Слайд 2
Что такое компьютерная графика?
Это область деятельности, в которой
компьютеры используются как для синтеза изображений, так и для
обработки визуальной информации, полученной из реального мира
Результат данной деятельности также называется компьютерной графикой
Слайд 3
Области применения компьютерной графики
Слайд 4
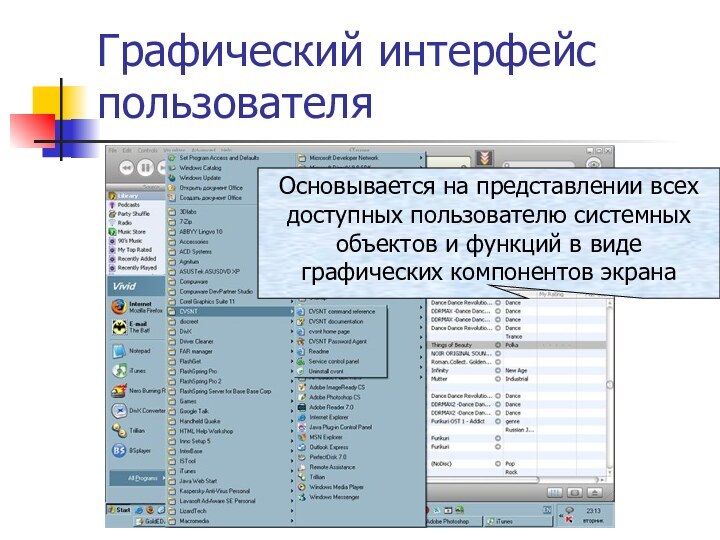
Графический интерфейс пользователя
Основывается на представлении всех доступных пользователю
системных объектов и функций в виде графических компонентов экрана
Слайд 5
Спецэффекты, цифровая кинематография
Слайд 7
Цифровая фотография и цифровая обработка изображений
Слайд 8
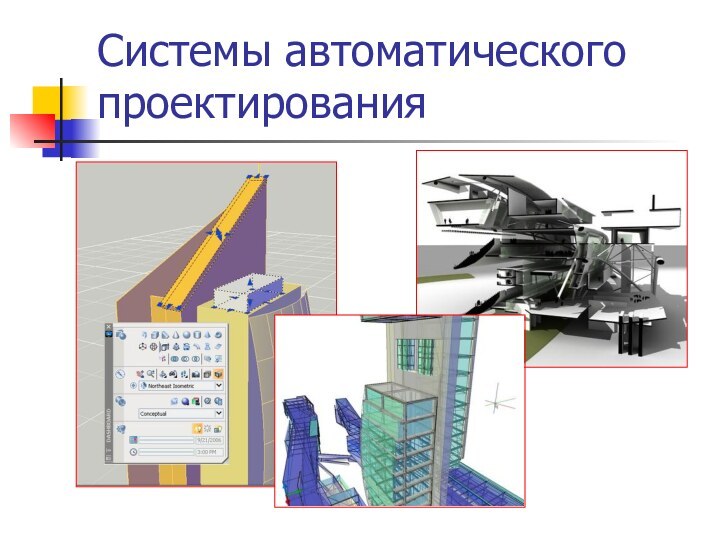
Системы автоматического проектирования
Слайд 9
Двухмерная компьютерная графика
Слайд 10
Двухмерная компьютерная графика
Создание и обработка цифровых изображений, созданных,
как правило, на основе двухмерных моделей (двухмерных геометрических примитивов,
текста и цифровых изображений)
Слайд 12
Применение
Типография
Картография
Технические чертежи
Издательское дело
Компьютерные игры
Графический интерфейс пользователя
Слайд 13
Программы для создания и обработки 2D-изображений и анимации
Adobe
Photoshop
Corel Draw
Macromedia (в настоящее время, Adobe) Flash
Adobe Illustrator
Слайд 15
Что такое трехмерная (3D) графика?
Статические и динамические компьютерные
изображения, создаваемые при помощи компьютера, которые передают эффект трехмерности
изображаемых объектов
Процесс создания таких изображений
Область изучения методик создания трехмерных изображений и связанные с ними технологии
Слайд 16
Особенности трехмерной графики
Трёхмерное изображение отличается от плоского построением
геометрической проекции трёхмерной модели сцены на экране компьютера или
иного графического устройства с помощью специализированных программ
При этом модель может как соответствовать объектам из реального мира (автомобили, здания, ураган, астероид), так и быть полностью абстрактной (проекция 4х-мерного фрактала)
Слайд 18
Программы для создания и обработки 3D-графики
3D Studio Max
Maya
Lightwave
Poser
Pov-Ray
Слайд 19
Отличия от двухмерной графики
Трехмерное представление геометрических данных хранится
в памяти компьютера с целью получения в последствии набора
двухмерных изображений
Данный процесс может занимать как длительное время, так и происходить в реальном времени
Слайд 20
2D и 3D графика
В современных графических программах эти
различия постепенно стираются:
2D-приложения применяют элементы трехмерной графики для достижения
определенных эффектов, например качественного освещения
3D-приложения, напротив, применяют чисто 2D-технологии, например, для постобработки полученных изображений
Слайд 22
Растровая графика всегда оперирует с изображением, как с
двухмерным массивом (матрицей) пикселей (точек изображения).
Слайд 23
Пиксель (англ. Pixel – PICture’S Element)
Это мельчайшая единица
изображения в растровой графике
Представляет собой неделимый объект прямоугольной (квадратной)
формы, обладающий определенным цветом, градацией серого или прозрачностью
От количества пикселей в изображении зависит его детализация
Слайд 25
Достоинства
Растровые изображения позволяют воспроизвести практически любой рисунок вне
зависимости от его сложности с высокой реалистичностью
Высокая распространенность
Слайд 26
Недостатки
Большой объем данных, необходимых для хранения информации об
изображении в файле или при передаче по сети
Потери качества
изображения при его увеличении, вызванные дискретной природой изображения
Слайд 29
Векторная графика представляет изображение как набор геометрический примитивов
(точек, линий, окружности, многоугольников и т.п.)
Каждый графический примитив имеет
свой набор атрибутов (координаты, цвет и стиль линий и заливки)
Слайд 31
Достоинства
Для описания геометрических объектов как правило требуется меньше
данных, поэтому векторные изображения зачастую имеют меньший размер, нежели
растровые
Векторные изображения можно поворачивать, масштабировать и деформировать без потерь
Слайд 32
Недостатки
Не всякое изображение можно адекватно представить в виде
набора примитивов, в частности – фотореалистичные изображения
Слайд 35
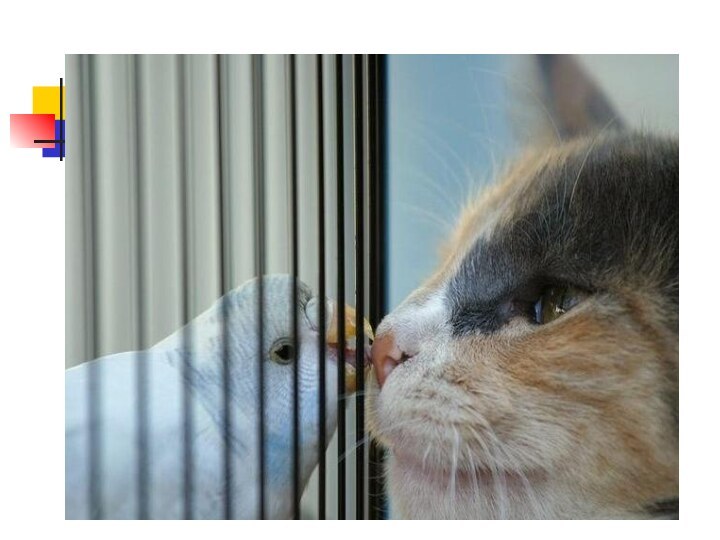
Природа цвета
Свет взаимодействует с телами, на которые попадает
Часть
световой энергии поглощается
Часть – рассеивается
Часть – отражается
Мы видим не
сами тела, а свет, от них отраженный.
Слайд 36
Видимый свет – всего лишь часть спектра Э/М
волн
Слайд 37
Белый свет является смесью волн всех частот видимого
диапазона
Различные вещества поглощают, отражают и рассеивают э/м волны различной
частоты по разному
Это приводит к тому, что до человеческого глаза доходит лишь часть светового спектра
Благодаря этому объекты кажутся нам окрашенными в различные цвета
Слайд 39
Стандартная кривая Международной комиссии по освещению (МКО, или
CIE - Comission International de l'Eclairage).
Слайд 40
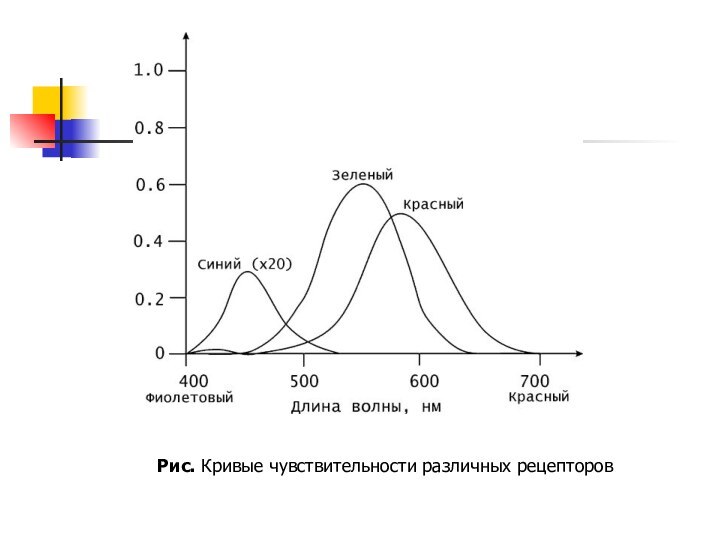
Рис. Кривые чувствительности различных рецепторов
Слайд 42
Человеческое зрение
Попадая в глаз человека световые волны проецируются
на поверхности сетчатки
Рецепторы сетчатки, отвечающие за восприятие яркости цвета,
называются палочками
Элементы, называемые колбочками, по разному реагируют на световые волны различной частоты, что и вызывает восприятие цвета
Слайд 43
Цвет – это субъективное восприятие зрительной системой человека
электромагнитных волн видимого диапазона
Слайд 44
Цвет в компьютерной графике
Установлено, что колбочки наиболее чувствительны
к трем основным цветам видимого диапазона:
Красному
Зеленому
Синему
Эти 3 базовых цвета
образуют трехмерное цветовое пространство RGB
Слайд 46
Графические устройства современной ЭВМ
Слайд 48
Преобразует аналоговый или цифровой сигнал в видеоизображение
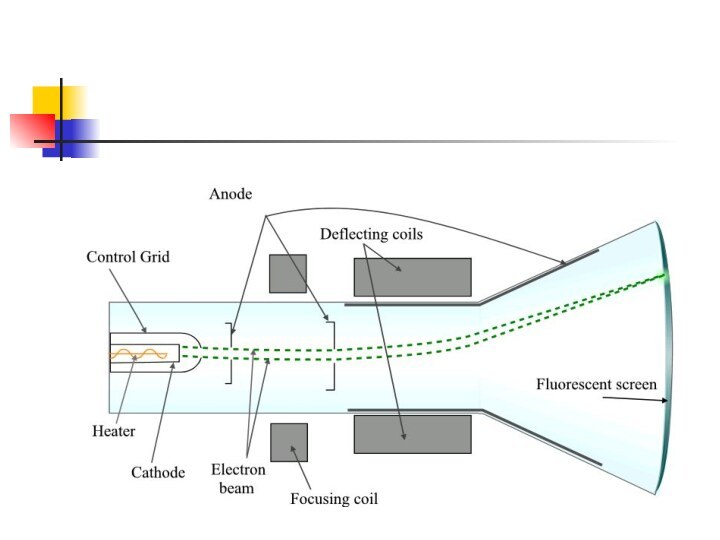
Слайд 50
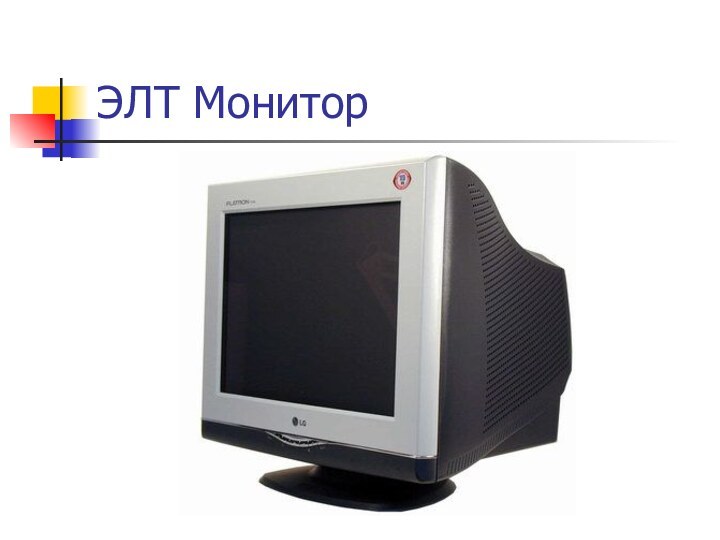
Принцип работы
Внутренняя поверхность ЭЛ-трубки покрыта люминофором
Люминофорный слой состоит
из «триад» - три точки, соответствующие красному, синему и
зеленому цветам
В трубке находятся электронные пушки, испускающие электронные лучи
Эти лучи попадают на триады, заставляя их светиться с различной интенсивностью
В совокупности эти три цвета каждой триады дают нужный цветовой оттенок пикселя
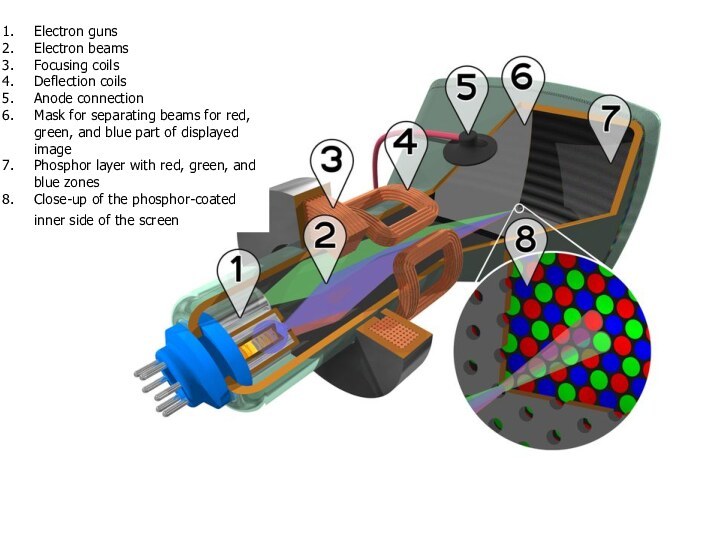
Слайд 52
Electron guns
Electron beams
Focusing coils
Deflection coils
Anode connection
Mask for separating beams for red, green,
and blue part of displayed image
Phosphor layer with red, green, and blue zones
Close-up of the phosphor-coated inner side of the screen
Слайд 54
Принцип работы
Яркость пикселей ЖК-монитора меняется за счет изменения
угла поворота жидких кристаллов под действием приложенного электрического поля
Кристаллы
пропускают свет через поляризаторы, поэтому угол поворота кристалла «открывает» ячейку или «закрывает» ее для пропускаемого света
Слайд 55
1. Glass plates
2&3. Horizontal and vertical polarisers
4. RGB colour mask
5&6. Horizontal and vertical command
lines
7. Rugged polymer layer
8. Spacers
9. Thin film transistors
10. front electrode
11. rear electrodes
Слайд 57
Что такое графический адаптер?
Это аппаратной устройство, преобразующее изображение,
находящееся в памяти компьютера в видеосигнал для монитора
Современная видеокарта
обычно является платой расширения, вставляемой в AGP или PCI-Express слот материнской платы
Слайд 58
Видеокарта ATI Radeon X1950 Crossfire Edition
Слайд 59
Графический процессор
(GPU – Graphics Processing Unit)
Обрабатывает двух- и
трехмерные изображения, освобождая от этой обязанности центральный процессор
Обладает высокой
эффективностью:
Трехмерные преобразования сотен миллионов вершин в секунду
Растеризация миллиардов пикселей в секунду
Слайд 60
Видеоконтроллер
отвечает за формирование изображения в видеопамяти
дает команды RAMDAC
на формирование сигналов развертки для монитора
осуществляет обработку запросов центрального
процессора.
Слайд 61
Видеопамять
Буфер кадра
Хранит в цифровом формате растровое изображение, генерируемое
и постоянно изменяемое графическим процессором и выводимое на экран
монитора (или нескольких мониторов)
Данные для обработки 3D-графики
Полигональные сетки
Текстуры
Шейдеры
Видеоадаптером может использоваться также часть системной памяти компьютера
Доступ к этой памяти осуществляется посредством шины AGP или PCI-Express
Слайд 62
Цифро-аналоговый преобразователь (RAMDAC)
Служит для преобразования изображения, формируемого видеоконтроллером,
в уровни интенсивности цвета, подаваемые на аналоговый монитор
От характеристик
RAMDAC зависит возможный диапазон цветности подаваемого сигнала
Слайд 63
Для каждого цветового канала (R, G или B)
RAMDAC имеет свой ЦАП
Большинство ЦАП имеют разрядность 8 бит
– по 256 градаций яркости на каждый цветовой канал
Слайд 64
Видео-ПЗУ
Содержит видео-BIOS
Используется для инициализации и работы видеоадаптера до
загрузки ОС и драйвера видеокарты
Экранные шрифты и служебные таблицы
Слайд 65
Система охлаждения
Предназначена для сохранения температурного режима видеопроцессора и
видеопамяти в допустимых пределах
Слайд 66
Видео-драйвер
Поставляется производителем видео-чипа, что позволяет наиболее полно и
эффективно использовать возможности видеоадаптера
Загружается в процессе запуска ОС
Обеспечивает управление
работой видеоадаптера путем программирования его регистров через порты ввода-вывода
Слайд 67
Буфер кадра
Все современные видеоадаптеры формируют растровое изображение, для
хранения которой используется двухмерный массив пикселей, который располагается в
видеопамяти
Этот участок памяти называется буфером кадра (Frame buffer)
Слайд 68
Разрешение
Размер буфера кадра зависит от текущего разрешения –
количества пикселей, отображаемых на экране
Типичные экранные разрешения:
640*480
800*600
1024*768
1280*1024
Чем больше разрешение,
тем больше мелких деталей изображения видеоадаптер способен отобразить
Слайд 69
Глубина цвета
Максимальное количество цветов, отображаемых в текущем графическом
режиме
От глубины цвета зависит количество бит, требуемых для хранение
информации о цвете пикселя
Большинство современных видеокарты обеспечивают глубину цвета в 24 или 32 бита
Это позволяет передать более 16 миллионов (224) различных цветовых оттенков
Слайд 70
Отображение буфера кадра на системную память
Центральный процессор должен
иметь возможность модификации буфера кадра чтобы нарисовать что-либо
Часть адресного
пространства отводилась для хранения данных видеопамяти
Это вызывало определенный проблемы при работе с видеопамятью из реального режима процессора
С появлением 32-битных процессоров и ОС ситуация изменилась в лучшую сторону
Слайд 71
Немного математики…
Современные видеокарты могут поддерживать разрешение 2560*1600 пикселей
при глубине цвета 32 бит
Размер буфера кадра при этом
равен 16 Mb
Вопрос: Какая пропускная способность шины потребуется, чтобы вывести такой буфер кадра на монитор с частотой 75Hz?
Вот почему современные видеокарты имеют ширину шины 128 или 256 бит.
Слайд 72
Формат хранения пикселей в буфере кадра
Слайд 73
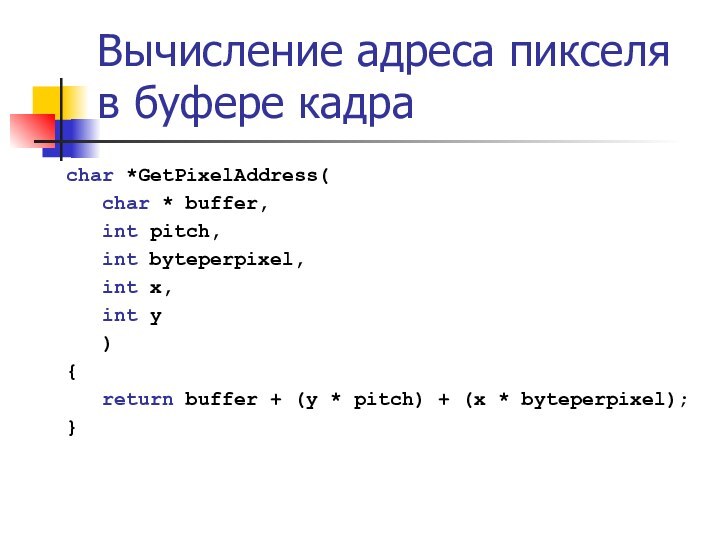
Вычисление адреса пикселя в буфере кадра
char *GetPixelAddress(
char *
buffer,
int pitch,
int byteperpixel,
int x,
int y
)
{
return buffer + (y * pitch) + (x * byteperpixel);
}
Слайд 75
Компьютерные дисплеи работают с цветом, являющимся аддитивной комбинацией
трех основных цветовых компонент красного, зеленого и синего цветов
Смешивая
эти цвета в различных пропорциях можно получить различные оттенки остальных цветов
Слайд 76
Смешивание цветов
148
217
190
190, 148, 217
Слайд 77
Дискретизация цветовых составляющих
Спектр частот электромагнитных волн имеет непрерывную
структуру
Это значит, что в идеале интенсивность каждой цветовой составляющей
должна быть выражена действительными числами в диапазоне от 0 до 1
Однако в цифровом мире видеоадаптеров этот непрерывный диапазон обычно выражается целыми числами от 0 до 255 – по 1 байту на каждую цветовую компоненту
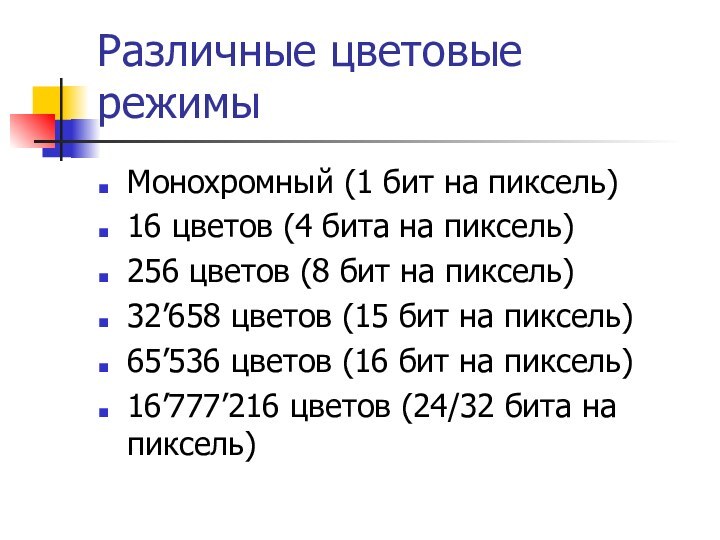
Слайд 78
Различные цветовые режимы
Монохромный (1 бит на пиксель)
16 цветов
(4 бита на пиксель)
256 цветов (8 бит на пиксель)
32’658
цветов (15 бит на пиксель)
65’536 цветов (16 бит на пиксель)
16’777’216 цветов (24/32 бита на пиксель)
Слайд 79
Монохромный режим
Цвет каждого пикселя определяется всего лишь одним
битом информации
1 байт несет информацию о 8 соседних пикселях
Это
позволяет отображать изображения, состоящие всего из двух цветов – черного и белого
Данный цветовой режим используется при выводе информации на матричный принтер, образы шрифтов также могут храниться в этом режиме
Слайд 81
256-цветный режим
На хранение состояния одного пикселя отводится один
байт
Цвет каждого пикселя определяется индексом цвета в специальной таблице,
называемой палитрой
Данная таблица содержит информацию о цвете каждого из 256 цветов
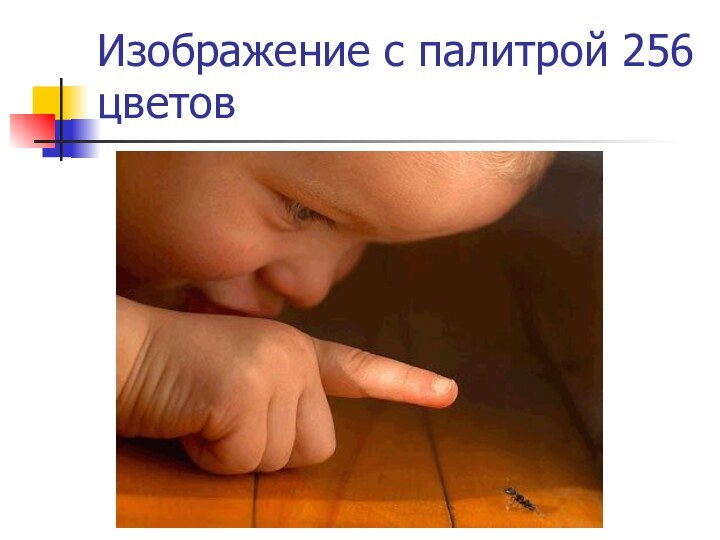
Слайд 83
Изображение с палитрой 256 цветов
Слайд 84
15-ти и 16-битные форматы пикселей (High-Color)
Информация о цвете
одного пикселя хранится в двух байтах
В 15-битном режиме на
хранение информации о цветовых компонентах отводится по 5 бит (32 градации)
В 16 битном режиме на зеленый цвет отводится 6 бит, на синий и красный - по 5
Слайд 85
15-ти и 16-битные форматы пикселей
Слайд 87
Обеспечивают стандартизованный метод хранения цифровых изображений
Это дает возможность
просмотра и обработки изображений в заданном формате, полученных из
различных источников (фотокамера, сканер, графический редактор и т.п.)
Слайд 88
Форматы файлов растровых изображений
Файлы растровых изображений хранят информацию
о пикселях изображения – цветах, прозрачности и т.п.
С целью
уменьшения размеров файла во многих форматах применяются различные алгоритмы компрессии графических данных
Слайд 89
BMP (Bit-Map)
Один из наиболее простых графических форматов
Поддерживает 1,
4, 8, 16, 24 и 32-битные изображения
Поддерживается большинством графических
приложений
Поддерживает компрессию без потерь качества RLE (Run-Length Encoding), однако в большинстве случаев изображения в формате BMP компрессию не используют
В силу больших размеров BMP-файлы плохо подходят для распространения по сети
Слайд 90
JPEG (Joint Photographic Experts Group )
Хорошо подходит для
хранения полноцветных и grayscale-изображений (фотографий)
Использует сжатие с потерями качества
(величину потерь и степень сжатия можно контролировать)
Благодаря высокой степени сжатия файлы формата JPEG широко распространены в сети Интернет
Слайд 91
GIF (Graphic Interchange format)
Достоинства
Поддерживает хранение нескольких кадров, позволяя
воспроизводить анимации
Позволяет хранить изображения, содержащие «прозрачные» пиксели
Использует сжатие без
потерь качества
Недостатки
позволяет хранить лишь 8-битные изображения, что делает его пригодным лишь для хранения простых диаграмм, фигур и «мультяшных» изображений
Слайд 92
PNG (Portable Network Graphics)
Достоинства
Открытый формат со свободно распространяемыми
исходными кодами
Поддержка различных форматов изображений
индексный (палитровом) режим,
True-color изображения
(8 или 16 бит на каждую цветовую составляющую)
Поддержка полупрозрачности
Поддерживает компрессию без потерь качества
Недостатки
Некоторые старые браузеры не поддерживают этот формат
Фотореалистичные изображения сжимаются плохо
Слайд 93
TIFF (Tagged Image File Format)
Гибкий формат, позволяющий хранить
многослойные изображения с глубиной цвета до 48 бит (64
с прозрачностью) в различных цветовых пространствах
Поддерживает как компрессию без потерь качества, так и с потерями
Плохо поддерживается браузерами, поэтому не широко распространен в Сети
Слайд 94
Форматы векторных изображений
В отличие от растровых форматов векторные
форматы файлов описывают характеристики не отдельных пикселей, а геометрических
примитивов, из которых состоит изображение
Векторные изображения могут быть качественно изображены в любом разрешении
Слайд 95
SVG (Scalable Vector Graphics)
Является открытым стандартом, разработанным WWW-консорциумом
для хранения векторных изображений
Представляет собой текстовый XML-файл определенной структуры
SVGZ
– файл SVG упакованный GZip
Может содержать сценарии, позволяющие создавать динамичную и интерактивную графику
Слайд 96
SWF (ShockWave Flash)
Широко распространенный формат, разработанный фирмой Macromedia
(в настоящее время - Adobe)
Может содержать статические изображения, анимацию,
звуки, видео, а также апплеты на языке ActionScript, позволяя создавать сложные интерактивные Web-приложения
SWF-формат не предоставляет специальных возможностей для своего редактирования
Слайд 97
WMF (Windows Metafile)
Содержит список закодированных команд GDI -
графической подсистемы системы ОС Windows
Разработанный в начале 90-х годов
для Windows 3.0, в настоящее время уступает место 32-битовому графическому формату EMF (Enhanced Metafile)