- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Графический интерфейс на web страницах средствами HTML и JavaScript
Содержание
- 2. 1
- 3. 2
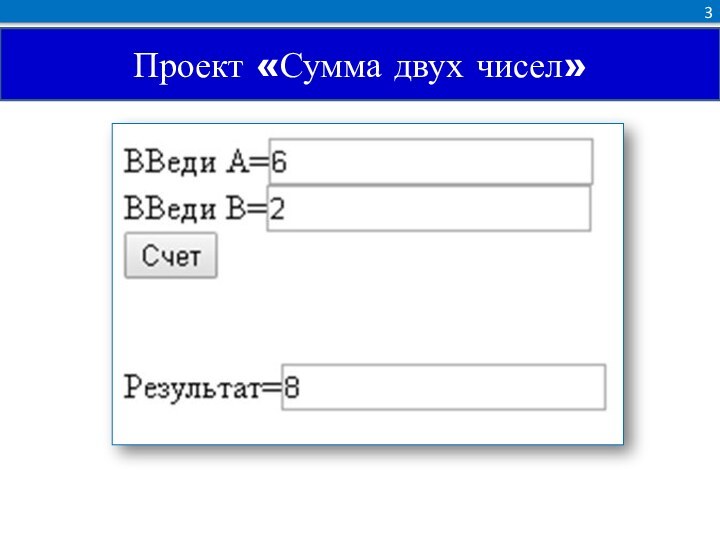
- 4. 3Проект «Сумма двух чисел»
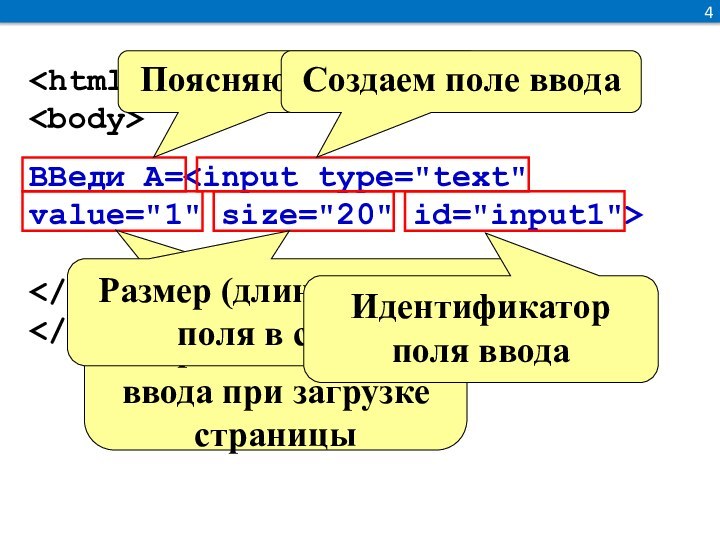
- 5. ВВеди А= Поясняющий текст4Создаем поле ввода Значение
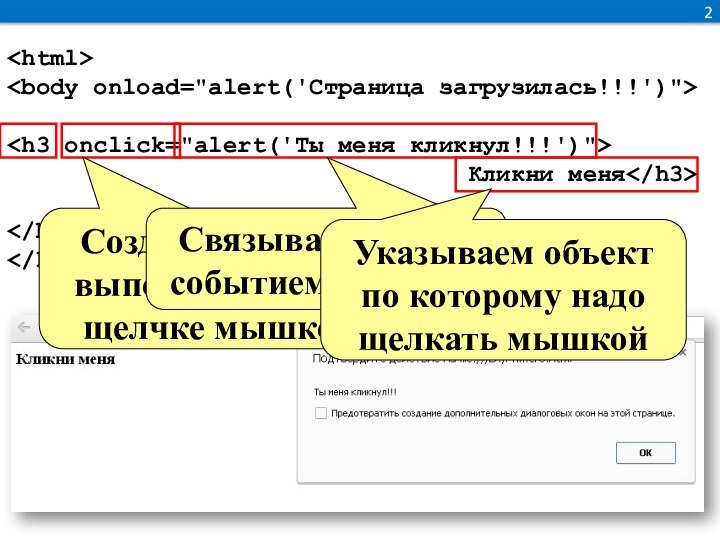
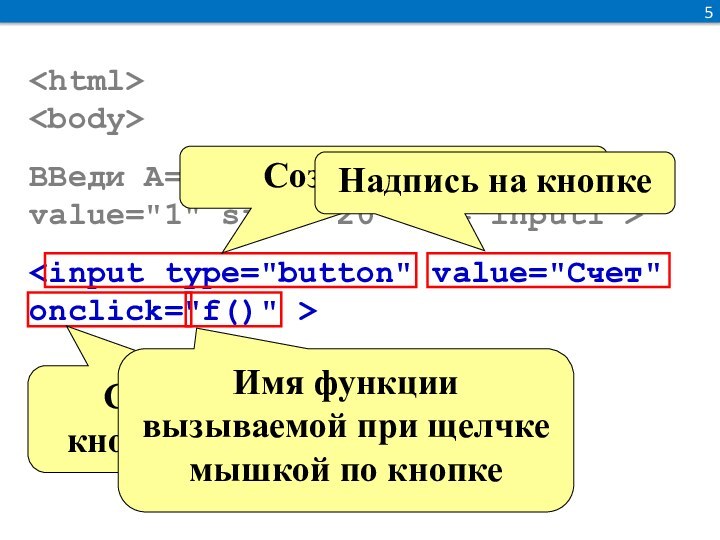
- 6. ВВеди А= Создаем кнопкуНадпись на кнопкеСвязываем с кнопкой событиеИмя функции вызываемой при щелчке мышкой по кнопке5
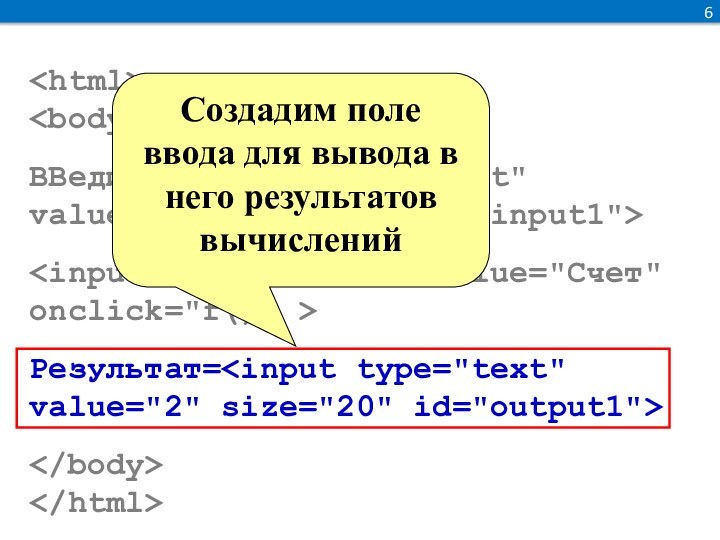
- 7. ВВеди А= Результат=Создадим поле ввода для вывода в него результатов вычислений6
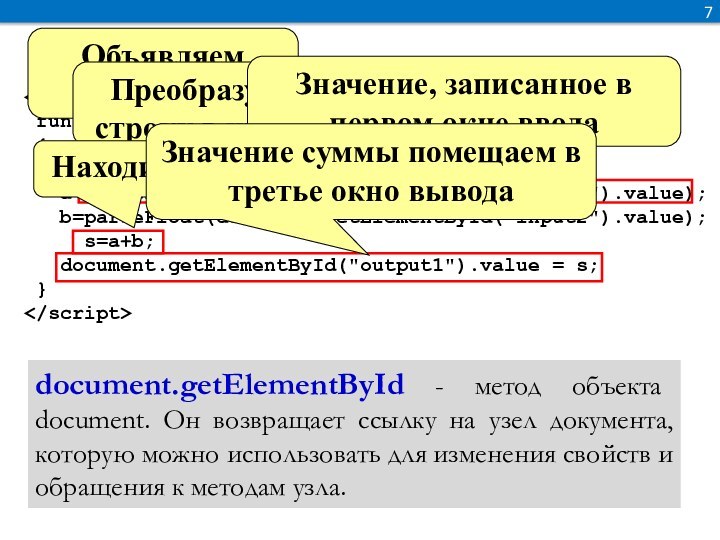
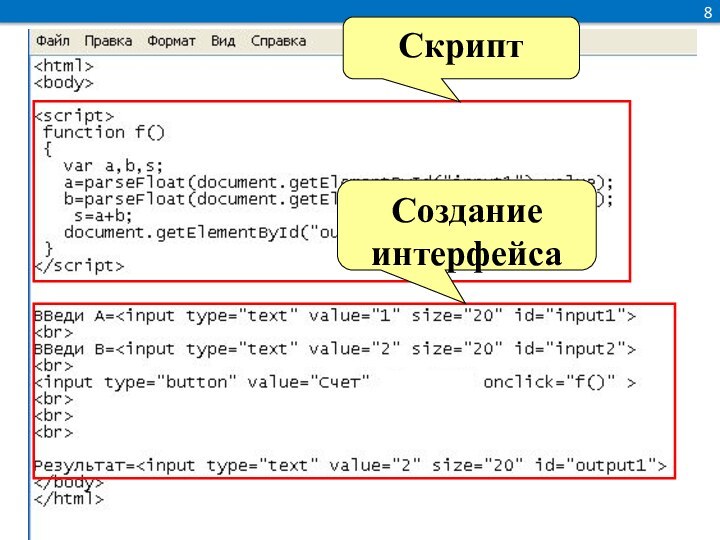
- 8. function f() { var a,b,s;
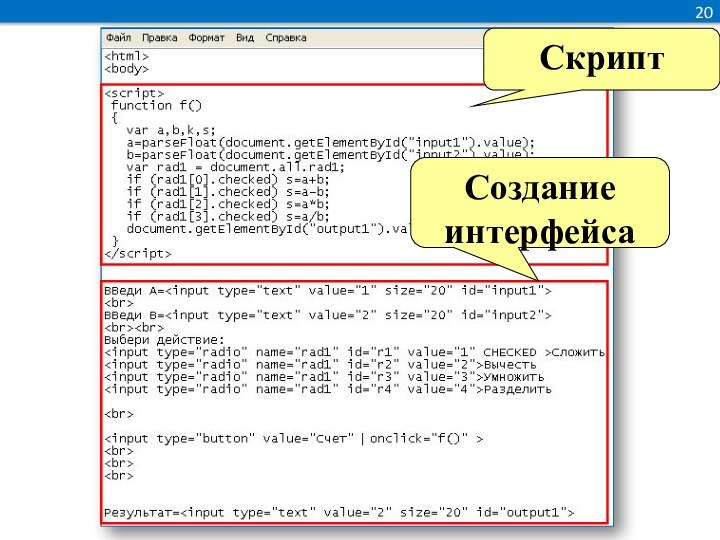
- 9. 8СкриптСоздание интерфейса
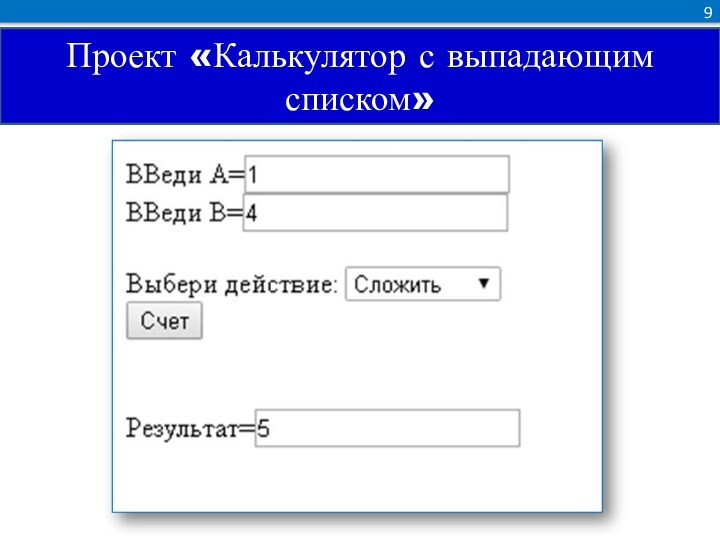
- 10. 9Проект «Калькулятор с выпадающим списком»
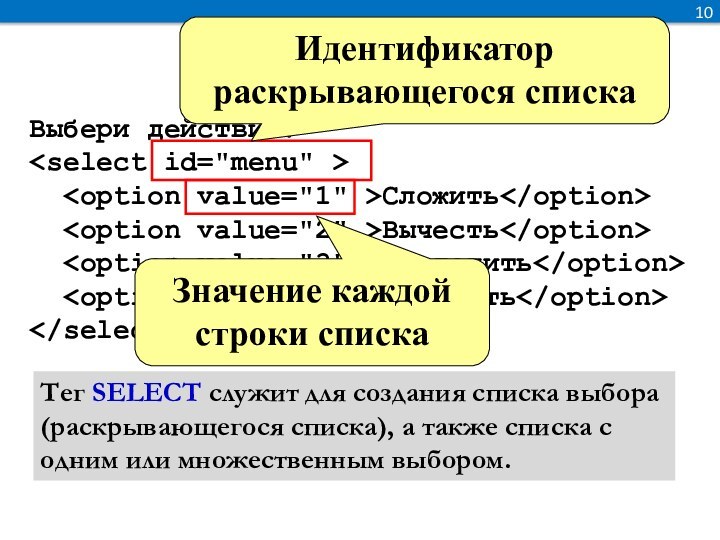
- 11. Выбери действие: Сложить Вычесть Разделить Умножить10Тег SELECT
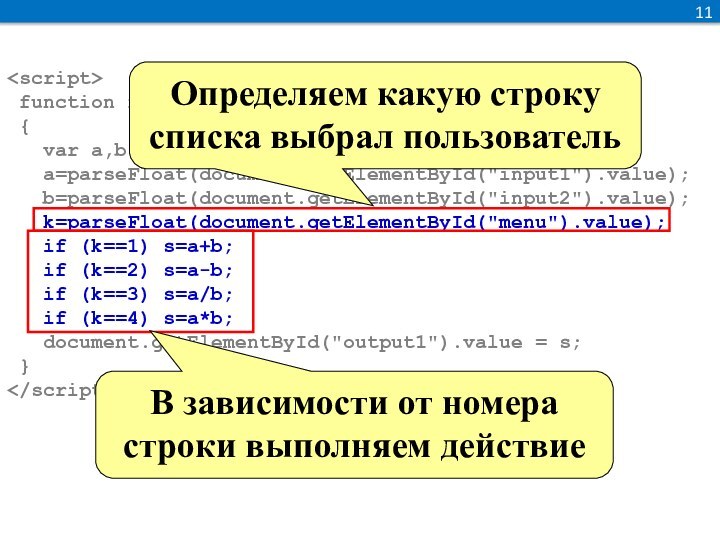
- 12. function f() { var a,b,k,s;
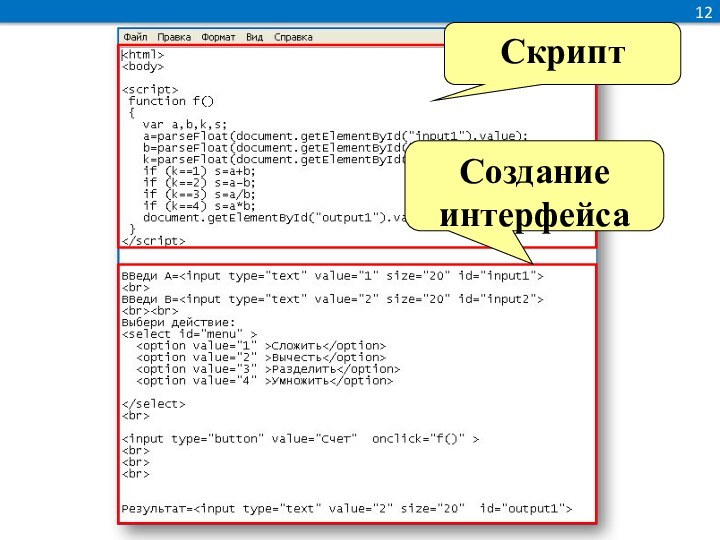
- 13. 12СкриптСоздание интерфейса
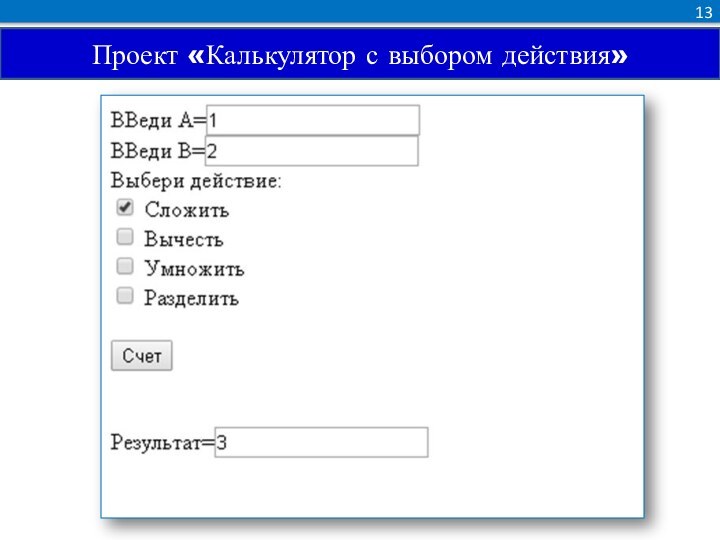
- 14. 13Проект «Калькулятор с выбором действия»
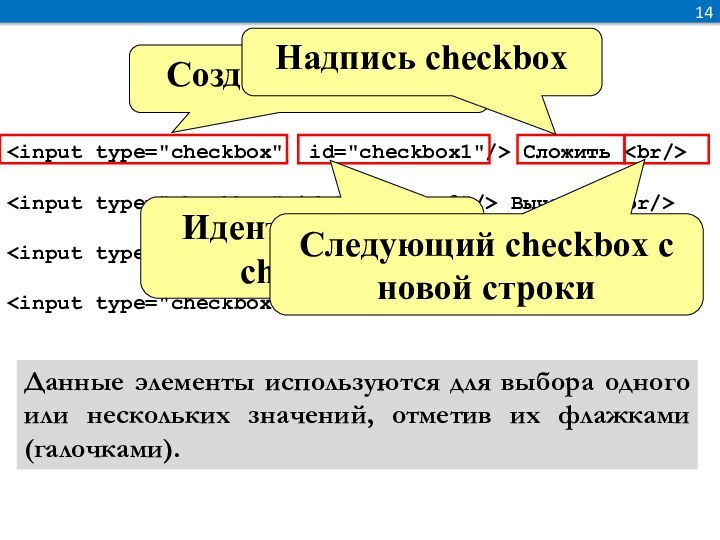
- 15. Сложить Вычесть Умножить Разделить Данные
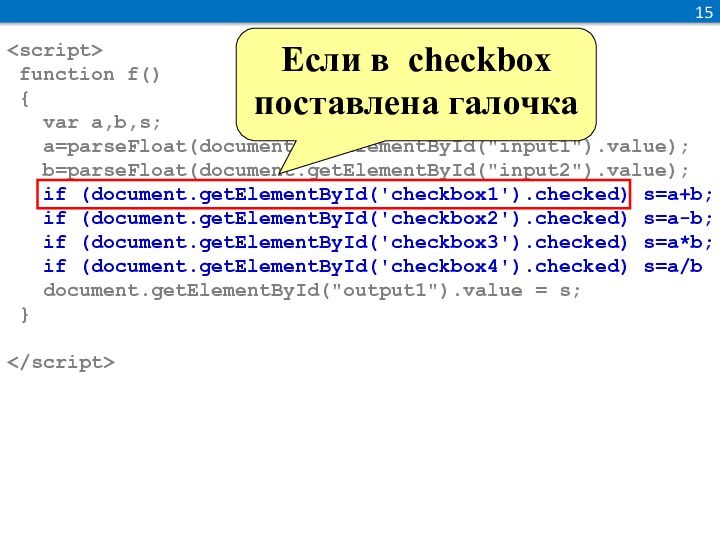
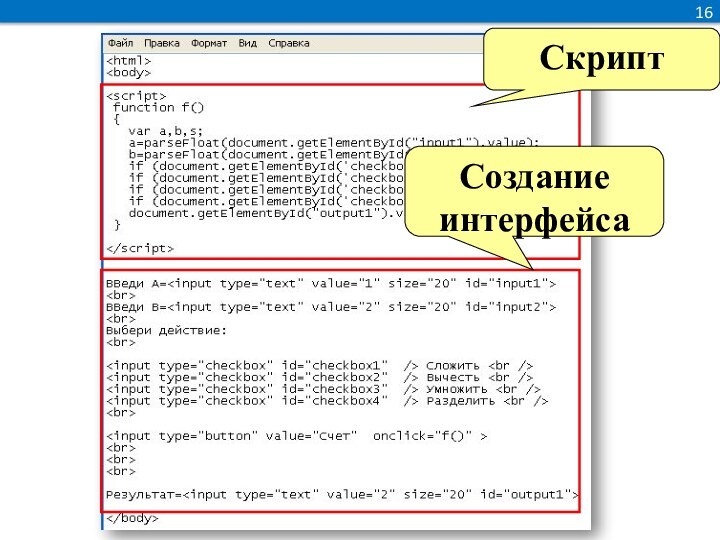
- 16. function f() { var a,b,s;
- 17. 16СкриптСоздание интерфейса
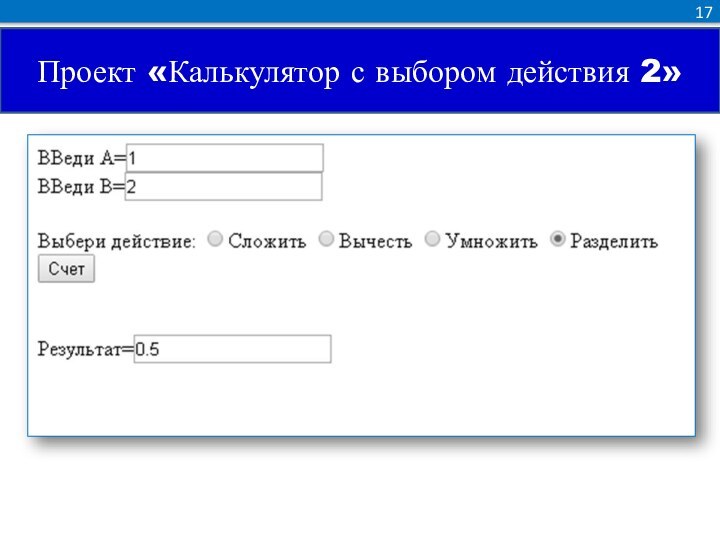
- 18. 17Проект «Калькулятор с выбором действия 2»
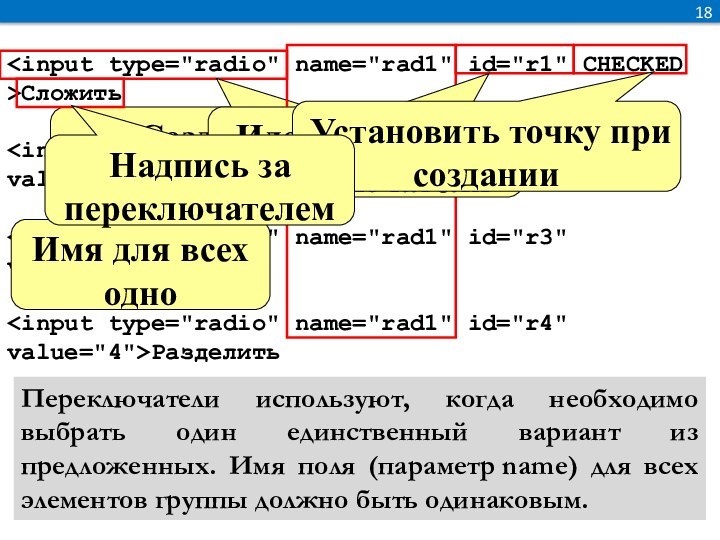
- 19. СложитьВычестьУмножитьРазделить18Переключатели используют, когда необходимо выбрать один единственный
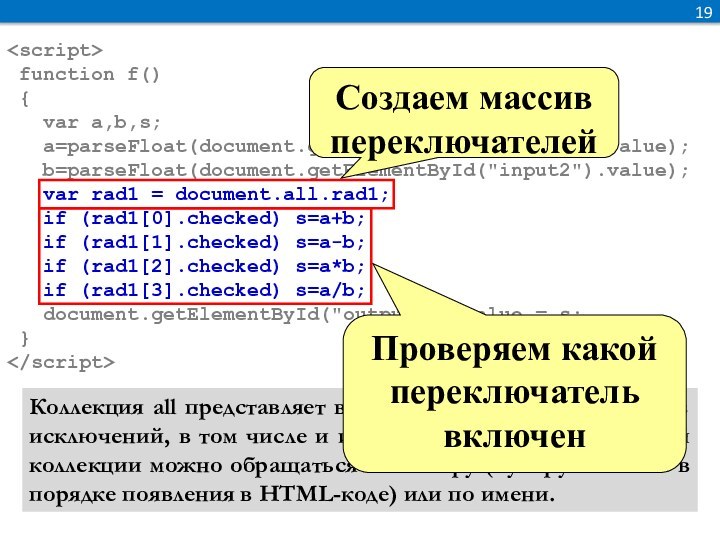
- 20. function f() { var a,b,s;
- 21. 20СкриптСоздание интерфейса
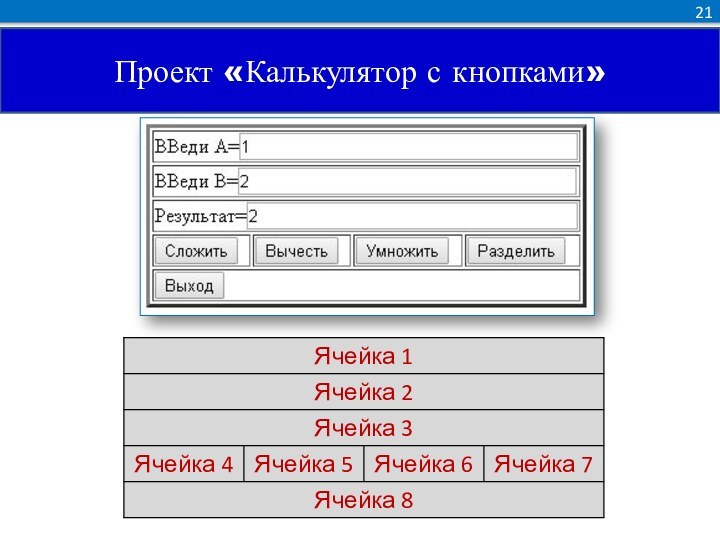
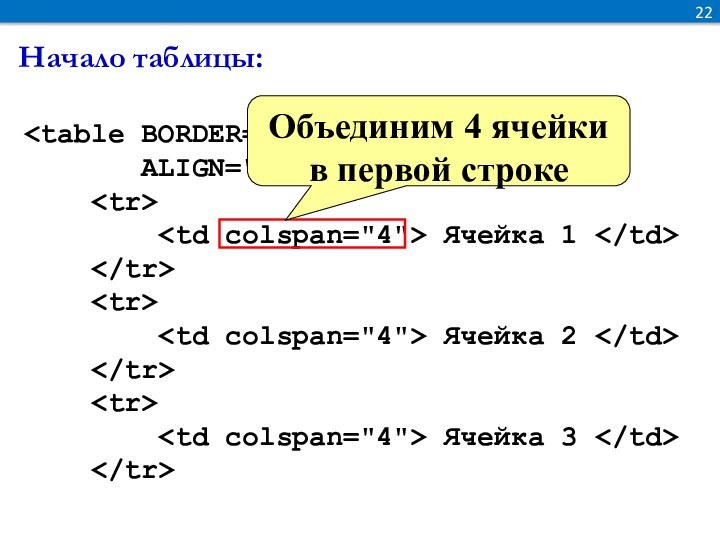
- 22. 21Проект «Калькулятор с кнопками»
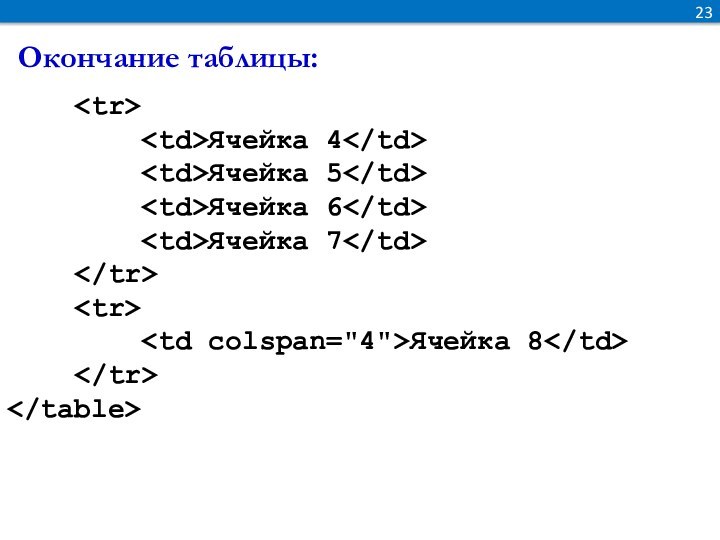
- 24. Ячейка
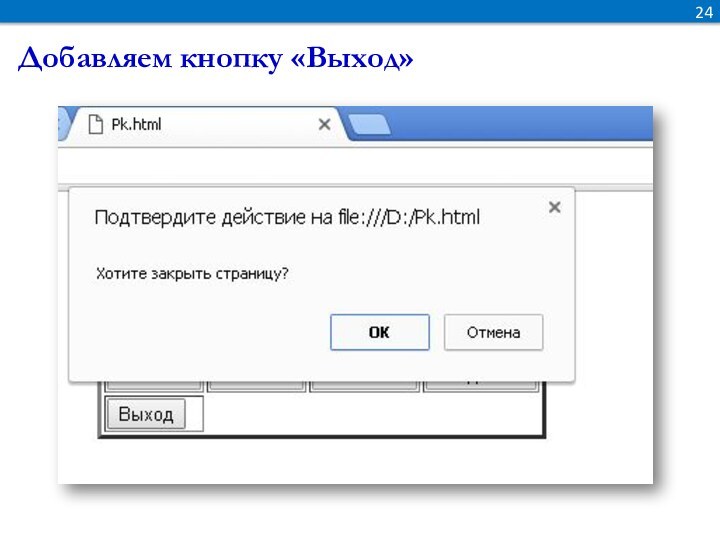
- 25. 24Добавляем кнопку «Выход»
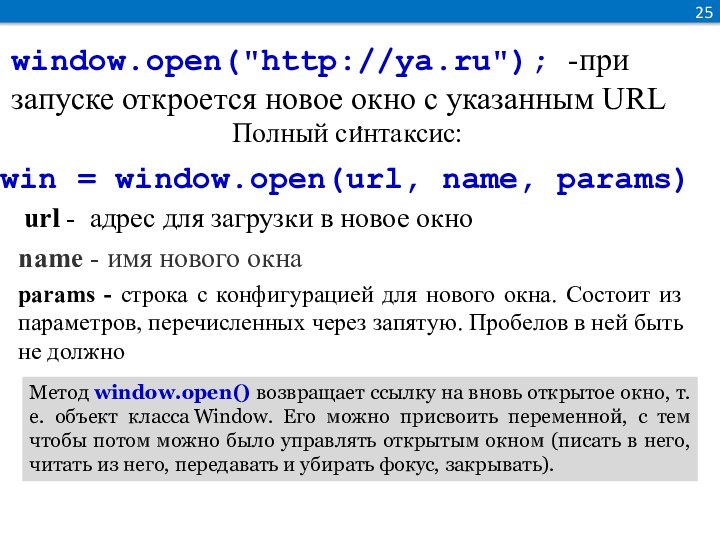
- 26. win = window.open(url, name, params) window.open("http://ya.ru"); -при
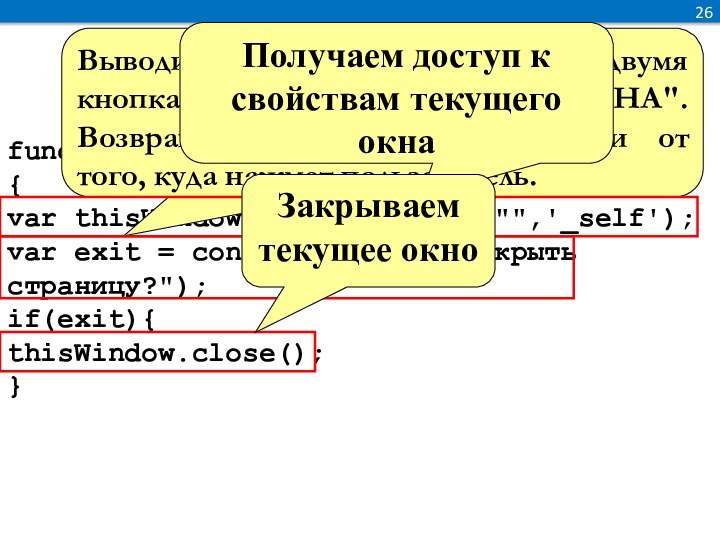
- 27. function f5(){var thisWindow = window.open("",'_self');var exit =
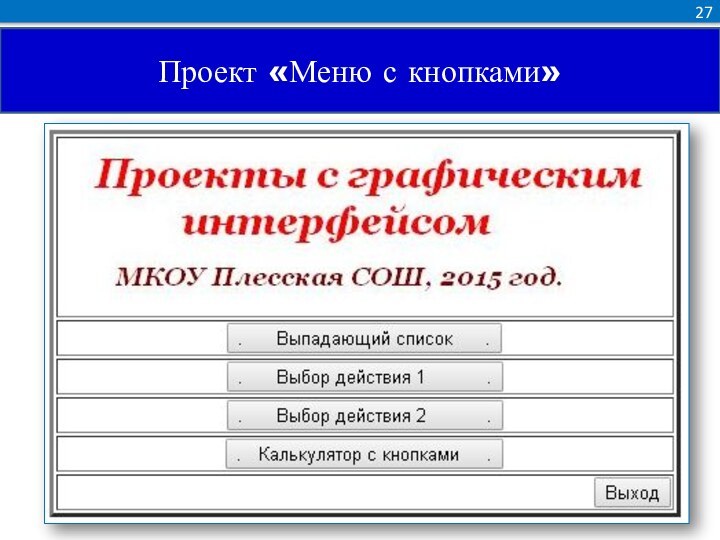
- 28. 27Проект «Меню с кнопками»
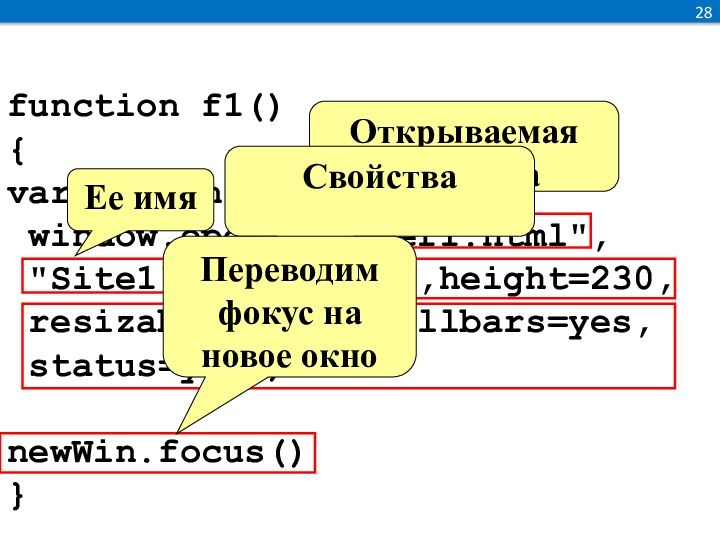
- 29. function f1(){var newWin = window.open("primer1.html", "Site1","width=420,height=230, resizable=yes,scrollbars=yes, status=yes")newWin.focus()}28Открываемая страницаЕе имяСвойстваПереводим фокус на новое окно
- 30. Скачать презентацию
- 31. Похожие презентации
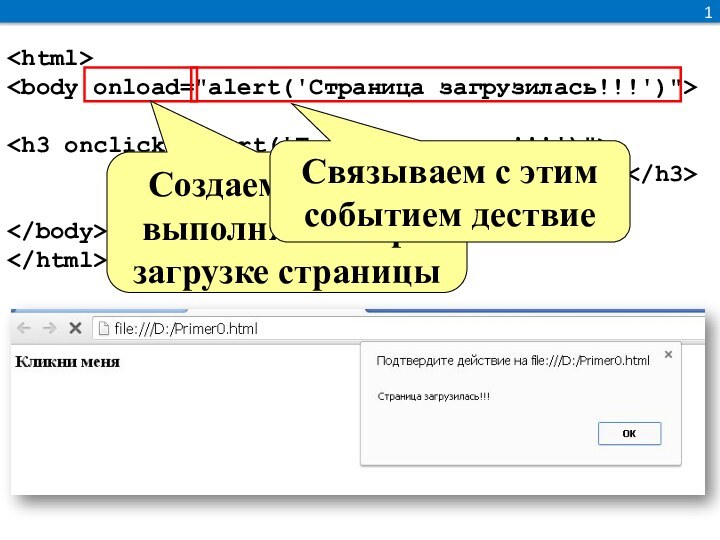
1 Кликни меняСоздаем событие выполняемое при загрузке страницыСвязываем с этим событием дествие