- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Язык разметки гипертекста HTML
Содержание
- 2. ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий
- 3. HTML Hyper Text Markup Language –
- 4. ТЕГ Тег - элемент HTML,
- 5. БРАУЗЕР Браузер - программное обеспечение
- 6. БРАУЗЕР Примеры Браузеров Internet Explorer OperaFireFox SafariGoogle Chrome
- 7. ТЕГ
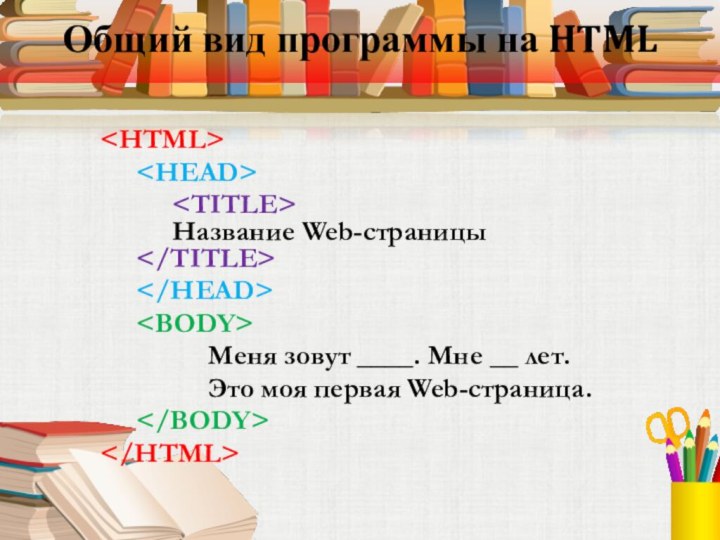
- 8. Общий вид программы на HTML Название
- 9. ГИПЕРТЕКСТ Основное содержание программы помещается между тэгами . Рассмотрим основные тэги.
- 10. ОСНОВНЫЕ ТЕГИ
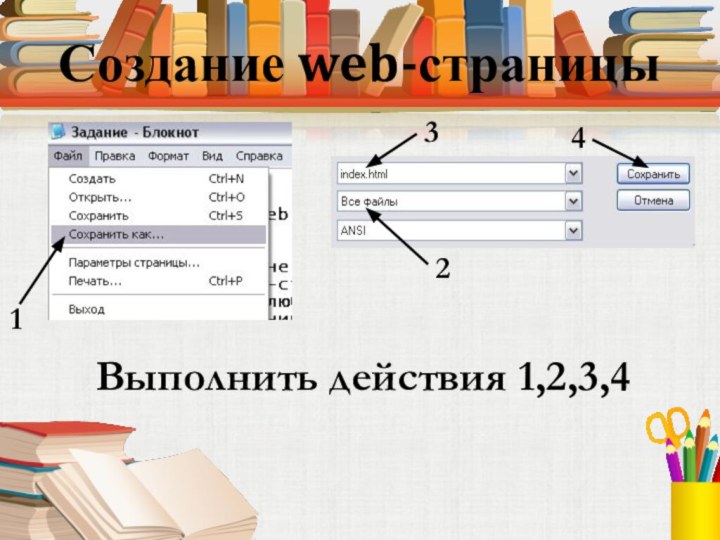
- 11. Создание web-страницы123Выполнить действия 1,2,3,44
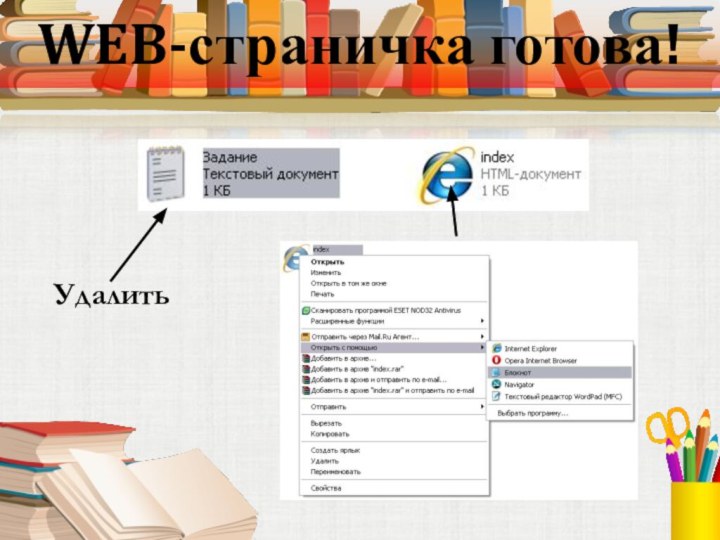
- 12. WEB-страничка готова! Удалить
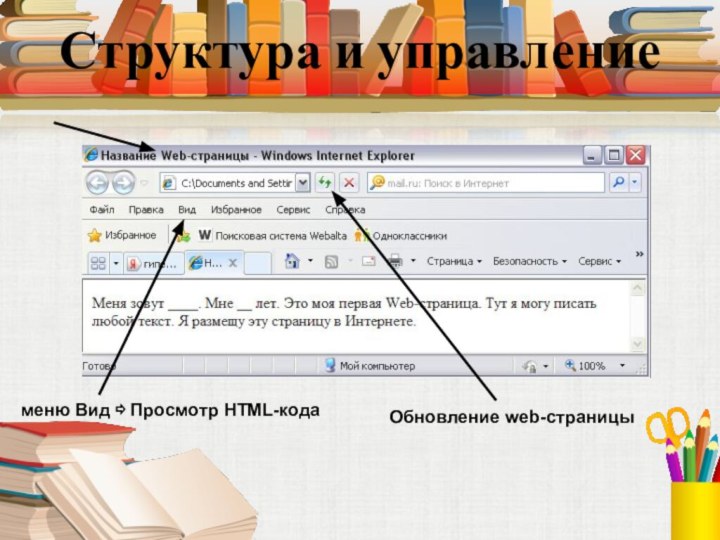
- 13. Структура и управлениеОбновление web-страницыменю Вид ⇨ Просмотр HTML-кода
- 14. Скачать презентацию
- 15. Похожие презентации
ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий ссылки на другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.














Слайд 3
HTML
Hyper Text Markup Language – язык
гипертекстовой разметки.
Описательный язык разметки HTML имеет свои
команды, которые называются тегами.!Теги не чувствительны к регистру!