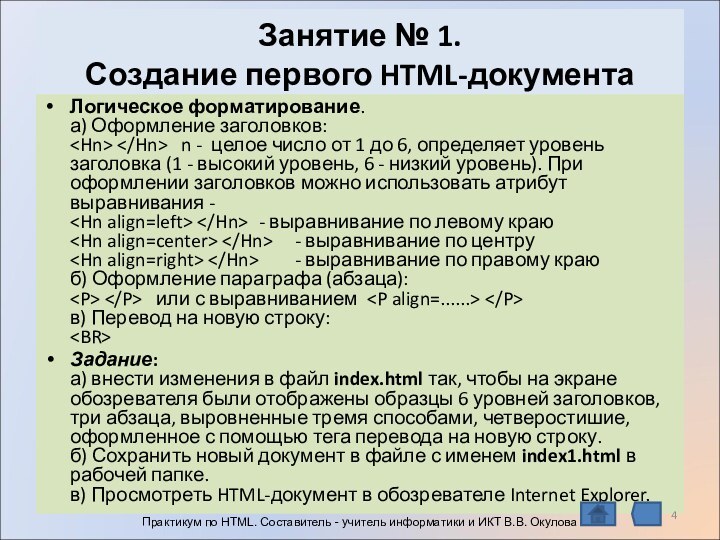
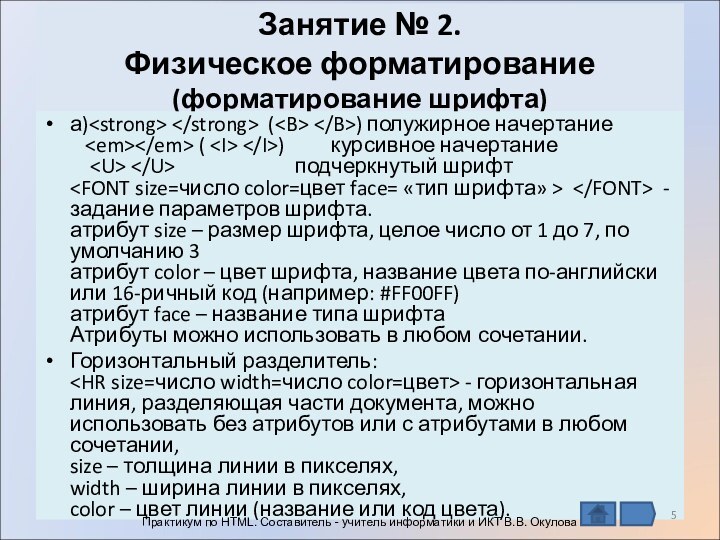
Физическое форматирование
(форматирование шрифта)
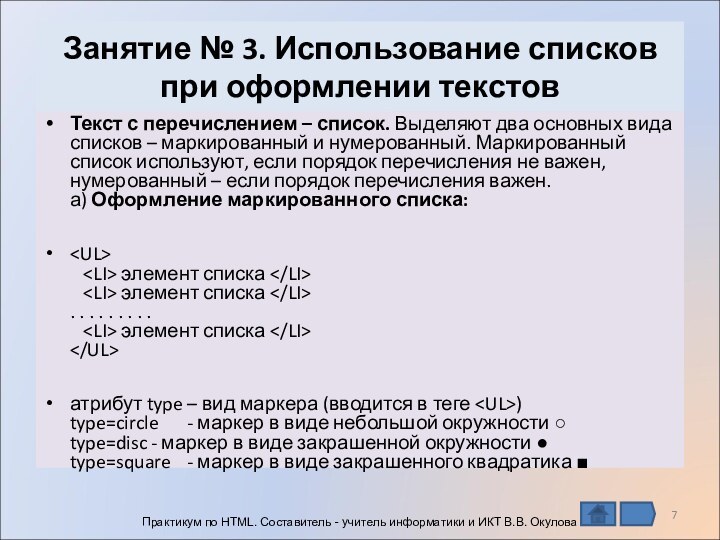
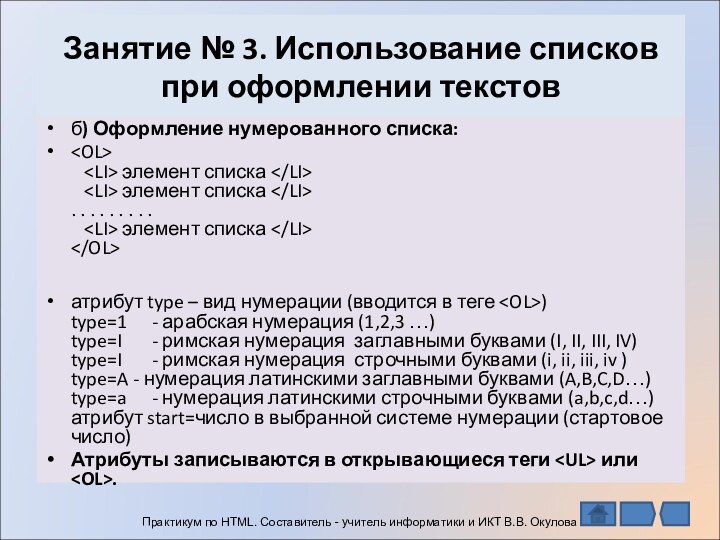
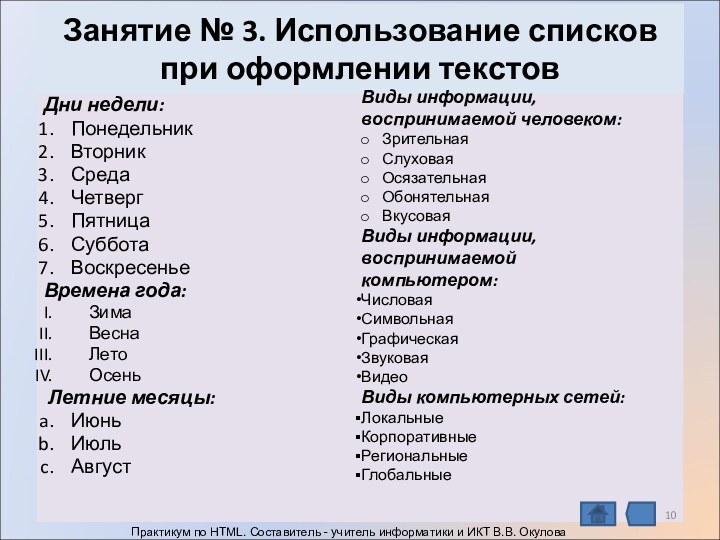
Занятие № 3. Использование списков
при
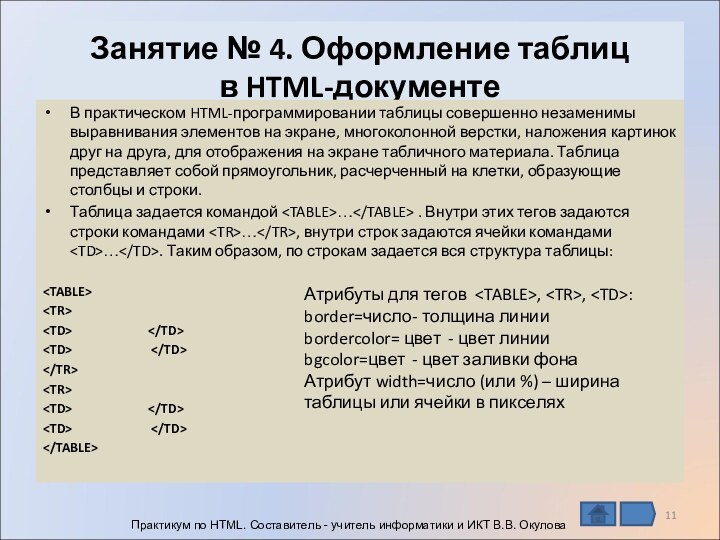
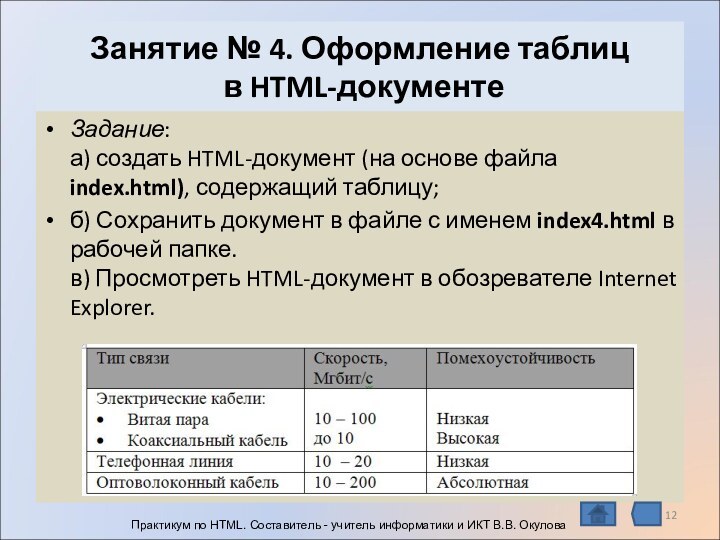
оформлении текстов.Занятие № 4. Оформление таблиц в Занятие № 4. Оформление таблиц в HTMLЗанятие № 4. Оформление таблиц в HTML-документе.
Занятие № 5. Графика в Занятие № 5. Графика в HTMLЗанятие № 5. Графика в HTML- документе.
Занятие № 6. Гиперссылки в Занятие № 6. Гиперссылки в HTMLЗанятие № 6. Гиперссылки в HTML- документе.
Практикум по HTML. Составитель - учитель информатики и ИКТ В.В. Окулова