- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Android Notifications. Toast-уведомления. Оповещения
Содержание
- 2. ОповещенияКроме Toast-уведомлений, существует также оповещения, которые выводятся в
- 3. ОповещенияКогда пользователь открывает расширенное сообщение, Android запускает
- 4. Принцип работыОповещения удобны в том случае, если
- 5. Классы для оповещенийЧтобы создать оповещение в строке
- 6. Не выставляются иконки…В процессе подготовки примера выяснилось,
- 7. Тесты НЕ на MeizuВпрочем, я потестировал свой
- 8. Подготовка иконокhttps://material.google.com/style/icons.html#icons-product-icons Добавить Image Asset в папку drawable:
- 9. Пример создания оповещенияXML: нужна кнопка с атрибутами android:id="@+id/b1" и android:onClick="onClick"Java: https://git.io/viSKl
- 10. Справка по типамhttps://developer.android.com/reference/android/app/PendingIntent.htmlhttps://developer.android.com/reference/android/support/v4/app/NotificationCompat.Builder.htmlhttps://developer.android.com/reference/android/app/NotificationManager.html
- 11. Идентификатор оповещенияДля каждого оповещения создаётся идентификатор. Он
- 12. Запуск сайта из оповещенияМожно запустить не приложение,
- 13. Третий примерПри открытии оповещения ничего не происходитВключена
- 14. Четвёртый примерhttps://git.io/vi9kR Запускается именно ТО САМОЕ активити,
- 15. Пятый примерhttps://git.io/vi935 В оповещение можно добавить до
- 16. Когда показывать оповещенияОповещения создают, чтобы не отвлекать
- 17. Когда их не стоит показыватьНе нужно показывать
- 18. Хорошая практикаПо клику на оповещение, пользователю должен
- 19. Хорошая практикаПозволять пользователю отключать оповещения в настройках приложения!
- 20. Скачать презентацию
- 21. Похожие презентации
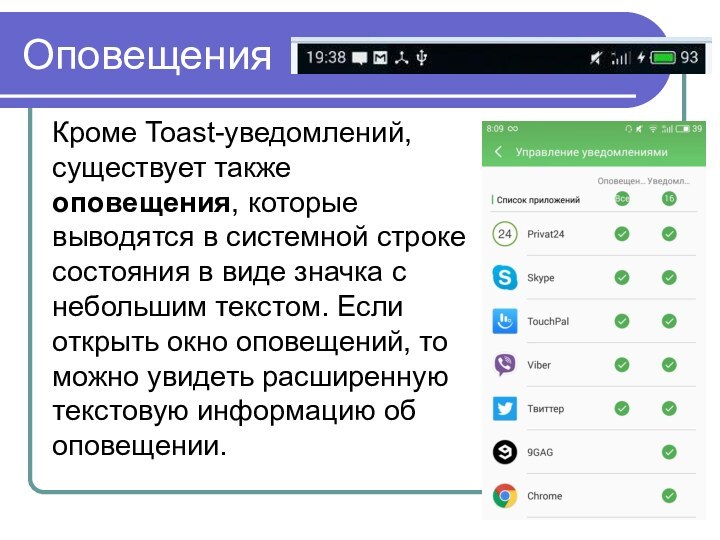
ОповещенияКроме Toast-уведомлений, существует также оповещения, которые выводятся в системной строке состояния в виде значка с небольшим текстом. Если открыть окно оповещений, то можно увидеть расширенную текстовую информацию об оповещении.




















Слайд 2
Оповещения
Кроме Toast-уведомлений, существует также оповещения, которые выводятся в системной
Слайд 3
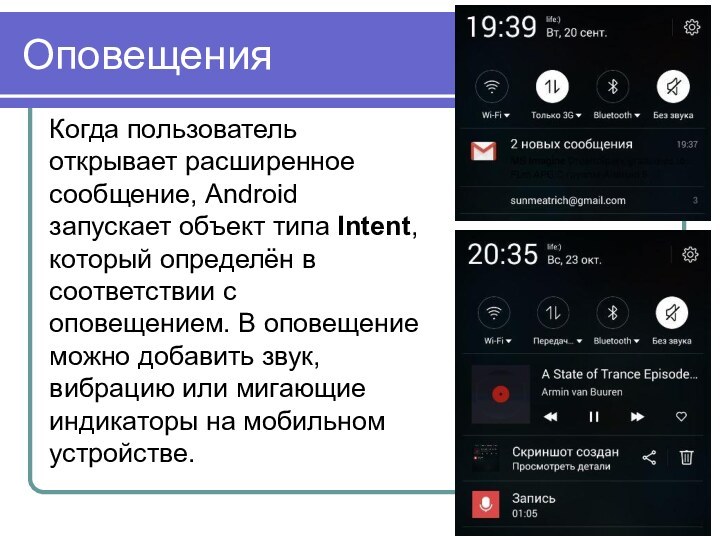
Оповещения
Когда пользователь открывает расширенное сообщение, Android запускает объект типа
Intent, который определён в соответствии с оповещением. В оповещение
можно добавить звук, вибрацию или мигающие индикаторы на мобильном устройстве.
Слайд 4
Принцип работы
Оповещения удобны в том случае, если приложение
работает в фоновом режиме и должно уведомить пользователя о
каком-либо важном событии. Оповещение будет висеть до тех пор, пока пользователь не отреагирует на него, в отличие от Toast-сообщения, которое исчезает через несколько секунд. Фоновое приложение создаёт уведомление в строке состояния, но не запускает активити самостоятельно для получения пользовательского взаимодействия. Это должен сделать только сам пользователь в удобное ему время.
Слайд 5
Классы для оповещений
Чтобы создать оповещение в строке состояния,
необходимо использовать два класса:
Notification - определяет свойства оповещения: значок, расширенное
сообщение и дополнительные параметры настройки (звук и тп.)NotificationManager - системный сервис Android, который управляет всеми уведомлениями. Экземпляр NotificationManager создается при помощи вызова метода getSystemService(), а затем, когда надо показать оповещение пользователю, вызывается метод notify()
Слайд 6
Не выставляются иконки…
В процессе подготовки примера выяснилось, что
моя Flyme OS doesn't allow 3rd party apps to
place their own notification icons in status bar unless you made this app system or unless you use this module http://forum.xda-developers.com/xposed/modules/xposed-meizu-notification-icon-fix-t3298627
Слайд 7
Тесты НЕ на Meizu
Впрочем, я потестировал свой пример
на Asus Nexus 5, и всё отлично выставляется без
дополнительных усилий. Поэтому, если у вас нормальный Android – всё получится. Если же оболочка для китайца, как у меня – желаю удачи, счастья, здоровья и хорошего настроения ;)
Слайд 8
Подготовка иконок
https://material.google.com/style/icons.html#icons-product-icons
Добавить Image Asset в папку drawable:
Слайд 9
Пример создания оповещения
XML: нужна кнопка с атрибутами android:id="@+id/b1"
и android:onClick="onClick"
Java: https://git.io/viSKl
Слайд 10
Справка по типам
https://developer.android.com/reference/android/app/PendingIntent.html
https://developer.android.com/reference/android/support/v4/app/NotificationCompat.Builder.html
https://developer.android.com/reference/android/app/NotificationManager.html
Слайд 11
Идентификатор оповещения
Для каждого оповещения создаётся идентификатор. Он нужен,
чтобы можно было различать оповещения друг от друга. Если
на все оповещения будет один идентификатор, то каждое новое оповещение будет обновлять предыдущее. Тем не менее, использовать случайные числа для идентификаторов оповещений не стоит.
Слайд 12
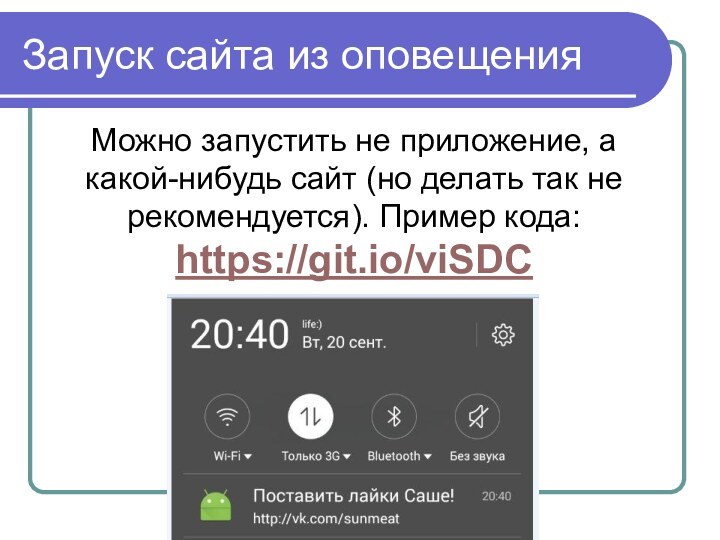
Запуск сайта из оповещения
Можно запустить не приложение, а
какой-нибудь сайт (но делать так не рекомендуется). Пример кода:
https://git.io/viSDC
Слайд 13
Третий пример
При открытии оповещения ничего не происходит
Включена стандартная
вибрация
Добавлен (зачем-то) прогресс-бар
Может играть мелодия вашего будильника, или красивая
песня Бьёрк!Код: https://git.io/viSxQ
Слайд 14
Четвёртый пример
https://git.io/vi9kR
Запускается именно ТО САМОЕ активити, а
не его новый экземпляр
Кастомная вибрация ()
Включена светодиодная индикация
(нужно успеть выключить экран за 4с, ну или http://stackoverflow.com/questions/21884181/turn-off-screen-programmatically-when-face-is-close-the-screen-on-android Уведомление стало «настойчивым»
Слайд 15
Пятый пример
https://git.io/vi935
В оповещение можно добавить до трёх
кнопок, которые позволят переходить к новым активити
Можно выставить приоритет
оповещения (MIN, LOW, DEFAULT, HIGH, MAX)В оповещение можно вставить большую картинку (ширина должна превышать высоту)
Длинный текст теперь отображается корректно
Слайд 16
Когда показывать оповещения
Оповещения создают, чтобы не отвлекать пользователя,
перекрывая ему экран диалогами или переходом на экран оповещения. Но
при этом же пользователь не лишён возможности узнать содержание оповещения в любой момент.Чаще всего оповещения не всплывают спонтанно, а появляются в моменты, когда пользователь ожидает реакции от приложения.
В первую очередь оповещения должны отражать события, зависящие от времени. Как то: события календаря, входящие сообщения, запросы из социальных сетей.
Слайд 17
Когда их не стоит показывать
Не нужно показывать оповещения
для не важных псевдо-зависящих от времени событий. Например, новости
из социальных сетей.Нет необходимости показывать то, что уже отображено в UI приложения.
Не стоит отображать ход низкоуровневых операций, вроде обращения к БД.
Если приложение быстро само исправляет ошибку, то не нужно вовсе показывать эту ошибку, тем более оповещением.
Не показывайте оповещения о сервисах, которые пользователь не может контролировать.
Плохим подходом является создание большого числа оповещений, с целью напоминать пользователю о приложении, показывая постоянно его иконку и имя.
Слайд 18
Хорошая практика
По клику на оповещение, пользователю должен открываться
соответствующий экран приложения. В некоторых случаях достаточно, чтобы по
клику оповещение просто убиралось.Указание времени события в оповещении также является хорошим тоном.
Рекомендуется схожие события складывать в одно оповещение, а не отображать на каждое событие своё.
Всегда убирать из статус-бара оповещения, с которыми пользователь уже ознакомился и произвел соответствующие действия.
Использовать иконки, обозначающие принадлежность оповещения определённому приложению. Иконки делать монохромными.
В случае, если событие требует непосредственной реакции пользователя — вместо оповещений использовать диалоги.