- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему HTML - учебник для новичков
Содержание
- 2. Что означают эти буквы?HTMLHyper Text Markup LanguageHTMLЯзык гипертекстовой разметки
- 3. Не раз загружали мы, WEB-страничку…Именно язык гипертекстовой
- 4. Что такое HTML- файл?HTMLHTML – файл
- 5. Что такое тэги?Тэг - это имя (специальное
- 6. Создание личных страничек Обычно сайт создается на
- 7. СтруктураЧтобы наши вещи не терялись, мы их
- 8. В каких средах работаем?Чтобы написать HTML- код
- 9. Браузер - программа для просмотра Web-страниц. В
- 10. Структура HTML - страницыHTMLHTML – кодНачало страницыКонец страницы
- 11. Заголовочная частьHTMLИнформатика
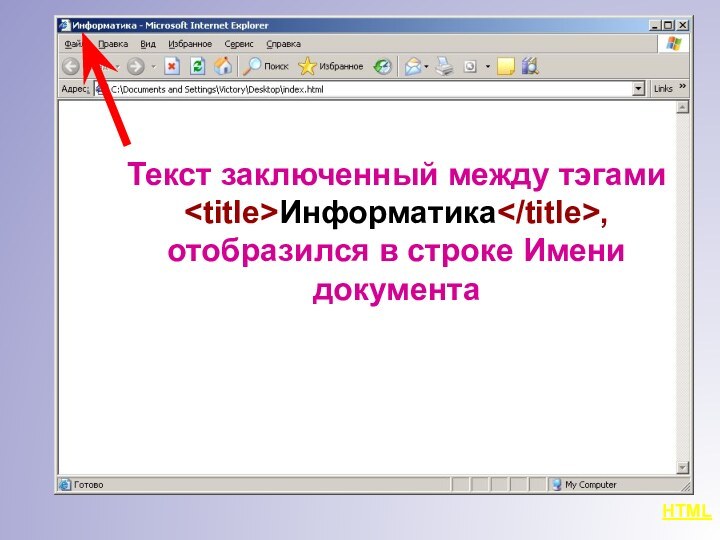
- 12. HTMLТекст заключенный между тэгами Информатика, отобразился в строке Имени документа
- 13. Основная частьМы приветствуем Вас!
- 14. Вот результат сохраненной Web – странички и просмотренной в браузереHTML
- 15. Основная частьМы приветствуем Вас!В путь
- 16. Мы приветствуем Вас!Приходите к нам и вы
- 17. HTMLВот результат сохраненной Web – странички и просмотренной в браузере
- 18. Другие ТЭГИ … - добавление переноса строки
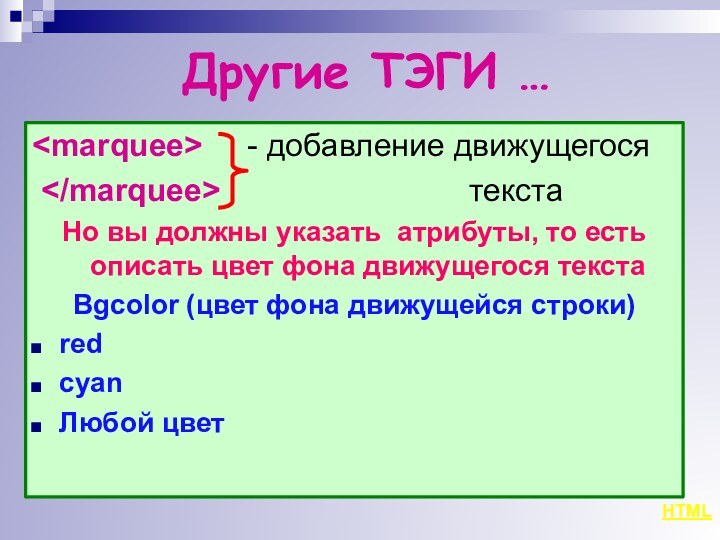
- 19. Другие ТЭГИ … - добавление
- 20. Другие ТЭГИ … - добавление
- 21. Другие ТЭГИ … - добавление
- 22. Другие ТЭГИ … - добавление
- 23. Другие ТЭГИ …
- 24. ПриветHTML
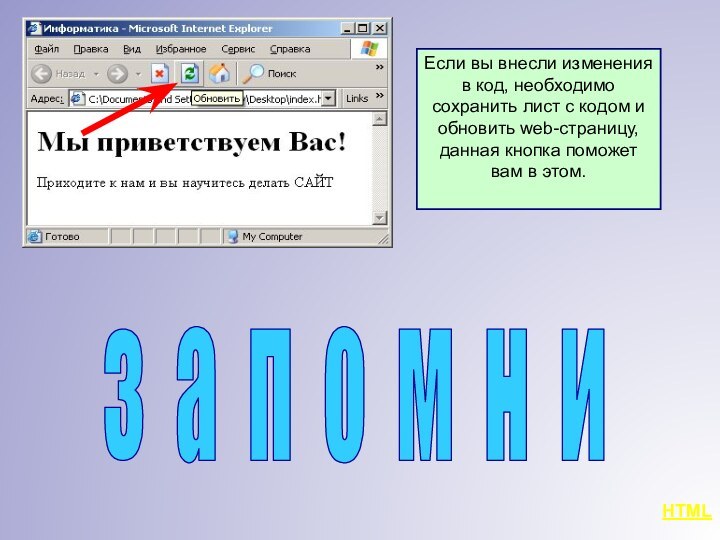
- 25. з а п о м н иHTMLЕсли
- 26. Сочетания клавиш помогут вам работать быстрееCtrl +
- 27. Замечания!!!Можно писать в любом реестре, но придерживаться
- 28. Задание.Создай 2 WEB-странички. Используй все полученные знания. Материалы для работы находятся в папке MATERIAL
- 29. Скачать презентацию
- 30. Похожие презентации
Что означают эти буквы?HTMLHyper Text Markup LanguageHTMLЯзык гипертекстовой разметки





























Слайд 3
Не раз загружали мы, WEB-страничку…
Именно язык гипертекстовой разметки
HTML, ответственен за появление многих чудесных WEB-страничек, WEB-сайтов, наполненных
текстами, картинками, звуками, анимацией, видеоклипами, ссылками…Именно он определяет:
содержание,
внешний вид,
направленность странички.
Слайд 4
Что такое HTML- файл?
HTML
HTML – файл это
обычный текст, написанный например в программе Блокнот, но который
содержит тэги.Не верится?
И не верь, лучше всё ты сам проверь!
Каждый слайд содержит информацию о том, как создать или, что должно У ТЕБЯ получиться.
Будь внимателен!
После сверки своей работы с примерами, реши продолжать тебе путь или вернуться…
Слайд 5
Что такое тэги?
Тэг - это имя (специальное слово),
написанное на английском языке, заключенное в угловые скобки.
Например: ,
тэги
Парные
Непарные