мы уже получим анимированную картинку, на которой кадры будут
чередоваться с задержкой всего 100 мс (0,1 секунды). При этом размер файла с 4-мя кадрами будет в 4 раза больше обычного. Но размер файла можно значительно сократить (в нашем случае в несколько раз), если перед сохранением провести оптимизацию изображения. Ведь действительно, кадры между собой очень мало отличаются, и можно из них повырезать повторяющиеся фрагменты. Этим и займемся. Идем в меню Фильтры - Анимация - Оптимизация (для GIF).
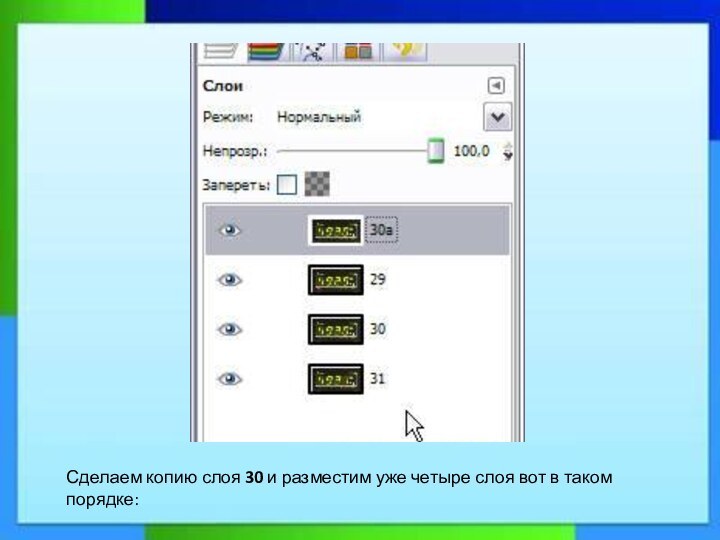
После этой операции вид слоев и их названия изменятся. Самый нижний слой будет основным, а в остальных слоях остаются только те части, которых нет на основном слое.
Вот как к примеру выглядит слой 30:
Тут наглядно видно, что из этого слоя была удалена большая его часть, что и позволило очень сильно сократить размер результирующего файла.