Слайд 2
Зачем кодировать информацию?
Кодирование — это представление информации в
форме, удобной для её хранения, передачи и обработки.
В
компьютерах используется двоичный код:
10101001010
данные (код)
передача
11111100010
данные (код)
хранение
передача
кодирование
обработка
Слайд 3
Кодирование информации
§ 15. Кодирование символов
Слайд 4
Кодирование символов
100000
101000
011101
111100
Общий подход:
нужно использовать N символов
выберем число битов
k на символ: 2k ≥ N
сопоставим каждому символу код
– число от 0 до 2k – 1
переведем коды в двоичную систему
Система Брайля:
Слайд 5
Кодирование символов
Текстовый файл
на экране (символы)
в памяти – коды
Файлы
со шрифтами: *.fon, *.ttf, *.otf
Слайд 6
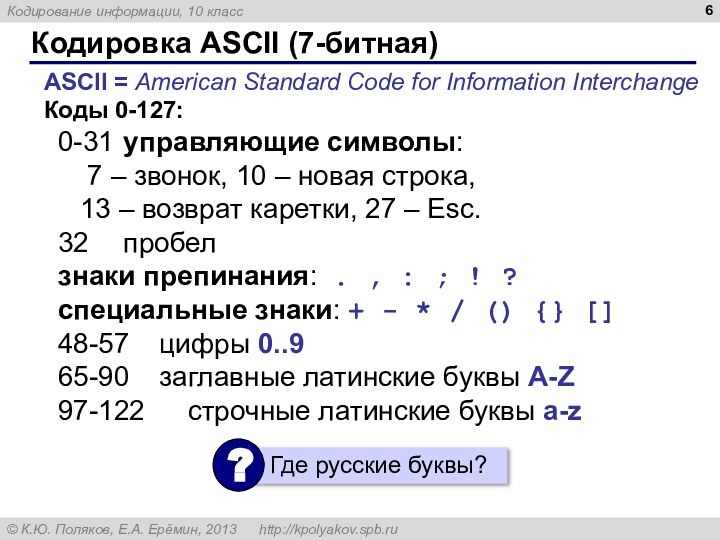
Кодировка ASCII (7-битная)
ASCII = American Standard Code for
Information Interchange
Коды 0-127:
0-31 управляющие символы:
7 – звонок, 10
– новая строка,
13 – возврат каретки, 27 – Esc.
32 пробел
знаки препинания: . , : ; ! ?
специальные знаки: + - * / () {} []
48-57 цифры 0..9
65-90 заглавные латинские буквы A-Z
97-122 строчные латинские буквы a-z
Слайд 7
8-битные кодировки
Кодовые страницы (расширения ASCII):
таблица ASCII
национальный алфавит
Для русского
языка:
CP-866 для MS DOS
CP-1251 для Windows
(Интернет)
КОI8-R для UNIX (Интернет)
MacCyrillic для компьютеров Apple
Проблема:
Слайд 8
8-битные кодировки
1 байт на символ – файлы небольшого
размера!
просто обрабатывать в программах
нельзя использовать символы разных кодовых страниц
одновременно (русские и французские буквы, и т.п.)
неясно, в какой кодировке текст (перебор вариантов!)
для каждой кодировки нужен свой шрифт (изображения символов)
Слайд 9
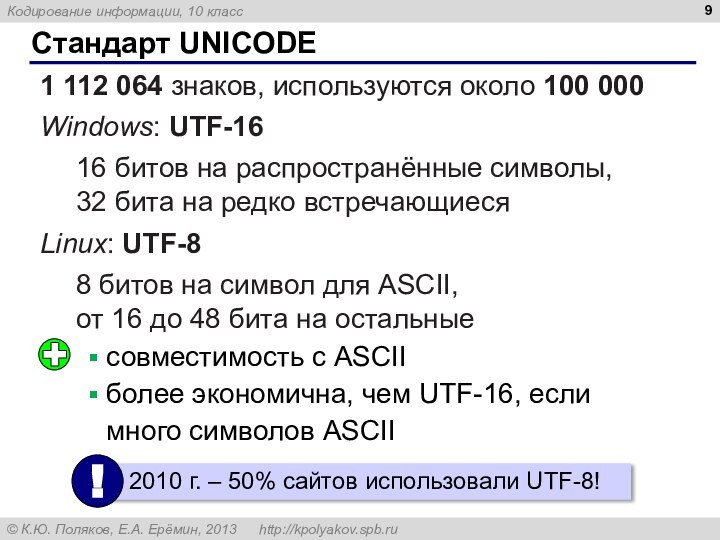
Стандарт UNICODE
1 112 064 знаков, используются около 100
000
Windows: UTF-16
16 битов на распространённые символы,
32 бита на редко
встречающиеся
Linux: UTF-8
8 битов на символ для ASCII,
от 16 до 48 бита на остальные
совместимость с ASCII
более экономична, чем UTF-16, если много символов ASCII
Слайд 10
Кодирование информации
§ 16. Кодирование графической информации
Слайд 11
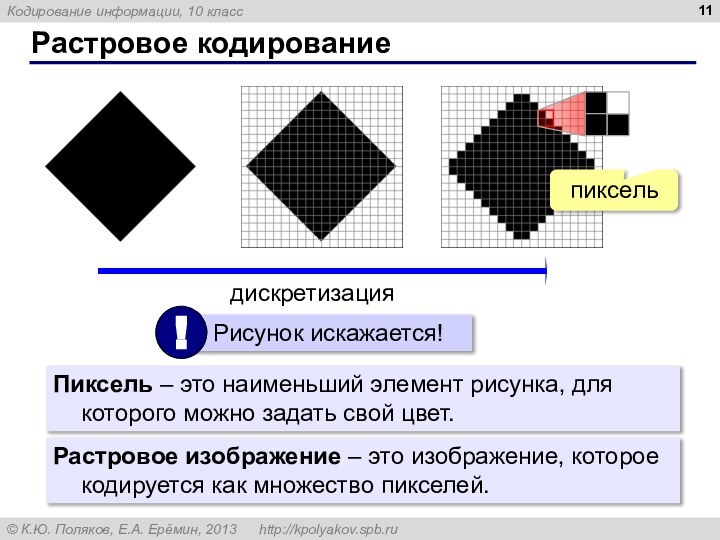
Растровое кодирование
Пиксель – это наименьший элемент рисунка, для
которого можно задать свой цвет.
дискретизация
пиксель
Растровое изображение – это изображение,
которое кодируется как множество пикселей.
Слайд 12
Растровое кодирование
1A2642FF425A5A7E16
Слайд 13
Задача
Закодируйте рисунок с помощью шестнадцатеричного кода:
Слайд 14
Разрешение
Разрешение – это количество пикселей, приходящихся на дюйм
размера изображения.
ppi = pixels per inch, пикселей на дюйм
300
ppi
96 ppi
48 ppi
24 ppi
печать
экран
1 дюйм = 2,54 см
Слайд 15
Разрешение
Задача 1. Какой размер в пикселях должен иметь
закодированный рисунок с разрешением 300 ppi, чтобы с него
можно было сделать отпечаток размером 10×15 см?
≈ 1181 пиксель
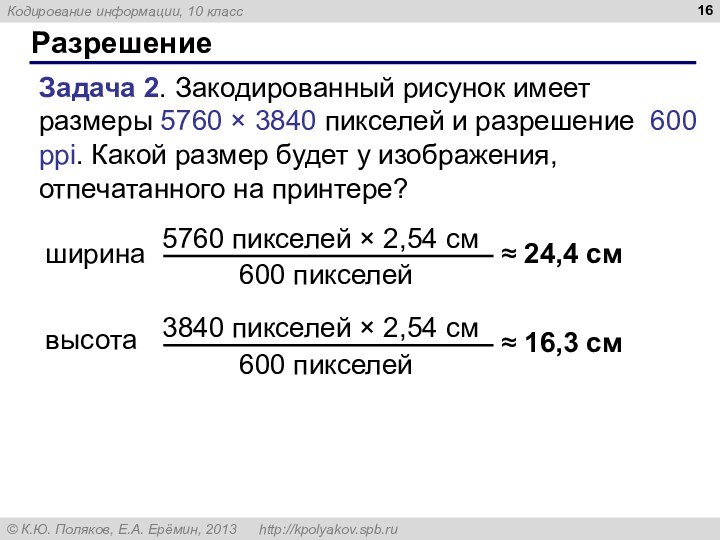
Слайд 16
Разрешение
Задача 2. Закодированный рисунок имеет размеры 5760 ×
3840 пикселей и разрешение 600 ppi. Какой размер будет
у изображения, отпечатанного на принтере?
Слайд 19
Цветовая модель RGB
(0, 0, 0)
(255, 255, 255)
(255, 0,
0)
(0, 255, 0)
(255, 255, 0)
(0, 0, 255)
(255, 150, 150)
(100,
0, 0)
256·256·256 = 16 777 216 (True Color, «истинный цвет»)
Слайд 20
Цветовая модель RGB
(255, 255, 0) → #FFFF00
Слайд 21
Задачи
Постройте шестнадцатеричные коды:
RGB (100, 200, 200) →
RGB (30,
50, 200) →
RGB (60, 180, 20) →
RGB (220,
150, 30) →
Слайд 22
Глубина цвета
R G B: 24 бита = 3
байта
R (0..255)
256 = 28 вариантов
8 битов =
1 байт
Глубина цвета — это количество битов, используемое для кодирования цвета пикселя.
True Color (истинный цвет)
Задача. Определите размер файла, в котором закодирован растровый рисунок размером 20×30 пикселей в режиме истинного цвета (True Color)?
20 ⋅ 30 ⋅ 3 байта = 1800 байт
Слайд 23
Кодирование с палитрой
уменьшить разрешение
уменьшить глубину цвета
снижается качество
Цветовая палитра
– это таблица, в которой каждому цвету, заданному в
виде составляющих в модели RGB, сопоставляется числовой код.
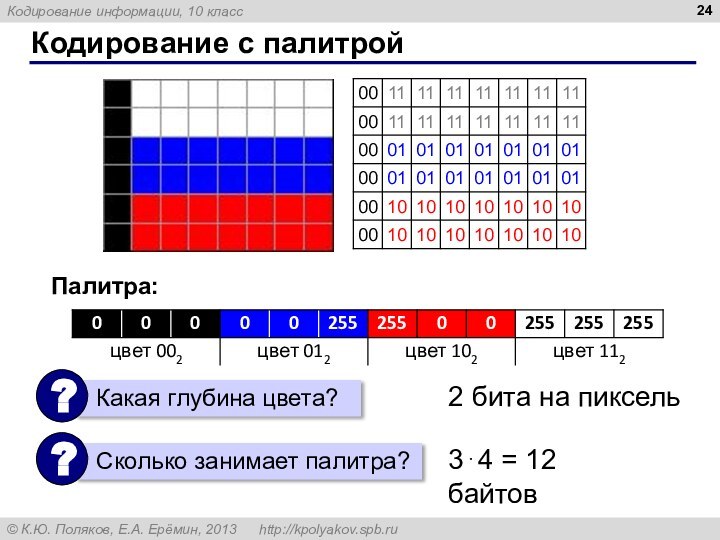
Слайд 24
Кодирование с палитрой
Палитра:
2 бита на пиксель
3⋅4 = 12
байтов
Слайд 25
Кодирование с палитрой
Шаг 1. Выбрать количество цветов: 2,
4, … 256.
Шаг 2. Выбрать 256 цветов из палитры:
Шаг
3. Составить палитру (каждому цвету – номер 0..255)
палитра хранится в начале файла
Шаг 4. Код пикселя = номеру его цвета в палитре
Слайд 26
Кодирование с палитрой
Файл с палитрой:
Слайд 27
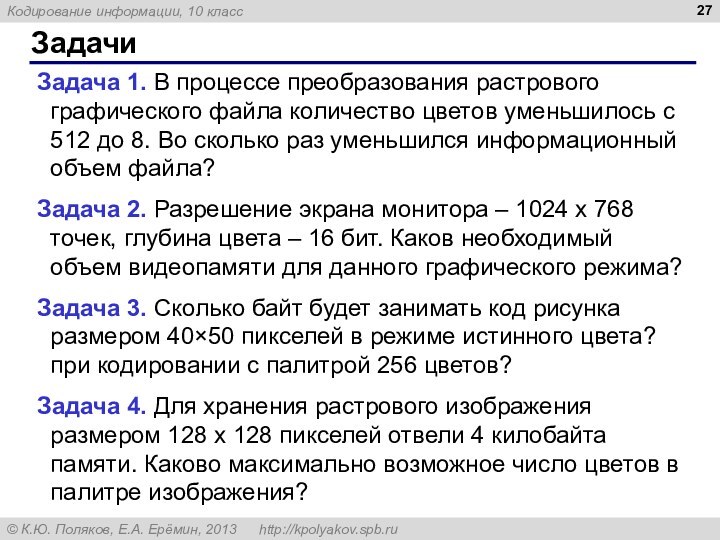
Задачи
Задача 1. В процессе преобразования растрового графического файла
количество цветов уменьшилось с 512 до 8. Во сколько
раз уменьшился информационный объем файла?
Задача 2. Разрешение экрана монитора – 1024 х 768 точек, глубина цвета – 16 бит. Каков необходимый объем видеопамяти для данного графического режима?
Задача 3. Сколько байт будет занимать код рисунка размером 40×50 пикселей в режиме истинного цвета? при кодировании с палитрой 256 цветов?
Задача 4. Для хранения растрового изображения размером 128 x 128 пикселей отвели 4 килобайта памяти. Каково максимально возможное число цветов в палитре изображения?
Слайд 28
Растровые рисунки: форматы файлов
Слайд 29
Кодирование цвета при печати (CMYK)
Белый – красный =
голубой C = Cyan
Белый – зелёный = пурпурный M = Magenta
Белый – синий = желтый Y = Yellow
Модель CMY
C
M
Y
0
0
0
255
255
0
255
0
255
0
255
255
255
255
255
Модель CMYK: + Key color
меньший расход краски и лучшее качество для чёрного и серого цветов
Слайд 30
RGB и CMYK
не все цвета, которые показывает монитор
(RGB), можно напечатать (CMYK)
при переводе кода цвета из RGB
в CMYK цвет искажается
видит человек
RGB
CMYK
RGB(0,255,0)
CMYK(65,0,100,0)
→ RGB(104,175,35)
Слайд 31
Цветовая модель HSB (HSV)
HSB = Hue (тон, оттенок)
Saturation (насыщенность)
Brightness (яркость) или Value (величина)
Тон (H)
↓ насыщенность – добавить белого
↓ яркость – добавить чёрного
Слайд 32
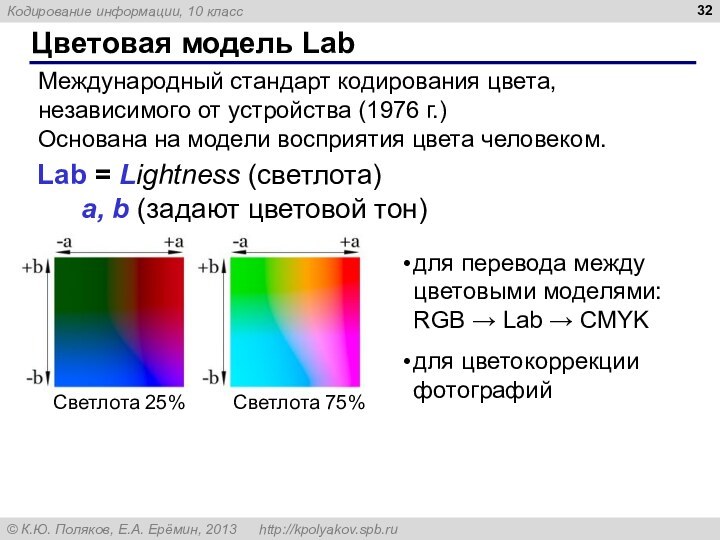
Цветовая модель Lab
Международный стандарт кодирования цвета, независимого от
устройства (1976 г.)
Основана на модели восприятия цвета человеком.
Lab =
Lightness (светлота)
a, b (задают цветовой тон)
Светлота 75%
Светлота 25%
для перевода между цветовыми моделями:
RGB → Lab → CMYK
для цветокоррекции фотографий
Слайд 33
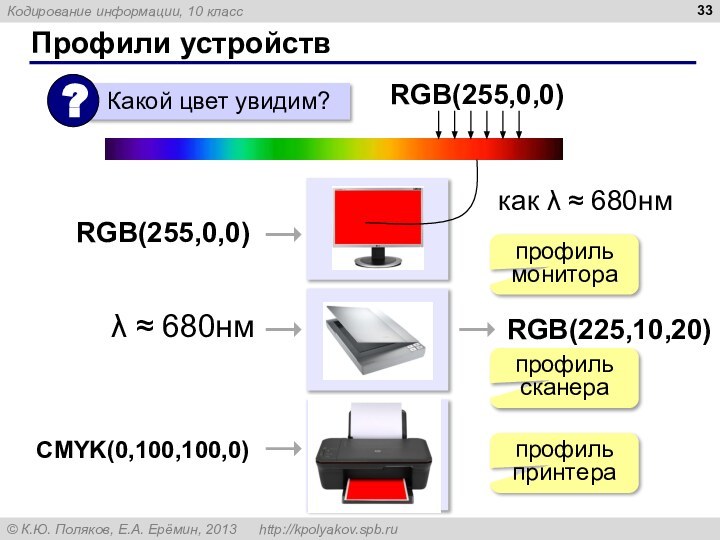
Профили устройств
RGB(255,0,0)
RGB(255,0,0)
как λ ≈ 680нм
λ ≈ 680нм
RGB(225,10,20)
профиль монитора
профиль
сканера
CMYK(0,100,100,0)
профиль принтера
Слайд 34
Растровое кодирование: итоги
универсальный метод (можно закодировать любое изображение)
единственный
метод для кодирования и обработки размытых изображений, не имеющих
чётких границ (фотографий)
есть потеря информации (почему?)
при изменении размеров цвет и форма объектов на рисунке искажается
размер файла не зависит от сложности рисунка (а от чего зависит?)
Слайд 35
Векторное кодирование
Рисунки из геометрических фигур:
отрезки, ломаные, прямоугольники
окружности, эллипсы,
дуги
сглаженные линии (кривые Безье)
Для каждой фигуры в памяти хранятся:
размеры
и координаты на рисунке
цвет и стиль границы
цвет и стиль заливки (для замкнутых фигур)
Слайд 36
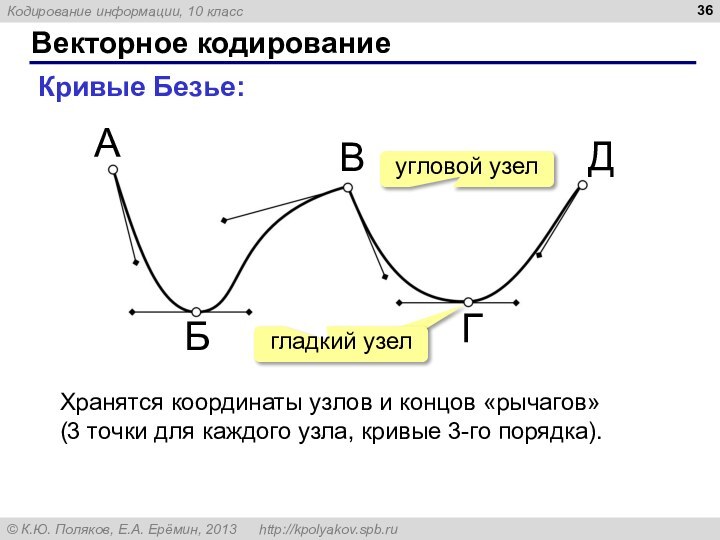
Векторное кодирование
Кривые Безье:
Хранятся координаты узлов и концов «рычагов»
(3 точки для каждого узла, кривые 3-го порядка).
угловой
узел
Слайд 37
Векторное кодирование (итоги)
лучший способ для хранения чертежей, схем,
карт
при кодировании нет потери информации
при изменении размера нет искажений
меньше
размер файла, зависит от сложности рисунка
неэффективно использовать для фотографий и размытых изображений
Слайд 38
Векторное кодирование: форматы файлов
WMF (Windows Metafile)
EMF (Windows Metafile)
CDR
(программа CorelDraw)
AI (программа Adobe Illustrator)
SVG (Scalable Vector Graphics, масштабируемые
векторные изображения)
для веб-страниц
Слайд 39
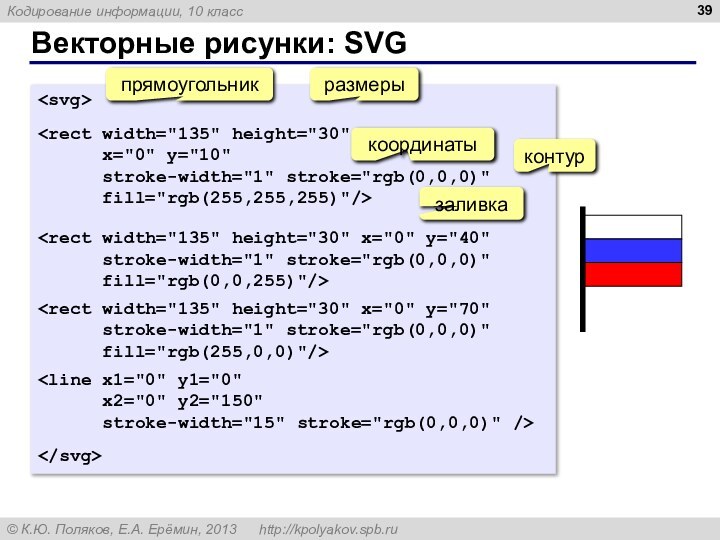
Векторные рисунки: SVG
x="0" y="10"
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,255,255)"/>
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(0,0,255)"/>
stroke-width="1" stroke="rgb(0,0,0)"
fill="rgb(255,0,0)"/>
x2="0" y2="150"
stroke-width="15" stroke="rgb(0,0,0)" />
прямоугольник
размеры
координаты
контур
заливка
Слайд 40
Кодирование информации
§ 17. Кодирование звуковой и видеоинформации
Слайд 41
Оцифровка звука
Оцифровка – это преобразование аналогового сигнала в
цифровой код (дискретизация).
– интервал дискретизации (с)
– частота дискретизации
(Гц, кГц)
8 кГц – минимальная частота для распознавания речи
11 кГц, 22 кГц,
44,1 кГц – качество CD-дисков
48 кГц – фильмы на DVD
96 кГц, 192 кГц
Человек слышит
16 Гц … 20 кГц
Слайд 42
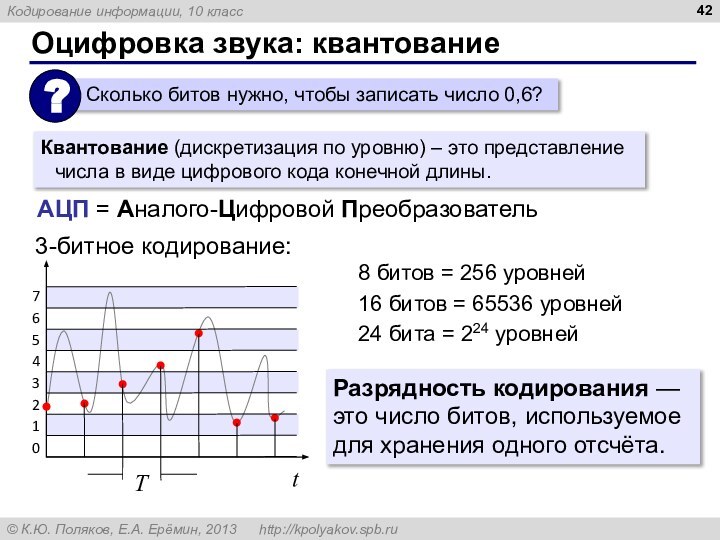
Оцифровка звука: квантование
3-битное кодирование:
8 битов = 256
уровней
16 битов = 65536 уровней
24 бита = 224 уровней
АЦП
= Аналого-Цифровой Преобразователь
Квантование (дискретизация по уровню) – это представление числа в виде цифрового кода конечной длины.
Разрядность кодирования — это число битов, используемое
для хранения одного отсчёта.
Слайд 43
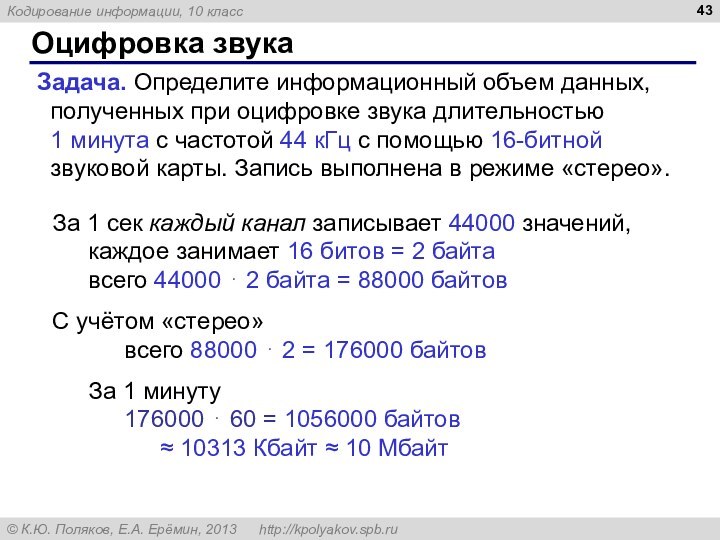
Оцифровка звука
Задача. Определите информационный объем данных, полученных при
оцифровке звука длительностью
1 минута с частотой 44 кГц
с помощью 16-битной звуковой карты. Запись выполнена в режиме «стерео».
За 1 сек каждый канал записывает 44000 значений,
каждое занимает 16 битов = 2 байта
всего 44000 ⋅ 2 байта = 88000 байтов
С учётом «стерео»
всего 88000 ⋅ 2 = 176000 байтов
За 1 минуту
176000 ⋅ 60 = 1056000 байтов
≈ 10313 Кбайт ≈ 10 Мбайт
Слайд 44
Оцифровка звука
Как восстановить сигнал?
без сглаживания
после сглаживания
уменьшать T
↑ размер
файла
аналоговые устройства!
ЦАП = Цифро-Аналоговый Преобразователь
было до оцифровки
Слайд 45
Оцифровка – итог
можно закодировать любой звук (в т.ч.
голос, свист, шорох, …)
есть потеря информации
большой объем файлов
Форматы файлов:
WAV
(Waveform audio format), часто без сжатия (размер!)
MP3 (MPEG-1 Audio Layer 3, сжатие с учётом
восприятия человеком)
AAC (Advanced Audio Coding, 48 каналов, сжатие)
WMA (Windows Media Audio, потоковый звук, сжатие)
OGG (Ogg Vorbis, открытый формат, сжатие)
Слайд 46
Инструментальное кодирование
MIDI (Musical Instrument Digital Interface — цифровой
интерфейс музыкальных инструментов).
в файле .mid:
нота (высота, длительность)
музыкальный инструмент
параметры звука
(громкость, тембр)
до 1024 каналов
в памяти звуковой карты:
образцы звуков (волновые таблицы)
MIDI-клавиатура:
нет потери информации при кодировании инструментальной музыки
небольшой размер файлов
невозможно закодировать
нестандартный звук, голос
программа для звуковой карты!
128 мелодических и 47 ударных
Слайд 47
Трекерная музыка
В файле (модуле):
образцы звуков (сэмплы)
нотная запись, трек
(track) – дорожка
музыкальный инструмент
до 32 каналов
Использование: демосцены (важен размер
файла)
Форматы файлов:
MOD разработан для компьютеров Amiga
S3M оцифрованные каналы + синтезированный звук, 99 инструментов
XM, STM, …
Слайд 48
Кодирование видео
Синхронность!
изображения:
≥ 25 кадров в секунду
PAL: 768×576, 24
бита
за 1 с: 768×576×25×3
байта ≈ 32 Мб
за 1 мин: 60×32 Мбайта ≈ 1,85 Гб
HDTV: 1280×720, 1920×1080.
исходный кадр + изменения (10-15 с)
сжатие (кодеки – алгоритмы сжатия)
DivX, Xvid, H.264, WMV, Ogg Theora…
звук:
48 кГц, 16 бит
сжатие (кодеки – алгоритмы сжатия)
MP3, AAC, WMA, …
Слайд 49
Форматы видеофайлов
AVI – Audio Video Interleave – чередующиеся
звук и видео; контейнер – могут использоваться разные кодеки
MPEG
– Motion Picture Expert Group
WMV – Windows Media Video, формат фирмы Microsoft
MP4 – MPEG-4, сжатое видео и звук
MOV – Quick Time Movie, формат фирмы Apple
WebM – открытый формат, поддерживается браузерами
Слайд 50
Конец фильма
ПОЛЯКОВ Константин Юрьевич
д.т.н., учитель информатики
ГБОУ СОШ №
163, г. Санкт-Петербург
kpolyakov@mail.ru
ЕРЕМИН Евгений Александрович
к.ф.-м.н., доцент кафедры мультимедийной
дидактики и ИТО ПГГПУ, г. Пермь
eremin@pspu.ac.ru