- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Графический интерфейс операционных систем и приложений
Содержание
- 2. Задачи урока:познакомить с графическим интерфейсом операционных систем и приложений;дать представление о диалоговых панелях, меню и окон.
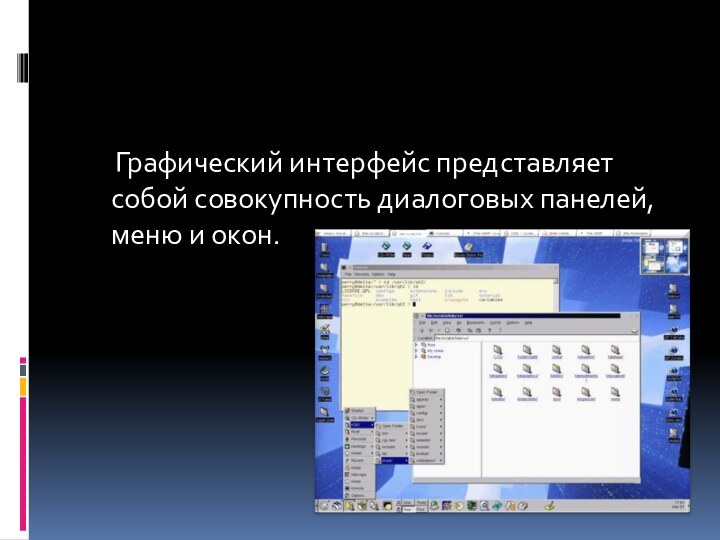
- 3. Графический интерфейс представляет собой совокупность диалоговых панелей, меню и окон.
- 4. Управляющие элементы:Кнопка – обеспечивает выполнение того или иного действия, а надпись на кнопке поясняет ее назначение
- 5. Управляющие элементы:Текстовое поле – в него можно ввести последовательность символов
- 6. Управляющие элементы:Раскрывающийся список – представляет собой набор
- 7. Управляющие элементы:Счетчик – представляет собой пару стрелок,
- 8. Управляющие элементы:Флажок – обеспечивает присваивание какому –
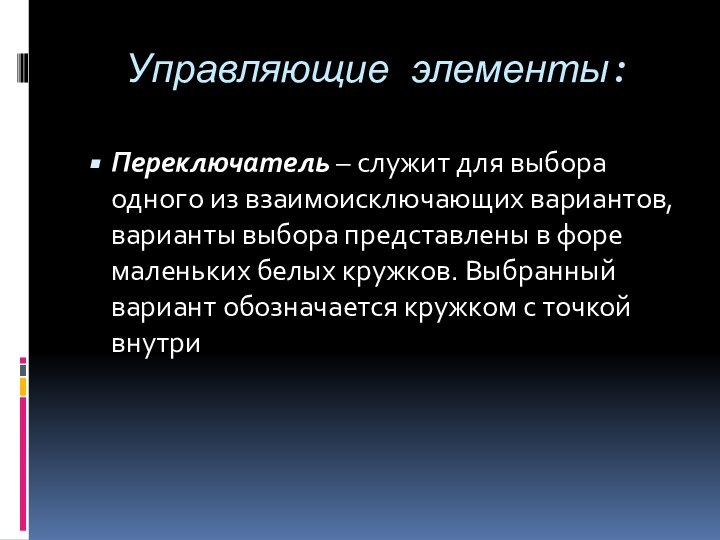
- 9. Управляющие элементы:Переключатель – служит для выбора одного
- 10. Управляющие элементы:Ползунок – позволяет плавно изменять значение какого – либо параметра
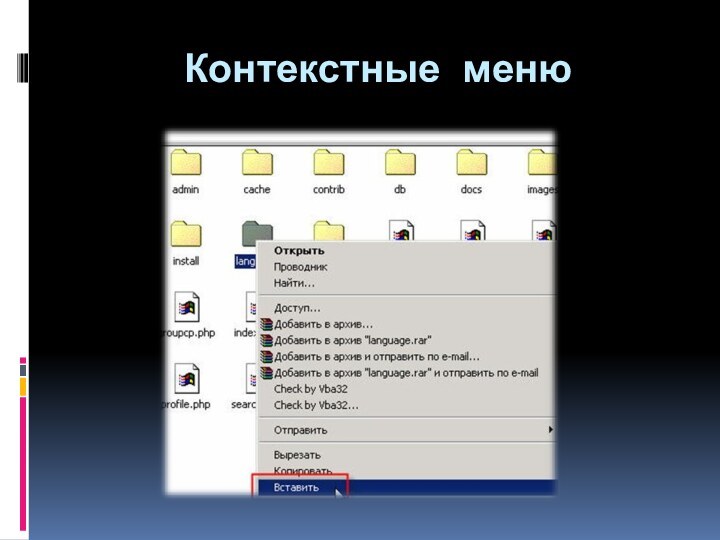
- 11. Контекстные меню
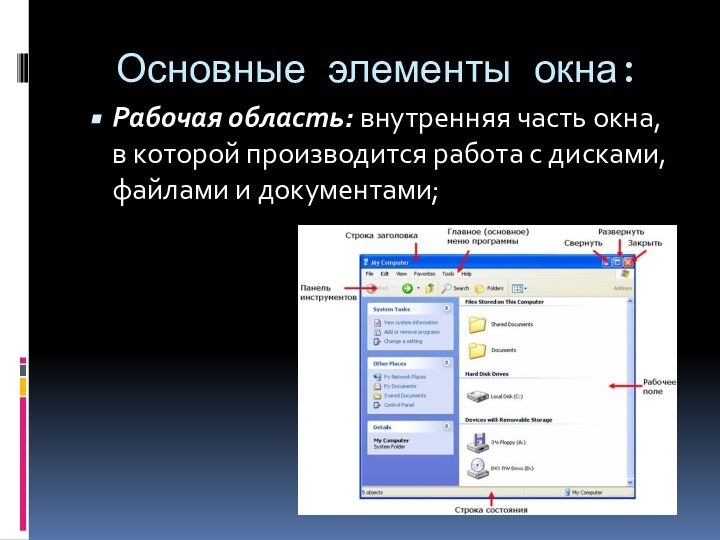
- 12. Основные элементы окна: Рабочая область: внутренняя
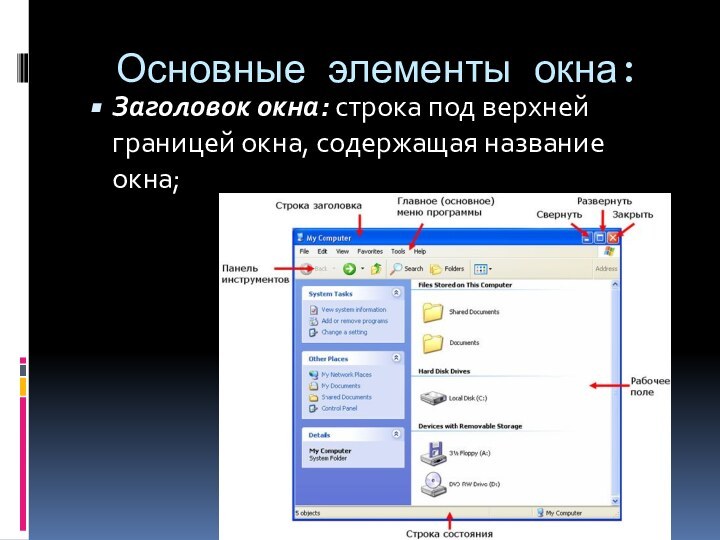
- 13. Основные элементы окна: Заголовок окна: строка под верхней границей окна, содержащая название окна;
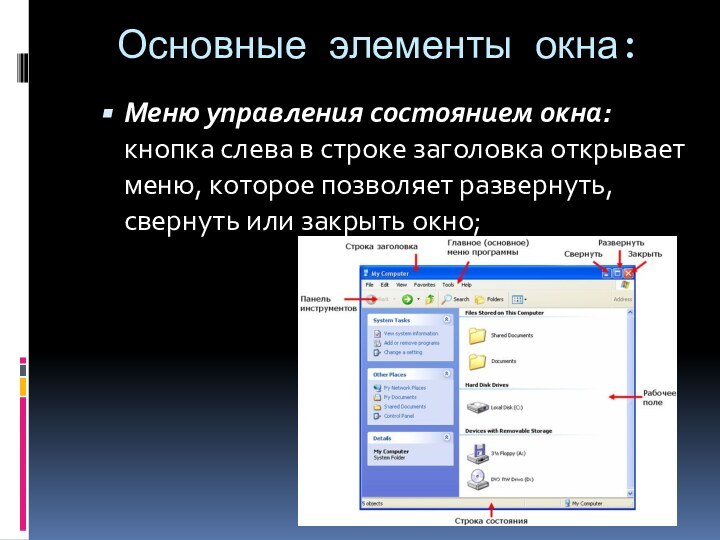
- 14. Основные элементы окна: Меню управления состоянием
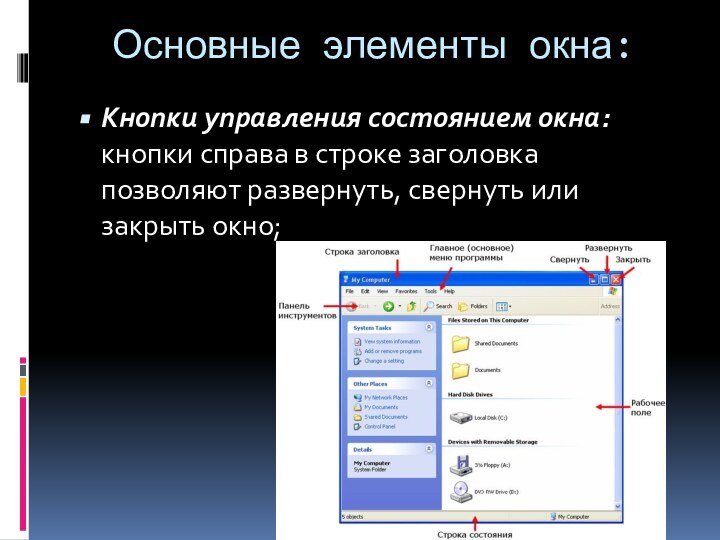
- 15. Основные элементы окна: Кнопки управления состоянием
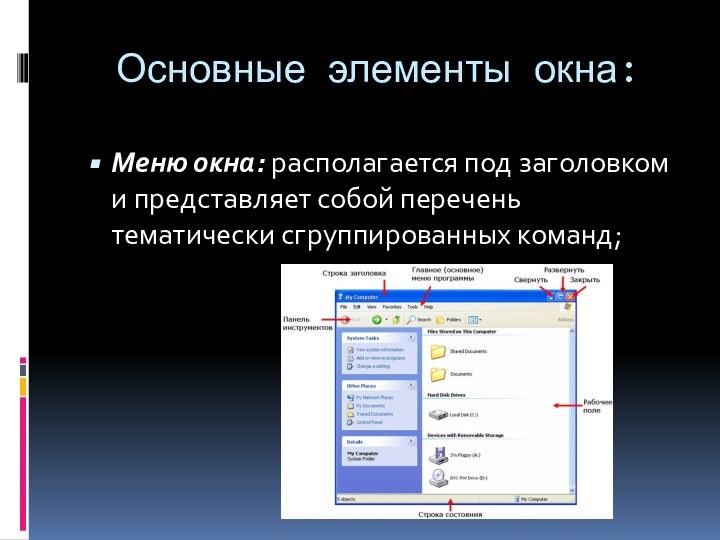
- 16. Основные элементы окна: Меню окна: располагается под заголовком и представляет собой перечень тематически сгруппированных команд;
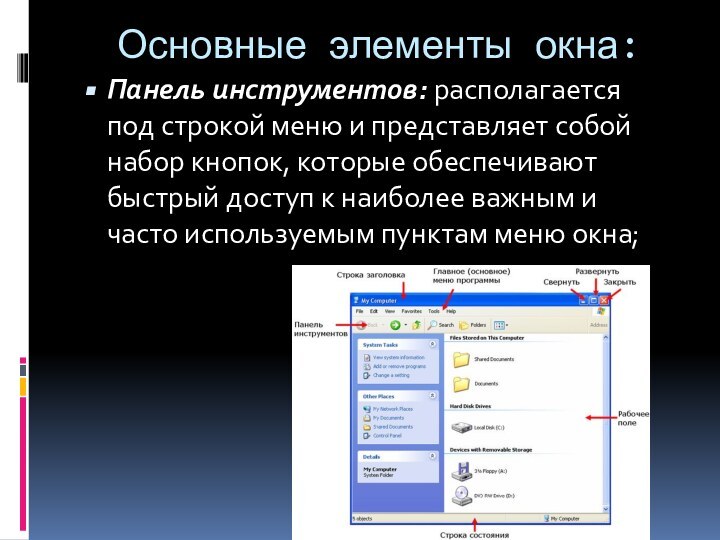
- 17. Основные элементы окна: Панель инструментов: располагается
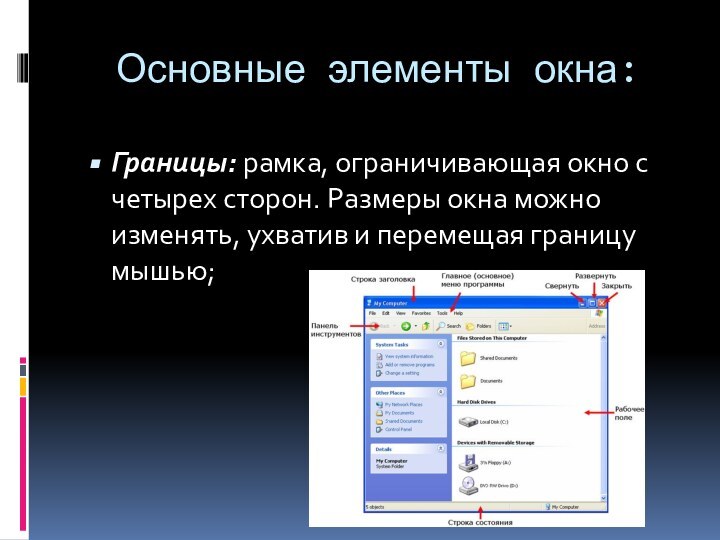
- 18. Основные элементы окна: Границы: рамка, ограничивающая
- 19. Основные элементы окна: полосы прокрутки: появляются,
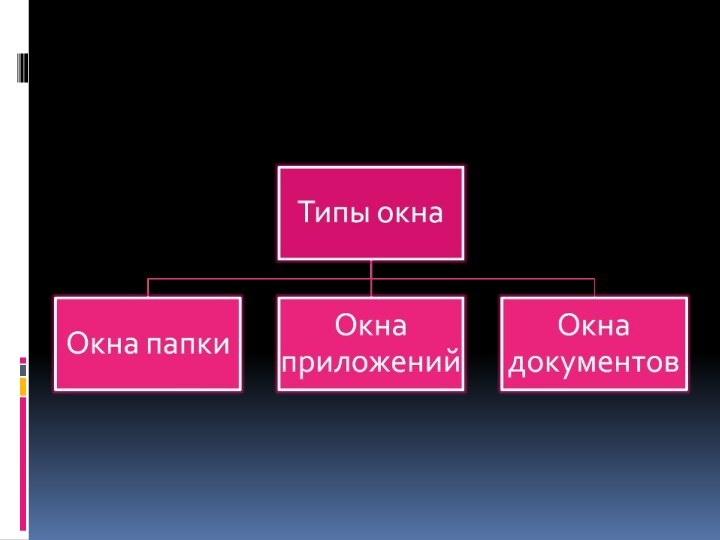
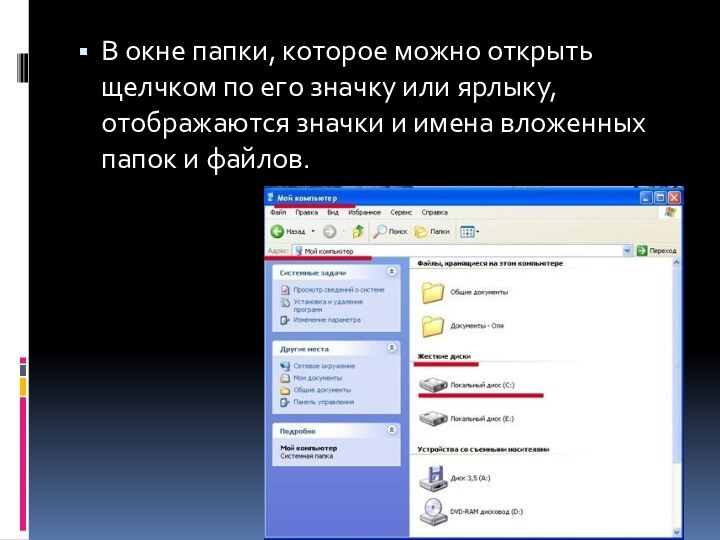
- 21. В окне папки, которое можно открыть щелчком
- 22. Окно приложения открывается после запуска приложения. Закрытие окна приложения приводит к завершению работы приложения.
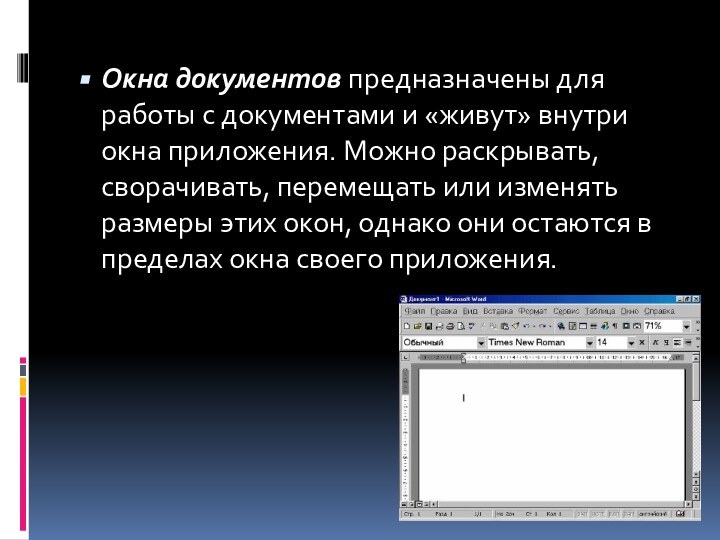
- 23. Окна документов предназначены для работы с документами
- 24. Задание №1 Произведите установку параметров экранной заставки, которая
- 25. Домашняя работаУчить записи по тетради.
- 26. Скачать презентацию
- 27. Похожие презентации
Задачи урока:познакомить с графическим интерфейсом операционных систем и приложений;дать представление о диалоговых панелях, меню и окон.


























Слайд 4
Управляющие элементы:
Кнопка – обеспечивает выполнение того или иного
действия, а надпись на кнопке поясняет ее назначение
Слайд 6
Управляющие элементы:
Раскрывающийся список – представляет собой набор значений
и выглядит, как текстовое поле, снабженное кнопкой с направленной
вниз стрелкой
Слайд 7
Управляющие элементы:
Счетчик – представляет собой пару стрелок, которые
позволяют увеличивать или уменьшать значение в связанном с ними
поле
Слайд 8
Управляющие элементы:
Флажок – обеспечивает присваивание какому – либо
параметру определенного значения. Флажки могут располагаться как группами, так
и поодиночке. Флажок имеет форму квадратика, когда флажок установлен, в нем присутствует «галочка»
Слайд 9
Управляющие элементы:
Переключатель – служит для выбора одного из
взаимоисключающих вариантов, варианты выбора представлены в форе маленьких белых
кружков. Выбранный вариант обозначается кружком с точкой внутри
Слайд 12
Основные элементы окна:
Рабочая область: внутренняя часть окна, в
которой производится работа с дисками, файлами и документами;
Слайд 13
Основные элементы окна:
Заголовок окна: строка под верхней границей
окна, содержащая название окна;
Слайд 14
Основные элементы окна:
Меню управления состоянием окна: кнопка слева
в строке заголовка открывает меню, которое позволяет развернуть, свернуть
или закрыть окно;
Слайд 15
Основные элементы окна:
Кнопки управления состоянием окна: кнопки справа
в строке заголовка позволяют развернуть, свернуть или закрыть окно;
Слайд 16
Основные элементы окна:
Меню окна: располагается под заголовком и
представляет собой перечень тематически сгруппированных команд;
Слайд 17
Основные элементы окна:
Панель инструментов: располагается под строкой меню
и представляет собой набор кнопок, которые обеспечивают быстрый доступ
к наиболее важным и часто используемым пунктам меню окна;
Слайд 18
Основные элементы окна:
Границы: рамка, ограничивающая окно с четырех
сторон. Размеры окна можно изменять, ухватив и перемещая границу
мышью;
Слайд 19
Основные элементы окна:
полосы прокрутки: появляются, если содержимое окна
имеет больший размер, чем рабочая область окна, позволяют перемещать
содержимое окна по вертикали или горизонтали.Слайд 21 В окне папки, которое можно открыть щелчком по
его значку или ярлыку, отображаются значки и имена вложенных
папок и файлов.Слайд 22 Окно приложения открывается после запуска приложения. Закрытие окна
приложения приводит к завершению работы приложения.
Слайд 23 Окна документов предназначены для работы с документами и
«живут» внутри окна приложения. Можно раскрывать, сворачивать, перемещать или
изменять размеры этих окон, однако они остаются в пределах окна своего приложения.
Слайд 24
Задание №1
Произведите установку параметров экранной заставки, которая в
случае бездействия пользователя появляется через заданное время на экране
монитора.Задание№2
Ознакомьтесь с контекстными меню файла, папки и диска.