- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Компьютерная графика
Содержание
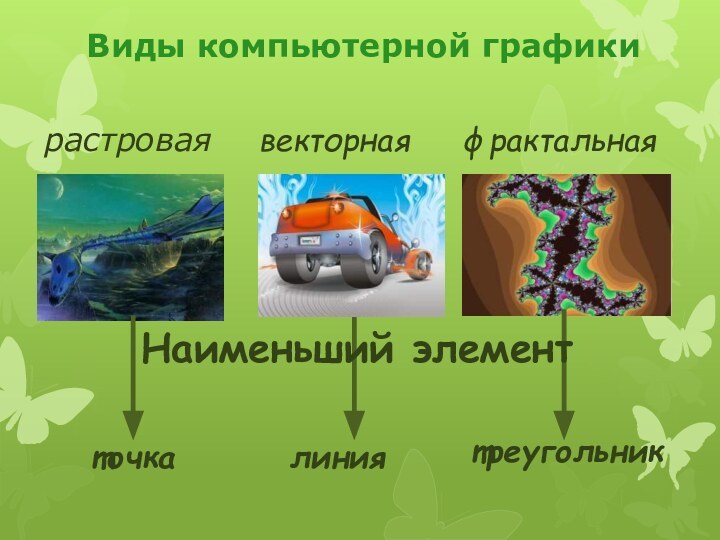
- 2. растроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элементВиды компьютерной графики
- 3. Векторная графикаинформатика 7 класс
- 4. Векторная графикаОсновным элементом векторного изображения является линия.Характеристики линии: цвет, толщина, тип.
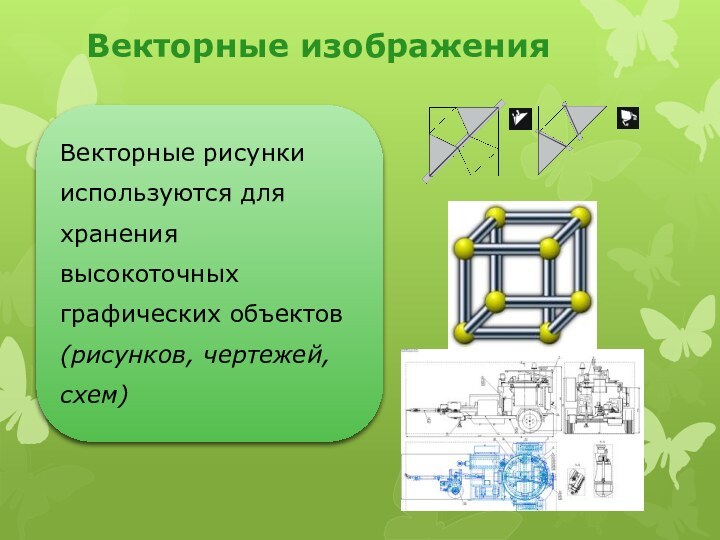
- 5. Векторные рисунки используются для хранения высокоточных графических объектов (рисунков, чертежей, схем)Векторные изображения
- 6. Векторные изображения формируются из базовых графических объектов
- 7. Векторные изображения, созданные путем комбинации окружностей, прямоугольников и линий Векторные изображения
- 8. Векторные рисунки могут быть уменьшены и увеличены
- 9. Работа в векторном редактореInkscape
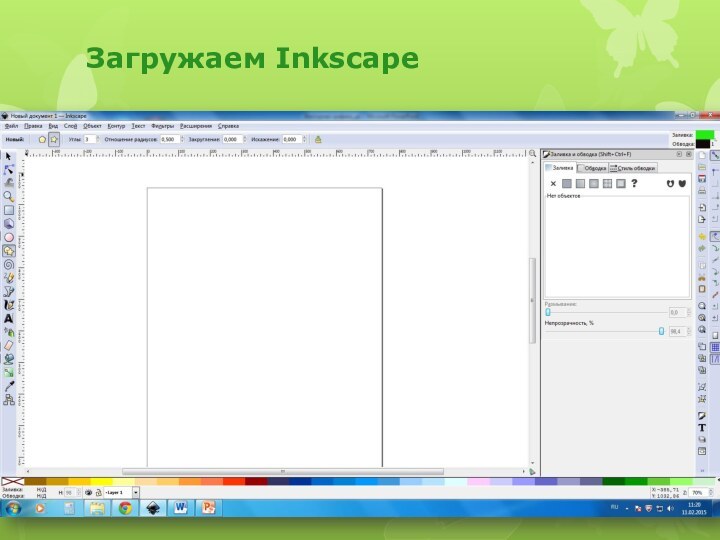
- 10. Загружаем Inkscape
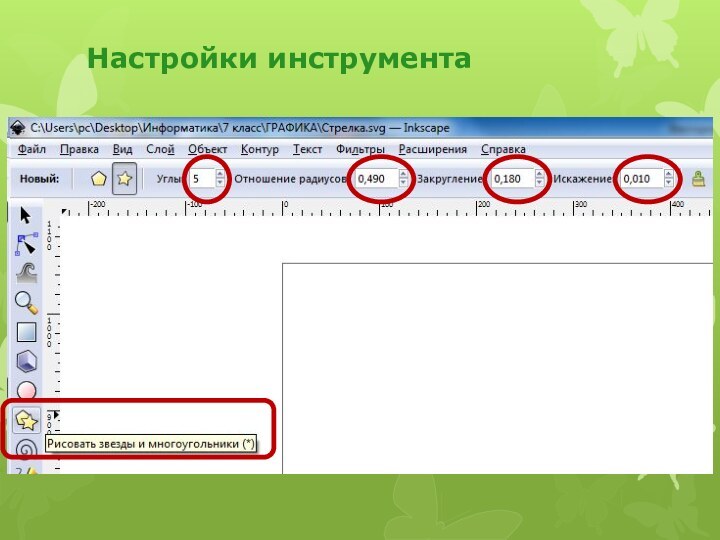
- 11. Настройки инструмента
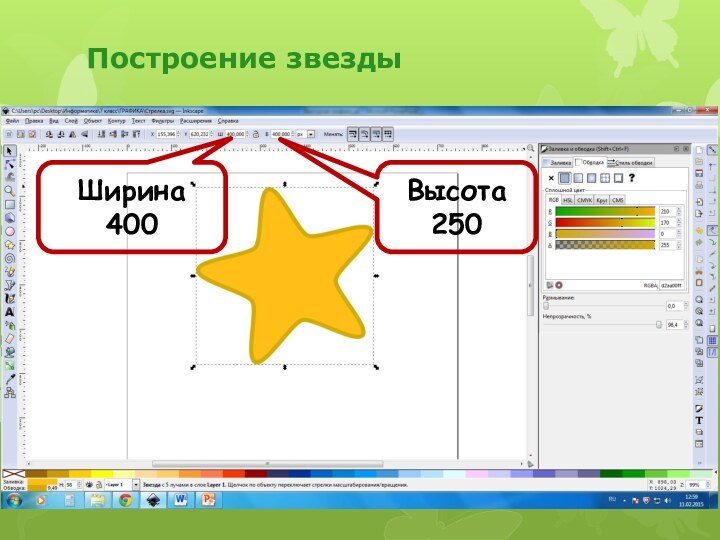
- 12. Построение звездыШирина400Высота250
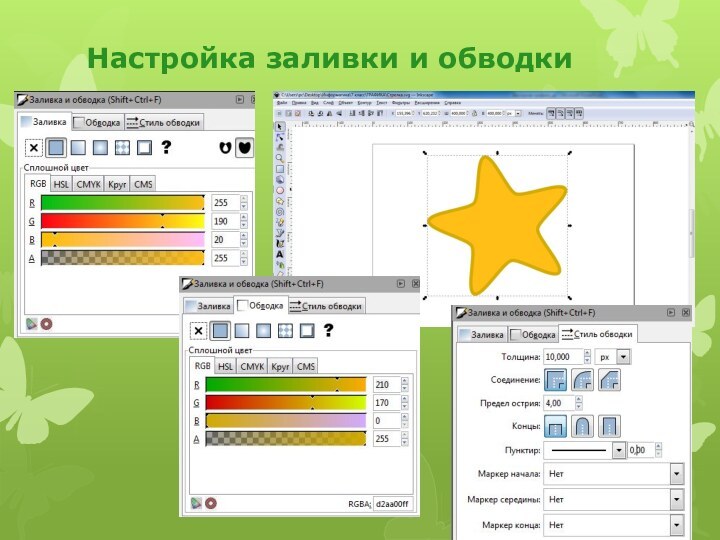
- 13. Настройка заливки и обводки
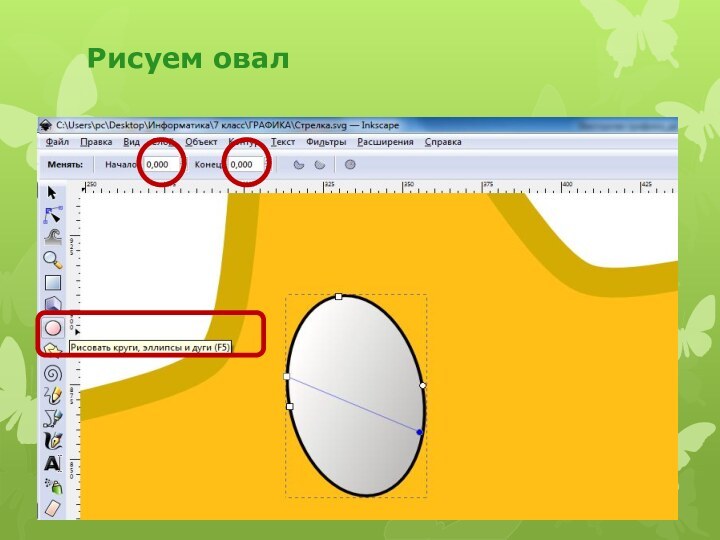
- 14. Рисуем овал
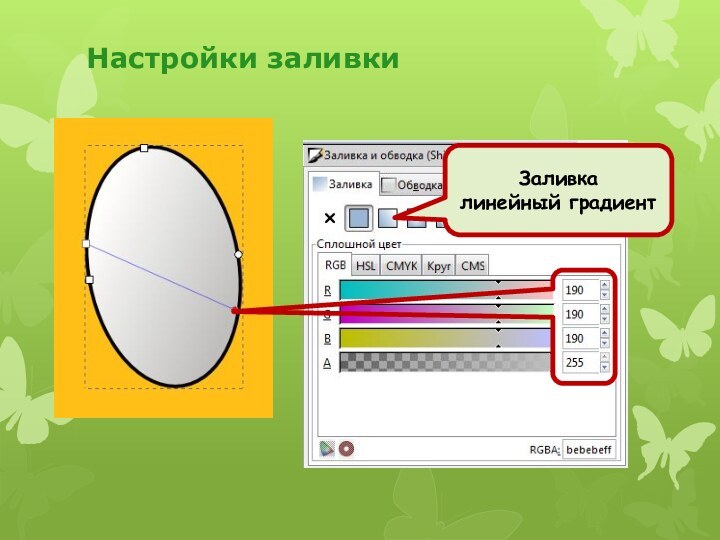
- 15. Настройки заливкиЗаливкалинейный градиент
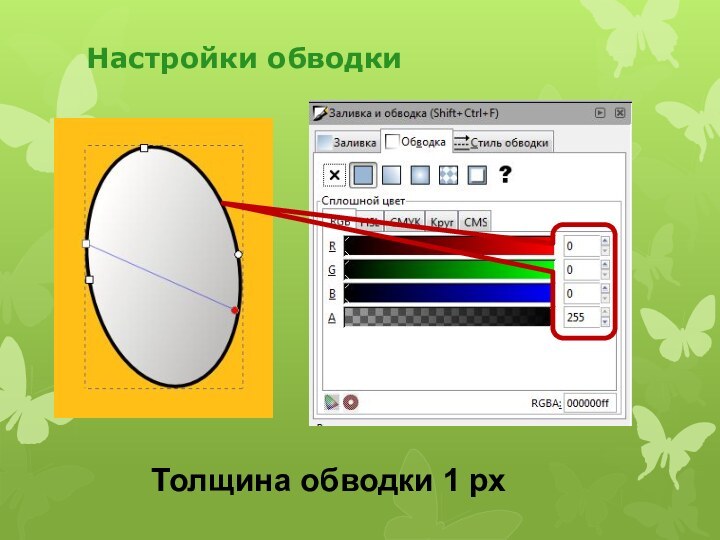
- 16. Настройки обводкиТолщина обводки 1 рх
- 17. Рисуем зрачокЗаливка – черная (параметры цвета
- 18. Группируем фигурыВыбираем инструментУдерживая клавишу Shift, выделяем оба эллипсаНажимаем комбинацию клавиш Ctrl+G
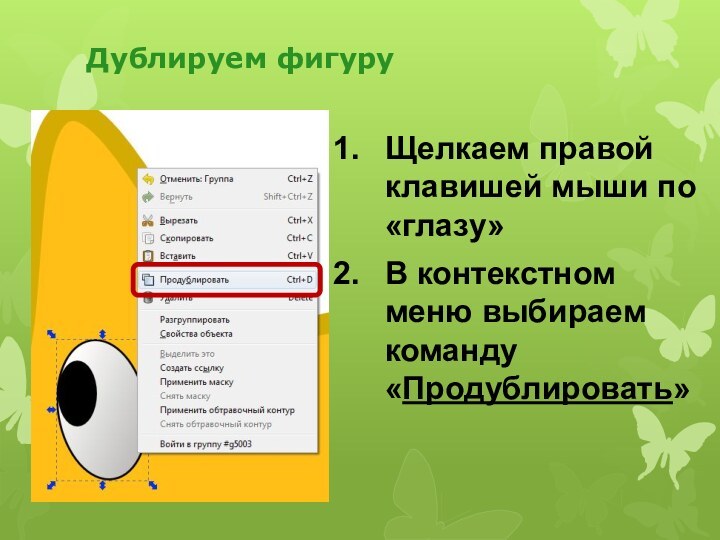
- 19. Дублируем фигуруЩелкаем правой клавишей мыши по «глазу»В контекстном меню выбираем команду «Продублировать»
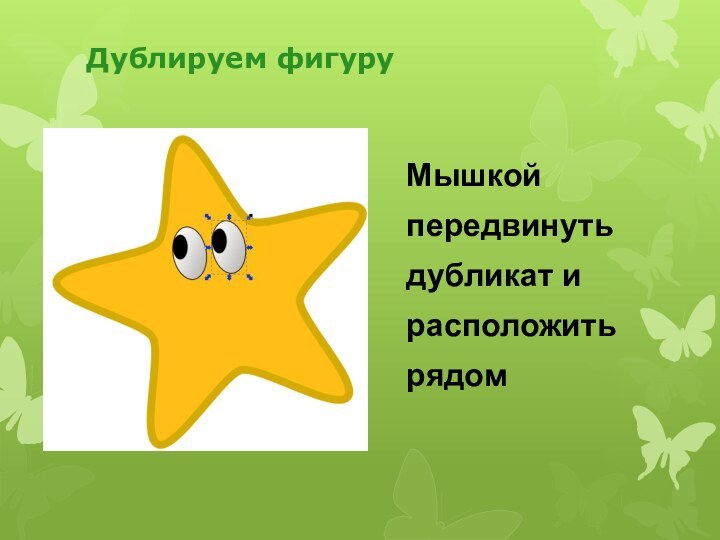
- 20. Дублируем фигуруМышкой передвинуть дубликат и расположить рядом
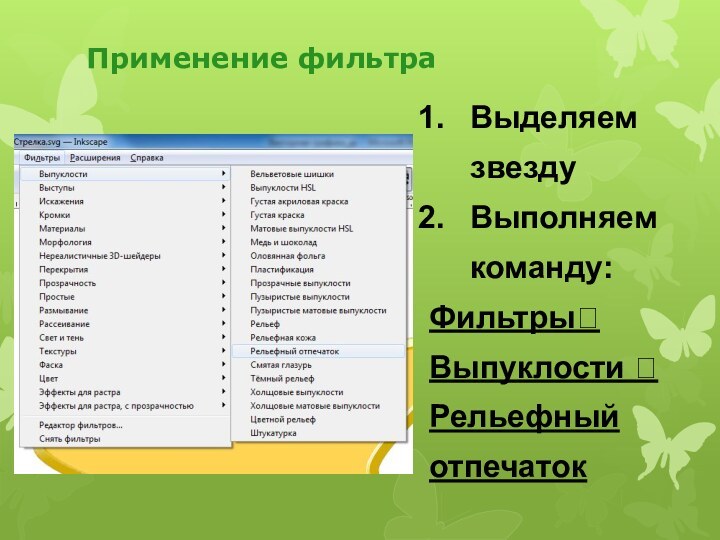
- 21. Применение фильтраВыделяем звездуВыполняем команду:ФильтрыВыпуклости Рельефный отпечаток
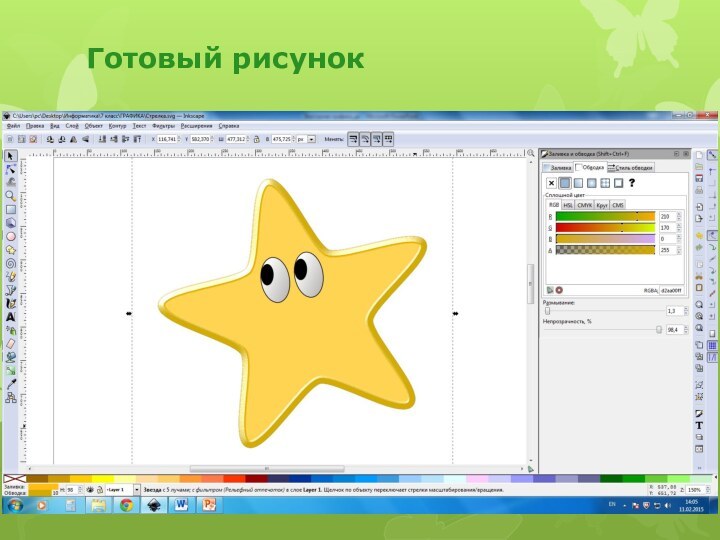
- 22. Готовый рисунок
- 23. Скачать презентацию
- 24. Похожие презентации
растроваявекторнаяфрактальнаяточкалиниятреугольникНаименьший элементВиды компьютерной графики























Слайд 2
растровая
векторная
фрактальная
точка
линия
треугольник
Наименьший элемент
Виды компьютерной графики
Слайд 4
Векторная графика
Основным элементом векторного изображения является линия.
Характеристики линии:
цвет, толщина, тип.
Слайд 5 Векторные рисунки используются для хранения высокоточных графических объектов
(рисунков, чертежей, схем)
Векторные изображения
Слайд 6 Векторные изображения формируются из базовых графических объектов (линия,
прямоугольник, окружность и др.), для каждого из которых задаются
координаты опорных точек, а также цвет, толщина и стиль линии его контура.Простые элементы: прямые, эллипсы, прямоугольники называют графическими примитивами.
Векторные изображения