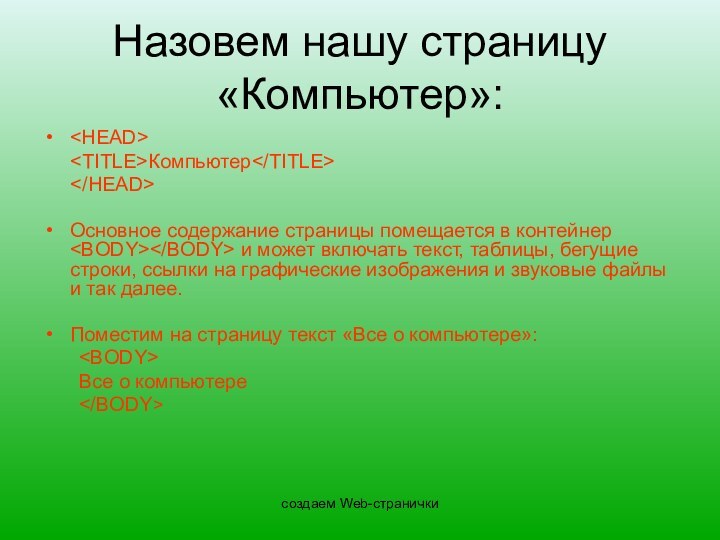
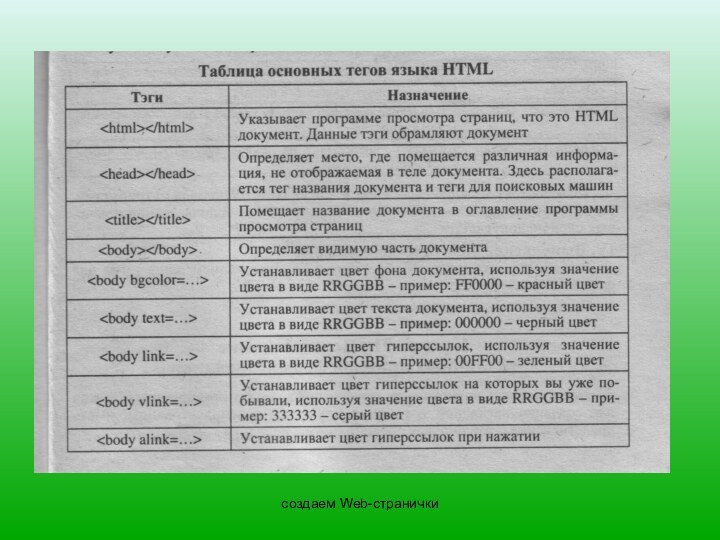
Web-страница разделяется на две логические части: заголовок и
содержание.Заголовок заключается в контейнер
Название содержится в контейнере
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть

















![Создание Web-сайта создаем Web-страничкиВставить в титульную страницу код, создающий панель навигации:[ Программы] [ Словарь]](/img/tmb/14/1386890/babaec6a47afaf42e7087c2c3d7930e5-720x.jpg)




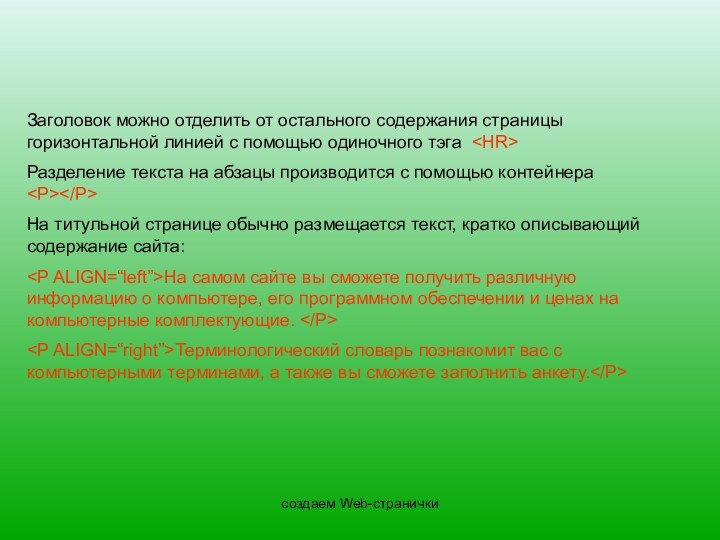
На самом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.
На самом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.
Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.





