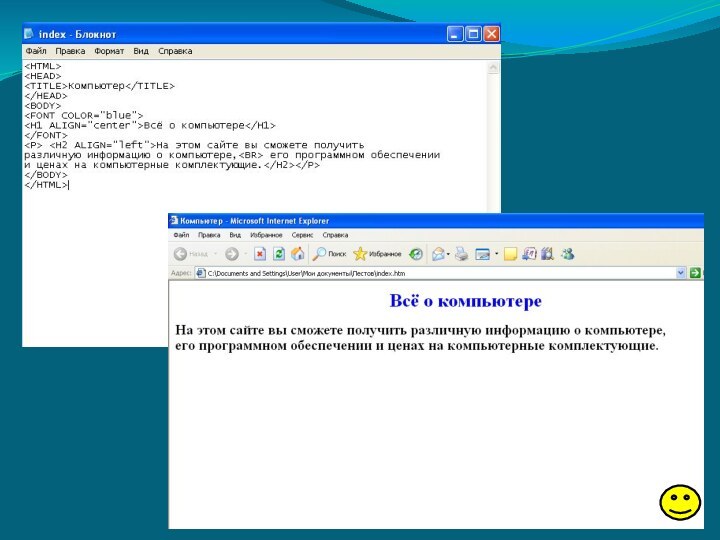
Форматирование текста
Вставка изображений
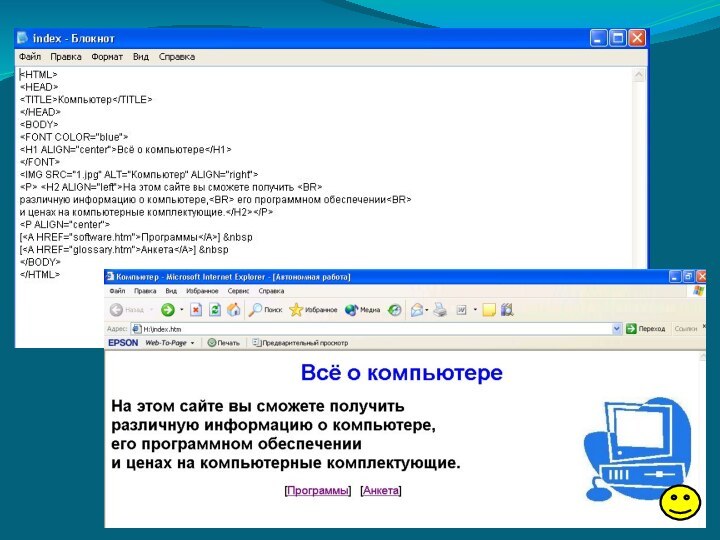
Гиперссылки на Гиперссылки на Web-Гиперссылки на Web-страницах
Списки
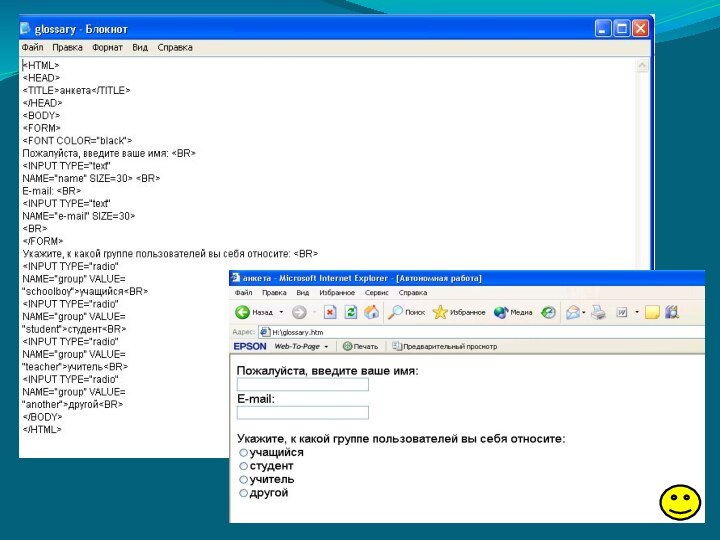
на Списки на Web-Списки на Web-страницахФормы на Формы на Web-Формы на Web-страницах