- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Разработка WEB-сайтов с использованием языка разметки гипертекста
Содержание
- 2. «Творческим считается любое действие, которое эффективно
- 3. Microsoft Office FrontPageMicrosoft Office FrontPage
- 4. Hyper Text Markup Language – язык гипертекстовой
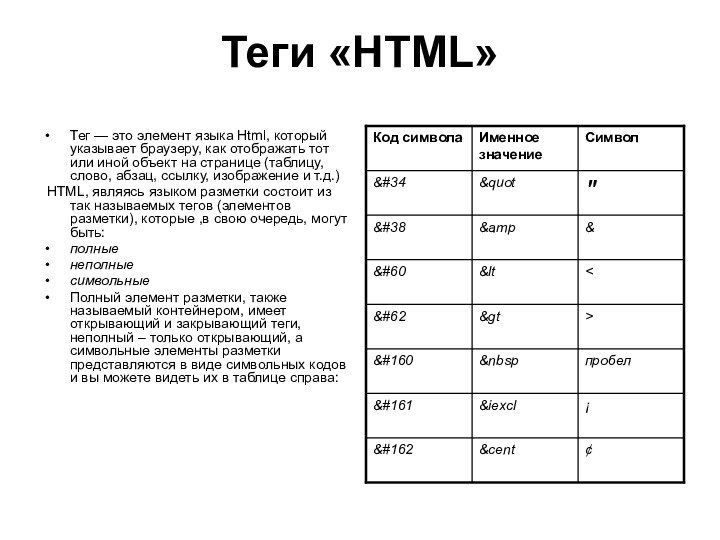
- 5. Теги «HTML»Тег — это элемент языка Html, который
- 6. Также в HTML существуют теги, не требующие
- 7. АТРИБУТАтрибут – это компонент тега, содержащий указания
- 8. ГИПЕРТЕКСТ Гипертекст (hypertext) – текст, содержащий ссылки
- 9. Структура HTML документа. Абсолютно любой документ, построенный
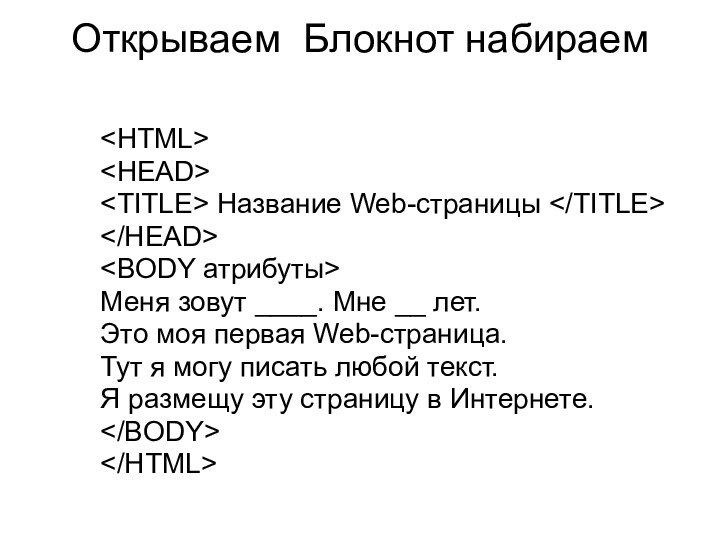
- 10. Открываем Блокнот набираем Название Web-страницы Меня зовут
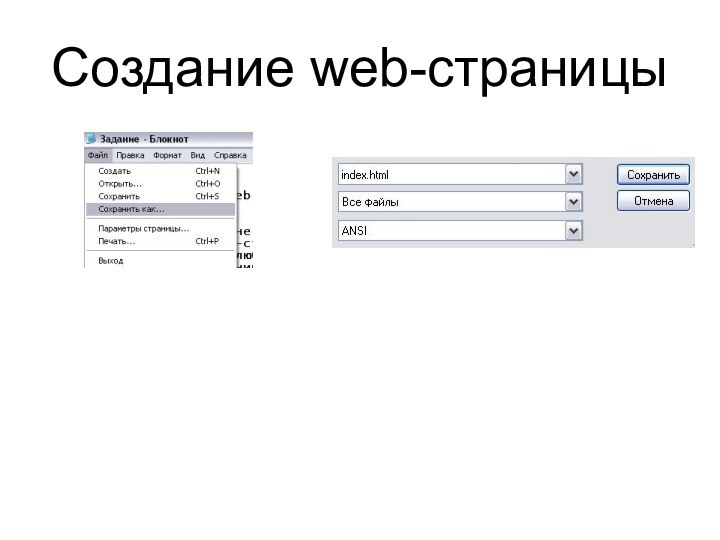
- 11. Создание web-страницы
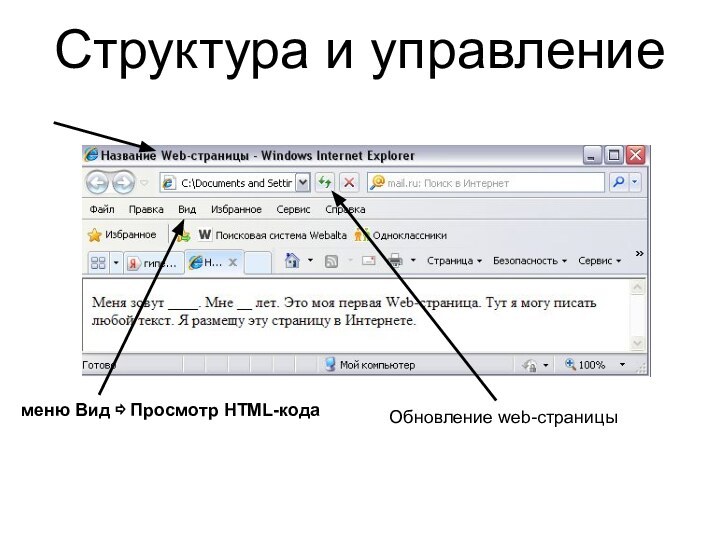
- 12. Структура и управлениеОбновление web-страницыменю Вид ⇨ Просмотр HTML-кода
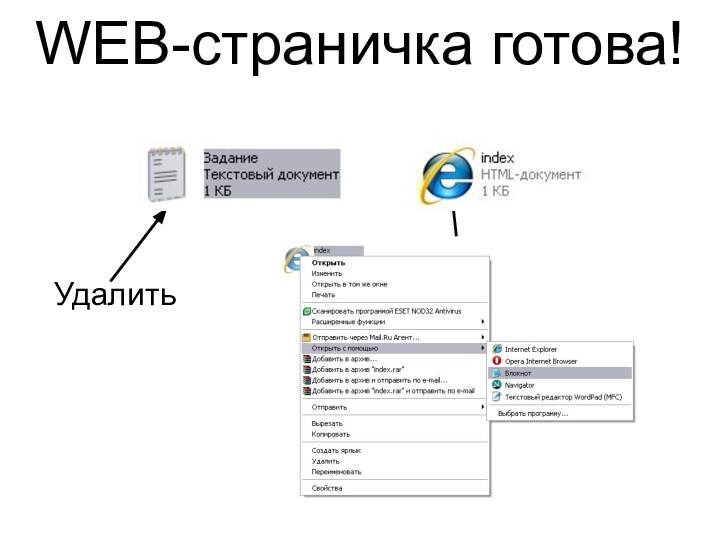
- 13. WEB-страничка готова! Удалить
- 14. Скачать презентацию
- 15. Похожие презентации
«Творческим считается любое действие, которое эффективно и вызывает удивление» Дж. Брунер Web-страницы создаются с использованием языка разметки гипертекстовых документов HTML (Hyper Text Markup Language














Слайд 2 «Творческим считается любое действие, которое эффективно и вызывает
удивление» Дж. Брунер
разметки гипертекстовых документов HTML (Hyper Text Markup Language
Слайд 4
Hyper Text Markup Language – язык гипертекстовой разметки.
Описательный язык разметки HTML имеет свои команды, которые
называются тегами.!Теги не чувствительны к регистру!
Слайд 5
Теги «HTML»
Тег — это элемент языка Html, который указывает
браузеру, как отображать тот или иной объект на странице
(таблицу, слово, абзац, ссылку, изображение и т.д.)HTML, являясь языком разметки состоит из так называемых тегов (элементов разметки), которые ,в свою очередь, могут быть:
полные
неполные
символьные
Полный элемент разметки, также называемый контейнером, имеет открывающий и закрывающий теги, неполный – только открывающий, а символьные элементы разметки представляются в виде символьных кодов и вы можете видеть их в таблице справа:
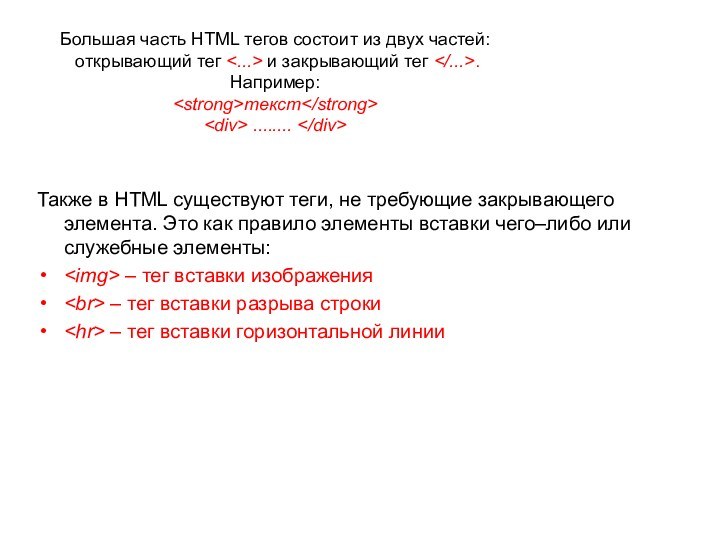
Слайд 6 Также в HTML существуют теги, не требующие закрывающего
элемента. Это как правило элементы вставки чего–либо или служебные
элементы:– тег вставки разрыва строки
– тег вставки горизонтальной линии
Большая часть HTML тегов состоит из двух частей:
открывающий тег <...> и закрывающий тег .
Например:
текст
........
Слайд 7
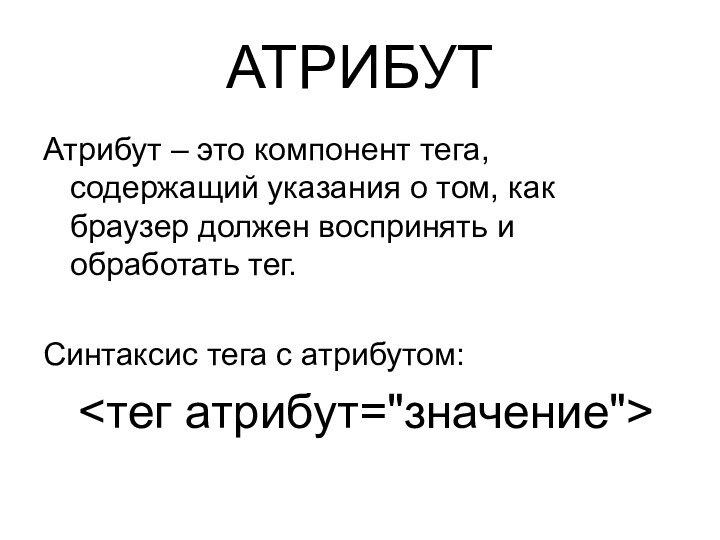
АТРИБУТ
Атрибут – это компонент тега, содержащий указания о
том, как браузер должен воспринять и обработать тег.
Синтаксис
тега с атрибутом:<тег атрибут="значение">
Слайд 8
ГИПЕРТЕКСТ
Гипертекст (hypertext) – текст, содержащий ссылки на
другие веб-страницы, серверы или ресурсы с возможностями выполнения переходов.
Слайд 9
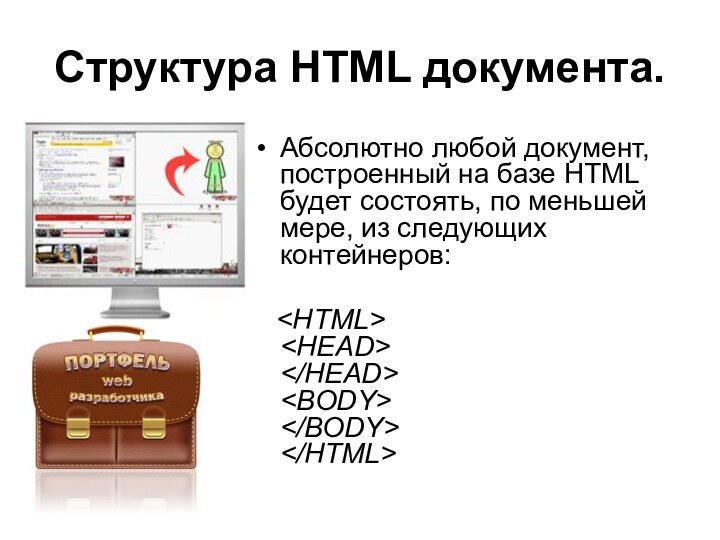
Структура HTML документа.
Абсолютно любой документ, построенный на
базе HTML будет состоять, по меньшей мере, из следующих
контейнеров:
Слайд 10
Открываем Блокнот набираем
Название Web-страницы
Меня зовут
____. Мне __ лет.
Это моя первая Web-страница.
Тут я
могу писать любой текст. Я размещу эту страницу в Интернете.