- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Графический интерфейс пользователя
Содержание
- 2. Графические библиотекиAWT – платформозависимая, java.awt.*Swing – платформонезависимая, java.swing.*SWT – платформозависимая
- 3. Пользовательский интерфейс Java имеет стандартные пакеты для создания интерфейсов пользователя (Graphical User Interfaces). Основные компоненты интерфейса:
- 4. AWT (Abstract Window Toolkit)Присутствует во всех реализациях
- 5. SwingСхожа с AWTНе работает в ранних версиях
- 6. Swing vs. AWTПакет Swing больший, работает медленнее,
- 7. Иерархия классов основных графических компонентов
- 8. Тяжело- и легковесные компонентыТяжеловесные (heavyweight) компонентыОтрисовываются операционной
- 9. Java GUI API
- 10. Java GUI API
- 11. Окна верхнего уровняКлассы Container – это GUI-компоненты,
- 12. КонтейнерыЧасти интерфейса пользователя, содержащие другие компонентыJPanel –
- 13. Layout ManagerLeft to right,Top to bottomcnsewFlowLayoutGridLayoutBorderLayoutnone, programmer sets x,y,w,hnullOne at a timeCardLayoutGridBagLayoutJButton
- 14. ПримерJButtonJButtonJTextArea
- 15. CombinationsnJPanel: BorderLayoutcJFrameJPanel: FlowLayoutJButtonJButtonJTextArea
- 16. null layoutJFrame f = new JFrame(“title”);JPanel p
- 17. FlowLayoutJFrame f = new JFrame(“title”);JPanel p =
- 18. Окна приложенияКласс JFrameКонструкторыJFrame(title)Свойстваtitle – заголовокjMenuBar – менюiconImage – иконка окна
- 19. Закрытие окнаМетодsetDefaultCloseOperation(operation) – установить действие при закрытии окнаDO_NOTHING_ON_CLOSEHIDE_ON_CLOSE DISPOSE_ON_CLOSE EXIT_ON_CLOSE (JFrame)
- 20. Стандартные диалогиКласс JOptionPaneМетодыshowConfirmDialog(…) – да/нет/отменаshowInputDialog(…) – ввод
- 21. Панель содержимогоМетодыgetXXXPane() – возвращает панельsetXXXPane() – устанавливает панельgetContentPane(), setContentPane()JButton newButton = new JButton();getContentPane().add(newButton);
- 22. КомпонентыЧасти интерфейса пользователя, не содержащие других компонентовJLabel
- 23. Работа компоновщикаРазмещают компоненты внутри контейнераИнтерфейс java.awt.LayoutManagerpanel.setLayout(new FlowLayout());Разместить
- 24. FlowLayoutКомпоненты выкладываются одна за другой, с переносом
- 25. BorderLayoutКомпоненты располагаются по краямСвойстваvgap / hgap – расстояние по вертикали / горизонтали
- 26. GridLayoutКомпоненты располагаются в виде таблицыСвойстваrows / columns
- 27. BoxLayoutВыкладывает компоненты горизонтально / вертикальноBox.createHorizontalBox()Box.createVerticalBox()Box box = Box.createVerticalBox();box.add(new JButton("Кнопка"));box.add(Box.createVerticalStrut(10));box.add(Box.createVerticalGlue());
- 28. Другие компоновщикиCardLayout – помещает компоненты друг за
- 29. Размер обрамленияРазмер обрамления вычитается из размера компонентыКласс
- 30. Типы обрамлений (простые)КлассыEmptyBorder – пустое местоLineBorder –
- 31. Типы обрамлений (составные)TitledBorder – обрамление с заголовком.
- 32. Класс JPanelПростейший контейнерКонструкторJPanel(LayoutManager)СвойстваlayoutManager -- компоновщик
- 33. Класс JLabelJLabel - Метка с текстомКонструкторJLabel(text?, icon?)Свойстваtext – надпись на меткеicon – картинка
- 34. JButton - кнопкаJButton(String text?, Icon icon?)setRolloverIcon(Icon icon)setPressedIcon(Icon
- 35. Визуальные компонентыJTextFieldsetText(String text)getText(int offset, int length)JPasswordFieldset(get)EchoChar(char echo)JTextAreaappend(String text)insert(String text, int position)
- 36. Панель прокрутки JScrollPaneПанель с полосами прокруткиКонструкторJScrollPane(Component?, vsbPolicy?, hsbPolicy?)_SCROLLBAR_AS_NEEDED _SCROLLBAR_NEVER_SCROLLBAR_ALWAYSgetContentPane().add(new JScrollPane(textArea));
- 37. ИконкиКласс ImageIconКонструкторImageIcon(url) – загрузить по URLImageIcon(file) –
- 38. Визуальные компонентыJToolBarJComboBoxJSliderJTabbedPaneJListJProgressBar
- 39. Классификация событийНизкоуровневые событияСоздаются системой на основе действий
- 40. Низкоуровневые событияВвод пользователяInputEvent – базовый классKeyEvent –
- 41. Обработка низкоуровневых событийГенерация событийКлавиатурные – для компоненты
- 42. Высокоуровневые событияПримерыActionEvent – нажатие на кнопкуMenuEvent – операции с менюPopupMenuEvent – операции с всплывающим меню…
- 43. СлушателиОповещаются о возникновении событияИнтерфейсы XXXListenerУправление слушателямиМетод addXXXListener(XXXListener listener) – добавить слушателяМетод removeXXXListener(XXXListener listener) – убрать слушателя
- 44. Создание слушателяРеализация слушателяРеализовать интерфейсДобавить слушателя к компонентуРеагировать
- 45. MouseListenerСлушатель событий от мыши должен реализовать интерфейс
- 46. СлушателиFocusListenerMouseWheelListenerKeyListenerChangeListenerWindowListenerСomponentListener – смена положения, размера…ActionListener – универсальный слушательactionPerformed(ActionEvent event)
- 47. ActionListenerСобытие ActionEventСвойстваgetActionCommand() – название командыgetModifiers() – состояние клавиш-модификаторовgetWhen() – когда произошлоСлушатель ActionListenerМетод actionPerformed(ActionEvent e)
- 48. ДействияДействие – абстракция действия которое можно произвестиИнтерфейс
- 49. Свойства действийКонстанты интерфейса ActionNAME – название действияSHORT_DESCRIPTION
- 50. МенюОсновное менюКласс JMenuBarРаскрывающееся менюКласс JMenuЭлементы менюКласс JMenuItem
- 51. Создание менюSimpleWindow(){super("Окно с меню");setDefaultCloseOperation(EXIT_ON_CLOSE);JMenuBar menuBar = new JMenuBar();JMenu fileMenu = new JMenu("Файл");fileMenu.add(new JMenuItem("Новый"));fileMenu.add(new JMenuItem("Открыть", new ImageIcon("1.gif")));fileMenu.add(new JMenuItem("Сохранить"));fileMenu.addSeparator();fileMenu.add(new JMenuItem("Выйти"));JMenu editMenu = new JMenu("Правка");editMenu.add(new JMenuItem("Копировать"));JMenu pasteMenu = new JMenu("Вставить");pasteMenu.add(new JMenuItem("Из буфера"));pasteMenu.add(new JMenuItem("Из файла"));editMenu.add(pasteMenu);menuBar.add(fileMenu);menuBar.add(editMenu);menuBar.add(Box.createHorizontalGlue());menuBar.add(new JLabel(new ImageIcon("2.gif")));setJMenuBar(menuBar);setSize(250,150);}
- 52. Swing и потокиОбработка сообщений и перерисовка интерфейса
- 53. Видимые компонентыКомпонента считается видимой, еслиОна добавлена к видимому контейнеруОкна считаются видимойПосле вызова метода pack()После вызова setVisible(true)
- 54. Исполнение действий в EventThreadКласс SwingUtilitiesМетоды invokeLater(Runnable) –
- 55. Скачать презентацию
- 56. Похожие презентации
Графические библиотекиAWT – платформозависимая, java.awt.*Swing – платформонезависимая, java.swing.*SWT – платформозависимая























































Слайд 2
Графические библиотеки
AWT – платформозависимая, java.awt.*
Swing – платформонезависимая, java.swing.*
SWT
– платформозависимая
Слайд 3
Пользовательский интерфейс
Java имеет стандартные пакеты для создания
интерфейсов пользователя (Graphical User Interfaces).
Основные компоненты интерфейса:
Слайд 4
AWT (Abstract Window Toolkit)
Присутствует во всех реализациях Java
Описанный
в большинстве Java учебников
Адекватная для многих приложений
Использует элементы управления,
определенные ОСТрудно построить понятный интерфейс
import java.awt.*;
import java.awt.event.*;
Слайд 5
Swing
Схожа с AWT
Не работает в ранних версиях Java
реализаций (Java 1.1 и выше)
Намного больше элементов более гибких
управленияНекоторые элементы управления являются гораздо более сложными
Гораздо проще построить понятный интерфейс
import javax.swing.*;
Слайд 6
Swing vs. AWT
Пакет Swing больший, работает медленнее, и
сложнее, чем AWT
Swing является более гибким и его элементы
лучше выглядятSwing vs. AWT несовместимы - нужно использовать любой один пакет
Изучение AWT является хорошим началом для Swing
Многие из наиболее распространенных элементов управления похожи
AWT: Button b = new Button ("OK");
Swing: JButton b = new JButton("OK");
Слайд 8
Тяжело- и легковесные компоненты
Тяжеловесные (heavyweight) компоненты
Отрисовываются операционной системой
Большинство
AWT-компонент
Легковесные (ligntweight) компоненты
Отрисовываются java-кодом
Все Swing-компоненты, кроме окон верхнего уровня
Тяжеловесные
компоненты всегда отрисовываются поверх легковесных
Слайд 11
Окна верхнего уровня
Классы Container – это GUI-компоненты, которые
используются как контейнеры для других GUI-компонентов
Swing: Component, Container, JFrame,
JDialog, JApplet, JpanelJFrame - окно, не содержащее внешних окон
JDialog - временное всплывающее окно или сообщение
JApplet – апплет
JPanel - контейнер, содержащий UI-компонеты или графические элементы
Layout manager используется для позиционирования компонентов
Слайд 12
Контейнеры
Части интерфейса пользователя, содержащие другие компоненты
JPanel – панель
JFrame
– окно приложения
JDialog – диалоговое окно
JSrollPane – область с
полосой прокруткиadd(Component component) — добавляет в контейнер элемент component;
remove(Component component) — удаляет из контейнера элемент component;
removeAll() — удаляет все элементы контейнера;
getComponentCount() — возвращает число элементов контейнера.
Слайд 13
Layout Manager
Left to right,
Top to bottom
c
n
s
e
w
FlowLayout
GridLayout
BorderLayout
none,
programmer
sets
x,y,w,h
null
One at a time
CardLayout
GridBagLayout
JButton
Слайд 16
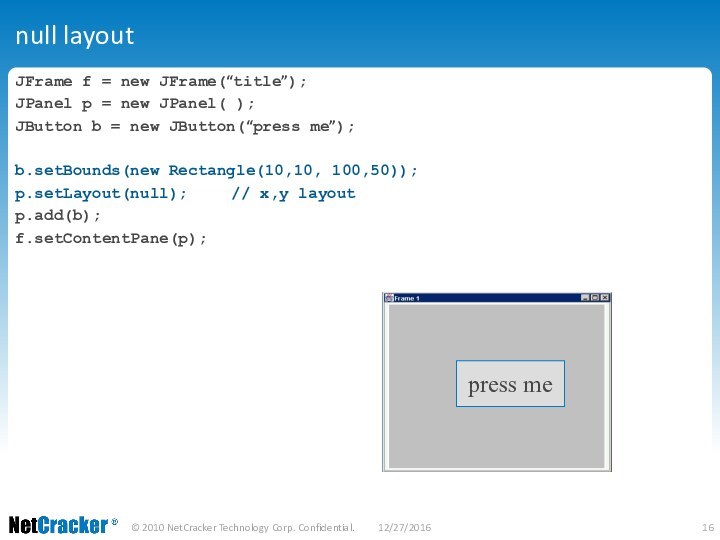
null layout
JFrame f = new JFrame(“title”);
JPanel p =
new JPanel( );
JButton b = new JButton(“press me”);
b.setBounds(new Rectangle(10,10,
100,50));p.setLayout(null); // x,y layout
p.add(b);
f.setContentPane(p);
press me
Слайд 17
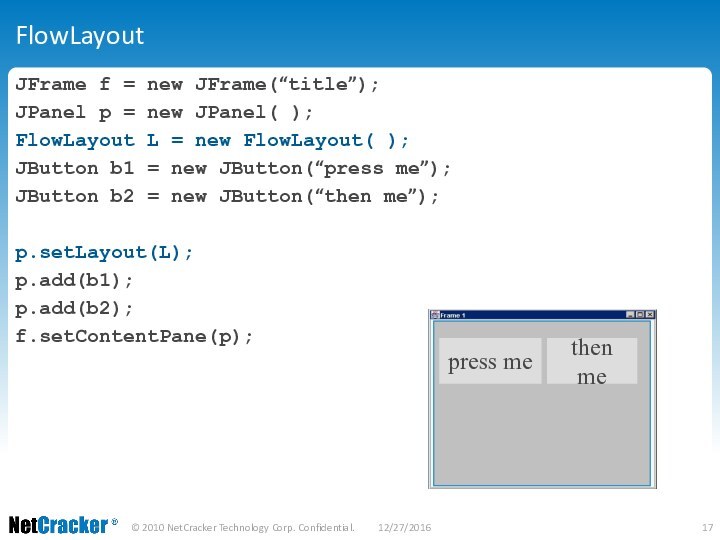
FlowLayout
JFrame f = new JFrame(“title”);
JPanel p = new
JPanel( );
FlowLayout L = new FlowLayout( );
JButton b1 =
new JButton(“press me”);JButton b2 = new JButton(“then me”);
p.setLayout(L);
p.add(b1);
p.add(b2);
f.setContentPane(p);
press me
then me
Слайд 18
Окна приложения
Класс JFrame
Конструкторы
JFrame(title)
Свойства
title – заголовок
jMenuBar – меню
iconImage –
иконка окна
Слайд 19
Закрытие окна
Метод
setDefaultCloseOperation(operation) – установить действие при закрытии окна
DO_NOTHING_ON_CLOSE
HIDE_ON_CLOSE
DISPOSE_ON_CLOSE
EXIT_ON_CLOSE (JFrame)
Слайд 20
Стандартные диалоги
Класс JOptionPane
Методы
showConfirmDialog(…) – да/нет/отмена
showInputDialog(…) – ввод текста
showMessageDialog(…)
– информация
showOptionDialog(…) – выбор из списка
Параметры
parentComponent – родительская компонента
message
– сообщениеoptionType – набор кнопок
messageType – вид иконки
Слайд 21
Панель содержимого
Методы
getXXXPane() – возвращает панель
setXXXPane() – устанавливает панель
getContentPane(),
setContentPane()
JButton newButton = new JButton();
getContentPane().add(newButton);
Слайд 22
Компоненты
Части интерфейса пользователя, не содержащие других компонентов
JLabel –
метка
JButton – кнопка
JMenuItem – элемент меню
JTextArea – редактор текста
Возможности
компонентовГенерация событий
Обработка ввода пользователя
Рамки
Отрисовка “в ручную”
Поддержка Drag & Drop
Компоновка
…
Слайд 23
Работа компоновщика
Размещают компоненты внутри контейнера
Интерфейс java.awt.LayoutManager
panel.setLayout(new FlowLayout());
Разместить компоненты
так, что бы удовлетворялись рекомендации
Рекомендации по размеру
Dimension minimumSize –
минимальныйDimension preferredSize – наилучший
Dimension maximumSize -- максимальный
Слайд 24
FlowLayout
Компоненты выкладываются одна за другой, с переносом строк
Свойства
alignment
– выравнивание
LEADING, CENTER, TRAILING
vgap / hgap – расстояние
по горизонтали / вертикали
Слайд 25
BorderLayout
Компоненты располагаются по краям
Свойства
vgap / hgap – расстояние
по вертикали / горизонтали
Слайд 26
GridLayout
Компоненты располагаются в виде таблицы
Свойства
rows / columns –
количество строк / столбцов
vgap / hgap – расстояние по
вертикали / горизонтали
Слайд 27
BoxLayout
Выкладывает компоненты горизонтально / вертикально
Box.createHorizontalBox()
Box.createVerticalBox()
Box box = Box.createVerticalBox();
box.add(new
JButton("Кнопка"));
box.add(Box.createVerticalStrut(10));
box.add(Box.createVerticalGlue());
Слайд 28
Другие компоновщики
CardLayout – помещает компоненты друг за другом
GridBagLayout
– помещает компоненты в гибкую таблицу
SpringLayout – очень гибкий
компоновщик, используется при кодогенерацииЗапуск компоновщика
Автоматически – при изменении размера контейнера
Вручную
invalidate() – запросить перекомпоновку компоненты и всех ее предков
revalidate() – thead-safe invalidate()
Обрамление
Каждая компонента может иметь обрамление в виде рамки
Пакет javax.swing.border
Класс Border
Метод
Component.setBorder(Border)
Слайд 29
Размер обрамления
Размер обрамления вычитается из размера компоненты
Класс Insets
Конструктор
Insets(left, right, bottom, top)
Поля
left – отступ слева
right – отступ
справаbottom – отступ снизу
top – отступ сверху
Слайд 30
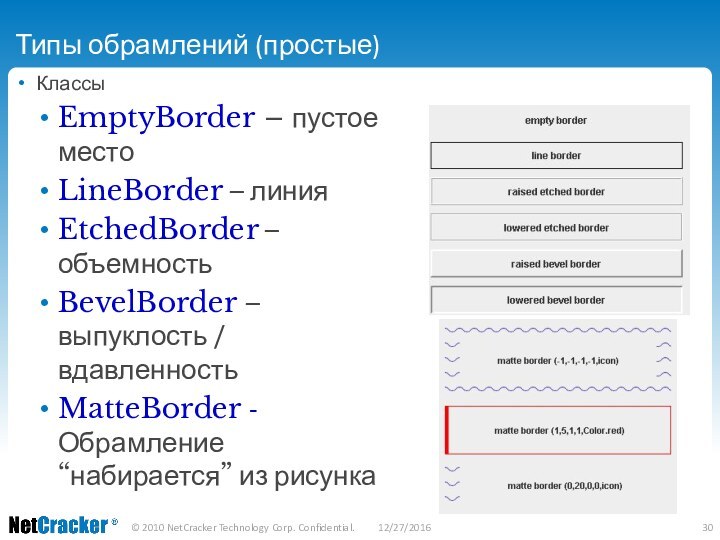
Типы обрамлений (простые)
Классы
EmptyBorder – пустое место
LineBorder – линия
EtchedBorder
– объемность
BevelBorder – выпуклость / вдавленность
MatteBorder - Обрамление “набирается”
из рисунка
Слайд 31
Типы обрамлений (составные)
TitledBorder – обрамление с заголовком. Создается
на основе другого обрамления
CompoundBorder – объединяет два обрамления
CompoundBorder(insideBorder, outsideBorder)
Слайд 32
Класс JPanel
Простейший контейнер
Конструктор
JPanel(LayoutManager)
Свойства
layoutManager -- компоновщик
Слайд 33
Класс JLabel
JLabel - Метка с текстом
Конструктор
JLabel(text?, icon?)
Свойства
text –
надпись на метке
icon – картинка
Слайд 34
JButton - кнопка
JButton(String text?, Icon icon?)
setRolloverIcon(Icon icon)
setPressedIcon(Icon icon)
setMargin(Insets
margin)
JToggleButton - кнопка, которая может находиться в двух состояниях:
нажатом и отпущенномJCheckBox, JRadioButton – наследники
ButtonGroup – взаимоисключающий контейнер
Слайд 35
Визуальные компоненты
JTextField
setText(String text)
getText(int offset, int length)
JPasswordField
set(get)EchoChar(char echo)
JTextArea
append(String text)
insert(String
text, int position)
Слайд 36
Панель прокрутки JScrollPane
Панель с полосами прокрутки
Конструктор
JScrollPane(Component?, vsbPolicy?, hsbPolicy?)
_SCROLLBAR_AS_NEEDED
_SCROLLBAR_NEVER
_SCROLLBAR_ALWAYS
getContentPane().add(new JScrollPane(textArea));
Слайд 37
Иконки
Класс ImageIcon
Конструктор
ImageIcon(url) – загрузить по URL
ImageIcon(file) – загрузить
из файла
Методы
getIconHeight() – высота иконки
getIconWidth() – ширина иконки
getImage() –
платформозависимый рисунокПрименение
frame.setIconImage(icon.getImage())
new JLable(icon);
Слайд 39
Классификация событий
Низкоуровневые события
Создаются системой на основе действий пользователя
Инициатор
события – текущая компонента
Высокоуровневые события
Создаются компонентами на основе других
событийИнициатор события – компонента создавшая событие
Слайд 40
Низкоуровневые события
Ввод пользователя
InputEvent – базовый класс
KeyEvent – событие
клавиатуры
MouseEvent – событие мыши
MouseWheelEvent – событие колеса прокрутки
Изменение состояния
компонентыComponentEvent – изменение видимости / размера / местоположения компонента
FocusEvent – изменение фокуса
ContainerEvent – добавление / удаление компонент
WindowEvent – операции с окнами
Слайд 41
Обработка низкоуровневых событий
Генерация событий
Клавиатурные – для компоненты владеющей
фокусом
Мыши – для компоненты, над которой находится мышь
Прочие –
для компоненты с которой произошлиСобытие ввода может быть поглощено
Метод consume()
Слайд 42
Высокоуровневые события
Примеры
ActionEvent – нажатие на кнопку
MenuEvent – операции
с меню
PopupMenuEvent – операции с всплывающим меню
…
Слайд 43
Слушатели
Оповещаются о возникновении события
Интерфейсы XXXListener
Управление слушателями
Метод addXXXListener(XXXListener listener)
– добавить слушателя
Метод removeXXXListener(XXXListener listener) – убрать слушателя
Слайд 44
Создание слушателя
Реализация слушателя
Реализовать интерфейс
Добавить слушателя к компоненту
Реагировать на
события
Вспомогательные классы
XXXAdapter – для реализации слушателей с несколькими методами
Слайд 45
MouseListener
Слушатель событий от мыши должен реализовать интерфейс MouseListener.
В этом интерфейсе перечислены следующие методы:
mouseClicked(MouseEvent event) — выполнен
щелчок мышкой на наблюдаемом объектеmouseEntered(MouseEvent event) — курсор мыши вошел в область наблюдаемого объекта
mouseExited(MouseEvent event) — курсор мыши вышел из области наблюдаемого объекта
mousePressed(MouseEvent event) — кнопка мыши нажата в момент, когда курсор находится над наблюдаемым объектом
mouseReleased(MouseEvent event) — кнопка мыши отпущена в момент, когда курсор находится над наблюдаемым объектом
Слайд 46
Слушатели
FocusListener
MouseWheelListener
KeyListener
ChangeListener
WindowListener
СomponentListener – смена положения, размера…
ActionListener – универсальный слушатель
actionPerformed(ActionEvent
event)
Слайд 47
ActionListener
Событие ActionEvent
Свойства
getActionCommand() – название команды
getModifiers() – состояние клавиш-модификаторов
getWhen()
– когда произошло
Слушатель ActionListener
Метод actionPerformed(ActionEvent e)
Слайд 48
Действия
Действие – абстракция действия которое можно произвести
Интерфейс Action
Методы
actionPerformed(ActionEvent)
– совершить действие
setEnabled(boolean) – запретить / разрешить
isEnabled() – проверить
разрешениеputValue(key, value) – записать значение свойства
getValue(key) – прочитать значение свойства
Слайд 49
Свойства действий
Константы интерфейса Action
NAME – название действия
SHORT_DESCRIPTION –описание
для всплывающих подсказок
LONG_DESCRIPTION –описание для контекстной помощи
ACTION_COMMAND_KEY – имя
командыSMALL_ICON – иконка
Слайд 50
Меню
Основное меню
Класс JMenuBar
Раскрывающееся меню
Класс JMenu
Элементы меню
Класс JMenuItem –
простой
Класс JCheckBoxMenuItem – помечаемый
Класс JRadioButtonMenuItem – один из
Класс JSeparator
– разделитель
Слайд 51
Создание меню
SimpleWindow(){
super("Окно с меню");
setDefaultCloseOperation(EXIT_ON_CLOSE);
JMenuBar menuBar = new JMenuBar();
JMenu fileMenu = new JMenu("Файл");
fileMenu.add(new JMenuItem("Новый"));
fileMenu.add(new JMenuItem("Открыть", new ImageIcon("1.gif")));
fileMenu.add(new JMenuItem("Сохранить"));
fileMenu.addSeparator();
fileMenu.add(new JMenuItem("Выйти"));
JMenu
editMenu = new JMenu("Правка");
editMenu.add(new JMenuItem("Копировать"));
JMenu pasteMenu = new JMenu("Вставить");
pasteMenu.add(new JMenuItem("Из буфера"));
pasteMenu.add(new JMenuItem("Из файла"));
editMenu.add(pasteMenu)
;menuBar.add(fileMenu);
menuBar.add(editMenu);
menuBar.add(Box.createHorizontalGlue());
menuBar.add(new JLabel(new ImageIcon("2.gif")));
setJMenuBar(menuBar);
setSize(250,150);}
Слайд 52
Swing и потоки
Обработка сообщений и перерисовка интерфейса пользователя
происходят в потоке событий (EventThread)
Если занять EventThread, GUI “зависнет”
С
видимыми компонентами можно оперировать только в EventThreadGUI рекомендуется создавать в EventThread