- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему по информатике Компьютерная графика
Содержание
- 2. План урока1 Проверка домашнего задания2 Изучение нового материала3 Практическая работа4 Домашнее задание
- 3. Цели урока:Изучить интерфейс понятия растровая и векторная
- 4. Виды компьютерной графикиХудожественная (она направлена на поддержку
- 5. Виды графических изображенийРастровая; Векторная; Трехмерная; Фрактальная.
- 6. Растровая графика Растровые графические изображения формируются в
- 7. Растровая графика напоминает нам лист клетчатой
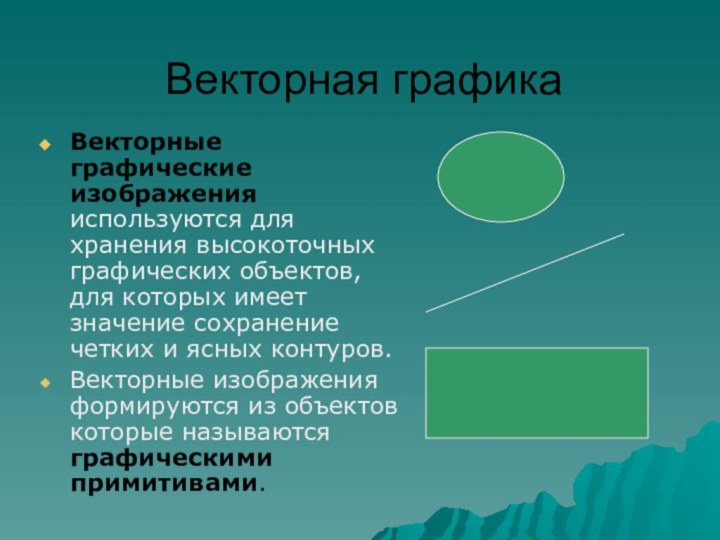
- 8. Векторная графикаВекторные графические изображения используются для хранения
- 9. Достоинства растровой графики:Простая обработка и вывод на
- 10. Достоинства векторной графики:Небольшой объем т. к. параметры
- 11. Для обработки изображений на компьютере используются
- 12. - Итак, с какими двумя видами графики
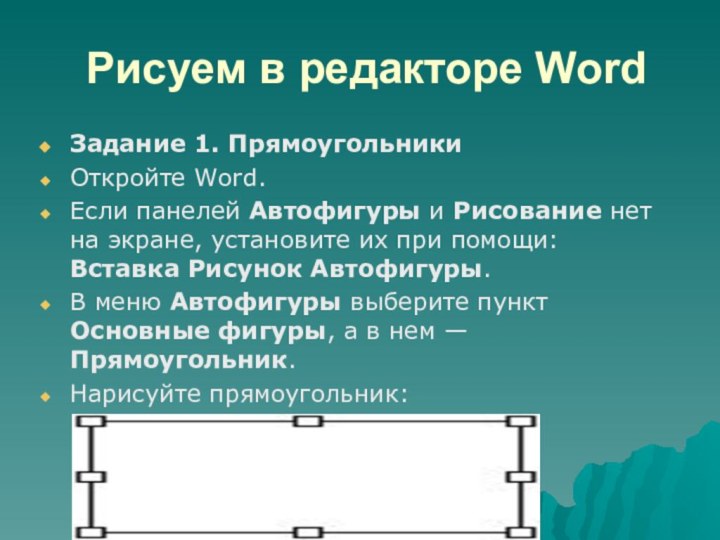
- 13. Рисуем в редакторе WordЗадание 1. ПрямоугольникиОткройте Word.
- 14. : Уменьшите его в размерах:
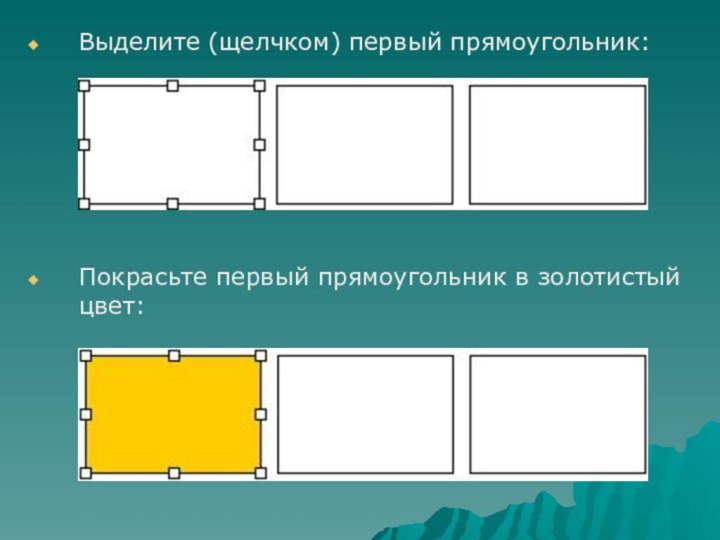
- 15. Выделите (щелчком) первый прямоугольник: Покрасьте первый прямоугольник в золотистый цвет:
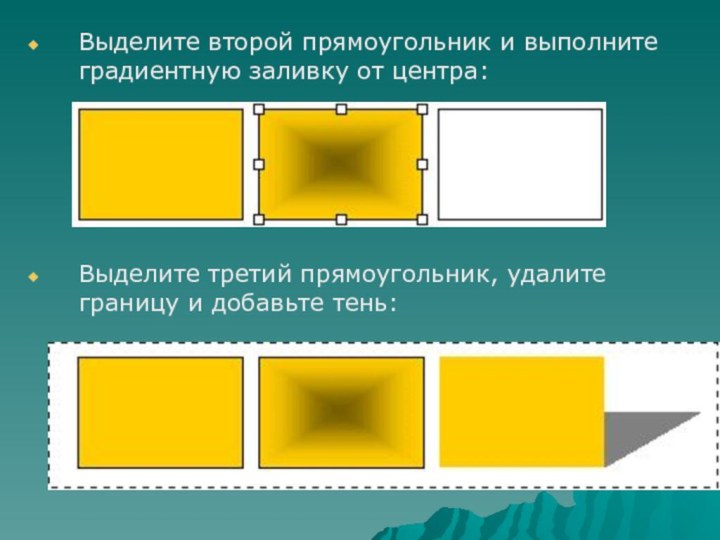
- 16. Выделите второй прямоугольник и выполните градиентную заливку
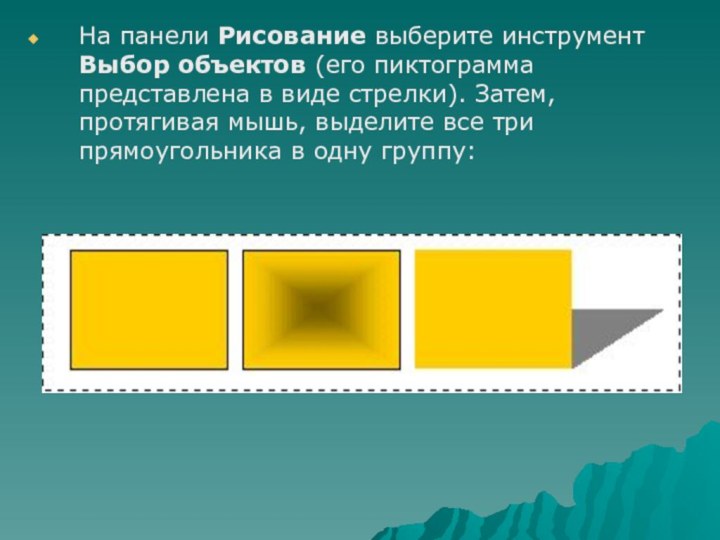
- 17. На панели Рисование выберите инструмент Выбор объектов
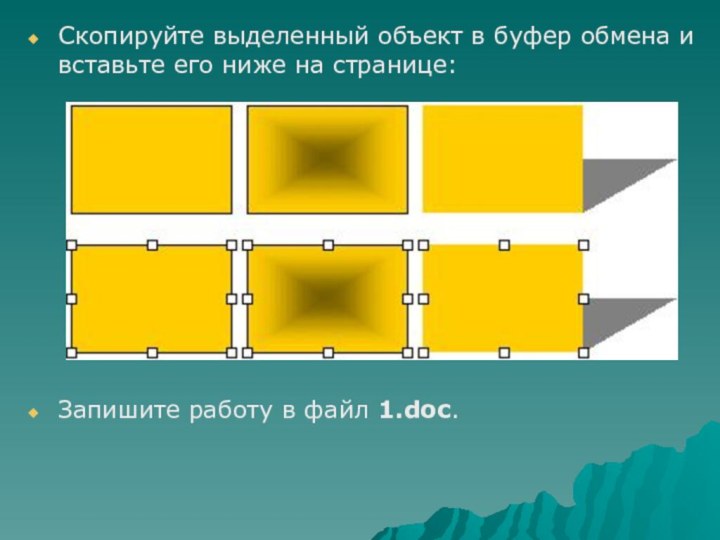
- 18. Скопируйте выделенный объект в буфер обмена и
- 19. Задание 2 Порядок следования Создайте цветные прямоугольники, наложенные друг на друга
- 20. Измените порядок наложения, не рисуя прямоугольники заново:
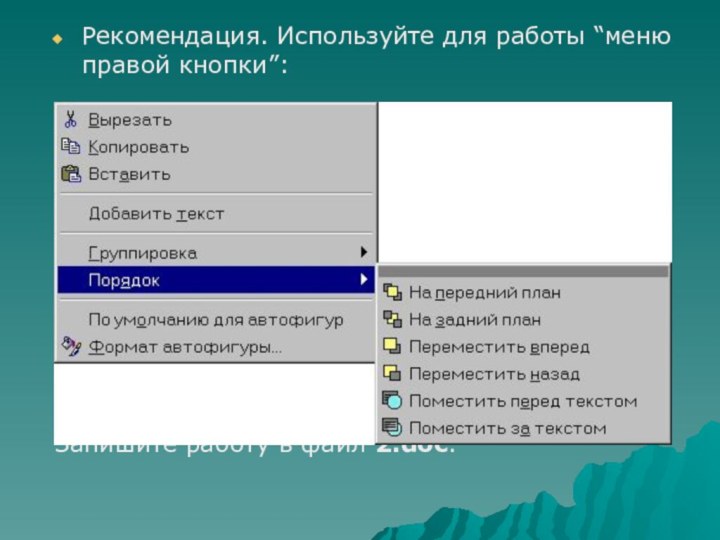
- 21. Рекомендация. Используйте для работы “меню правой кнопки”: Запишите работу в файл 2.doc.
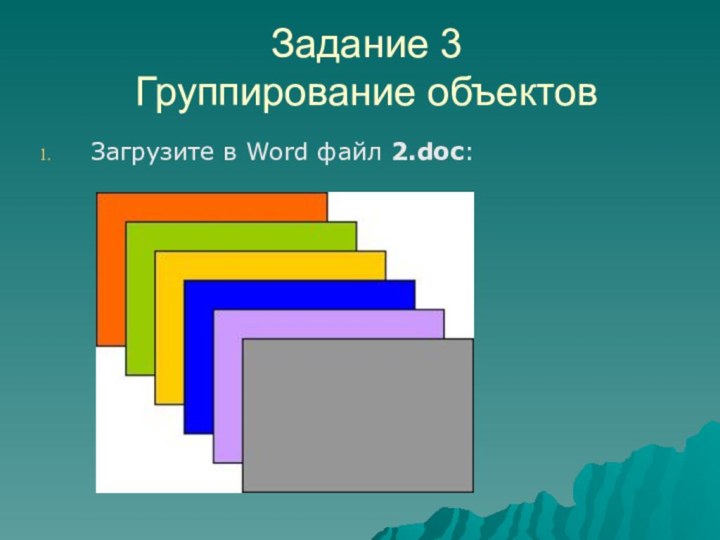
- 22. Задание 3 Группирование объектовЗагрузите в Word файл 2.doc:
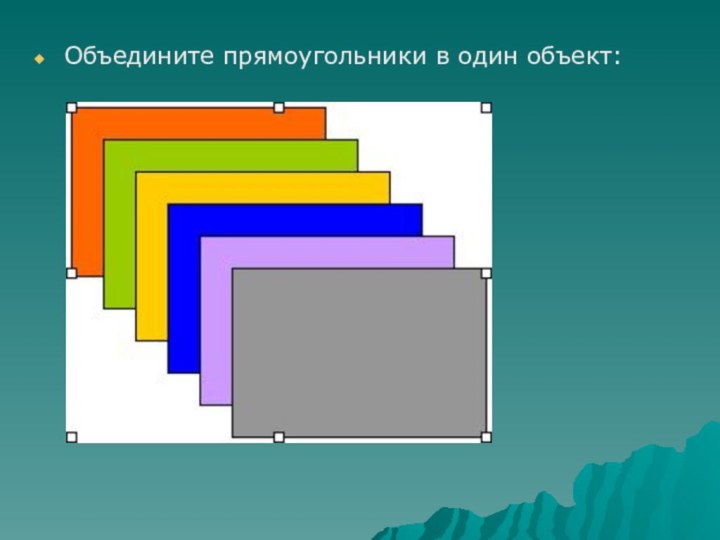
- 23. Объедините прямоугольники в один объект:
- 24. Увеличьте составной объект в размерах, сохраняя пропорции:
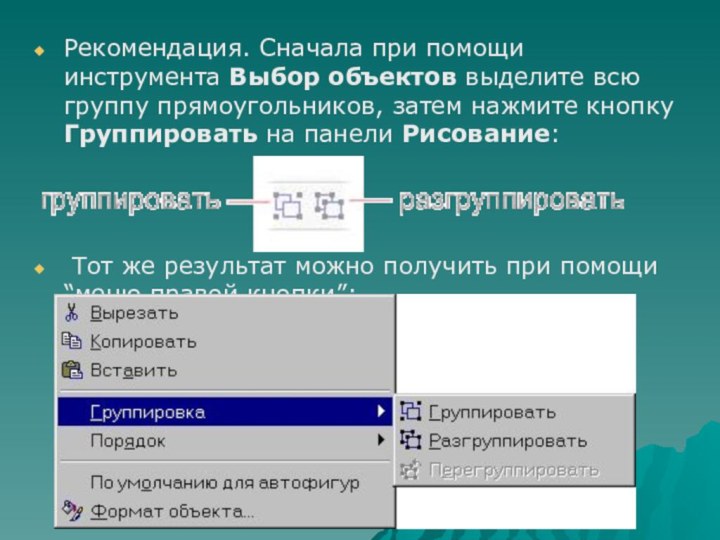
- 25. Рекомендация. Сначала при помощи инструмента Выбор объектов
- 26. Нарисуйте новый прямоугольник с текстурной заливкой:
- 27. Поместите его после второго прямоугольника, считая “сзади”:
- 28. Скачать презентацию
- 29. Похожие презентации
План урока1 Проверка домашнего задания2 Изучение нового материала3 Практическая работа4 Домашнее задание




























Слайд 3
Цели урока:
Изучить интерфейс понятия растровая и векторная графика.
Познакомить
с областью рисования и с инструментами рисования в векторном
редакторе Word;Обобщить полученные знания на практике.
Слайд 4
Виды компьютерной графики
Художественная (она направлена на поддержку дизайнерского
искусства и, конечно, изобразительного);
Инженерная(используется от начального этапа проектирования до
создания современного арх. проекта);Иллюстративная(используется и для графического представления содержания и результатов научных исследований);
Деловая(используется для решения офисных задач);
Когнитивная(применяется для разработки программного обеспечения).
Слайд 6
Растровая графика
Растровые графические изображения формируются в процессе
сканирования существующих на бумаге или фотопленке рисунков и фотографий,
а также при использовании цифровых фото- и видеокамер.Растровое изображение создается с использованием точек разного цвета (пикселей), которые образуют строки и столбцы
Слайд 7
Растровая графика напоминает нам лист клетчатой бумаги
или шахматную доску, на которой любая клетка закрашивается определенным
цветом, образуя (в совокупности) рисунок.Основной элемент растровых изображений точка – пиксель. Точка (пиксель) – это основной минимальный элемент растрового изображения. Его мы можем сравнить с одной клеточкой бумаги в клетку. Из множества пикселей (клеточек) и состоит растровое изображение
Растр – сетка, матрица, которая состоит из точек (пикселей). Растр имеет очень много различных характеристик, которые фиксируются компьютером. Запомните две важные характеристики: расположение пикселей, а также цвет.
Слайд 8
Векторная графика
Векторные графические изображения используются для хранения высокоточных
графических объектов, для которых имеет значение сохранение четких и
ясных контуров.Векторные изображения формируются из объектов которые называются графическими примитивами.
Слайд 9
Достоинства растровой
графики:
Простая обработка и вывод на устройства
отображения
Недостатки:
Большой размер особенно качественных изображений с большим количеством точек.
Резкая
потеря качества при масштабировании.
Слайд 10
Достоинства векторной
графики:
Небольшой объем т. к. параметры примитивов
занимают меньше места, чем весь набор составляющих точек растрового
изображения.Простое масштабирование, т. е. качество при увеличении, уменьшении не теряется.
Недостатки:
Очень сложные алгоритмы вывода,включающие вычисления сложных формул.
Слайд 11 Для обработки изображений на компьютере используются специальные
программы – графические редакторы.
Графический редактор – это программа создания,
редактирования и просмотра графических изображений.Слайд 12 - Итак, с какими двумя видами графики вы
познакомились? (Растровая и векторная)
- Какую графику называют растровой?
-
Какую графику называют векторной?- Для чего нужны графические редакторы?
- Какие виды графических редакторов вы знаете?
- Чем они отличаются друг от друга?
Слайд 13
Рисуем в редакторе Word
Задание 1. Прямоугольники
Откройте Word.
Если
панелей Автофигуры и Рисование нет на экране, установите их
при помощи: Вставка Рисунок Автофигуры.В меню Автофигуры выберите пункт Основные фигуры, а в нем — Прямоугольник.
Нарисуйте прямоугольник:
Слайд 14
:
Уменьшите его в размерах:
Создайте еще два
прямоугольника, пользуясь буфером обмена. Сначала копируем: Ctrl+C. Затем вставляем:
Ctrl+V и Ctrl+V. Поставьте копии рядом с оригиналом:Слайд 16 Выделите второй прямоугольник и выполните градиентную заливку от
центра:
Выделите третий прямоугольник, удалите границу и добавьте тень:
Слайд 17 На панели Рисование выберите инструмент Выбор объектов (его
пиктограмма представлена в виде стрелки). Затем, протягивая мышь, выделите
все три прямоугольника в одну группу:Слайд 18 Скопируйте выделенный объект в буфер обмена и вставьте
его ниже на странице:
Запишите работу в файл 1.doc.
Слайд 25 Рекомендация. Сначала при помощи инструмента Выбор объектов выделите
всю группу прямоугольников, затем нажмите кнопку Группировать на панели
Рисование:Тот же результат можно получить при помощи “меню правой кнопки”: