are relevant
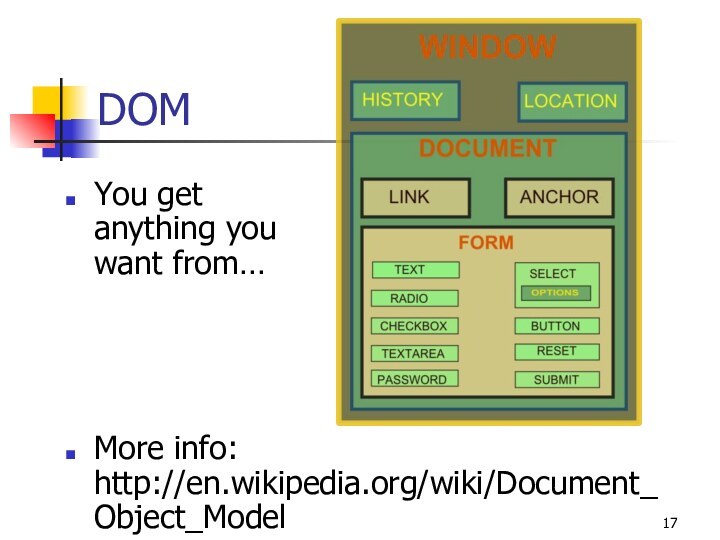
DOM, XML, XHTML, ECMAScript
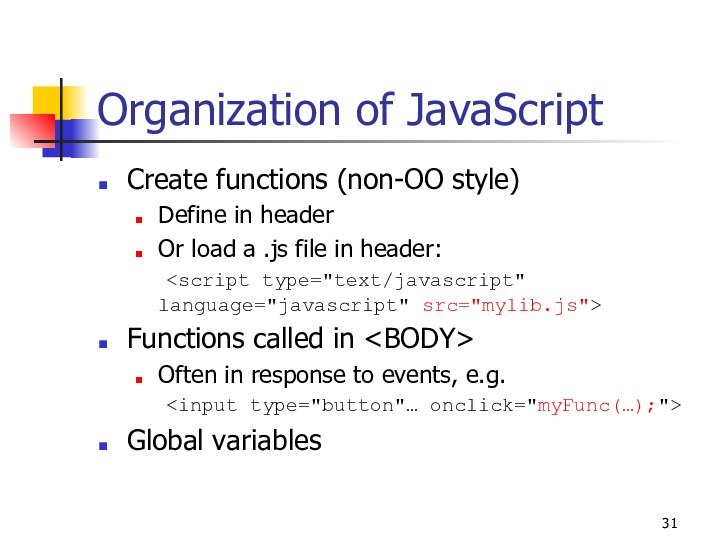
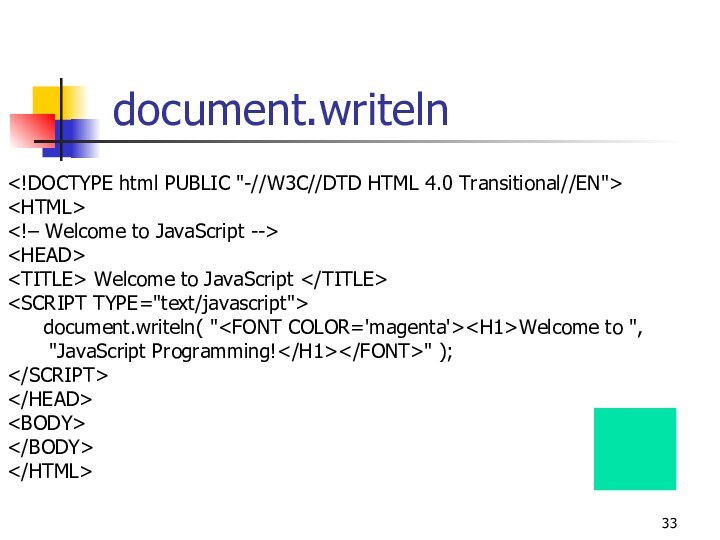
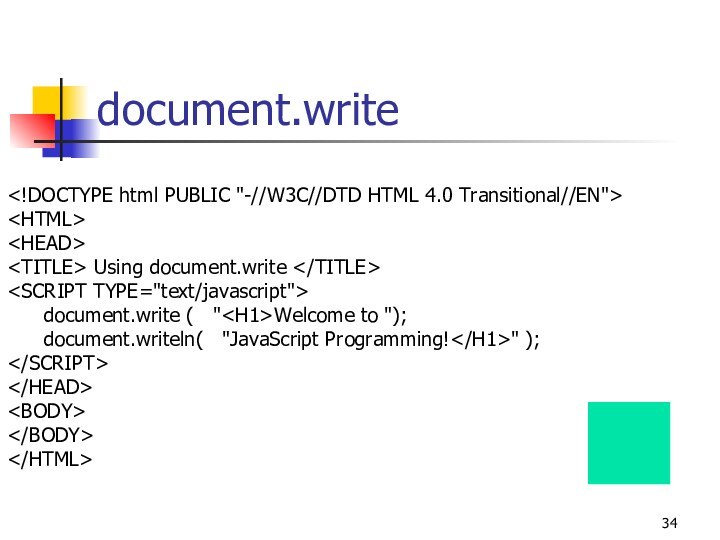
JavaScript introduction
Your tasks:
HTML, JavaScript exercises
in VirtualLabsHomework 2 on JavaScript