Слайд 3
How to View This Presentation
Switch to Notes Page
view:
Click View on the ribbon and select Notes Page
Use
page up or page down to navigate
Zoom in or out as needed
In the Notes Page view you can:
Read any supporting text, now or after the delivery
Add your own notes
Take the presentation files home with you
Слайд 4
Module 6: Client-Side Development
Module Overview
MVC 6 support for
client-side development
Client-side files in MVC 6 project templates
Bower, Gulpjs/Gruntjs
Introduction
to Bootstrap
Primer on JavaScript, Jquery and AJAX
Single Page Application explained (knockoutjs/angularjs)
Lesson name
Lab
Слайд 5
Module 6: Client-Side Development
Section 1: Support
Lesson: MVC and
JavaScript
Слайд 6
Why using JavaScript in ASP.NET MVC?
Combining server-side and
client-side processing.
More responsive web applications.
JavaScript comes in many forms:
AJAX
– Partial page update and refresh
Jquery – Elegantly and Efficiently find and manipulate HTML DOM elements
MooTools – Modular JavaScript and code reuse
Prototype – Simplify development of dynamic web application
Node.js – Developing high performance JavaScript via multithreading model
Industry standard for modern web development
And many more
Слайд 7
Project Template – wwwroot folder
All static files should
be located in this folder (JavaScripts, CSS, images or
HTML files)
wwwroot folder is the root of the website
http://hostname/ points to wwwroot
All static content should be relative to the folder
Code files should be places outside of wwwroot (C# or Razor).
Static files created through compilation or pre-processing should be copied into wwwroot.
Can be renamed by changing “webroot” setting in the project.json file.
Слайд 8
Project Template – JavaScript Libraries Part 1
_references.js
Contains JavaScript
reference in the form of comments
Allows Visual Studio to
augment IntelliSense support for JavaScript
The autosync flag set to true:
JavaScript files are automatically be added.
Automatic update when a referenced file is moved.
Manual update is possible via right clicking on the file.
Bootstrap.js and bootstrap.min.js
HTML, CSS and JavaScript-based design templates for creating responsive web sites.
Note! Always use the .min version of a JavaScript file to improve load time.
Слайд 9
Project Template – JavaScript Libraries Part 2
Bootstrap-touch-carousel &
hammer.js
A slideshow component for cycling through elements, like a
carousel.
Enable gestures on touch devices using hammer.js, a javascript library for multi-touch gestures.
Слайд 10
Project Template – JavaScript Libraries Part 3
Jquery-version.intellisense.js
Extending IntelliSense
for jQuery library
Jquery-version.js and jquery-version.min.js
Main JQuery version
Jquery-version.min.map
Allows to map
to the un-minified version of JQuery for troubleshooting purposes.
Jquery.validate.js (Jquery.validate.min.js)
Provide client side validation using jQuery
Multilanguage support
Jquery.validate.unobtrusive.js and jquery.validate.unobtrusive.min.js
Слайд 11
Client-Side Development Configuration Files
gulpfile.js
Javascript Configuration of Gulp tasks
Project.json
Main
project file. NuGet package dependencies are listed here
Package.json
Lists npm
packages
Bower.json
Lists Bower packages
Слайд 12
Module 6: Client-Side Development
Section 1: Support
Lesson: Bower
and Gulp
Слайд 13
Why using Gulp (or Grunt) and Bower?
Modern web
applications incorporate various and rich client-side libraries such as
jQuery, TypeScript, Bootstrap etc.
Easy management of client-side packages
Automating build tasks such as scripts compilation, bundling, minification or unit testing.
Leverage existing tools from the web development community.
Слайд 14
What is Bower?
“A package manager for the web”
(http://bower.io)
Installs and restores client-side libraries.
Keeps track of all the
packages in a manifest file, bower.json
Improves page load.
Слайд 15
What is Gulp?
“The JavaScript Task Runner” (http://gulpjs.com)
An application
to automates routine client-side development tasks (compilation, bundling, minification,
unit testing etc…)
gulpfile.js contains Gulp tasks with JavaScript-like configuration
Grunt is another task runner.
Gulpfile.js uses JSON-like syntax for configuration
Слайд 16
Bundling and Minification
Bundling reduces the number of requests
to the server
Combining multiple files into a single
file.
Create CSS, JavaScript and other bundles.
Use the “Include” or “IncludeDirectory” of the Bundle Class
Minification reduces the size of the requested assets (CSS and JavaScript).
MVC 6 uses Gulp or Grunt to achieve bundling and minification.
Слайд 18
Module 6: Client-Side Development
Section 2: Techniques
Lesson: Styling with
Bootstrap
Слайд 20
Why use it?
CSS is can be tricky
Cross browser
support can be a challenge
Solves basic tasks (e.g. page
layout without tables)
Bootstrap 3 makes it easier
Слайд 21
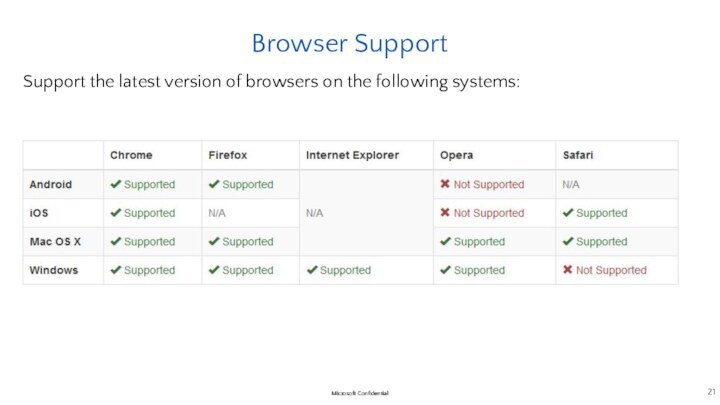
Browser Support
Support the latest version of browsers on
the following systems:
Слайд 22
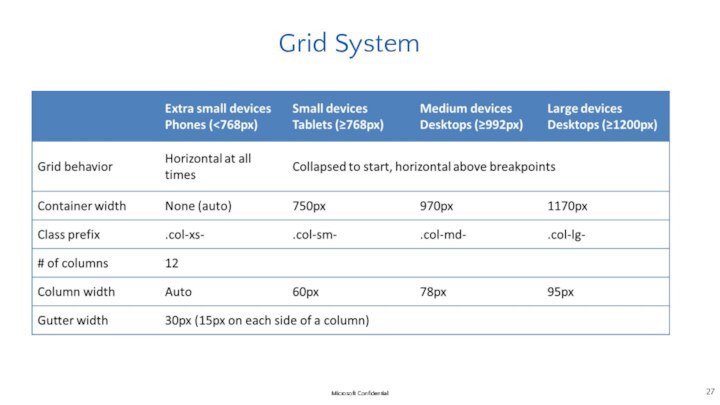
Bootstrap Features
Theme Support
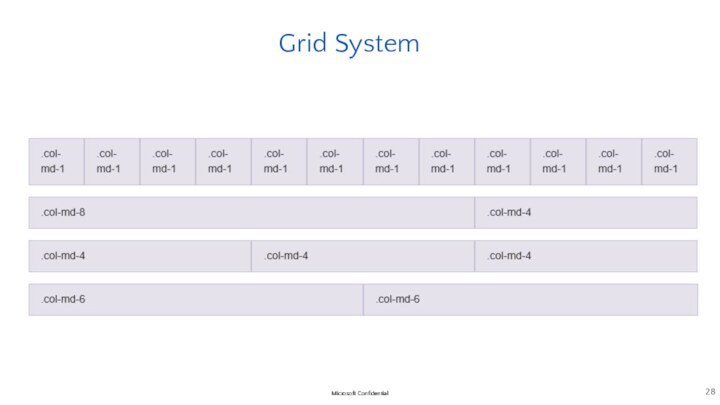
Responsive
Grid
Components
Pagination
Buttons
Modal
Great Visual Studio support
Слайд 29
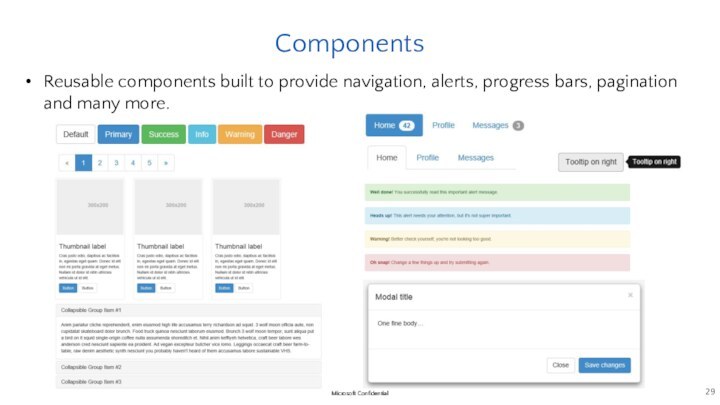
Components
Reusable components built to provide navigation, alerts, progress
bars, pagination and many more.
Слайд 30
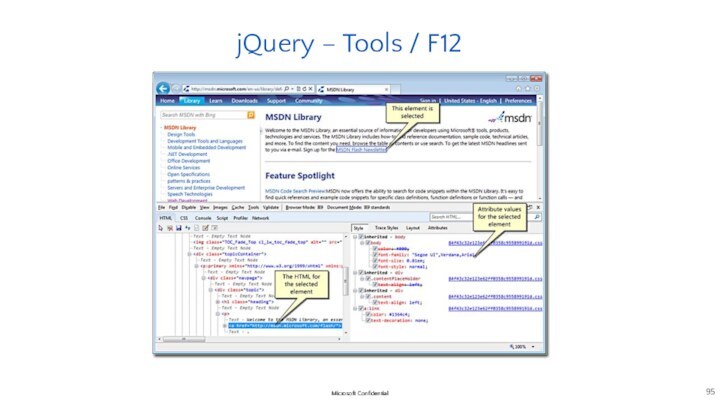
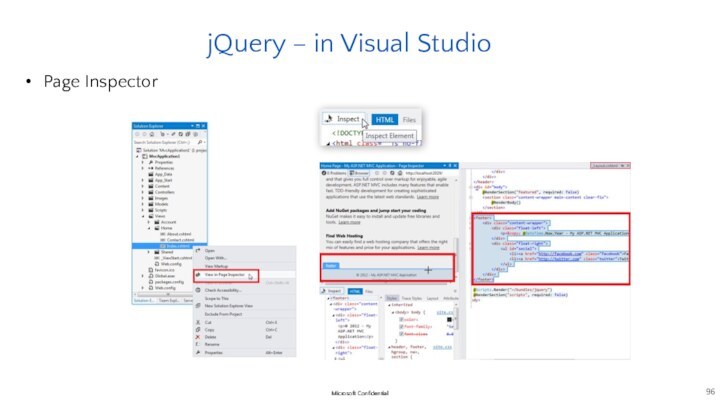
Visual Studio – Class Intellisense
Слайд 31
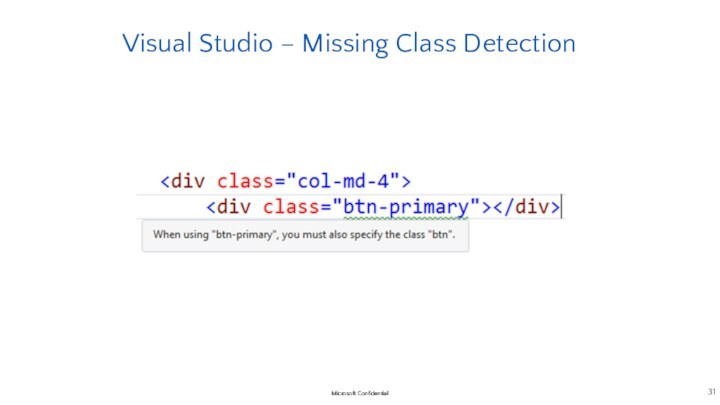
Visual Studio – Missing Class Detection
Слайд 32
Module 6: Client-Side Development
Section 2: Techniques
Lesson: JavaScript and
jQuery
Слайд 33
Using JavaScript in MVC 6
JavaScript scripts can be
defined inside a View using the html script tag
like in a html page.
Use the MVC @section tag to organize JavaScript scripts
The @RenderSection is used to inject JavaScript at a desired location inside the View.
For best practices, declare JavaScript scripts inside a .js file.
Use a minification tool in Visual Studio for optimization.
IntelliSence support for JavaScript in Visual Studio
Слайд 34
jQuery and Microsoft
Lightweight open source JavaScript library
Deprecated Microsoft.Ajax
libraries in favor of jQuery.
Distributed jQuery library with Visual
Studio projects since 2008.
Extended Microsoft product support for jQuery
Enterprises can open jQuery support cases 24x7 with Microsoft Support.
Integrated Client template support
Default templates leverage jQuery
Слайд 35
jQuery
Reduces client-side coding
CSS 3-based syntax for traversing and
manipulating DOM
Concise wrappers for Ajax calls
Abstracted to eliminate cross-browser
differences
Unobtrusive client validation
XPath selectors to access elements in the DOM
Elements are retrieved in the form of jQuery objects
Start with jquery(), jquery., $() or $. to use jQuery
Слайд 36
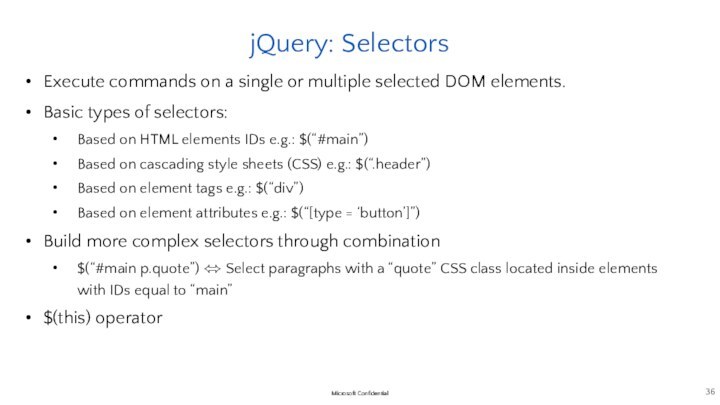
jQuery: Selectors
Execute commands on a single or multiple
selected DOM elements.
Basic types of selectors:
Based on HTML elements
IDs e.g.: $(“#main”)
Based on cascading style sheets (CSS) e.g.: $(“.header”)
Based on element tags e.g.: $(“div”)
Based on element attributes e.g.: $(“[type = ‘button’]”)
Build more complex selectors through combination
$(“#main p.quote”) ⬄ Select paragraphs with a “quote” CSS class located inside elements with IDs equal to “main”
$(this) operator
Слайд 37
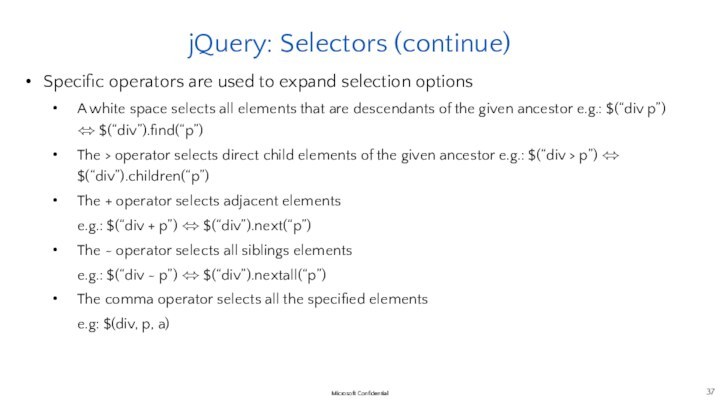
jQuery: Selectors (continue)
Specific operators are used to expand
selection options
A white space selects all elements that are
descendants of the given ancestor e.g.: $(“div p”) ⬄ $(“div”).find(“p”)
The > operator selects direct child elements of the given ancestor e.g.: $(“div > p”) ⬄ $(“div”).children(“p”)
The + operator selects adjacent elements
e.g.: $(“div + p”) ⬄ $(“div”).next(“p”)
The ~ operator selects all siblings elements
e.g.: $(“div ~ p”) ⬄ $(“div”).nextall(“p”)
The comma operator selects all the specified elements
e.g: $(div, p, a)
Слайд 38
jQuery: Filters
Used with Selectors, or alone
Positional filters :first,
:even, :eq(index), :gt(index), :not (selector) etc.
Child filters :nth-child(expression),
:first-child, :only-child
Content filters :contains(text), has(selector), :parent, :empty
Form filter :visible, :hidden, :button, :input, :selected
Can be chained by appending with colon (:) for example:
Слайд 39
jQuery: Methods
Class/Style Methods
Use to apply CSS styles to
the result of a selector
.addClass(), .css(), .height(), .position()
DOM Methods
.before(),
.insertBefore(), .append(), .empty(), .attr()
Слайд 40
jQuery: Events
jQuery simplifies events implementation
Events are triggered by
the page or end user’s interaction
Events are often used
to attach a callback function
To bind an event:
Use of function to bind a event directly e.g.: .click()
Use .on() e.g.: .on(“click”, …)
Use .bind() e.g.: .bind(“click”, …)
Use .live() e.g.: .live(“click, …)
Слайд 41
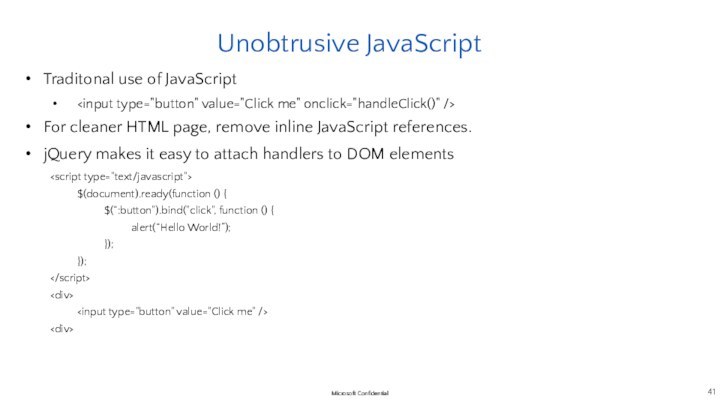
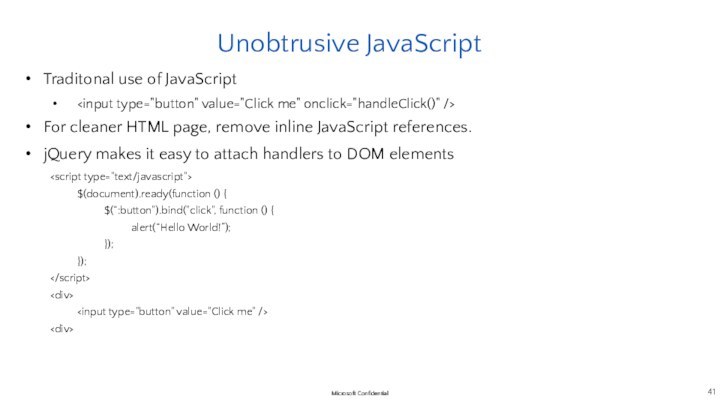
Unobtrusive JavaScript
Traditonal use of JavaScript

onclick="handleClick()" />
For cleaner HTML page, remove inline JavaScript references.
jQuery
makes it easy to attach handlers to DOM elements
Слайд 42
Module 6: Client-Side Development
Section 2: Techniques
Lesson: AJAX
Слайд 43
Ajax - (Asynchronous JavaScript and XML)
Send and receive
data from a server asynchronously (in the background) –
better performance.
Uses XMLHttpRequest object
JSON typically used instead of XML
Back button and bookmarking challenges
Downgrade challenges for mobile devices that don’t support JavaScript.
Webcrawlers don’t index pages created via Ajax
Does not work across domains by default
Слайд 44
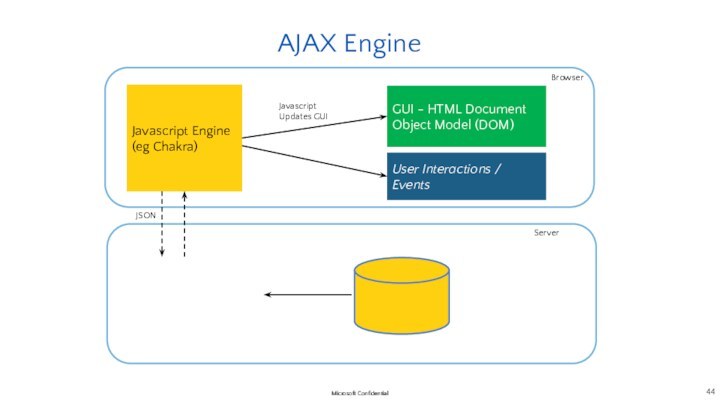
AJAX Engine
Javascript Engine
(eg Chakra)
Controller
Action Method
User Interactions /
Events
GUI - HTML Document Object Model (DOM)
Javascript Updates GUI
JSON
Browser
Server
Слайд 45
AJAX in Jquery
Simplifies AJAX implementation in JavaScript.
The full-feature
.ajax() method Perform an asynchronous HTTP (Ajax) request.
Shortcuts: .get(),
.getScript(), .getJSON(), .post(), .load().
$.ajaxSetup() method specifies settings for an Ajax call.
Слайд 46
MVC’s AJAX Helpers
Methods providing and simplifying client-side functionality
implementation in MVC.
Asynchronous forms and rendering links
Methods and extensions
are called using the Ajax property of the view.
Use Request.IsAjaxRequest() for checking Ajax requests
Слайд 47
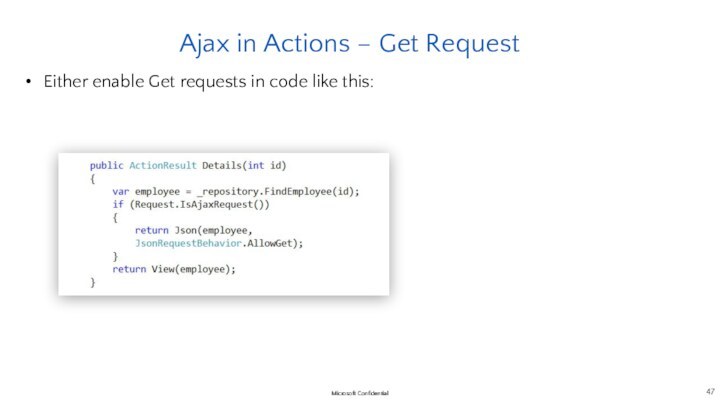
Ajax in Actions – Get Request
Either enable Get
requests in code like this:
Слайд 48
Ajax in Actions
Or create a new ActionMethodSelectorAttribute
Слайд 49
Module 6: Client-Side Development
Section 3: Single Page Application
Lesson:
Fundamentals
Слайд 50
Single Page Application (SPA)
In traditional web application, the
server responds to new page requests.
In SPA, the full
page is loaded at initial request.
Subsequent interactions take place through Ajax requests without full page reload.
Better user experience
Some SPA frameworks
AngularJS
KnockoutJS
Backbone
EmberJS
DurandalJS
Hot Towel
Слайд 51
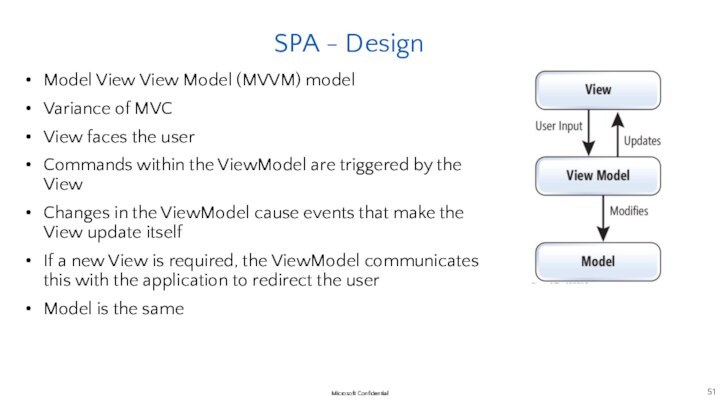
SPA - Design
Model View View Model (MVVM) model
Variance
of MVC
View faces the user
Commands within the ViewModel are
triggered by the View
Changes in the ViewModel cause events that make the View update itself
If a new View is required, the ViewModel communicates this with the application to redirect the user
Model is the same
Слайд 52
MVVM in general
Main point in MVVM is the
binding of data in the Model automatically to the
View
MVVM is widely used with Silverlight and WPF projects (where data binding is “built-in”
When MVVM is used with ASP.NET, view-model resides in client side (JavaScript)
Best choice for a “modern application”
No postbacks and less page loads
More asynchronous operations that don’t “freeze” the browser
Brings application look and feel to “web pages”
Слайд 53
MVVM advantages
Provides same separation benefits as MVC pattern
Separation
of responsibilities between development teams
Separation of concerns between business
logic and presentation
Model is not directly exposed to client like MVC
Works best with
Silverlight and WPF applications
Single-page web applications
Web applications with wizards or processes
Слайд 54
MVVM disadvantages
Data-bindings are harder to debug
ViewModel can be
hard to design up front
But while using agile development
methods this shouldn’t be a problem
With Large development teams, ViewModel can be easily “polluted” with duplicated code
Don’t allow everyone in the team to make changes to ViewModel
Data-binding to custom or 3rd party components can be complex or sometimes even impossible
Слайд 55
Bringing MVVM to ASP.NET MVC
You don’t need to
have multiple views per controller, changing the UI will
be controlled by the ViewModel
One view can have several div-elements and their visibility is controlled by the ViewModel
Think the server side as “initializer” and data provider
After 1st page load is completed, everything happens on client side
Except when UI needs updated data from server and executes and AJAX request
You can use all ASP.NET MVC features the way you have used them before
But you need to code a lot more in JavaScript
Слайд 56
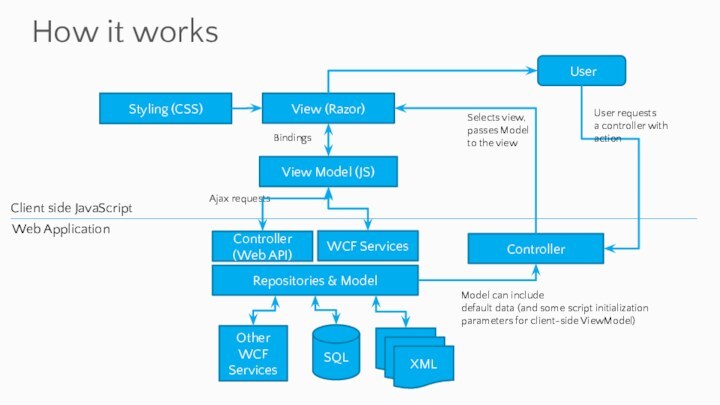
How it works
SQL
Repositories & Model
Controller (Web API)
View Model
(JS)
View (Razor)
Styling (CSS)
Client side JavaScript
Web Application
Other WCF
Services
Controller
User
WCF Services
Слайд 57
Using 3rd party MVVM-libraries
There is no point in
building scripts required for automatic binding from scratch
ASP.NET MVC
6 is fully integrated with 3rd party libraries like:
knockoutJS (http://knckoutjs.com)
angularJS (https://angularjs.org/)
Remember to use Bower and Grunt/Gulp to install 3rd party libraries
Слайд 58
KnockoutJS example: Model to View
Model
View
Model
When this gets executed...
Слайд 59
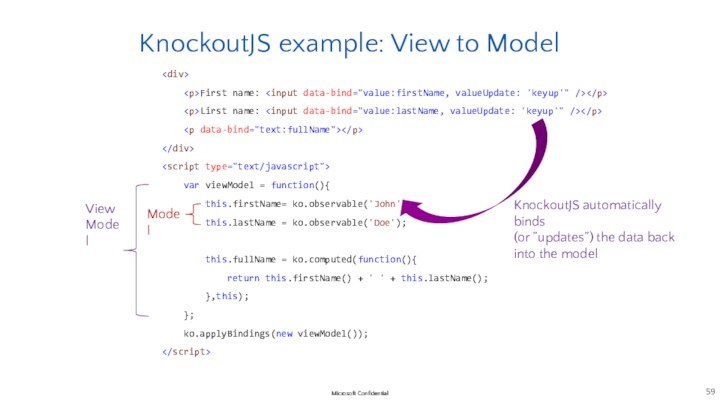
KnockoutJS example: View to Model
Model
View
Model
KnockoutJS automatically binds
(or ”updates”) the data back
into the model
Слайд 60
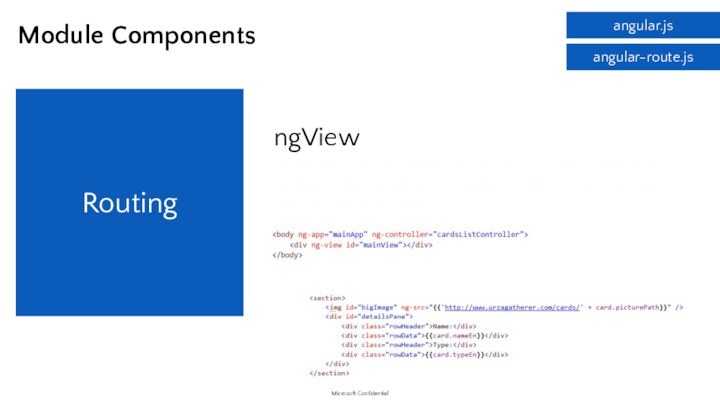
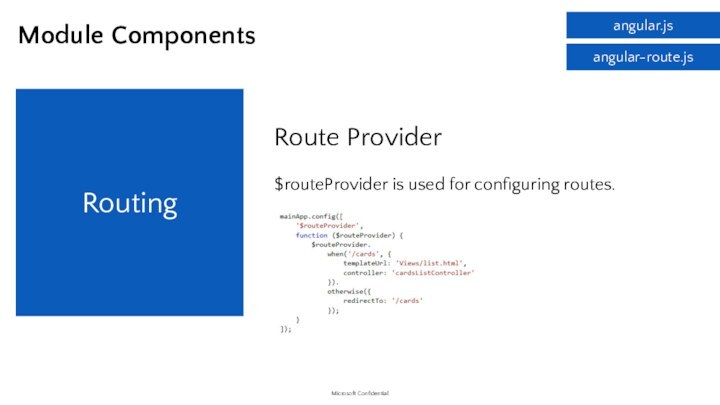
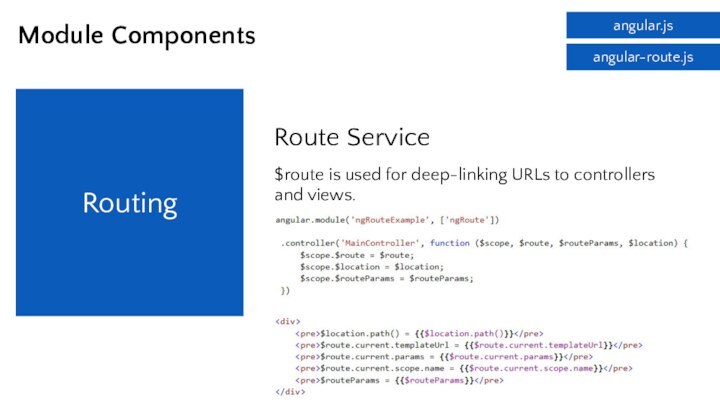
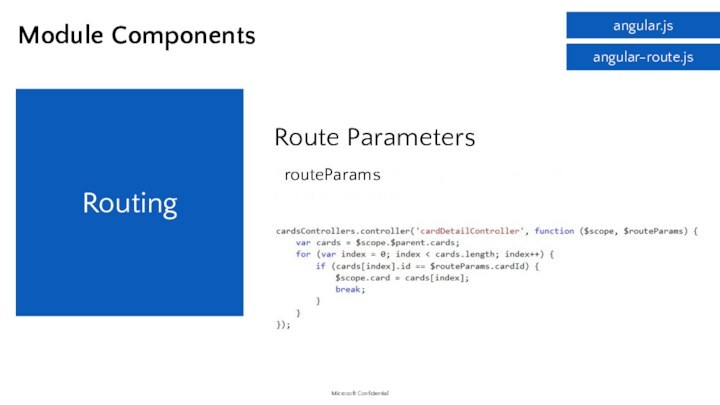
AngularJS example: Model to View
Model
View
Model