в среде Mozilla Firefox.
Программы на JavaScript, работающие внутри страниц,
имеют много
ограничений на доступ к системе.
С другой стороны, универсальные программы не имеют прямого доступа
к содержимому страниц и управлению браузером.
Промежуточный подход: Chrome-пространство, имеющее доступ к
содержимому браузера и загруженным страницам, и имеющее богатый
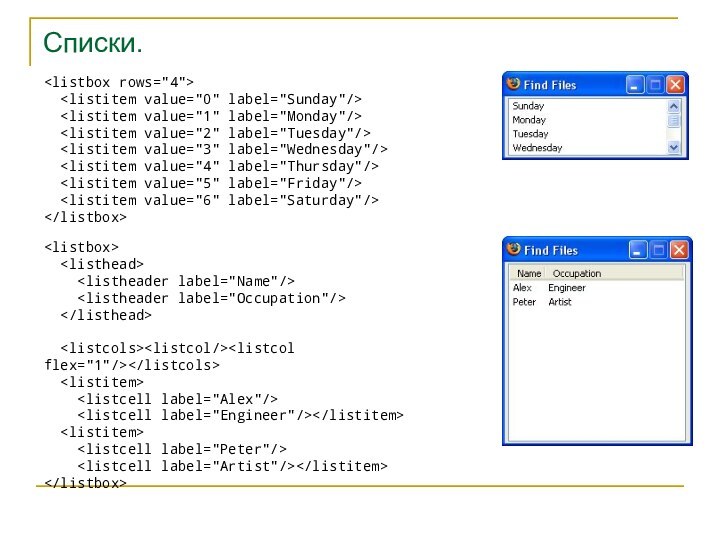
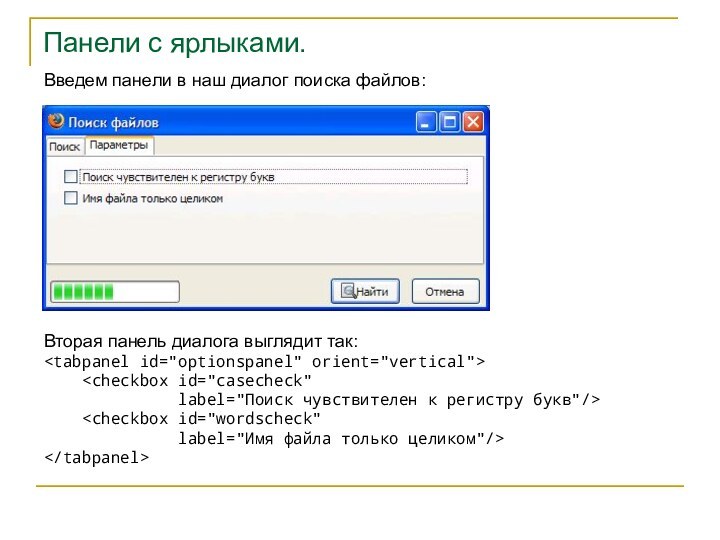
набор функций для работы с различными компонентами системы.XUL – XML-oriented User interface Language – язык для определения
элементов диалога с пользователем. XUL-диалоги в Chrome-пространстве
имеют XML-структуру, что позволяет управлять ими с помощью
обычных JavaScript-программ. Весь браузер Firefox построен в виде
большого XUL-диалога (Chrome-документа).
Overlay – это средство, с помощью которого можно «расширить»
стандартный браузер Firefox, добавив в него новые элементы управления.