- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Графика в HTML5
Содержание
- 3. CanvasCanvas (англ. canvas — «холст») — набор API для создания и управления графикой
- 4. Появление CanvasПридумано Apple в 2004, как компонент
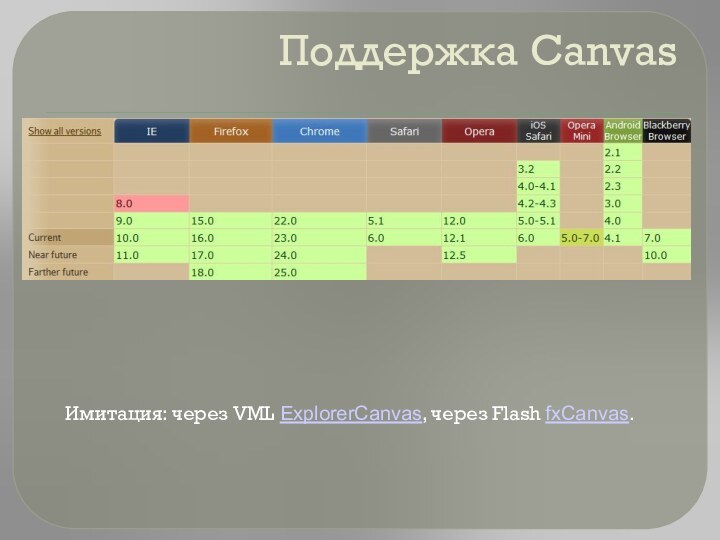
- 5. Поддержка CanvasИмитация: через VML ExplorerCanvas, через Flash fxCanvas.
- 6. Особенности Изменение высоты или ширины холста сотрет
- 7. Критика Нагружает процессор и оперативную память;Плохая производительность при большом разрешении;Приходится вырисовывать отдельно каждый элемент.
- 8. Варинты использованияАнимированная графика
- 9. Варинты использованияВеб-приложения
- 10. Варинты использованияИгры
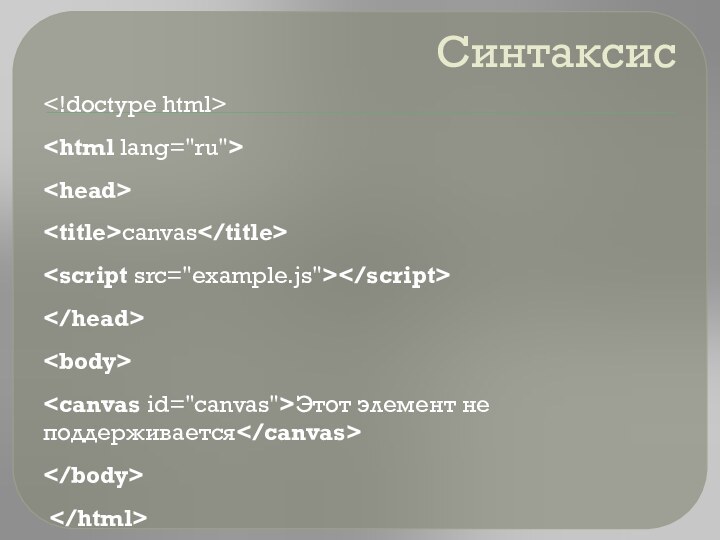
- 11. Синтаксис canvas Этот элемент не поддерживается
- 12. АтрибутыHeight -задает высоту холста. По умолчанию 300
- 13. 2D контекст отрисовкиvar canvas = document.getElementById("myCanvas"); var ctx = canvas.getContext("2d");
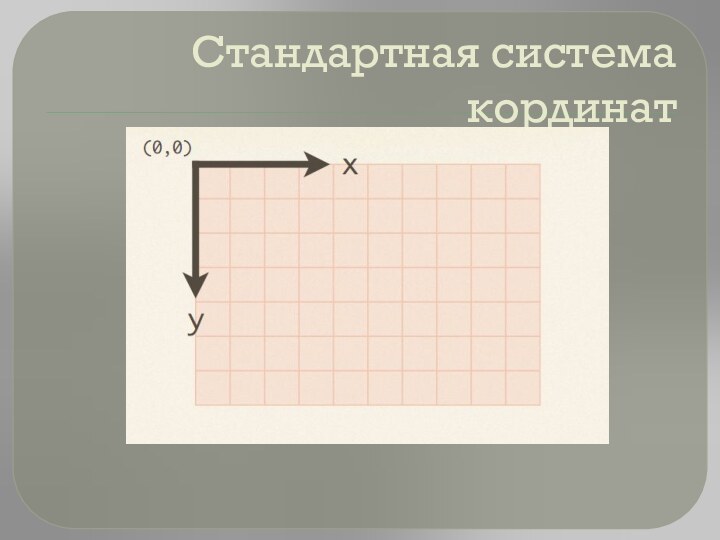
- 14. Стандартная система кординат
- 15. Canvas API
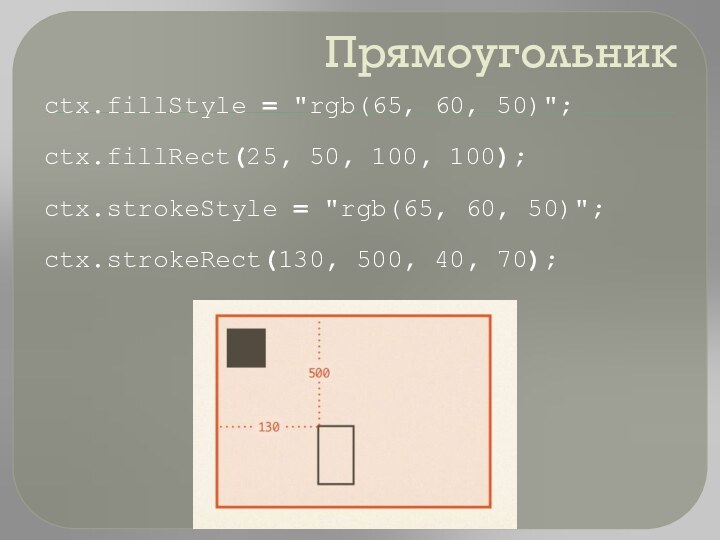
- 16. Прямоугольникctx.fillStyle = "rgb(65, 60, 50)"; ctx.fillRect(25, 50,
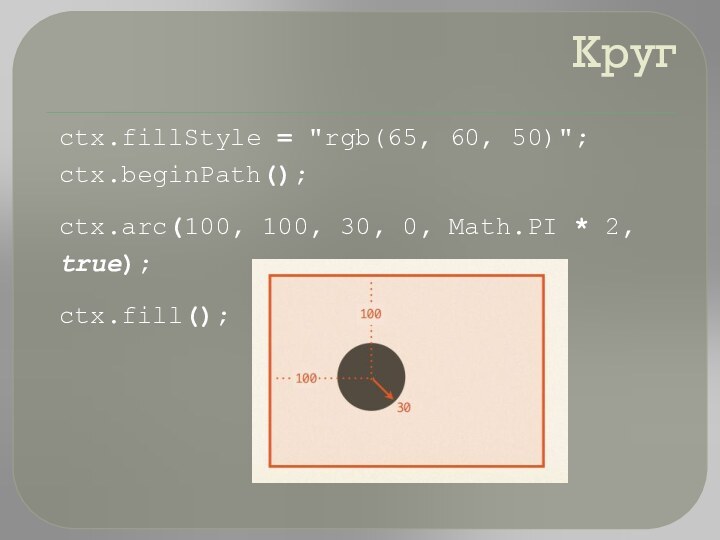
- 17. Кругctx.fillStyle = "rgb(65, 60, 50)"; ctx.beginPath(); ctx.arc(100, 100, 30, 0, Math.PI * 2, true); ctx.fill();
- 18. Кривыеctx.strokeStyle = "rgb(65, 60, 50)"; ctx.beginPath(); ctx.moveTo(50, 100); ctx.bezierCurveTo(70, 50, 130, 150, 150, 100); ctx.stroke();
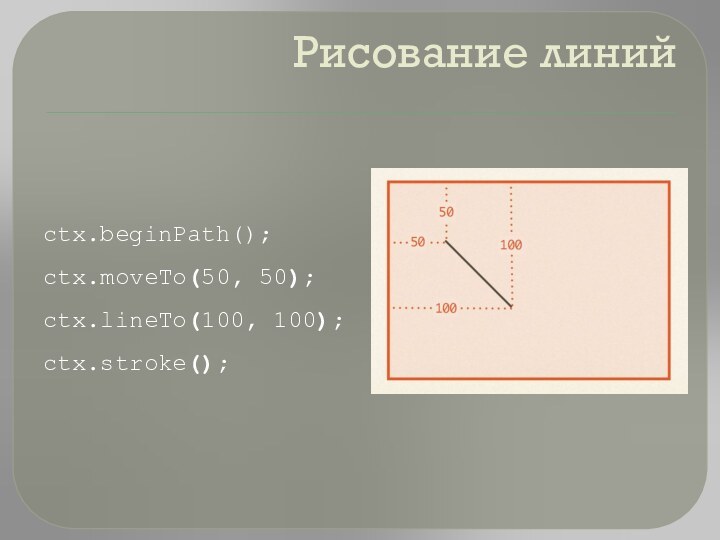
- 19. Рисование линийctx.beginPath();ctx.moveTo(50, 50); ctx.lineTo(100, 100); ctx.stroke();
- 20. Текстctx.font = 'bold 7em "PT Sans", sans-serif';
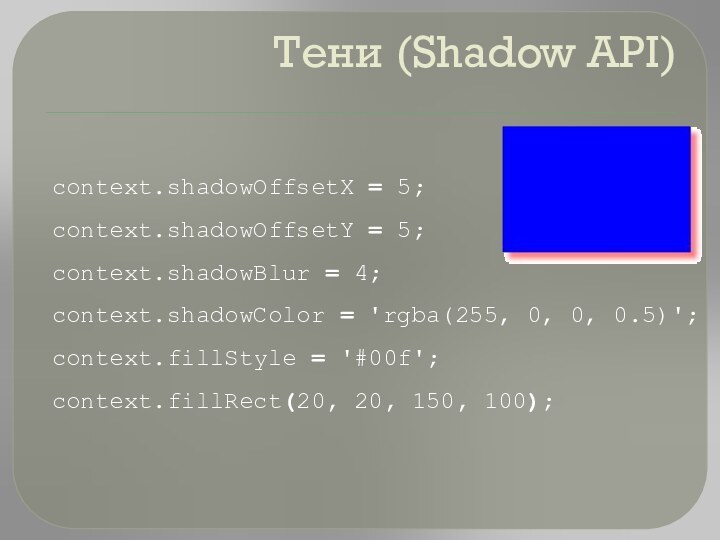
- 21. Тени (Shadow API)context.shadowOffsetX = 5; context.shadowOffsetY =
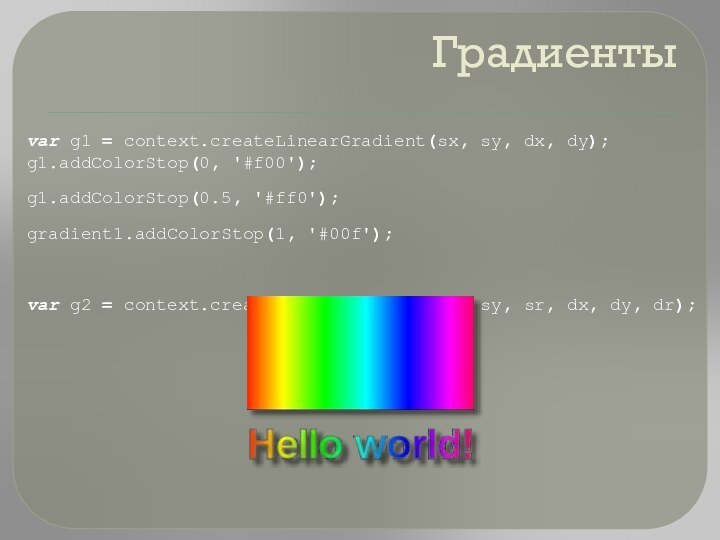
- 22. Градиентыvar g1 = context.createLinearGradient(sx, sy, dx, dy);
- 23. Скачать презентацию
- 24. Похожие презентации
CanvasCanvas (англ. canvas — «холст») — набор API для создания и управления графикой обычно на JavaScript. Сanvas позволяет разместить на холсте: картинку, видео, текст. Залить всё это сплошным цветом, либо обвести контуры или даже добавить градиент. И, наконец, отрисовка фигур с помощью указания





















Слайд 4
Появление Canvas
Придумано Apple в 2004, как компонент в
движке WebKit Mac OS для приложений Dashboard и Safari
Предложено W3C в качестве
стандартаШироко поддерживается современными браузерами
Слайд 6
Особенности
Изменение высоты или ширины холста сотрет всё его
содержимое и все настройки, проще говоря он создастся заново;
Начало
отсчёта (точка 0,0) находится в левом верхнем углу. Но её можно сдвигать;3D контекста нет, есть отдельные разработки, но они не стандартизованы;
Цвет текста можно указывать аналогично CSS, впрочем, как и размер шрифта.
Плоская картинка → отсутствие содержимого.
Не используются плагины.
Слайд 7
Критика
Нагружает процессор и оперативную память;
Плохая производительность при большом
разрешении;
Приходится вырисовывать отдельно каждый элемент.
Слайд 12
Атрибуты
Height -задает высоту холста. По умолчанию 300 пикселов.
Width - задает ширину холста. По
умолчанию 150 пикселов.
Слайд 13
2D контекст отрисовки
var canvas = document.getElementById("myCanvas");
var ctx
= canvas.getContext("2d");
Слайд 16
Прямоугольник
ctx.fillStyle = "rgb(65, 60, 50)";
ctx.fillRect(25, 50, 100,
Слайд 17
Круг
ctx.fillStyle = "rgb(65, 60, 50)"; ctx.beginPath();
ctx.arc(100, 100,
30, 0, Math.PI * 2, true);
ctx.fill();
Слайд 18
Кривые
ctx.strokeStyle = "rgb(65, 60, 50)"; ctx.beginPath();
ctx.moveTo(50, 100);
ctx.bezierCurveTo(70, 50, 130, 150, 150, 100);
ctx.stroke();
Слайд 20
Текст
ctx.font = 'bold 7em "PT Sans", sans-serif';
ctx.fillStyle
Слайд 21
Тени (Shadow API)
context.shadowOffsetX = 5;
context.shadowOffsetY = 5;
context.shadowBlur = 4;
context.shadowColor = 'rgba(255, 0, 0, 0.5)';
context.fillStyle = '#00f';
context.fillRect(20, 20, 150, 100);