- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Кодирование графики. Форматы графических файлов
Содержание
- 2. Форматы графических файлов Форматы растровой графики Сравнение растровых форматов Форматы векторной графики Оптимизация графикиВОПРОСЫ:
- 3. ВОПРОС 1ФОРМАТЫ РАСТРОВОЙ ГРАФИКИ
- 4. Вопрос 1: Форматы растровой графики Форматов
- 5. BMP - (Windows Bitmap) разрабатывался фирмой
- 6. Формат .JPEG JPEG - (Joint Photographic Experts
- 7. Формат .GIF GIF - (Graphics Interchange Format)
- 8. Пример GIF – анимации: Рисунок содержит
- 9. Формат .PSDФормат .PNG Формат PSD является стандартным
- 10. ВОПРОС 2СРАВНЕНИЕ РАСТРОВЫХ ФОРМАТОВ
- 11. Вопрос 2: Сравнение растровых форматов Мы
- 12. ВОПРОС 3ФОРМАТЫ ВЕКТОРНОЙ ГРАФИКИВопрос 3: Форматы векторной графики
- 13. Вопрос 3: Форматы векторной графики
- 14. Вопрос 3: Форматы векторной графики Формат
- 15. ВОПРОС 4ОПТИМИЗАЦИЯ ГРАФИКИ
- 16. Вопрос 4: Оптимизация графики Смысл оптимизации
- 17. Скачать презентацию
- 18. Похожие презентации

















Слайд 4
Вопрос 1: Форматы растровой графики
Форматов растровой
графики существует множество:
BMP, JPEG, GIF, PNG, PCX, TIFF, PSD
…Из них BMP является форматом с полным кодированием каждого пикселя, остальные форматы являются «сжатыми», т.е уменьшенными по информационному объему
Каждый из растровых форматов имеет свою область применения и свойства
Многие графические редакторы способны работать с наиболее распространенными растровыми форматами
Слайд 5 BMP - (Windows Bitmap) разрабатывался фирмой Microsoft
как совместимый со всеми приложениями Windows.
Это «чистый» растровый формат,
где закодирован каждый пиксель,поэтому из всех растровых форматов это самый «тяжелый»
(т.е. имеющий наибольший информационный объем)
Формат .BMP
Преимущества: Высокое качество изображений
Недостатки: Очень большой объем файла, что сильно затрудняет или делает невозможным его хранение, передачу, особенно в Интернет
Эти два файла: слева и справа(просто белый фон) – это BMP – рисунки, которые имеют одинаковый информационный объем !!! (объем файла не зависит от степени наполнения рисунка объектами,т.к. у обеих рисунков кодируется каждый пиксель)
Вопрос 1: Форматы растровой графики
Слайд 6
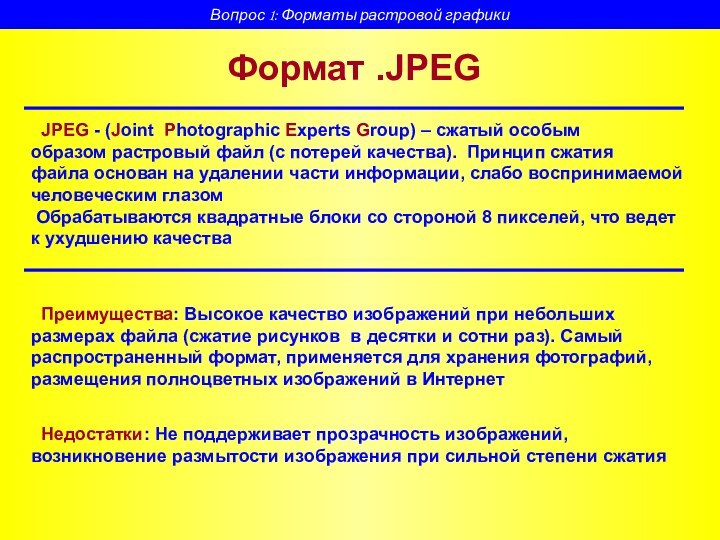
Формат .JPEG
JPEG - (Joint Photographic Experts Group)
– сжатый особым
образом растровый файл (с потерей качества).
Принцип сжатия файла основан на удалении части информации, слабо воспринимаемой
человеческим глазом
Обрабатываются квадратные блоки со стороной 8 пикселей, что ведет
к ухудшению качества
Преимущества: Высокое качество изображений при небольших размерах файла (сжатие рисунков в десятки и сотни раз). Самый распространенный формат, применяется для хранения фотографий, размещения полноцветных изображений в Интернет
Недостатки: Не поддерживает прозрачность изображений, возникновение размытости изображения при сильной степени сжатия
Вопрос 1: Форматы растровой графики
Слайд 7
Формат .GIF
GIF - (Graphics Interchange Format) –
создан специально для передачи изображений в Интернет
GIF может
хранит изображения в режиме индексированных цветов (до 256), т.е. переходя к формату GIF, мы уменьшаем число цветов и размер файла (в тех случаях, когда простая картинка не требует миллионов цветов) Сжатие файлов производится путем замены последовательности одинаковых символов одним, умноженным на число повторений (алгоритм LZW). Преимущества: Малый размер файла, поддержка прозрачности и анимации рисунков, самый популярный формат в Интернет (оформление Web – страниц, баннеры)
Недостатки: Основное ограничение использования GIF в малом количестве воспроизводимых цветов (до 256). Этого явно недостаточно для полиграфии
Вопрос 1: Форматы растровой графики
Слайд 8
Пример GIF – анимации:
Рисунок содержит
3 слоя (кадра), в каждом из которых «горит» один
из цветов. GIF «умеет» поочередно показывать кадры (слои), создавая эффект переключения светофора GIF позволяет сохранять файлы с использованием чересстрочной развертки. При использовании этого способа браузер вначале показывает каждую 8-ую строчку, потом каждую 4-ую, каждую 2-ую, и, наконец, загружается полное изображение. При этом посетитель вашей странички сможет понять, что же нарисовано на данной картинке, не дожидаясь ее полной загрузки, что очень удобно.
Пример чересстрочной загрузки рисунка на Web - странице
Вопрос 1: Форматы растровой графики
Слайд 9
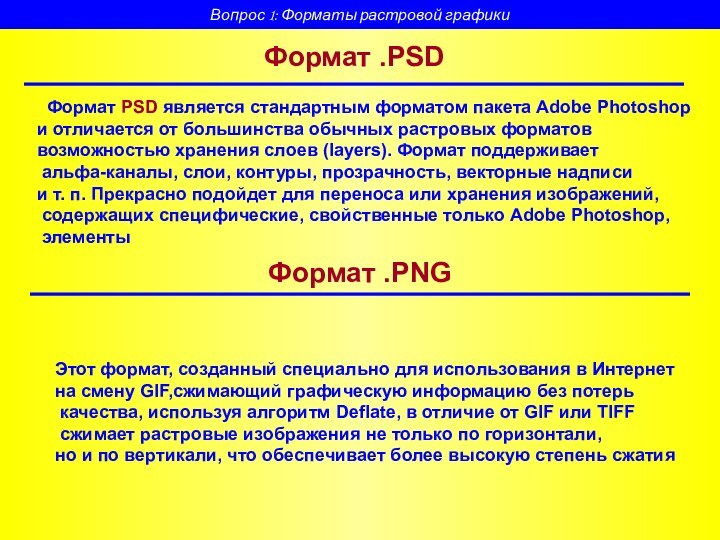
Формат .PSD
Формат .PNG
Формат PSD является стандартным форматом
пакета Adobe Photoshop
и отличается от большинства обычных растровых
форматов возможностью хранения слоев (layers). Формат поддерживает
альфа-каналы, слои, контуры, прозрачность, векторные надписи
и т. п. Прекрасно подойдет для переноса или хранения изображений,
содержащих специфические, свойственные только Adobe Photoshop,
элементы
Этот формат, созданный специально для использования в Интернет
на смену GIF,сжимающий графическую информацию без потерь
качества, используя алгоритм Deflate, в отличие от GIF или TIFF
сжимает растровые изображения не только по горизонтали,
но и по вертикали, что обеспечивает более высокую степень сжатия
Вопрос 1: Форматы растровой графики
Слайд 11
Вопрос 2: Сравнение растровых форматов
Мы рассмотрели
лишь некоторые, наиболее распространенные форматы растровой графики
Сравнив их, можно
сделать некоторые выводы об использовании тех, или иных форматов: формат BMP – очень качественная графика, но большой объем файла сводит практически к нулю его использование
Формат JPEG – наиболее подходящий для хранения качественных изображений и фотографий, приемлемое соотношение качества и размера файла
Для использования в Интернет и оформления своих Web – страничек наиболее подходят форматы GIF, PNG, а для размещения картинок высокого качества – JPEG
Существует много специализированных форматов, выполняющих определенные функции работы с изображениями (например PSD – рабочий формат Photoshop и т.д.)
Слайд 13
Вопрос 3: Форматы векторной графики
Напомним,
что векторная графика – это кодирование изображений с помощью
математических формул, и любое векторное изображение состоит из графических примитивов Если растровые графические редакторы распознают многие типы растровых файлов, то в векторной графике дело гораздо хуже:
Векторные редакторы предпочитают иметь дело только со своими форматами, “не узнавая” форматы других программ, что объясняется разными алгоритмами формирования изображений
Своего рода стандартом стали форматы двух наиболее популярных графических векторных редакторов
Adobe Illustrator и CorelDraw
которые мы и рассмотрим:
Слайд 14
Вопрос 3: Форматы векторной графики
Формат .CDR
(CorelDraw)
CDR - основной рабочий формат популярного пакета
CorelDRAW,являющимся неоспоримым лидером в классе векторных
графических редакторов.. В файлах этих версий применяется раздельная компрессия для векторных и растровых изображений, могут внедряться шрифты, файлы CDR имеют огромное рабочее поле 45х45 метров, поддерживается многостраничность
AI - поддерживают практически все программы, связанные с векторной
графикой. Этот формат является наилучшим посредником при передаче
изображений из одной программы в другую. В целом, несколько уступая CorelDRAW по иллюстративным возможностям,
(может содержать в одном файле только одну страницу, имеет маленькое рабочее поле - этот параметр очень важен для наружной рекламы
- всего 3х3 метра) тем не менее, он отличается наибольшей
стабильностью и совместимостью с языком PostScript,
на который ориентируются практически все издательско - полиграфические приложения.
Формат .AI (Adobe Illustrator)
Слайд 16
Вопрос 4: Оптимизация графики
Смысл оптимизации графики
– это уменьшение информационного объема графического файла, особенно для
размещения ее в сети ИнтернетВспомним, что объем файла зависит от размеров изображения в пикселях и глубины цвета:
ОБЪЕМ ФАЙЛА (V) = A ×B × I
Поэтому уменьшить объем картинки (оптимизировать) можно следующими способами:
Уменьшение размеров изображения в пикселях ( А ×В)
Уменьшение глубины цвета I (использование меньшего количества цветов)
Сжатие файла (компрессия) специальными методами, отбрасывание части цветовой информации, использование GIF -форматов