Слайд 3
Как обычно для начала открываем GIMP.
Далее создаем новый
документ размером 600х400 пикселей и белым фоном.
Слайд 4
Выбираем жесткую круглую кисть размером 19х19 и рисуем
черным цветом вот такое изображение.
Слайд 5
Идем в меню Фильтры и выбираем: Искажения -
Сдвиг и в параметрах устанавливаем значение 200px.
Слайд 6
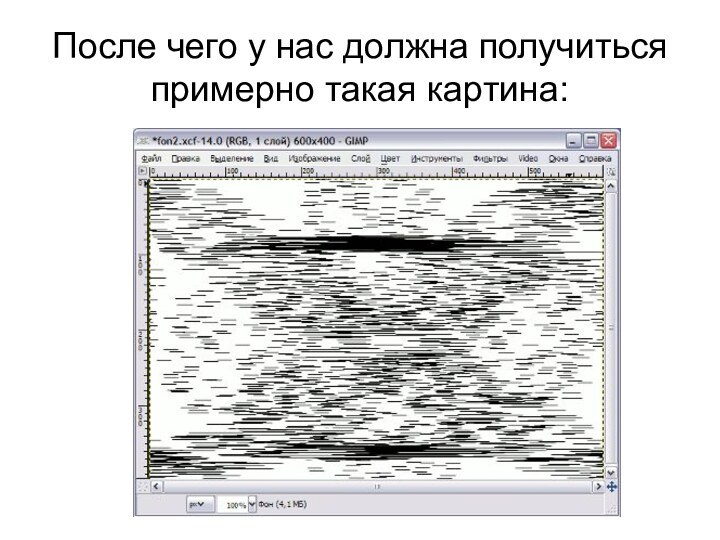
После чего у нас должна получиться примерно такая
картина:
Слайд 7
Далее будем применять фильтр Размывание движением. Находится он
в меню Фильтры - Размывание. В настройках фильтра можно
установить приблизительно следующие параметры размывания:
Слайд 8
Вот результат применения фильтра размытия движением.
Слайд 9
Но вряд ли кого то привлечет этот серый
цвет, поэтому сразу начинаем раскрашивать наше творение. Для этого
в меню Цвет выбираем пункт Цветовой баланс и подберем цвет нашего фона по своему вкусу. Мы выбрали такой вариант:
Слайд 11
Если изображение кажется излишне размытым, можно в меню Фильтры
выбрать Улучшение - Повышение резкости и поставить значение около
60. На этом уже можно и остановиться. Далее фон можно использовать по назначению, накладывать поверх какие-то объекты или надписи.
Слайд 12
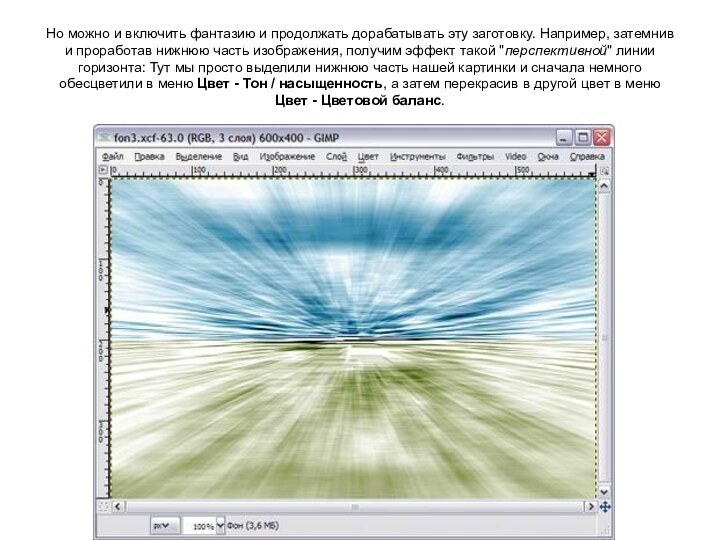
Но можно и включить фантазию и продолжать дорабатывать
эту заготовку. Например, затемнив и проработав нижнюю часть изображения,
получим эффект такой "перспективной" линии горизонта: Тут мы просто выделили нижнюю часть нашей картинки и сначала немного обесцветили в меню Цвет - Тон / насыщенность, а затем перекрасив в другой цвет в меню Цвет - Цветовой баланс.
Слайд 13
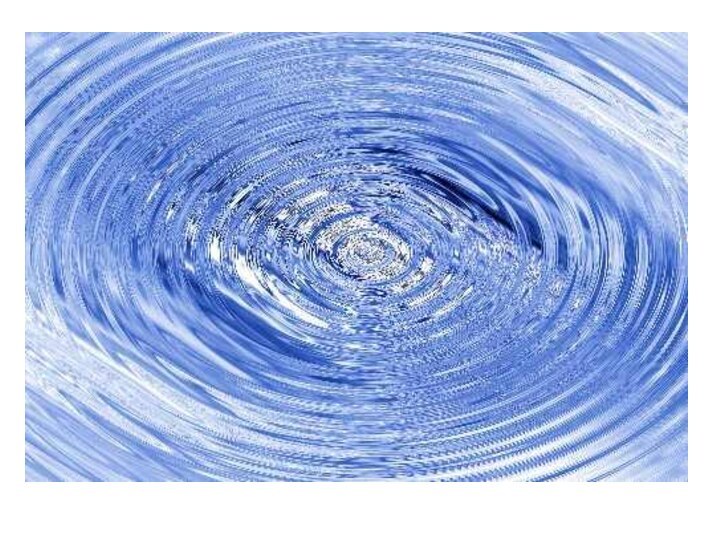
А вот еще одно применение нашего фона. Для
нашей цели его сначала нужно немного доработать. Откроем меню
Фильтры - Искажения - Вихрь и щипок и установим следующие параметры:
Слайд 15
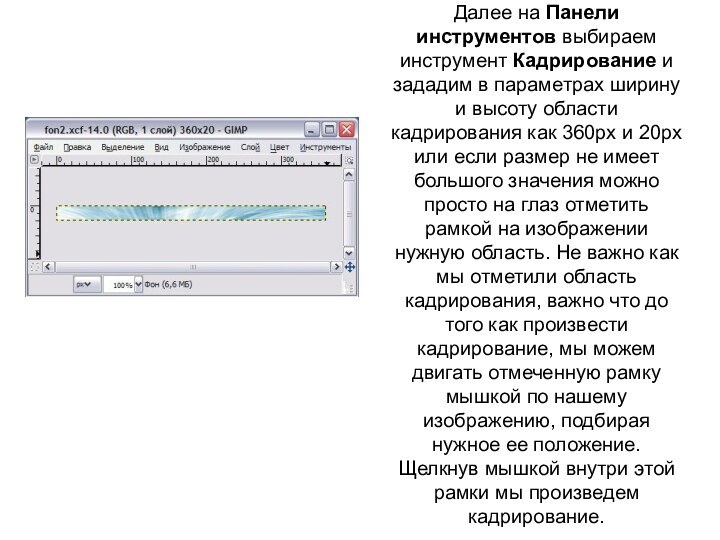
Далее на Панели инструментов выбираем инструмент Кадрирование и
зададим в параметрах ширину и высоту области кадрирования как
360px и 20px или если размер не имеет большого значения можно просто на глаз отметить рамкой на изображении нужную область. Не важно как мы отметили область кадрирования, важно что до того как произвести кадрирование, мы можем двигать отмеченную рамку мышкой по нашему изображению, подбирая нужное ее положение. Щелкнув мышкой внутри этой рамки мы произведем кадрирование.
Слайд 16
Вот мы получили фон для красивого юзербара. Далее
можно наложить тень и нужный текст и получим нечто
вроде этого:
Слайд 21
Открываем изображение над которым будем работать. Лучше чтобы
его размер был побольше, мы взяли фотографию виноградного ростка из
своего фотоальбома предварительно доведя ее до разрешения 1024х768 пикселей.
Слайд 22
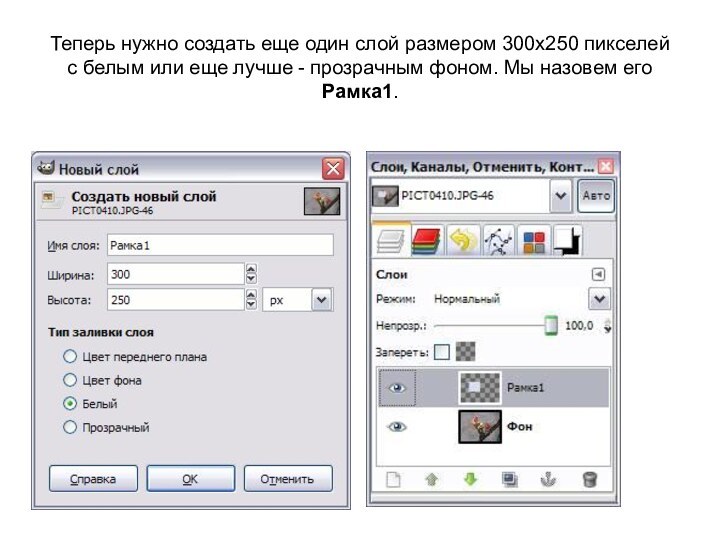
Теперь нужно создать еще один слой размером 300х250
пикселей с белым или еще лучше - прозрачным фоном.
Мы назовем его Рамка1.
Слайд 23
Выберем Плоскую заливку (Shift+B) и зальем этот слой
каким-нибудь цветом или текстурой. Тип заливки будет определять, как
будут выглядеть рамки фотографий, поэтому цвет выбирайте на свое усмотрение. Мы же выбрали Заливку текстурой и текстуру Ice из стандартного набора.
Слайд 24
Переместим слой с верхнего левого угла, где он
оказался по-умолчанию при создании, в какое-нибудь более достойное место
и займемся клонированием фоторамок.
Слайд 25
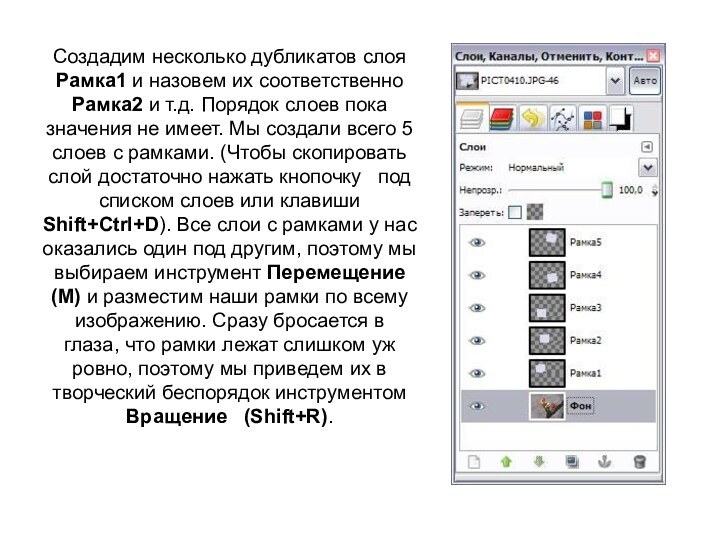
Создадим несколько дубликатов слоя Рамка1 и назовем их
соответственно Рамка2 и т.д. Порядок слоев пока значения не
имеет. Мы создали всего 5 слоев с рамками. (Чтобы скопировать слой достаточно нажать кнопочку под списком слоев или клавиши Shift+Ctrl+D). Все слои с рамками у нас оказались один под другим, поэтому мы выбираем инструмент Перемещение (M) и разместим наши рамки по всему изображению. Сразу бросается в глаза, что рамки лежат слишком уж ровно, поэтому мы приведем их в творческий беспорядок инструментом Вращение (Shift+R).
Слайд 26
Если не хотите каждый раз при вращении нажимать
кнопку Повернуть в выскакивающем диалоге вращения, то при вращении
удерживайте клавишу Shift. Когда вы отпустите кнопку мыши, изображение повернется сразу же. При этом слой будет вращаться относительно своего центра на тот угол, который вы задали мышкой. В итоге должно получиться примерно вот так:
Слайд 27
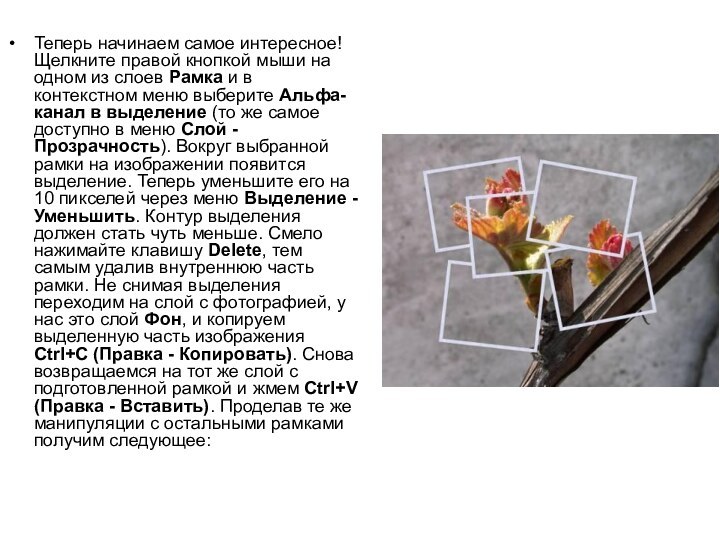
Теперь начинаем самое интересное! Щелкните правой кнопкой мыши
на одном из слоев Рамка и в контекстном меню
выберите Альфа-канал в выделение (то же самое доступно в меню Слой - Прозрачность). Вокруг выбранной рамки на изображении появится выделение. Теперь уменьшите его на 10 пикселей через меню Выделение - Уменьшить. Контур выделения должен стать чуть меньше. Смело нажимайте клавишу Delete, тем самым удалив внутреннюю часть рамки. Не снимая выделения переходим на слой с фотографией, у нас это слой Фон, и копируем выделенную часть изображения Ctrl+C (Правка - Копировать). Снова возвращаемся на тот же слой с подготовленной рамкой и жмем Ctrl+V (Правка - Вставить). Проделав те же манипуляции с остальными рамками получим следующее:
Слайд 28
Теперь можно отключить видимость слоя с фотографией нажав
слева от названия слоя или вообще удалить этот
слой. А вместо него создадим новый слой на который вы сможете поместить какую-нибудь подложку, например изображение стола, на котором должны лежать наши фотографии. Нам же лень было искать подложку, поэтому мы состряпали ее на тяп-ляп залив новый слой текстурой Wood инструментом Плоская заливка (Shift+B).
Слайд 29
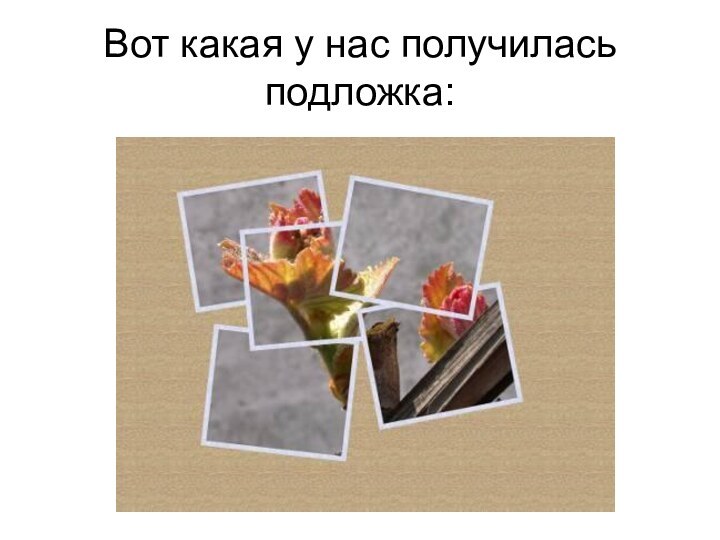
Вот какая у нас получилась подложка:
Слайд 30
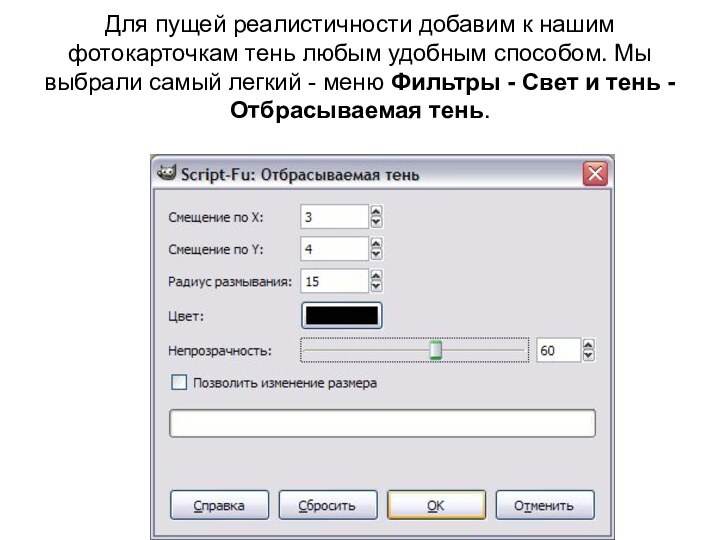
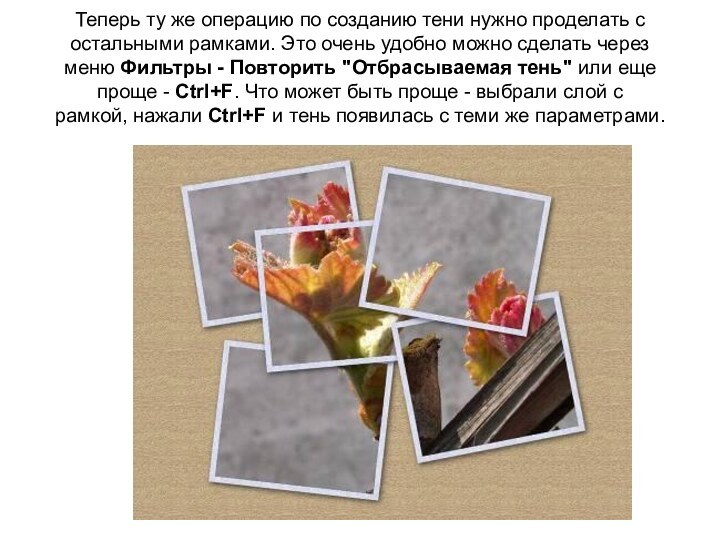
Для пущей реалистичности добавим к нашим фотокарточкам тень
любым удобным способом. Мы выбрали самый легкий - меню
Фильтры - Свет и тень - Отбрасываемая тень.