і т.п., що містить також посилання на інші документи
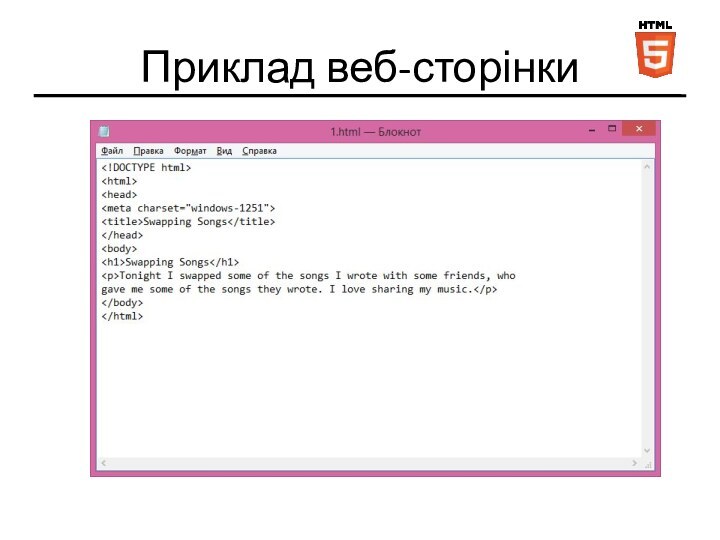
(гіперпосилання)Розмітка - встaвка в текст додаткових службових символів, кожен з яких є командою, що вказує браузеру, як слід відображати документ
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть






































































































































.
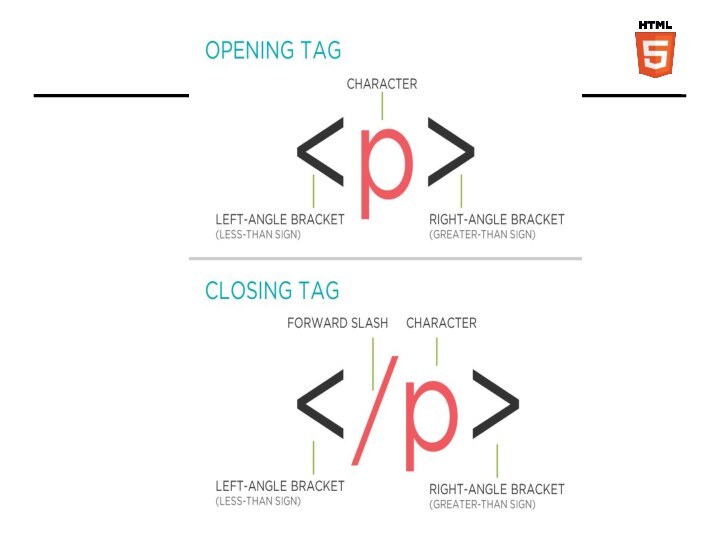
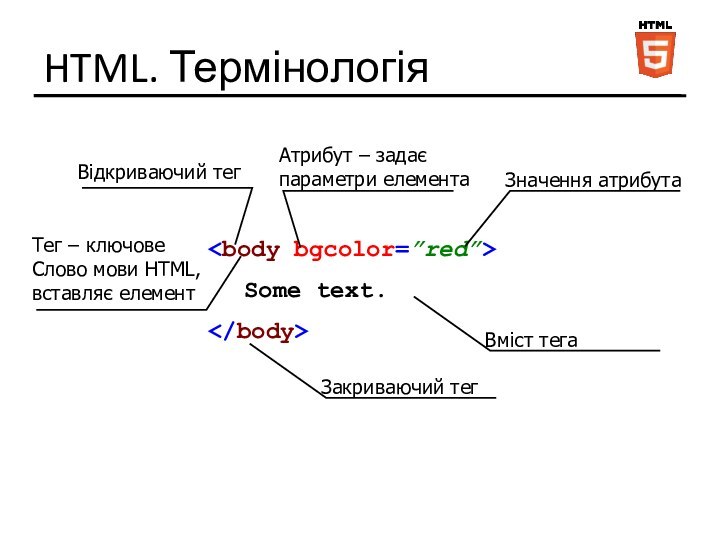
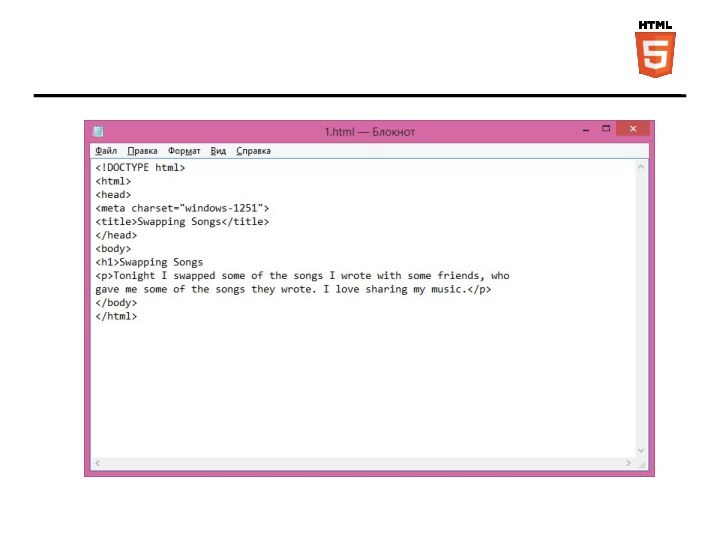
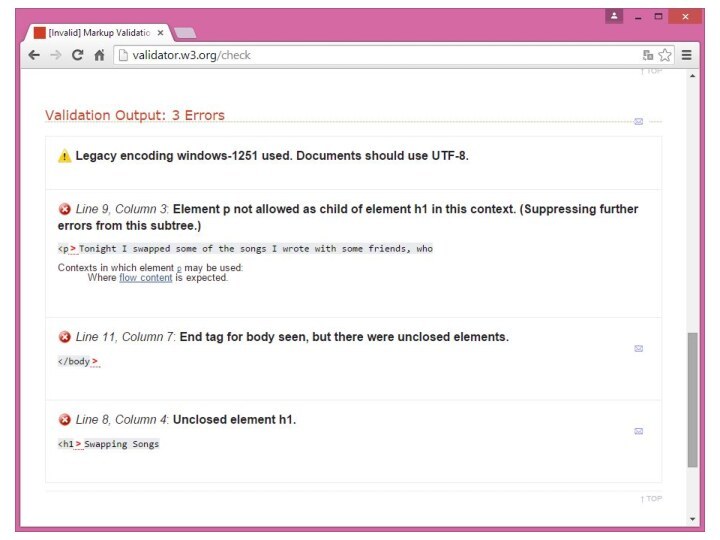
Всі теги можна розділити на парні і одиночні. Кожен парний тег складається з двох частин: відкриваючого тега і закриваючого. Всередині закриваючого тега використовується символ /. (слеш)
...
...
