функции и т.д.
ECMAScript 5-6
У JS тоже есть версии
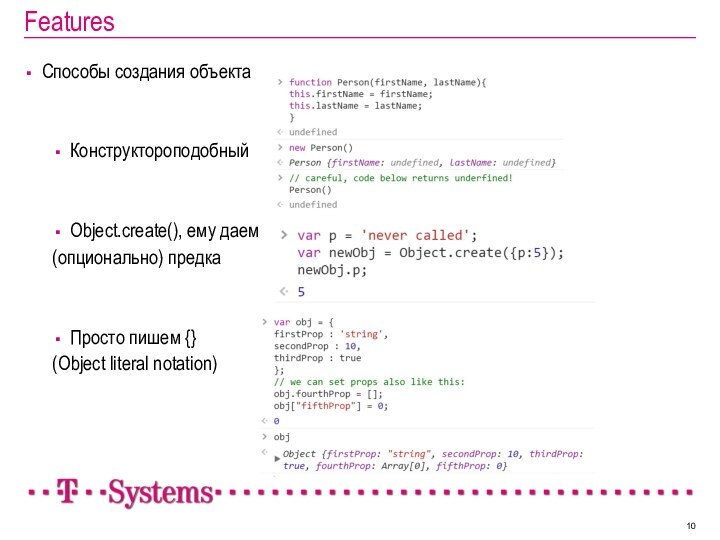
Наследование через
прототипы.Strings – во многом схожи с джавовскими. Можно использовать как одинарные кавычки, так и двойные.
Массивы – можно использовать сразу как стек
GIGO – Garbage In, Garbage Out