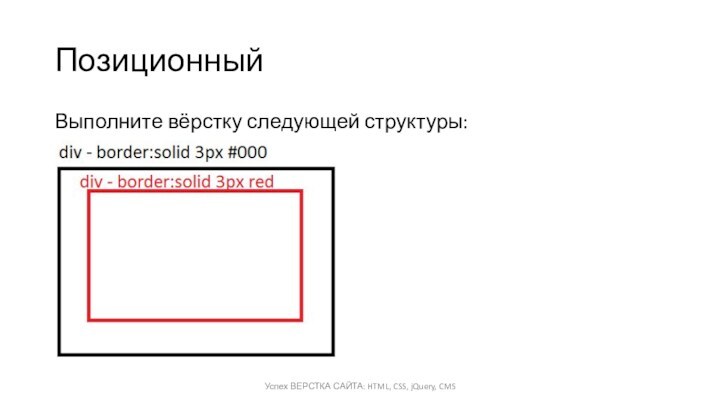
Position:relative; Left:300px; Top:200px; Width:300px; height: 400px;
Для красного блока добавьте
св-ва: ширину и высоту на 100px меньше чем у чёрного; Position:absolute; Left: 50px; Top:50px;
Для тэга body пропишите высоту 2000px;
Для чёрного блока пропишите св-во position:fixed;
Для красного пропишите position:static;
Создайте в чёрном блоке тэг P и наполните его текстом;
Пропишите чёрного блоку padding-left:115px; position:relative; min-height: 100px;
Красному блоку пропишите ширину и высоту по 100px, position:absolute; left:0px; top:calc(50% - 50px); background-color:#eee;
Добавьте чёрному блоку текста в 3 раза больше чем было
Успех ВЕРСТКА САЙТА: HTML, CSS, jQuery, CMS