- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Основы НТМЛ. Структура HTML - документа.
Содержание
- 2. HTML (Hyper Text Markup Language)язык разметки гипертекста Web-страницы
- 3. Программы для создания HTML – файлов:Редакторы (HTML Wirtel, HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.)ШаблоныПрограммы-преобразователи
- 4. Программы для просмотра Web - страницMicrosoft Internet ExplorerNetscape CommunicatorThe Bat!Opera и т.д.
- 5. Блокнот
- 6. Гипертекст – это текст, содержащий специальные разметочные
- 7. Пример тега
- 8. Структурные тегиТеги символовТеги форматирования абзацевТеги оформления списков данныхТеги логического форматирования текстаТеги физического форматирования текстаКатегории тегов
- 9. Структура HTML - документа
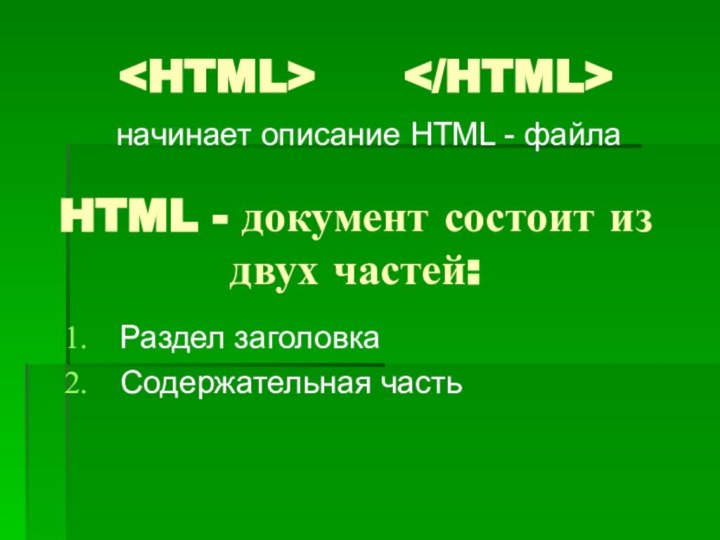
- 10. начинает описание HTML - файлаHTML - документ состоит из двух частей:Раздел заголовкаСодержательная часть
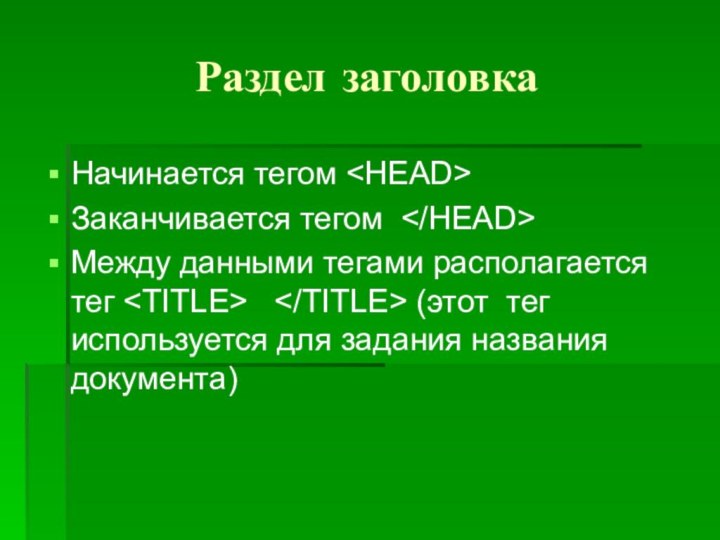
- 11. Раздел заголовкаНачинается тегом Заканчивается тегом Mежду данными
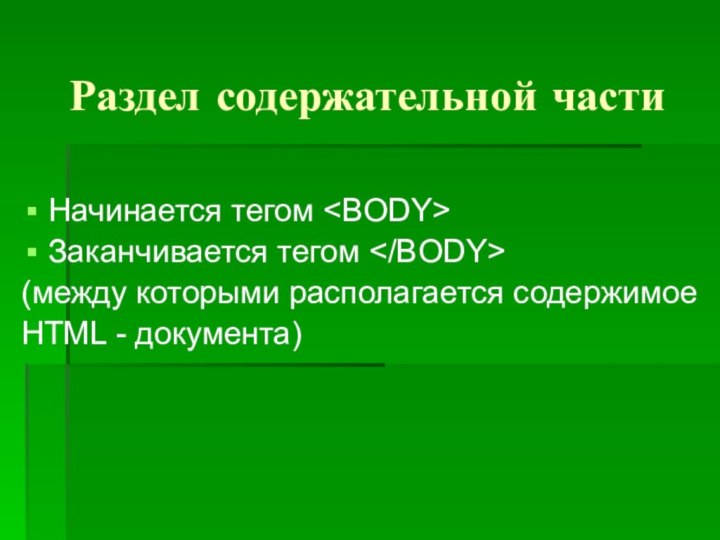
- 12. Раздел содержательной частиНачинается тегом Заканчивается тегом (между которыми располагается содержимоеHTML - документа)
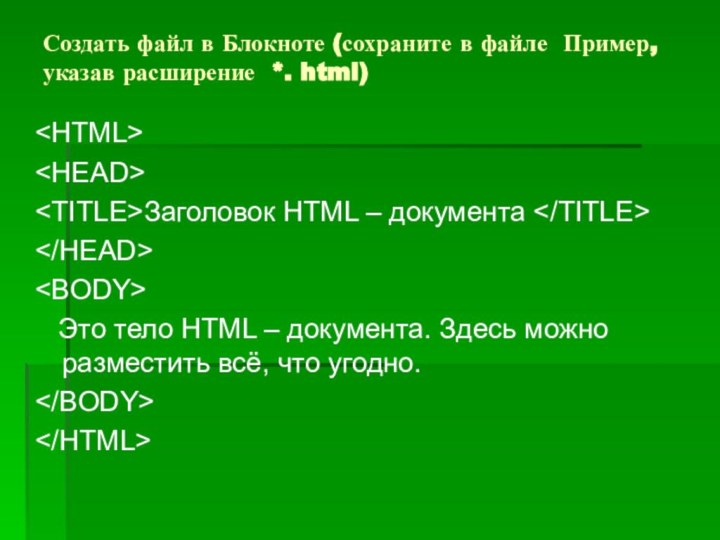
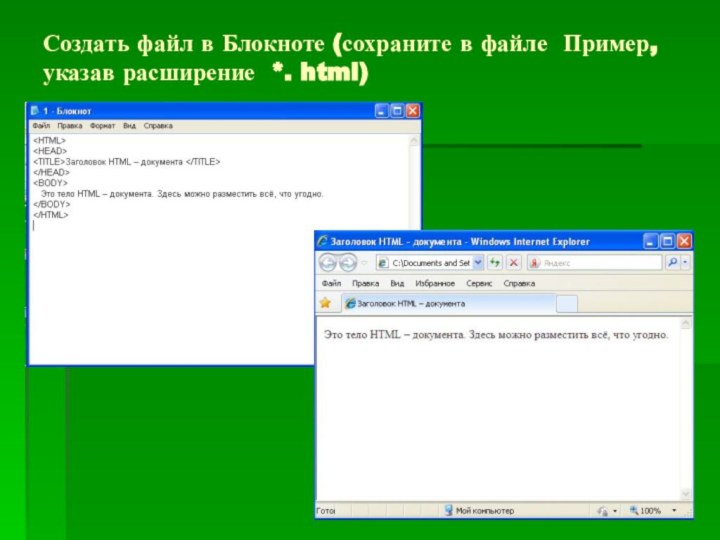
- 13. Создать файл в Блокноте (сохраните в файле
- 14. Создать файл в Блокноте (сохраните в файле Пример, указав расширение *. html)
- 15. Теги символовТеги логического форматирования текстаТеги физического форматирования текста
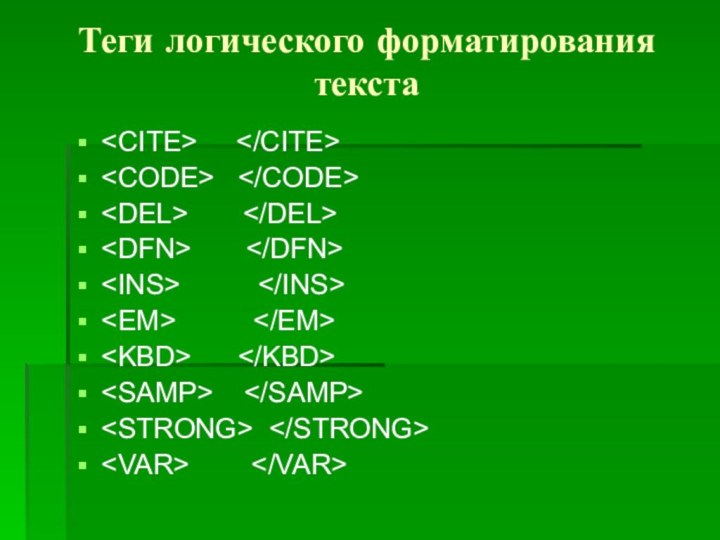
- 16. Теги логического форматирования текста
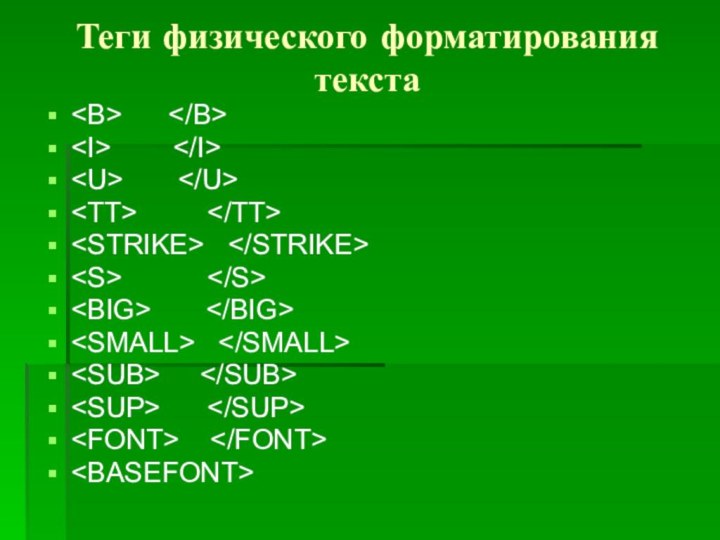
- 17. Теги физического форматирования текста
- 18. используется для отметки аббревиатур, акронимов (акроним –
- 19. Пример использования тега : МКОУ «Глядянская средняя общеобразовательная школа»
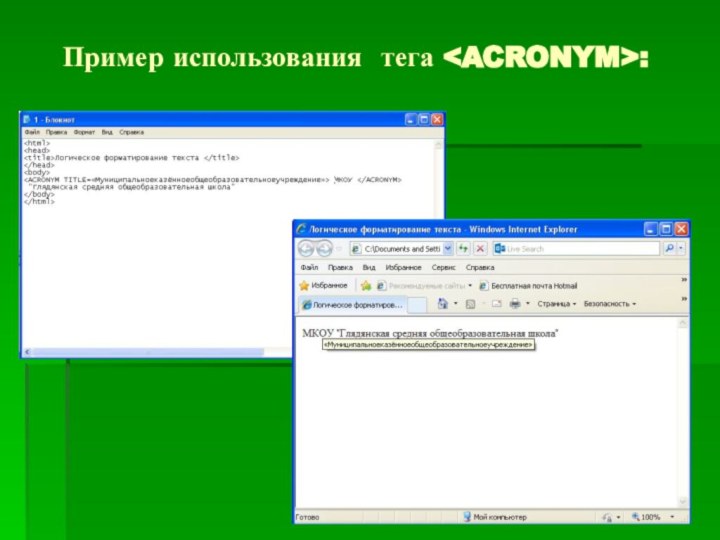
- 20. Пример использования тега :
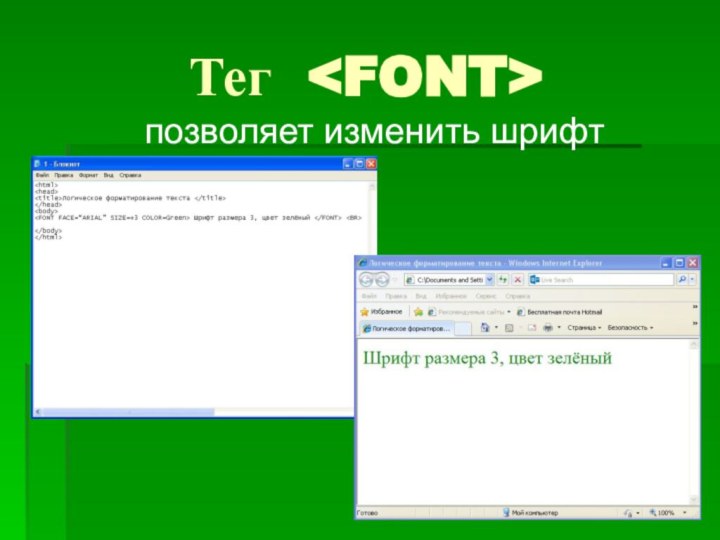
- 21. Тег позволяет изменить шрифт
- 22. Параметры тега FACE (задаёт название шрифта, которым
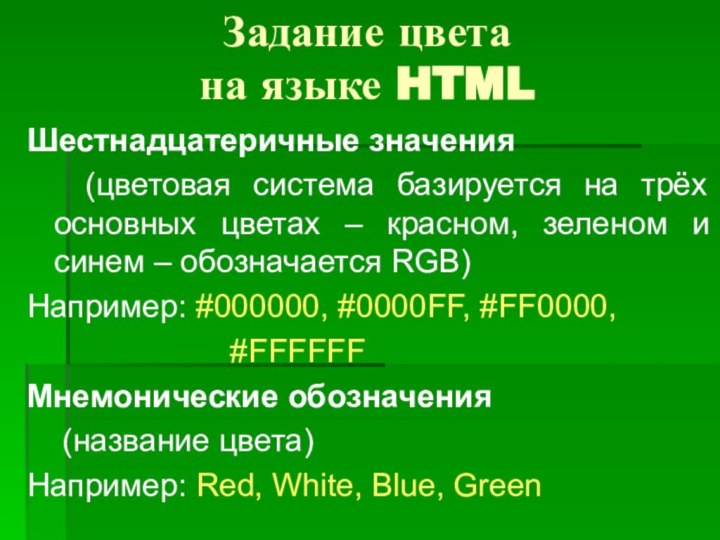
- 23. Задание цвета на языке HTMLШестнадцатеричные значения
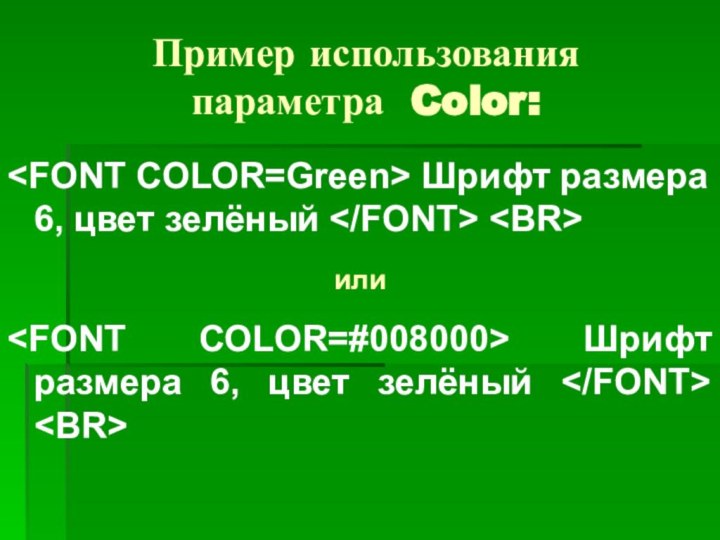
- 24. Пример использования параметра Color: Шрифт размера
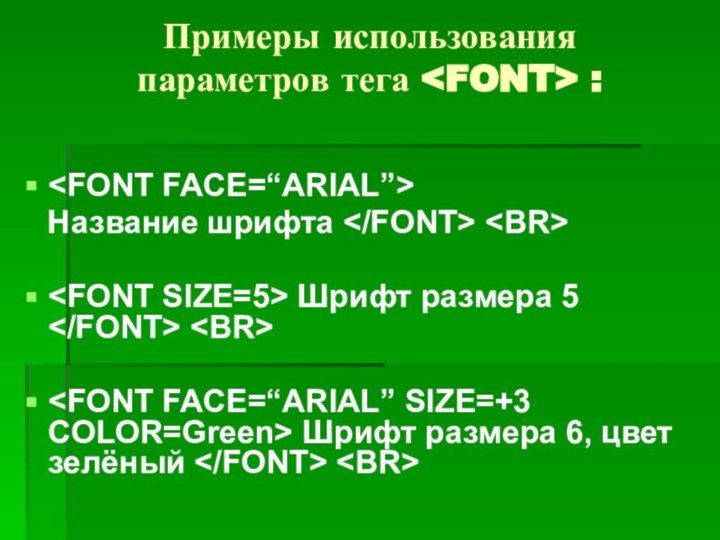
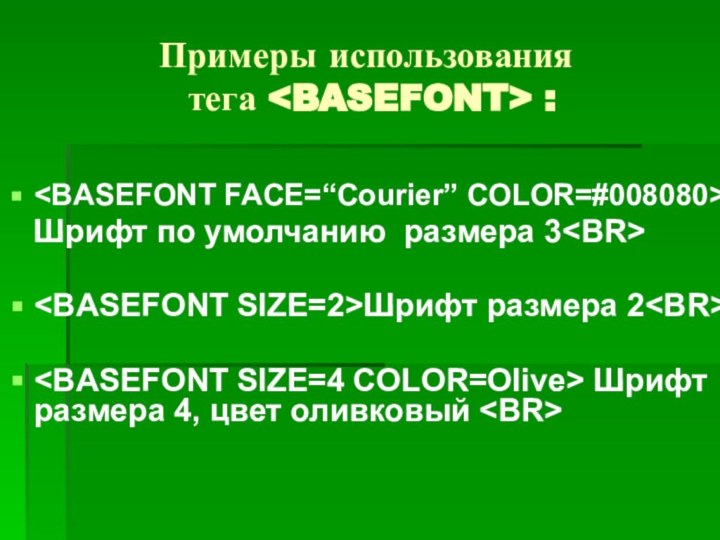
- 25. Примеры использования параметров тега :
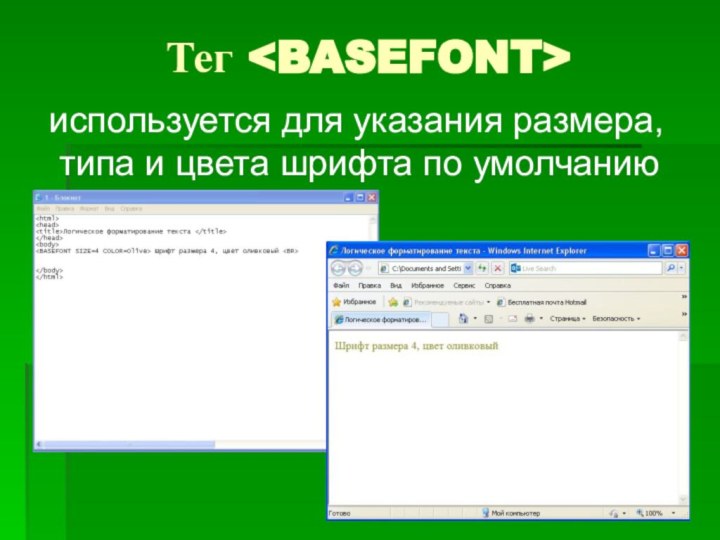
- 26. Тег используется для указания размера, типа и цвета шрифта по умолчанию
- 27. Примеры использования тега :
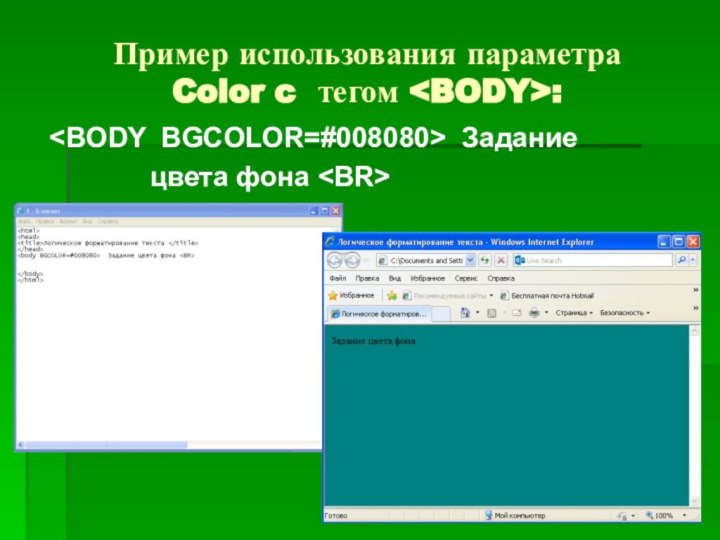
- 28. Пример использования параметра Color c тегом
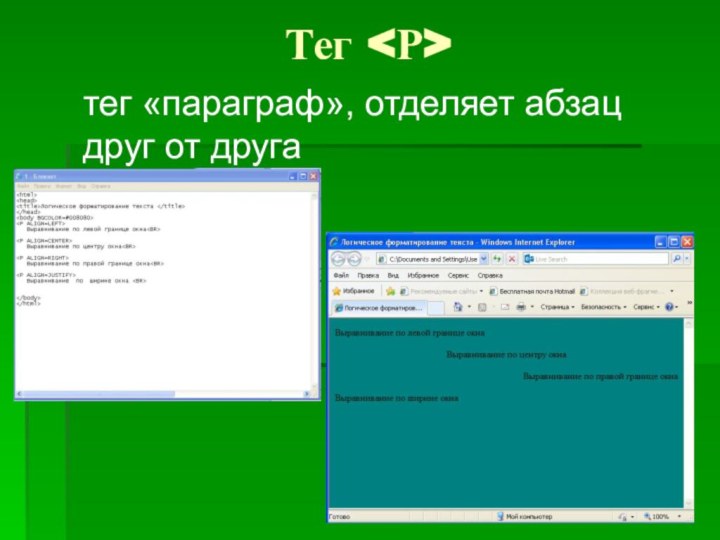
- 29. тег «параграф», отделяет абзац друг от друга Тег
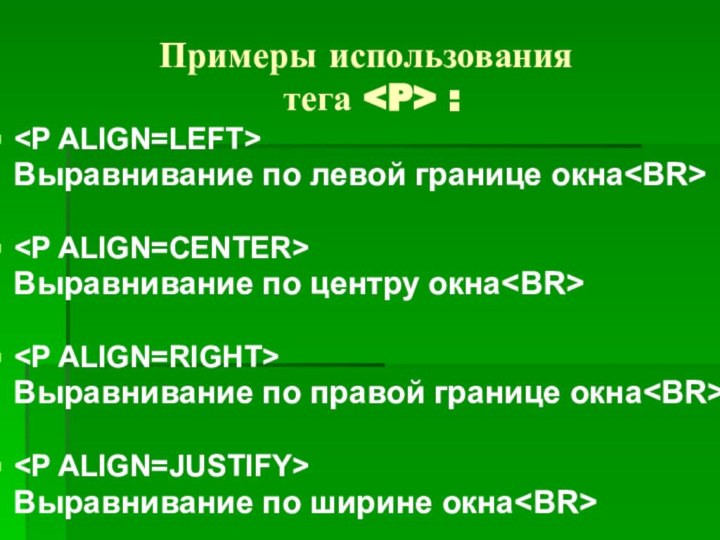
- 30. Примеры использования тега :
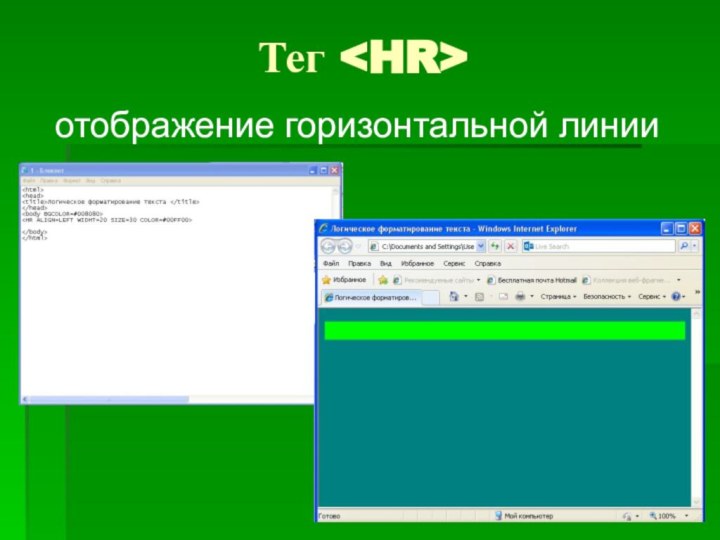
- 31. Тег отображение горизонтальной линии
- 32. Пример использования тега :
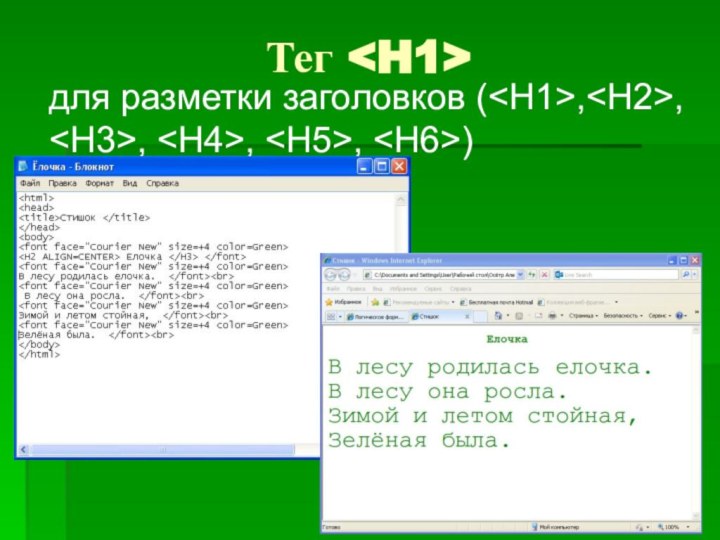
- 33. Тег для разметки заголовков (,,, , , )
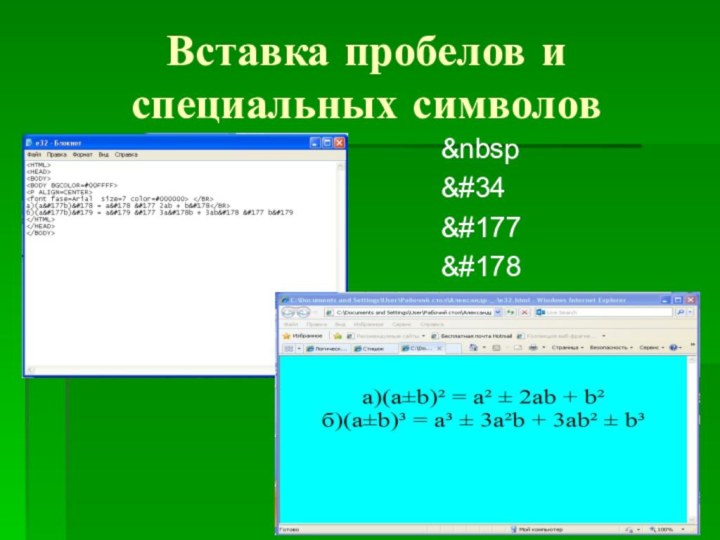
- 34. Вставка пробелов и специальных символов "±²
- 35. Скачать презентацию
- 36. Похожие презентации
HTML (Hyper Text Markup Language)язык разметки гипертекста Web-страницы



































Слайд 3
Программы для создания HTML – файлов:
Редакторы (HTML Wirtel,
HTML Assistant, WebEdit, HomeSite, Блокнот и т.д.)
Шаблоны
Программы-преобразователи
Слайд 4
Программы для просмотра Web - страниц
Microsoft Internet Explorer
Netscape
Communicator
The Bat!
Opera и т.д.
Слайд 5
Блокнот
(для
создания страницы)
Internet Explorer (для интерпретации файлов)
Программы для создания HTML – файлов:
Слайд 6
Гипертекст – это текст, содержащий специальные разметочные теги.
Теги
(tag – ярлык, признак) – инструкции браузера, указывающие способ
отображения текста.
Слайд 7
Пример тега
Типы
тегов
Парные (влияет на текст с того места, где употреблён
тег, до того места, где указан признак окончания его действия)Непарные