- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему 2D-анимация в программах Flash и After Effects
Содержание
- 2. Создание динамического меню в
- 4. Слой Selections Слой Selections
- 5. Чтобы создать слой Selections
- 6. Откройте список Basic Actions
- 7. Слой Menu Bar Bg
- 8. Выберите изображение для кнопки,
- 9. Выделите кнопку и перетаскивайте
- 10. Выделите кнопку Menu (Меню)
- 11. Результат создания анимации меню в программе Flash Лабор\Лаб.Аним\Menue.swf
- 12. Анимация изображения
- 13. Используя заготовки фона и
- 14. Фон для анимации в
- 15. Результат создания
- 16. Скачать презентацию
- 17. Похожие презентации
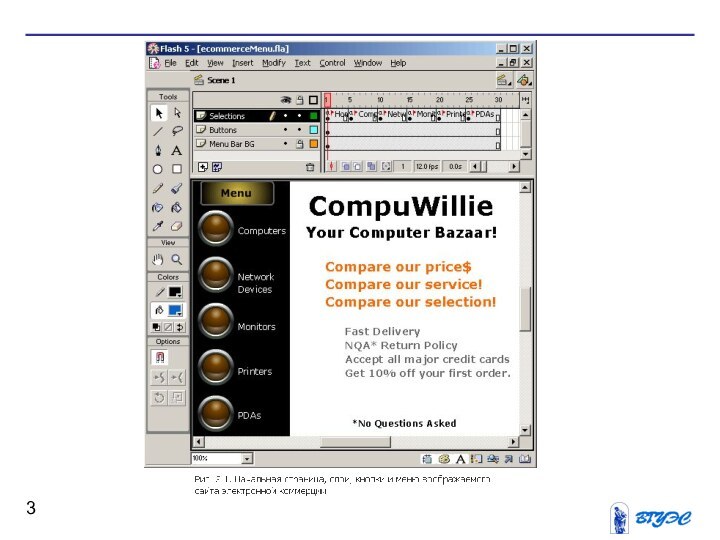
Создание динамического меню в программе Flash Мы хотим создать динамическое меню, обеспечивающее демонстрацию ассортимента товаров, предлагаемым покупателям через Web. Вместе с тем наше меню будет пытаться задерживать покупателей на сайте электронного магазина. Во
















Слайд 2
Создание динамического меню в программе
Flash
товаров, предлагаемым покупателям через Web. Вместе с тем наше меню будет пытаться задерживать покупателей на сайте электронного магазина. Во многих отношениях динамическое меню напоминает обычные меню HTML, в которых используются фреймы. Полоса меню располагается сбоку от рабочей зоны фильма, и пользователь имеет возможность быстро переключаться между различными группами товаров. Здесь важно постоянно держать полосу меню - инструмент навигации - в поле зрения пользователя. Реализовать подобный проект средствами ActionScript при хорошей организации данных совсем нетрудно.
Слайд 4
Слой Selections
Слой Selections (Отобранные товары)
можно назвать сердцем фильма. Вообще говоря, для этого слоя
было бы достаточно создать всего шесть кадров, но мы используем большее их число, чтобы обеспечить видимость некоторых меток. Назначение данного слоя состоит в том, чтобы организовать - хотя и не анимировать - фильм таким образом, чтобы в различных кадрах на странице могли появляться разные сообщения.
Слайд 5
Чтобы создать слой Selections (Отобранные
товары), следуйте приведенным ниже инструкциям.
Выделите как минимум шестой
кадр и нажмите клавишу F5, чтобы вставить новый кадр. Вставьте пять ключевых кадров, выделяя соответствующие позиции на киноленте и нажимая клавишу F6.
Начиная с кадра 1, задайте имена ключевых кадров: Ноmе (Домой), Computers (Компьютеры), Network (Сеть), Monitors (Мониторы), Printers (Принтеры) и PDAs (Электронные секретари). Чтобы назначить ключевому кадру имя, следует выделить этот кадр и ввести метку в поле Label (Метка) панели Frame (Кадр).
Слайд 6
Откройте список Basic Actions (Основные
действия) в панели операций и дважды щелкните на пункте
Stop (Остановить), предварительно выделив соответствующий кадр. Таким образом, сценарием для всех кадров будет команда stop().После создания слоев Buttons (Кнопки) и Menu Bar Bg (Фон полосы меню) последовательно выделяйте ключевые кадры, начиная с кадра Home (Домой), и при помощи инструментов ввода текста и графики добавляйте информацию, которую вы хотели бы видеть на соответствующей странице сайта. Вы можете также разместить здесь любые готовые графические изображения, импортировав их. По завершении этой деятельности слой можно считать готовым.
Слайд 7
Слой Menu Bar Bg
В слое
Menu Bar Bg (Фон полосы меню) можно расположить черный
прямоугольник, визуально отделяющий полосу меню от содержимого страницы, как показано на рис. 2.1. Для этой операции используется инструмент Rectangle (Прямоугольник). Нарисуйте вертикальный прямоугольник на всю длину страницы, достаточно широкий, чтобы вместить кнопки. После этого щелкните на кнопке с изображением замка в списке слоев в строке Menu Bar Bg.
Слайд 8
Выберите изображение для кнопки, выполнив
команду Window/Common Libraries/Buttons (Окно/Общие библиотеки/Кнопки). Для рассматриваемого фильма мы
выбрали кнопку Push Button Yellow (Кнопка желтая).Перетащите экземпляр кнопки из окна Library - Button. fla (Библиотека кнопок) в рабочую зону. Откройте панель Info (Информация) щелчком на кнопке Show Info (Показать информацию) в нижней части окна рабочей зоны - это первая кнопка слева. Выделите экземпляр кнопки
Вы можете уменьшить кнопку в два раза средствами панели Info (Информация), соответствующим образом изменив значения W (Ширина) и Н (Высота).
Слайд 9
Выделите кнопку и перетаскивайте ее,
удерживая клавишу Alt, чтобы получить четыре копии. Теперь у
вас должно быть пять экземпляров кнопки нужного размера.Нарисуйте шестую кнопку и назовите ее Menu (Меню). С помощью инструмента Text (Текст) введите рядом с каждой кнопкой название соответствующей группы товаров.
Последовательно выделяйте все кнопки и вводите для них сценарии в поле редактора сценариев панели операций. Каждый сценарий должен содержать инструкцию перехода к соответствующему ключевому кадру. Текст сценария приведен ниже (в этих сценариях следует использовать метки ключевых кадров, а не метки кнопок):
on(release) { gotoAndStop("Computers") }
Слайд 10
Выделите кнопку Menu (Меню) и
введите следующий сценарий:
on(release) {
gotoAndStop("Home")
}
Кнопка Menu (Меню) обеспечивает
пользователю возможность возврата к начальной странице. Наличие кнопки возврата к домашней, или основной, странице крайне важно для фильма, в котором используется меню. Не будь такой кнопки, пользователь может решить, что он заблудился, и никогда больше не вернется на ваш сайт.
Слайд 12
Анимация изображения созданная
конвертацией растрового изображения в векторное и изменением прозрачности
Анимация созданная с использованием эффектов лупы и движенияАнимация созданная с использованием движения и синхронизацией звуковой дорожки
АнимФл\кот.swf
АнимФл\Шерлок2.swf
АнимФл\звукрус.0.swf
Образцы анимации созданной в программе Flash
Слайд 13
Используя заготовки фона и диска
в квадратной рамке создать анимацию в которой диск увеличивается
в размерах. На заготовку диска в квадратной рамке следует наложить круглую маску для придания ему круглой формы(обрезание рамки).Импортируйте фон и заготовку диска в программу, создайте проект со 100 кадрами, поместите заготовки на слои, причем заготовку диска на первый слой, откройте в свойствах слоя transform и перемещая ползунок временной ленейки по кадрам включите слева автоматическое создание ключей анимации, установите минимальный размер диска в первом слое и большие в последующих. Наложите и подгоните эллиптическую маску.
Задание по лабораторной работе в Adobe After Effects
Слайд 14
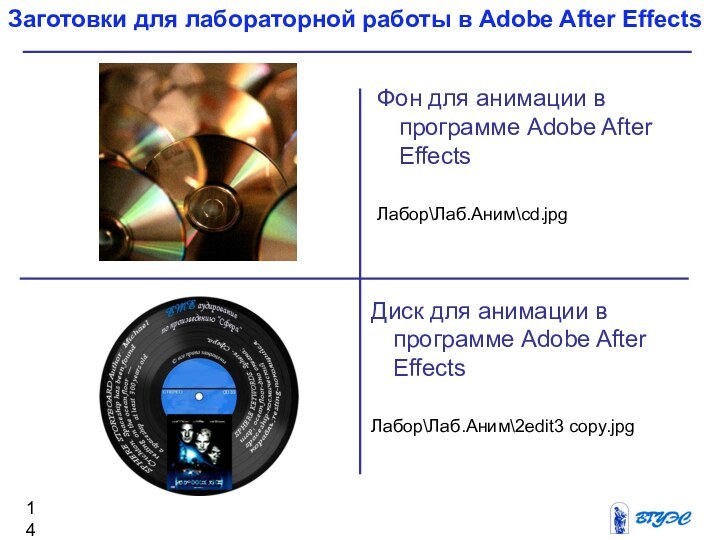
Фон для анимации в программе
Adobe After Effects
Лабор\Лаб.Аним\cd.jpg
Диск для анимации в программе Adobe
After Effects Лабор\Лаб.Аним\2edit3 copy.jpg
Заготовки для лабораторной работы в Adobe After Effects
Слайд 15
Результат создания анимации
в программе Adobe After Effects
Анимированный логотип
созданный в Adobe After Effects с помощью текстового модуля, эффектов освещения и движенияЛабор\Лаб.Аним\
DiscAvi320.avi
Лабор\Лаб.Аним\
Disc 720mov.mov
3DsMaxAnimation\
EME_LOGO_DONE.avi
Результат лабораторной работы в Adobe After Effects