять изображения, размещённые в других папках, или даже
на других web-сайтах:
Пример 2:

Пример 3:

Во-вторых, изображения могут быть ссылками:
Пример 4:

будет выглядеть в браузер примерно так (попробуйте щёлкнуть на изображении):
Слайд 80
Есть ещё атрибуты, которые мне необходимы?
Слайд 81
Вам всегда нужно использовать атрибут src, который указывает браузеру,
где находится изображение. Помимо этого есть ещё и другие
атрибуты, которые могут понадобиться при работе с изображениями.
Атрибут alt используется для альтернативного описания изображения, если, по каким-то причинам, оно не показано пользователю. Это особенно касается пользователей с ослабленным зрением, или если страница очень медленно загружается. Следовательно, всегда нужно использовать атрибут alt:
Пример 5:

Некоторые браузеры отображают текст этого атрибута в небольшом боксе при наведении указателя мыши на изображение. Обратите внимание, что при использовании атрибута alt целью является дать альтернативное описание изображения. Атрибут alt не следует использовать для создания всплывающих сообщений, поскольку тогда пользователи со слабым зрением будут вынуждены слушать сообщение, не зная, что изображено на картинке.
Атрибут title можно использовать для краткого описания изображения:
Пример 6:

Слайд 82
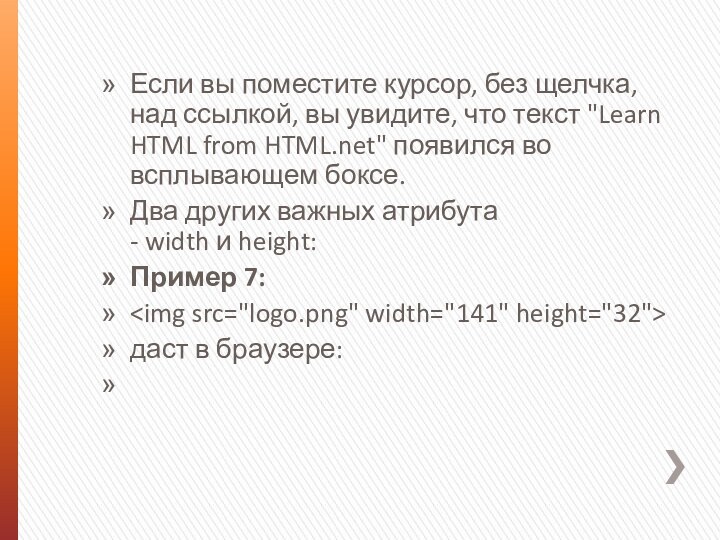
Если вы поместите курсор, без щелчка, над ссылкой,
вы увидите, что текст "Learn HTML from HTML.net" появился
во всплывающем боксе.
Два других важных атрибута - width и height:
Пример 7:

даст в браузере:
Слайд 84
Атрибуты width и height можно использовать для установки ширины и высоты изображения,
соответственно. Значение указывается в пикселах. Пиксел это единица для
измерения разрешения экрана. (Обычное разрешение - 800x600 и 1024x768 пикселов). В отличие от сантиметров, пикселы являются относительными единицами, которые зависят от разрешения данного экрана. Для пользователя с высоким разрешением экрана 25 пикселов могут выглядеть как 1 сантиметр, а эти же 25 пикселов при низком разрешении могут соответствовать 1.5 сантиметрам экрана.
Если вы не установите width и height, изображение будет показано в своём реальном размере. При помощи width и height вы можете изменять размеры:
Пример 8:

Слайд 85
Неплохо помнить, что реальный размер файла изображения в
килобайтах останется неизменным, и этот файл будет занимать то
же время для загрузки, как и раньше, хотя и будет выглядеть на экране уменьшенным. Следовательно, никогда не уменьшайте размер изображения атрибутами width и height. Вместо этого уменьшайте размер изображения в программе редактирования.
Тем не менее, неплохо использовать атрибуты width и height, поскольку браузер сможет определять размер изображения на странице до его полной загрузки. Это позволит браузеру быстрее и более качественно загружать страницы.
Ну, хватит о David Hasselhoff и изображениях.
Слайд 86
Таблицы используются, когда вам необходимо показать "табличные данные",
например, информацию, логически упорядоченную в столбцы и ряды
Урок 10:
Таблицы
Слайд 87
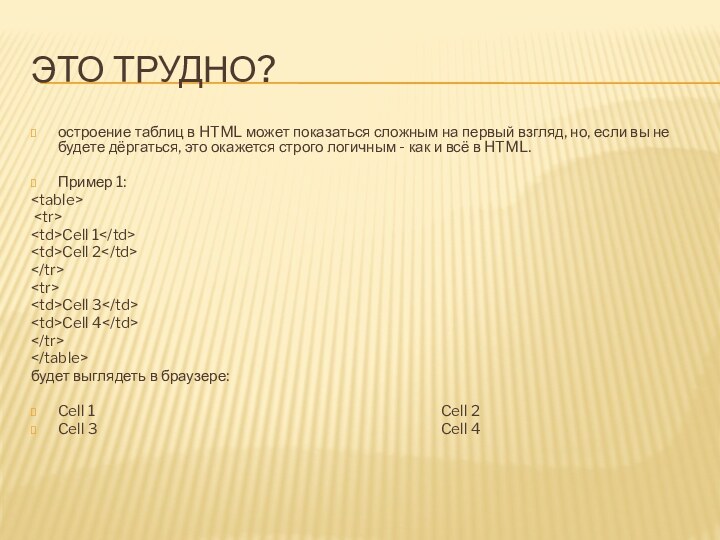
Это трудно?
остроение таблиц в HTML может показаться сложным
на первый взгляд, но, если вы не будете дёргаться,
это окажется строго логичным - как и всё в HTML.
Пример 1:
будет выглядеть в браузере:
Cell 1 Cell 2
Cell 3 Cell 4
Слайд 88
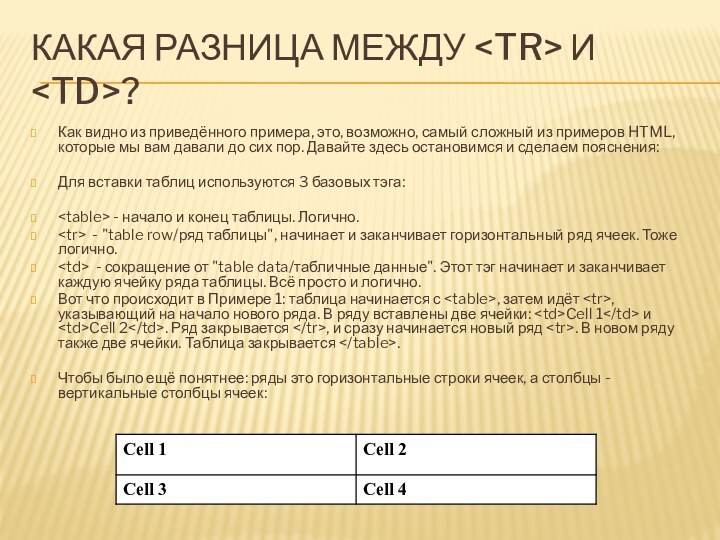
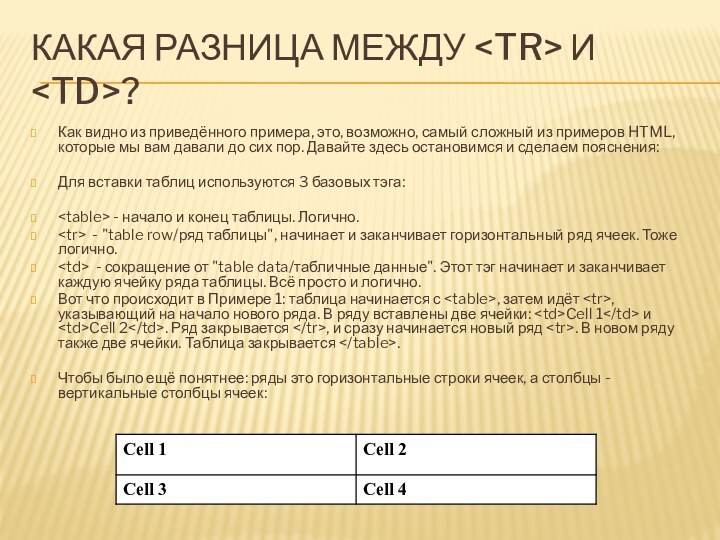
Какая разница между и ?
Как видно из

приведённого примера, это, возможно, самый сложный из примеров HTML,
которые мы вам давали до сих пор. Давайте здесь остановимся и сделаем пояснения:
Для вставки таблиц используются 3 базовых тэга:
- начало и конец таблицы. Логично.
- "table row/ряд таблицы", начинает и заканчивает горизонтальный ряд ячеек. Тоже логично.
- сокращение от "table data/табличные данные". Этот тэг начинает и заканчивает каждую ячейку ряда таблицы. Всё просто и логично.
Вот что происходит в Примере 1: таблица начинается с , затем идёт , указывающий на начало нового ряда. В ряду вставлены две ячейки: | Cell 1 | и Cell 2 | . Ряд закрывается , и сразу начинается новый ряд . В новом ряду также две ячейки. Таблица закрывается .
Чтобы было ещё понятнее: ряды это горизонтальные строки ячеек, а столбцы - вертикальные столбцы ячеек:
Слайд 89
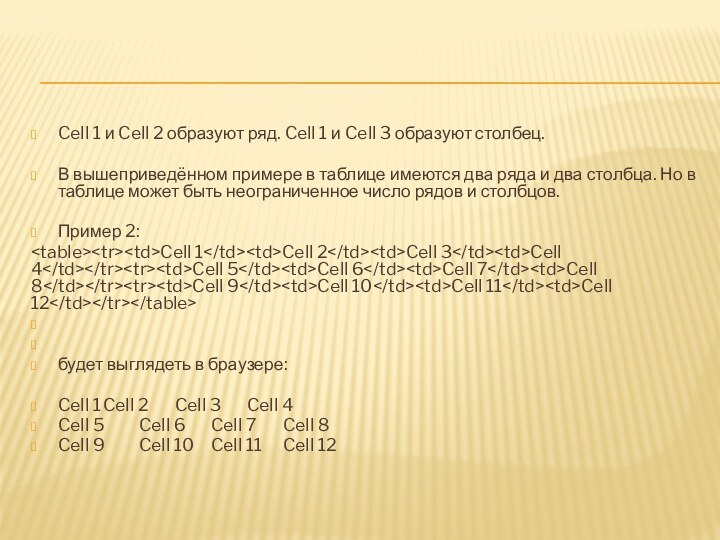
Cell 1 и Cell 2 образуют ряд. Cell
1 и Cell 3 образуют столбец.
В вышеприведённом примере в
таблице имеются два ряда и два столбца. Но в таблице может быть неограниченное число рядов и столбцов. Пример 2: | Cell 1 | Cell 2 | Cell 3 | Cell 4 | | Cell 5 | Cell 6 | Cell 7 | Cell 8 | | Cell 9 | Cell 10 | Cell 11 | Cell 12 |
будет выглядеть в браузере: Cell 1 Cell 2 Cell 3 Cell 4 Cell 5 Cell 6 Cell 7 Cell 8 Cell 9 Cell 10 Cell 11 Cell 12
Слайд 90
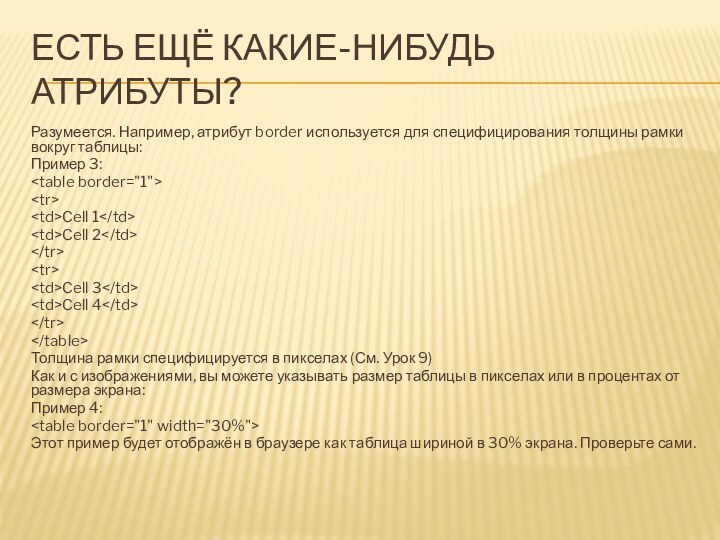
Есть ещё какие-нибудь атрибуты?
Разумеется. Например, атрибут border используется
для специфицирования толщины рамки вокруг таблицы:
Пример 3:
Cell 1
Cell
2 |
Cell 3 |
Cell 4 |
Толщина рамки специфицируется в пикселах (См. Урок 9)
Как и с изображениями, вы можете указывать размер таблицы в пикселах или в процентах от размера экрана:
Пример 4:
Этот пример будет отображён в браузере как таблица шириной в 30% экрана. Проверьте сами.
Слайд 91
Ещё атрибуты?
У таблиц есть много атрибутов. Вот ещё
два:
align: специфицирует выравнивание содержимого всей таблицы по горизонтали, в
ряду или в отдельной ячейке. Например, left, center или right.
valign: специфицирует выравнивание по вертикали в ячейке. Например, top, middle или bottom.
Пример 5:
Cell 1 |
Слайд 92
Что можно вставлять в таблицы?
Теоретически - всё: текст,
ссылки и изображения... НО таблицы предназначаются для вывода табличных
данных (т. е. данных, которые изначально представляются в виде столбцов и рядов), поэтому избегайте вставки данных в таблицы только потому, что вы хотите разместить их рядом друг с другом.
В добрые старые времена Internet - т. е. несколько лет назад - таблицы часто использовались для распределения содержимого на странице. Однако сегодня для этого есть более крутой способ - CSS. Но об этом позже.
Теперь примените ваши знания на практике и создайте несколько таблиц различных размеров, с разными атрибутами и содержимым. Это займёт у вас несколько часов.
Слайд 93
Урок 11: Ещё о таблицах
Название "Ещё о таблицах"
может звучать немного вызывающе. Если вы уже можете создавать
таблицы, то уже абсолютно ничто в HTML не может смутить вас.
Слайд 94
Что же ещё?
При создании таблиц используются два атрибута: colspan и rowspan.
Colspan -
сокращение от "column span/охват столбцов". Colspan используется в тэге для специфицирования того,
сколько столбцов охватывает данная ячейка:
Пример 1:
| Cell 1 |
| Cell 2 | Cell 3 | Cell 4 |
Слайд 95
Установка colspan "3", заставляет ячейку в первом ряду охватывать три
столбца. Если установим colspan "2", ячейка охватит только два столбца, и
понадобится вставить дополнительные ячейки в первый ряд, чтобы ячейки ровно распределились на два ряда.
Пример 2:
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 | Cell 5 |
Слайд 96
А как насчёт rowspan?
Как вы уже могли догадаться, rowspan специфицирует,
сколько рядов охватывает данная ячейка:
Пример 3:
rowspan="3">Cell 1 Cell 2 | | Cell 3 |
| Cell 4 |
Слайд 97
В этом примере rowspan имеет значение "3" в ячейке Cell
1. Это указывает, что ячейка должна охватывать три ряда
(свой собственный ряд плюс ещё два). Cell 1 и Cell 2 при этом остаются в одном ряду, а Cell 3 и Cell 4 образуют отдельные ряды.
Удивлены? Ладно, это не так сложно. Неплохо будет нарисовать таблицу на бумаге до начала работы в HTML.
Неудивительно? Тогда вернитесь к началу и создайте пару таблиц с использованием colspan и rowspan.
Слайд 98
Урок 12: Публикация страниц
До сих пор только вы
имели возможность наслаждаться просмотром ваших страниц. Теперь пришло время
и всем остальным оценить ваши произведения.
Слайд 99
Готов ли мир к этому?
Мир готов - скоро
и вы тоже будете готовы. Для показа вашего web-сайта
в Internet вы должны иметь пространство на сервере и бесплатную FTP-программу.
Если у вас есть доступ в Internet, у вас, возможно, уже есть немного места для вашего web-сайта. Ваше пространство на сервере может называться примерно так - http://home.provider.com/~usernumber. Но сначала вы должны активировать его. Прочтите об этом в документации вашего Internet-провайдера или на его справочных страницах.
Другая возможность получить некоторое пространство в Internet - настроить учётную запись e-mail (на, например, Hotmail), тогда вы сможете зарегистрировать свободное пространство в Internet. Такой сервис имеют несколько компаний, среди них - 000webhost.com (щёлкните "Order" и выберите free membership) - регистрация займёт всего несколько минут.
Для доступа на сервер вам необходимо знать "Host Name" (Например, ftp.htmlnet.site50.net) и иметь своё username и password.
Слайд 100
Это всё, что мне нужно?
Для доступа на сервер
и выгрузки на него ваших страниц вам понадобится также
программа, работающая по протоколу FTP. Возможно, у вас её ещё нет, но можно загрузить её бесплатно.
Имеется множество FTP-программ. Одна из лучших - FileZilla, абсолютно бесплатная. Можно скачать FileZilla с filezilla.sourceforge.net.
Слайд 101
А как выгружать страницы?
Ниже мы даём описание того,
как выгружать страницы на бесплатную учётную запись/account на 000webhost.com
с помощью FileZilla. Но эта процедура применима, в большей или меньшей степени, для всех провайдеров и FTP-программ.
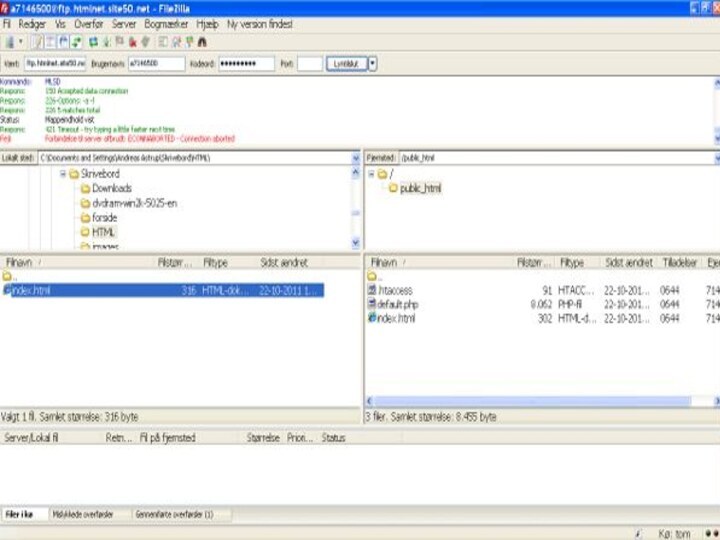
Откройте FTP-программу после того, как подключитесь к Internet. Вставьте "Host Name" ("ftp.htmlnet.site50.net" ниже "Address"), имя пользователя (ниже "User") и пароль (ниже "Password") и щёлкните "Connect". У вас теперь имеется доступ к этому серверу. В одной части программы вы видите содержимое вашего компьютера ("Local Site"), а в другой - содержимое сервера ("Remote Site"):
Слайд 103
Найдите ваши HTML-документы и изображения на вашем компьютере
(в "Local site") и перешлите их на сервер ("Remote
site") дважды щёлкнув на них. Теперь их видит весь мир! (Например, по адресу http://htmlnet.site50.net/page1.htm).
Назовите одну из страниц "index.htm" (или "index.html"), и она автоматически станет стартовой страницей. т. е., если вы введёте http://htmlnet.site50.net (без указания имени файла), откроется http://htmlnet.site50.net/index.htm.
Для длительной работы неплохо приобрести собственный домен (www.ваше-имя.com) и избавиться от длинного адреса, предоставляемого Internet-провайдером бесплатного сервиса. Можете купить домен, к примеру, на Speednames или NetworkSolutions.
Слайд 104
В этом уроке мы дадим несколько больше теории
HTML.
Урок 13: Web-стандарты и проверка
Слайд 105
HTML можно кодировать несколькими способами. Браузеры также могут

читать HTML по-разному. Можно сказать, что в HTML есть много
диалектов. Поэтому сайты выглядят по-разному в различных браузерах.
Почти с момента зарождения Internet начались попытки выработать общий HTML-стандарт на World Wide Web Consortium (W3C),который основал Tim Berners-Lee (ага! тот крутой парень, который изобрёл HTML). Но это длинный и долгий путь.
В старину - когда за браузеры надо было заплатить - Netscape был основным браузером. Существовали HTML-стандарты .0 и 3.2. Но на рынке, на 90% занятом Netscape не было необходимости в общих стандартах. Кроме того, Netscape изобретал собственные странные элементы, которые не работали на других браузерах.
Многие годы Microsoft почти игнорировал Internet. Затем началось соревнование с Netscape, и появился новый браузер. Первые версии нового браузера Microsoft'а - Internet Explorer - поддерживали HTML-стандарты не лучше, чем Netscape. Но Microsoft решил распространять свой браузер бесплатно (это всегда приветствуется), и Internet Explorer вскоре стал самым популярным браузером.
Начиная с версий 4 и 5, Microsoft всё более и более поддерживал HTML-стандарты от W3C. Netscape не занимался разработкой новых версий и продолжал выпускать устаревшую версию 4.
Конец этой истории. Сегодня HTML-стандарты называются 4.01 и XHTML. Теперь уже Internet Explorer занимает свыше 90% рынка. В Internet Explorer тоже есть свои необычные элементы, но он также поддерживает и W3C HTML-стандарты. Так же делают и другие все браузеры, такие как Mozilla, Opera и Netscape.
Итак, если вы кодируете HTML, придерживаясь стандартов W3C, вы делаете web-сайты, которые читаются всеми браузерами - сейчас и в будущем. И, какая удача, то, что вы изучили в этом учебнике, это новая и более строгая версия HTML, которая называется XHTML.
Что ещё нужно знать о HTML?
Слайд 106
При наличии различных разновидностей HTML вы должны сообщать

браузеру, на каком "диалекте" HTML говорите вы, в нашем
случае - XHTML. Для этого используйте Document Type Definition/определение типа документа. DTD всегда записывается в самом начале документа:
Пример 1:
Title text text
Помимо Document Type Definition (первая строка пример), которое сообщает браузеру, что вы пишете на языке XHTML, вы должны вставить также дополнительную информацию в тэг html с помощью атрибутов xmlns и lang.
xmlns, это сокращение от "XML-Name-Space", всегда должен иметь значение http://www.w3.org/1999/xhtml. Это всё, что нужно знать. Но, если вы интересуетесь сложными вопросами, можете прочесть о namespaces на W3C web-сайте.
В атрибуте lang вы указываете, на каком языке написан документ. Для этого используется стандарт ISO 639, в котором перечислены коды всех языков мира. В предыдущем примере установлен English ("en").
С помощью DTD браузер точно знает, как он должен читать и отображать ваш HTML. Используйте этот образец как шаблон для ваших будущих HTML-документов.
DTD также имеет важное значение при проверке ваших страниц.
Круто! Можно, я расскажу ещё кому-нибудь?
Слайд 107
Вставьте DTD в ваши страницы - и ваш

HTML всегда можно будет проверить на наличие ошибок с
помощью бесплатного проверщика W3C's free validator.
Чтобы протестировать эту возможность, создайте страницу и поместите её в Internet. Теперь перейдите на validator.w3.org, введите адрес (URL) вашей страницы и проверьте её. Если ваш HTML корректен, вы получите congratulations message. В ином случае - сообщение об ошибках с точным указанием того, что и где сделано неправильно. Сделайте специально несколько ошибок и посмотрите, что получится.
Этот validator полезен не только для выявления ошибок. Некоторые браузеры пытаются автоматически исправлять ошибки кодировщиков и отображают страницу так, как она должна выглядеть (по их "усмотрению"). При этом вы можете никогда не увидеть ошибок в своём браузер. Однако браузеры корректируют ошибки по-разному или могут вообще не показать страницу. Проверщик-validator помогает выявить ошибки, о наличии которых вы, может быть, и не подозревали.
Всегда проверяйте ваши страницы для обеспечения их корректности.
Проверке? Почему и как я должен это делать?
Слайд 108
Поздравляем, вы добрались до последнего урока.
Урок 15: Последние
замечания
Слайд 109
Теперь я знаю всё?
Вы много узнали и способны

теперь создавать собственные web-сайты! Однако то, чему вы научились,
это только основы, а есть ещё много и много чего. Но вы заложили хороший фундамент, на котором можно начинать строительство.
В это уроке мы дадим несколько заключительных наставлений:
Во-первых, неплохо следить за порядком и структурой ваших HTML-документов. Публикуя хорошо упорядоченные документы, вы не только демонстрируете другим уровень своего мастерства владения HTML, но и облегчаете себе работу.
Соблюдайте стандарты и проверяйте ваши страницы. Это не слишком обременительно: всегда пишите на чистом XHTML, используйте DTD и проверяйте ваши страницы с помощью проверщика validator.w3c.org.
Делайте страницы содержательными. Помните, что HTML позволяет показывать вашу информацию в Internet, поэтому позаботьтесь, чтобы эта информация была презентабельной. Страницы могут быть очень приятными на вид, но большинство людей ищет в Internet информацию.
Не перегружайте страницы изображениями и другими наворотами, которые вы нашли в Internet. Это замедляет загрузку страниц и мешает посетителям. Страницы, требующие для загрузки более 20 секунд, теряют до 50% посетителей.
Не забудьте добавить ваш сайт в поисковые машины/директории, чтобы не только члены вашей семьи могли найти ваши страницы в сети. На первых страницах всех поисковых машин вы найдёте ссылки на новые страницы (самые известные машины - Google, см. также DMOZ, Yahoo, AltaVista, AlltheWeb и Lycos).
В этом учебнике вы научились использовать Notepad, простой в использовании редактор, но, возможно, вы захотите использовать более навороченные программы, имеющие больше возможностей. Обзор таких программ есть на Download.com.
Слайд 110
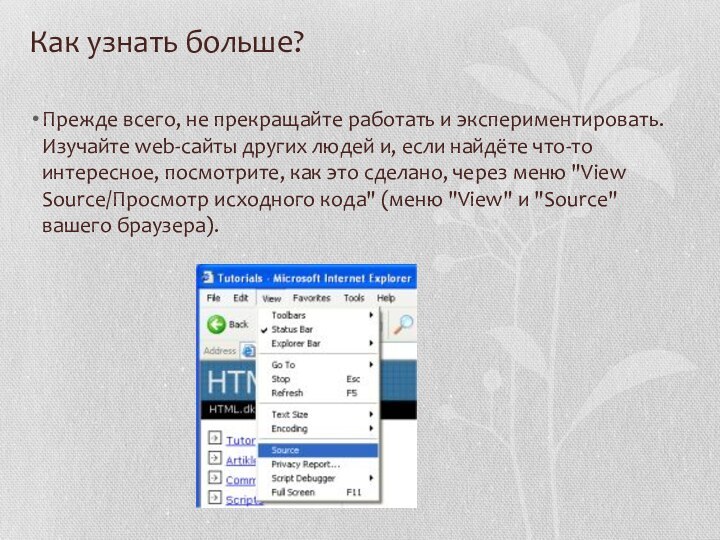
Как узнать больше?
Прежде всего, не прекращайте работать и
экспериментировать. Изучайте web-сайты других людей и, если найдёте что-то
интересное, посмотрите, как это сделано, через меню "View Source/Просмотр исходного кода" (меню "View" и "Source" вашего браузера).