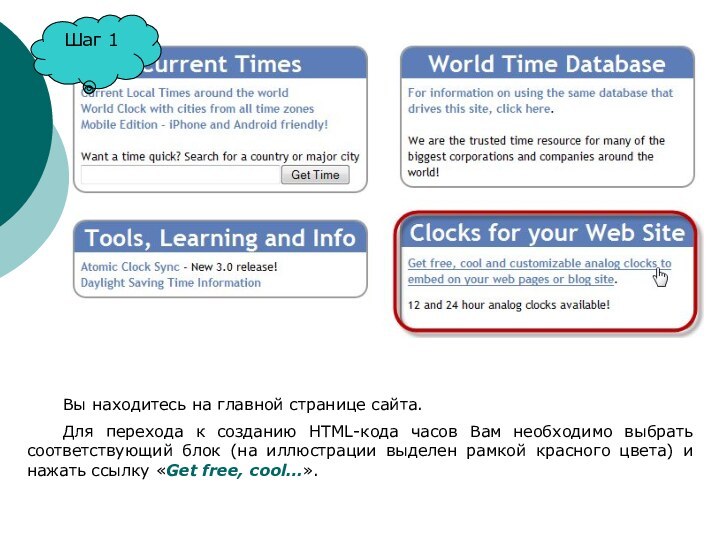
к созданию HTML-кода часов Вам необходимо выбрать соответствующий блок
(на иллюстрации выделен рамкой красного цвета) и нажать ссылку «Get free, cool…».Шаг 1
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть











Шаг 1
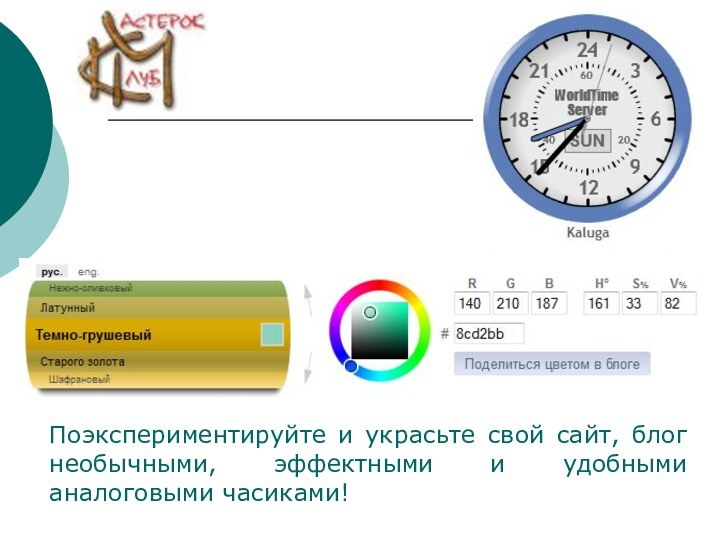
Собственный цвет
Собственный цвет
http://htmltip.narod.ru/colors.htm
http://web.artlebedev.ru/tools/colors/
http://webmastertools.narod.ru/OnlineTools/fun_colors.html
http://darcsid.narod.ru/download/color.html