- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Разработка Web-сайтовс использованием языкаразметки гипертекста HTML
Содержание
- 2. Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2
- 3. Понятие веб-сайтаИнформация во Всемирной паутине хранится в
- 4. Виды веб-сайтовОфициальные (правительство, Дума, школа…)Коммерческие Личные
- 5. Достоинства веб-страниц:Малый информационный объем («легкие»)Пригодны для просмотра в разных ОС.Динамичные.Интерактивные.
- 6. Этапы создания веб-сайта:Построить сайт на локальном компьютере.Протестировать
- 7. Программы для создания сайта:1) простейший текстовый редактор
- 8. Визуальные веб-редакторыСоздание сайта на языке HTML очень
- 9. Структура Web-страницыУгринович, § 3.7.2
- 10. ТэгиВид Web-страницы задается управляющими командами - тэгами,
- 11. Структура Web-страницыВесь HTML-код страницы помещается внутрь главного
- 12. Заголовок веб-страницыЗаголовок Web-страницы заключается в контейнер Содержит
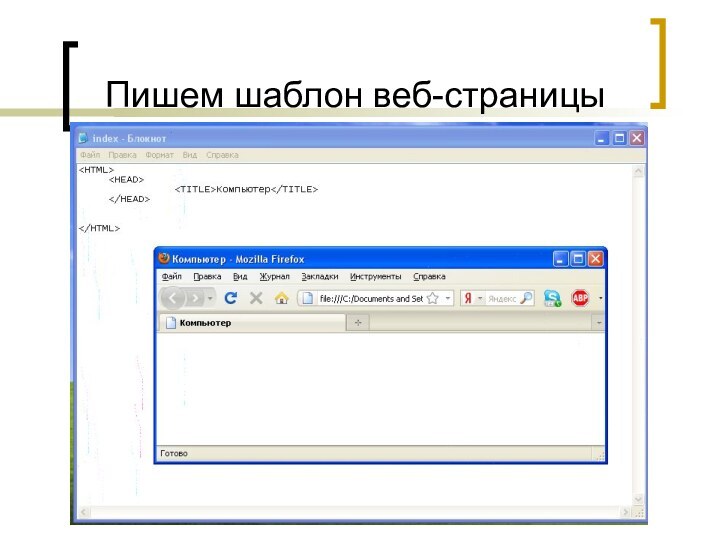
- 13. Пишем шаблон веб-страницы Компьютер
- 14. Основное содержание веб-страницыОсновное содержание страницы помещается
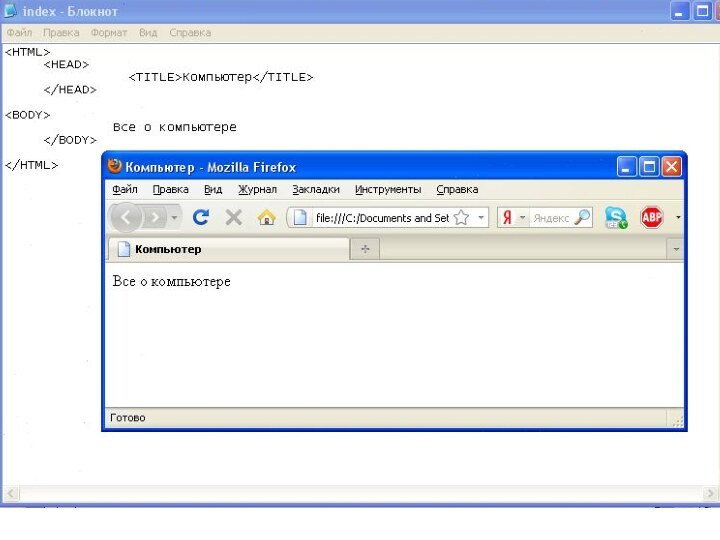
- 15. Шаблон веб-страницы Компьютер
- 17. Как сохранить веб-страницу1. Cоздать для сайта специальную
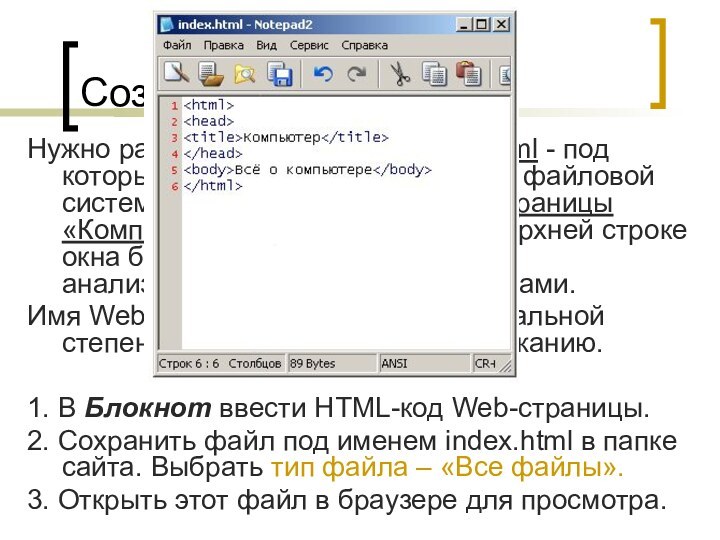
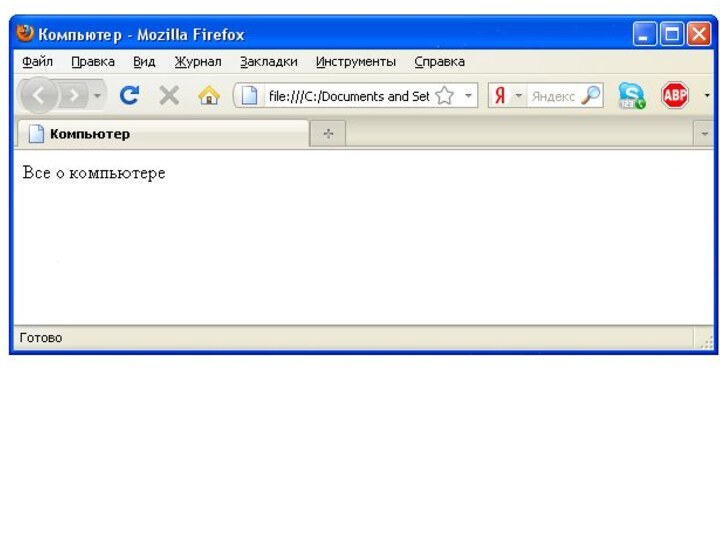
- 18. Создаем свой сайт….Нужно различать имя файла index.html
- 20. Практическая работа 3.8 Учебный сайт «Компьютер»Проект
- 21. Домашнее задание§ 3.7.1 – 3.7.2 – определения
- 22. УРОК № 2
- 23. Проверочная работа № 1В какой форме хранится
- 24. Урок 2. Форматирование текста на Web-страницеУгринович, § 3.7.3
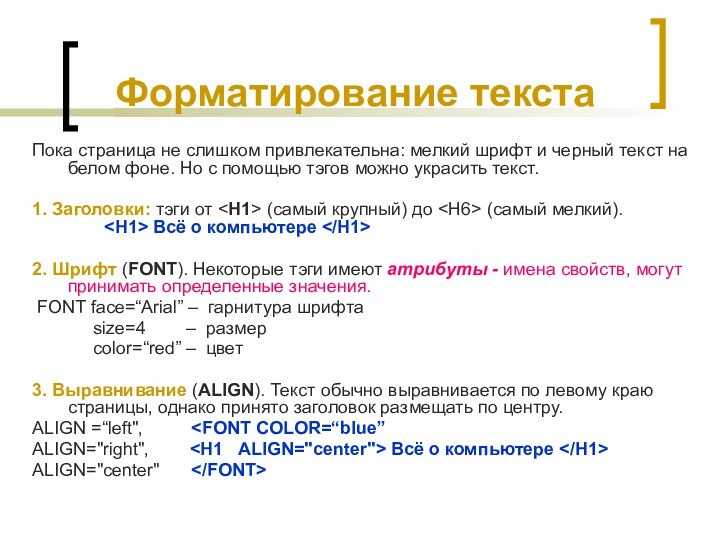
- 25. Форматирование текстаПока страница не слишком привлекательна: мелкий
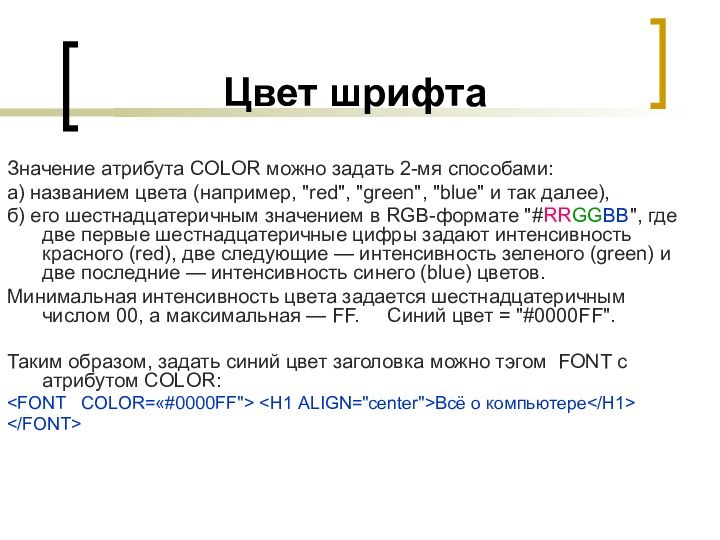
- 26. Цвет шрифтаЗначение атрибута COLOR можно задать 2-мя
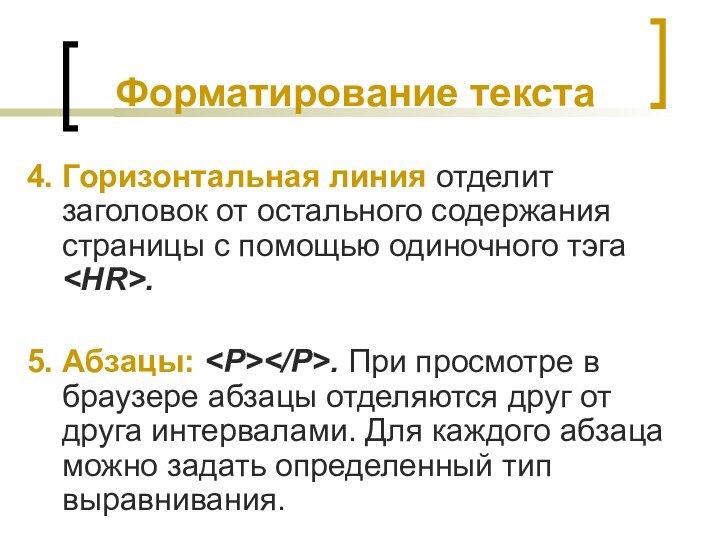
- 28. 4. Горизонтальная линия отделит заголовок от остального
- 29. Практическая работа 3.8 Учебный сайт «Компьютер»Отформатировать
- 31. Домашнее задание§ 3.7.3 – тэги наизусть;вопросы (с.114, 115, 116)ПР 3.8 (задания 3-4) – с. 166
- 32. УРОК 3
- 33. Проверочная работа № 2В какой форме хранится
- 34. Урок 3. Вставка изображений в Web-страницыУгринович, § 3.7.4
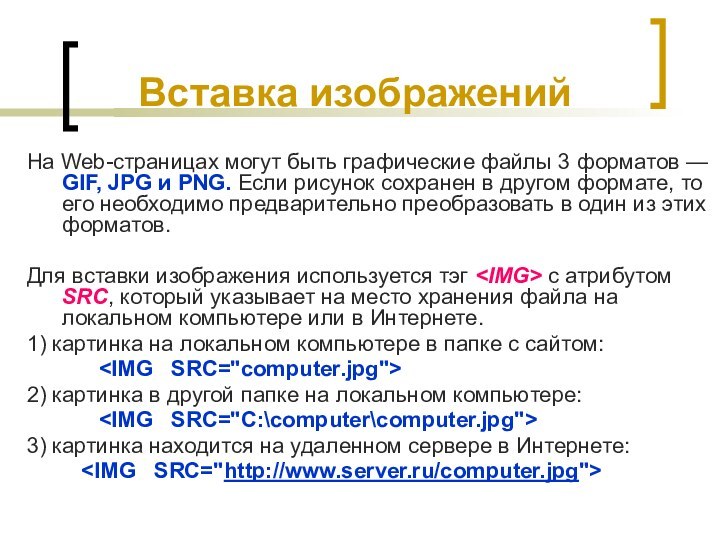
- 35. Вставка изображенийНа Web-страницах могут быть графические файлы
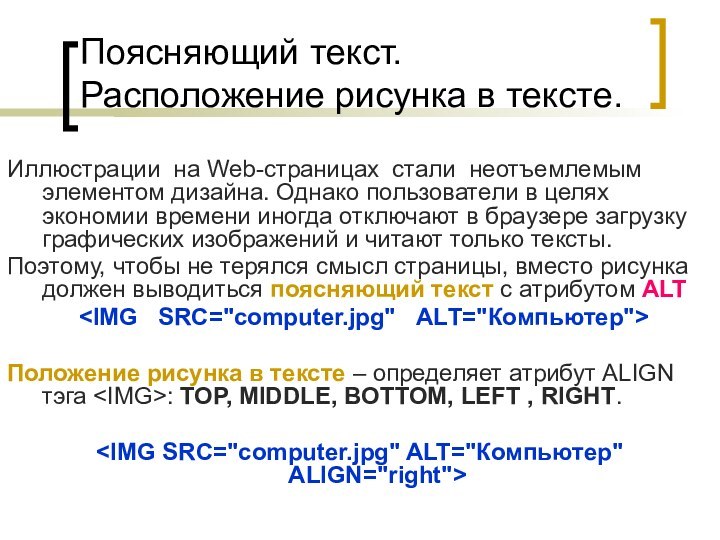
- 36. Поясняющий текст. Расположение рисунка в тексте.Иллюстрации на
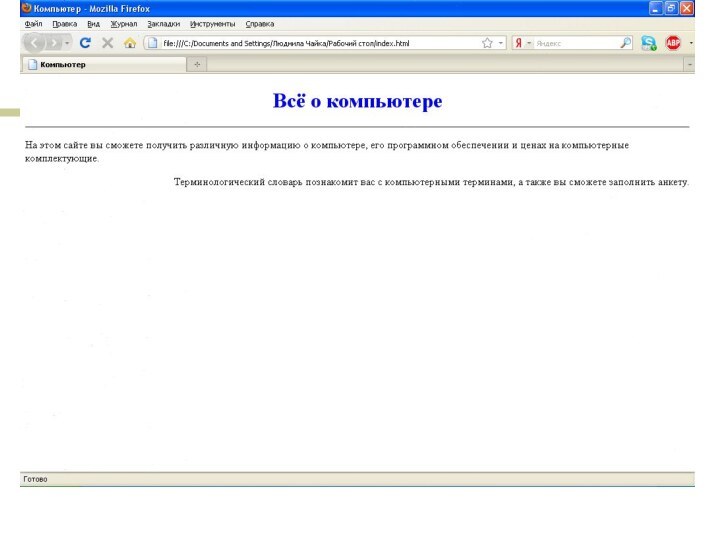
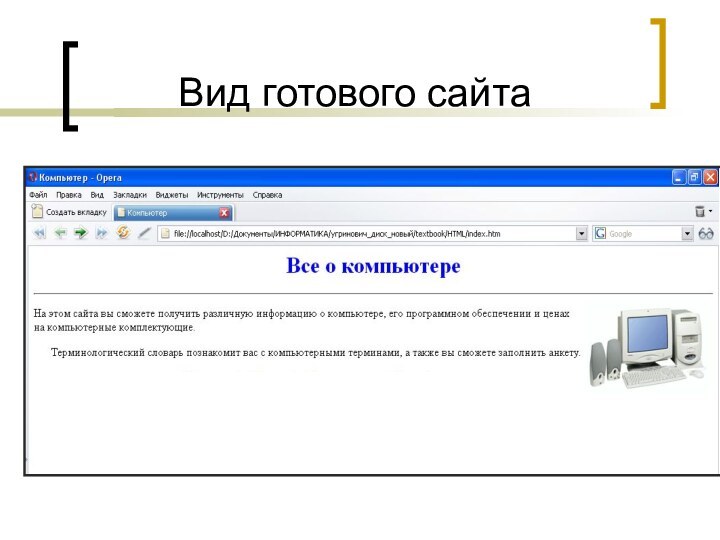
- 37. Вид готового сайта
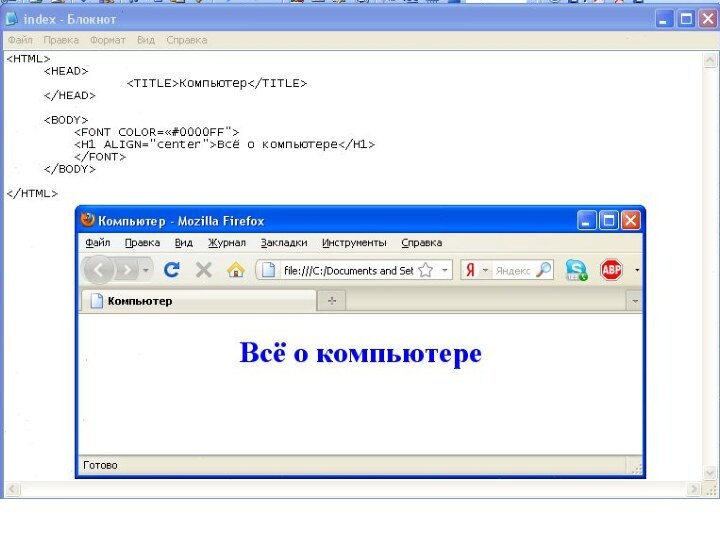
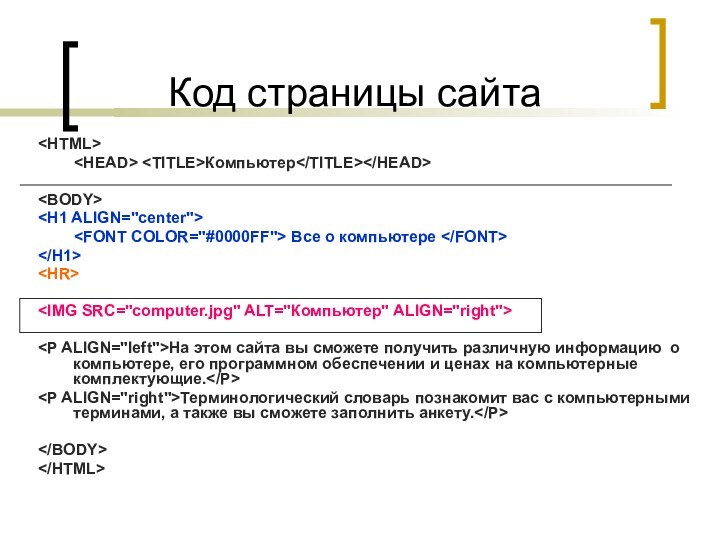
- 38. Код страницы сайта Компьютер Все о
- 39. Домашнее задание§ 3.7.4 – тэги наизусть;вопросы (с.114, 115, 116, 118)ПР 3.8 (задание 5) – с. 167
- 40. Урок 4
- 41. Проверочная работа № 3Что такое Web-сайт?Типы сайтов.Каким
- 42. Урок 4. Гиперссылки на Web-страницахУгринович, § 3.7.5
- 43. Гиперссылки позволяют загружать в браузер другие веб-страницы,
- 44. Виды гиперссылок1) внутренняя: Указатель ссылки2) внешняя: Указатель ссылки
- 45. Указатели гиперссылокУказатель – видимая часть гиперссылки: текст или картинка
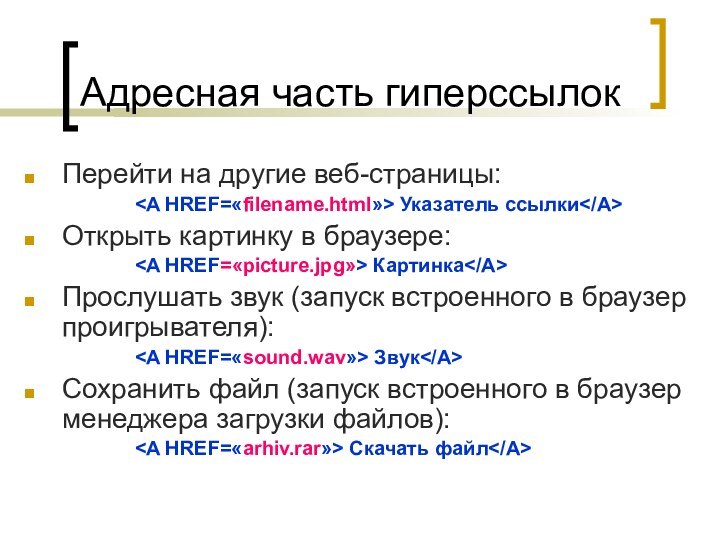
- 46. Адресная часть гиперссылокПерейти на другие веб-страницы: Указатель
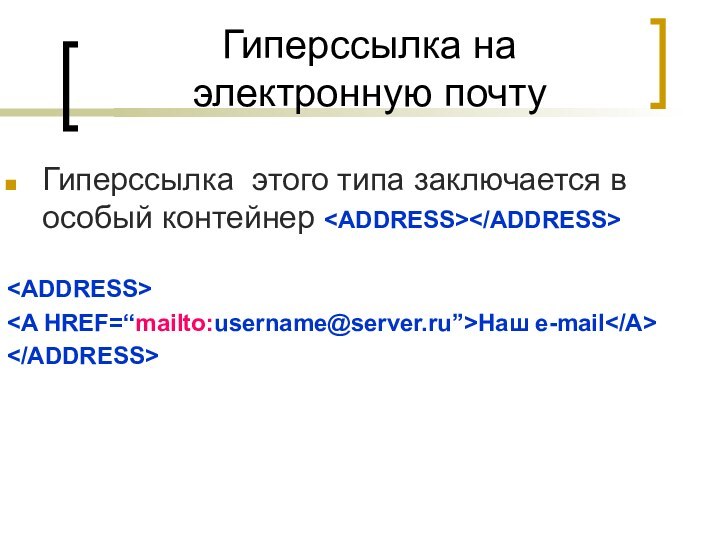
- 47. Гиперссылка на электронную почтуГиперссылка этого типа заключается в особый контейнер Наш е-mail
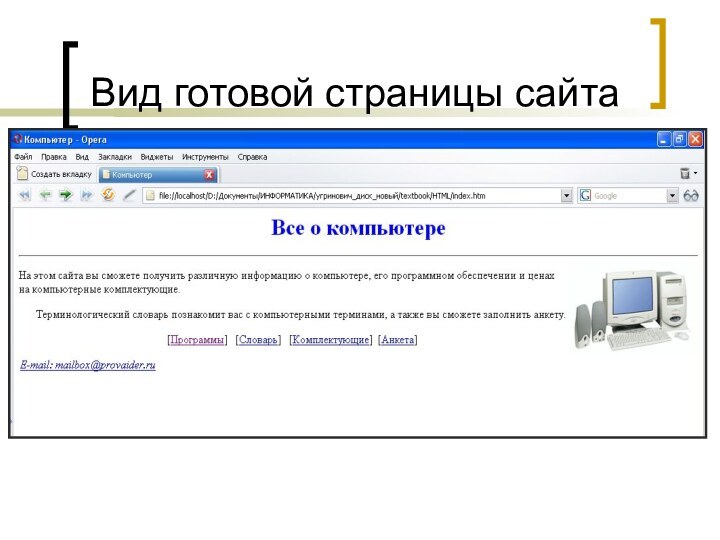
- 48. Вид готовой страницы сайта
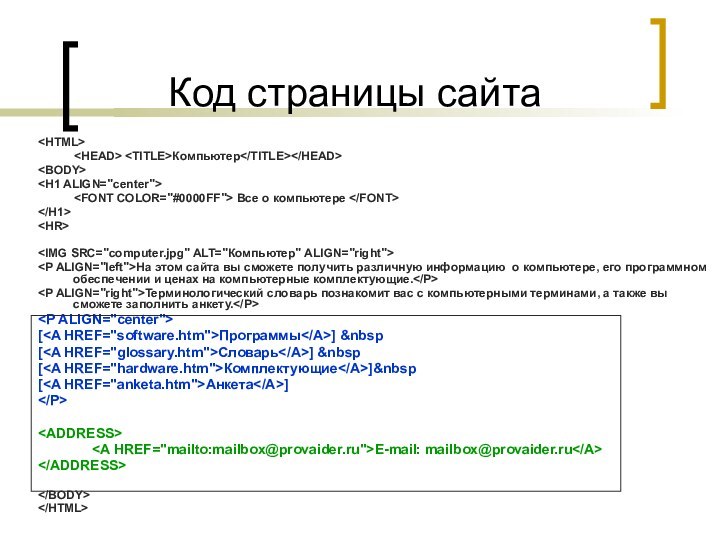
- 49. Код страницы сайта Компьютер Все о
- 50. Домашнее задание§ 3.7.5 – тэги наизусть;вопросы (с.114,
- 51. Урок 5
- 52. Проверочная работа № 4Что такое Web-сайт?Каким образом
- 53. Урок 5. Списки на Web-страницахУгринович, § 3.7.6
- 54. Виды списковНумерованныеМаркированныеСписки терминов (как в словаре)Вложенные списки
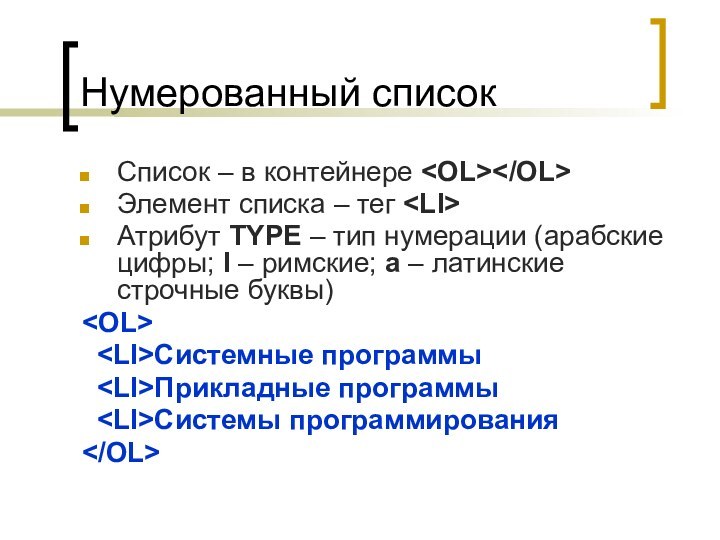
- 55. Нумерованный списокСписок – в контейнере Элемент списка
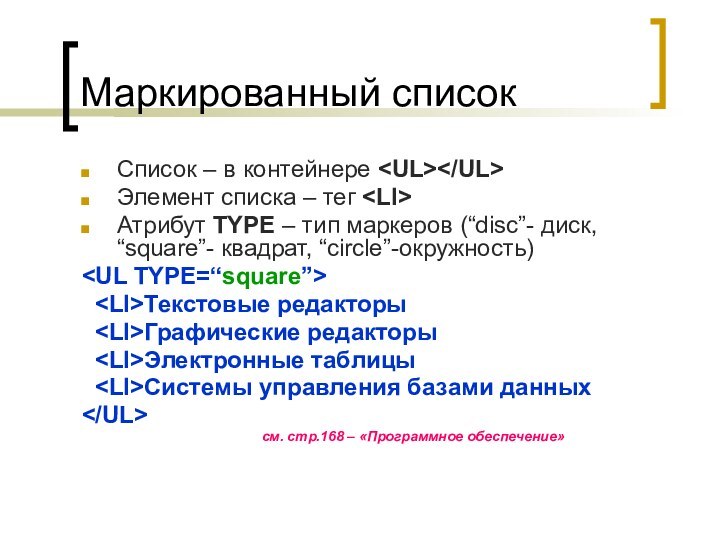
- 56. Маркированный списокСписок – в контейнере Элемент списка
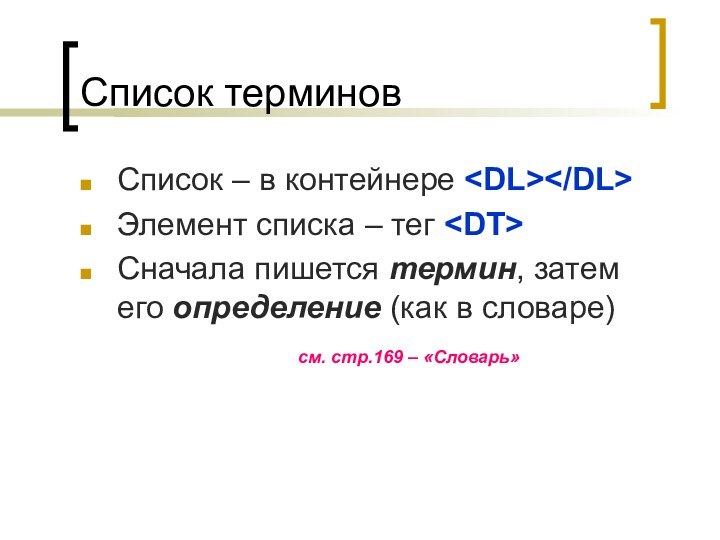
- 57. Список терминовСписок – в контейнере Элемент списка
- 58. Домашнее задание§ 3.7.6 – тэги наизусть;вопросы (с.114,
- 59. Урок 6
- 60. Урок 6. Интерактивные формы на Web-страницахУгринович, § 3.7.7
- 61. Проверочная работа № 5Что такое Web-сайт?Каким образом
- 62. Понятие интерактивной формыДля общения посетителей сайта
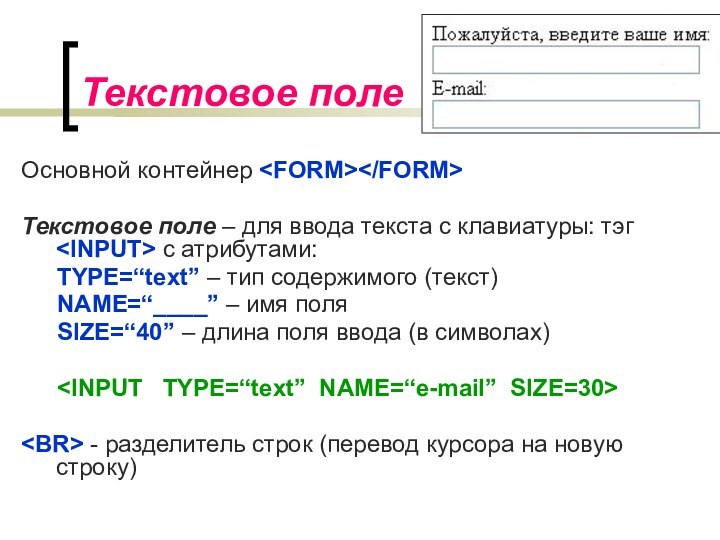
- 63. Текстовое полеОсновной контейнер Текстовое поле – для
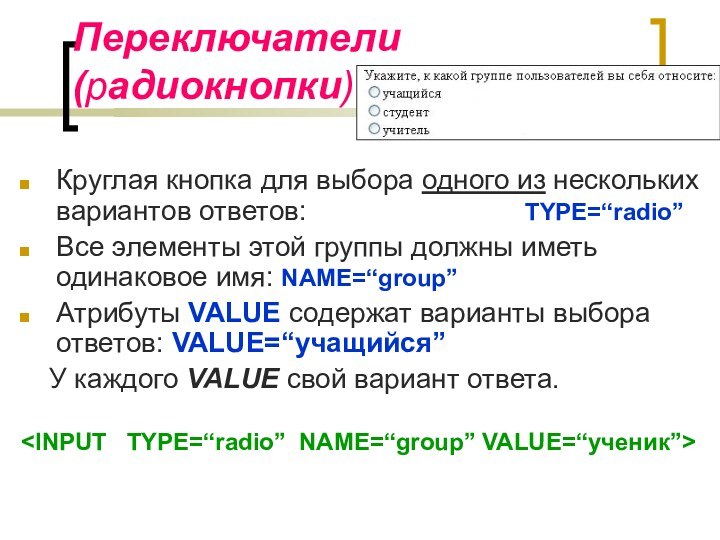
- 64. Переключатели (радиокнопки)Круглая кнопка для выбора
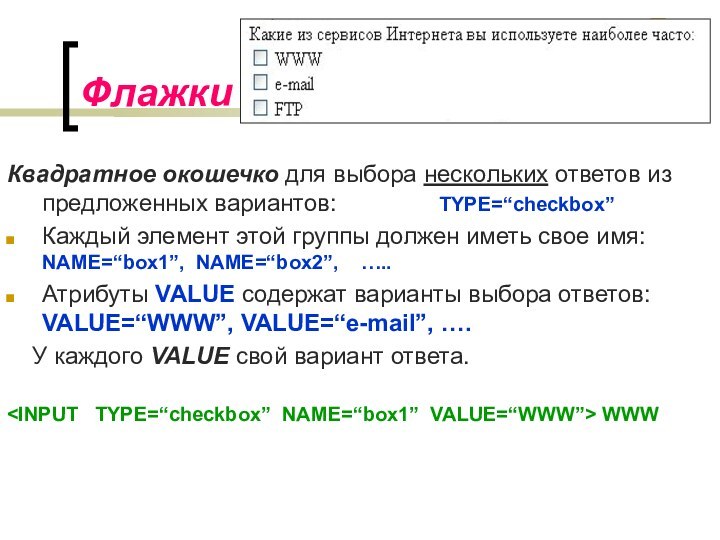
- 65. ФлажкиКвадратное окошечко для выбора нескольких ответов из
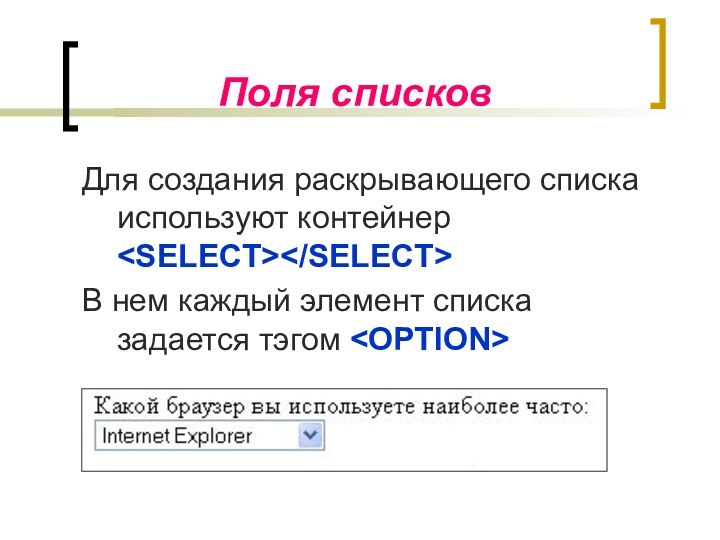
- 66. Поля списковДля создания раскрывающего списка используют контейнер В нем каждый элемент списка задается тэгом
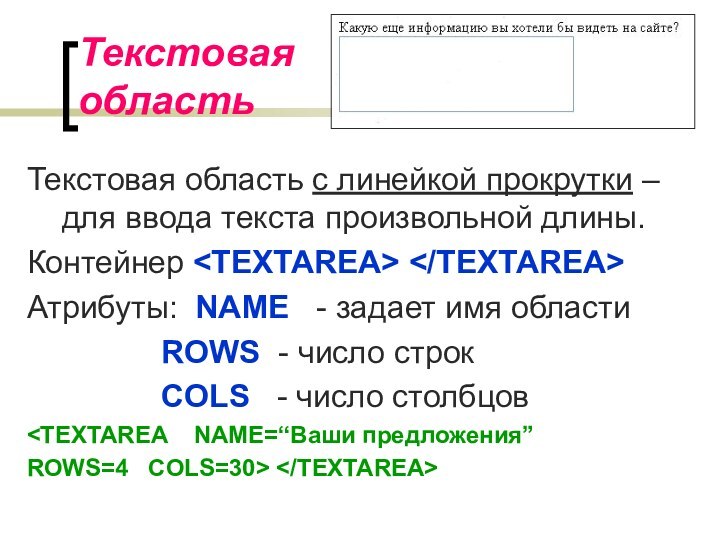
- 67. Текстовая областьТекстовая область с линейкой прокрутки
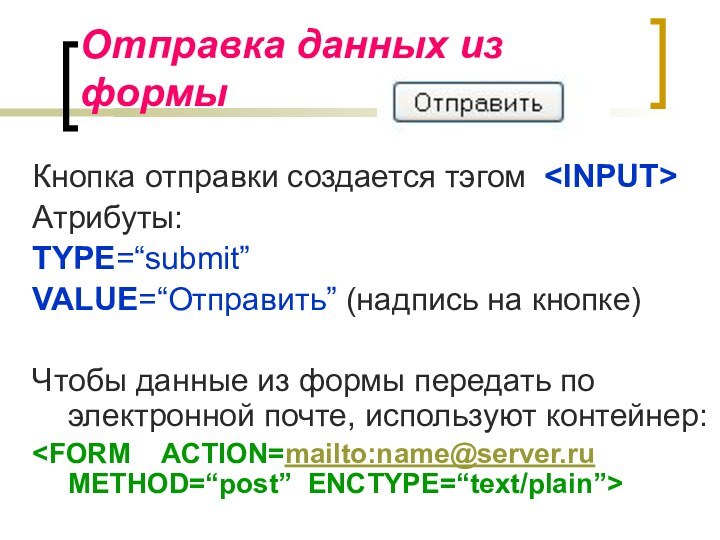
- 68. Отправка данных из формыКнопка отправки создается тэгом
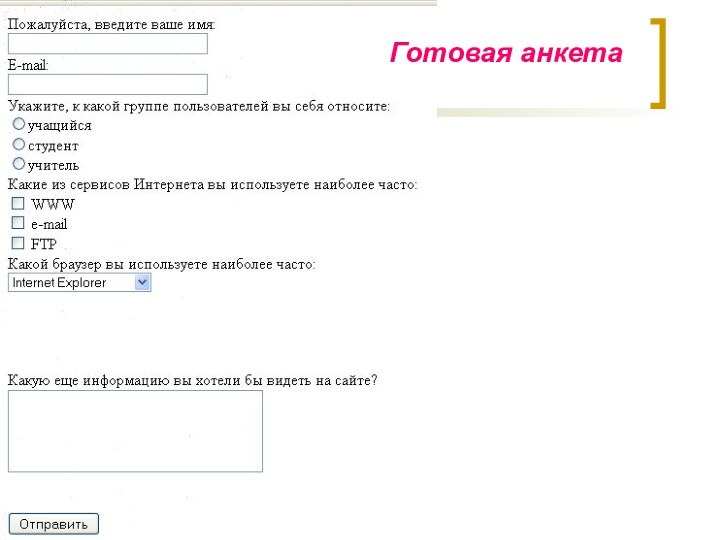
- 69. Готовая анкета
- 70. Скачать презентацию
- 71. Похожие презентации
Урок 1. Web-страницы и Web-сайты. Структура веб-страницы. Угринович, § 3.7.1- 3.7.2






































































Слайд 3
Понятие веб-сайта
Информация во Всемирной паутине хранится в форме
Web-сайтов.
Web-сайт по структуре напоминает журнал по какой-либо теме
или проблеме. Как журнал состоит из печатных страниц, так и Web-сайт состоит из компьютерных Web-страниц.Веб-страницы связаны гиперссылками.
Слайд 5
Достоинства веб-страниц:
Малый информационный объем («легкие»)
Пригодны для просмотра в
разных ОС.
Динамичные.
Интерактивные.
Слайд 6
Этапы создания веб-сайта:
Построить сайт на локальном компьютере.
Протестировать (проверить
правильность работы).
Разместить в Интернете – подобрать сервер для хостинга
(платный или бесплатный).
Слайд 7
Программы
для создания сайта:
1) простейший текстовый редактор (без форматирования
текста): Блокнот
2) браузер для
просмотра страниц: Internet Explorer
3) программа обработки изображений:
Photoshop
Слайд 8
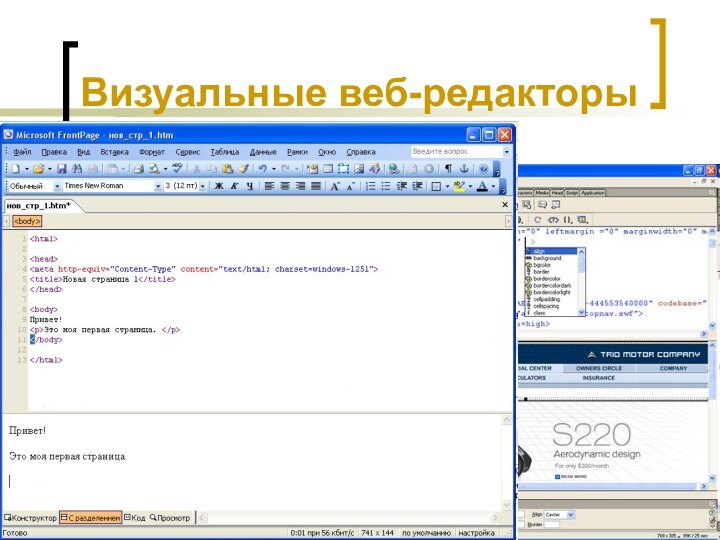
Визуальные веб-редакторы
Создание сайта на языке HTML очень трудоемкое,
нужны специальные знания.
Есть визуальные веб-редакторы (программы) для создания сайтов.
Работают по принципу WYSIWYG (что видишь, то и получишь).
Слайд 10
Тэги
Вид Web-страницы задается управляющими командами - тэгами, которые
заключаются в угловые скобки < >
Тэги бывают одиночные
(неповторяющиеся) или парные (контейнеры): перед закрывающим тэгом контейнера пишут прямой слэш (/) Тэги пишутся английскими буквами (прописными, строчными).
Слайд 11
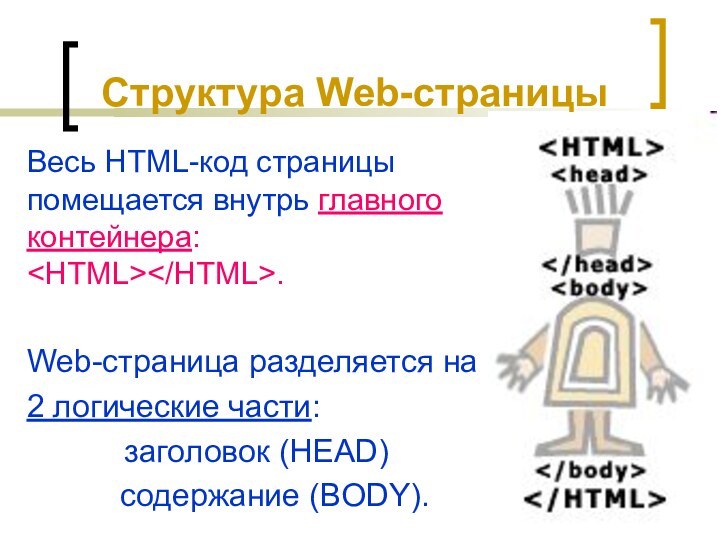
Структура Web-страницы
Весь HTML-код страницы помещается внутрь главного контейнера:
.
Web-страница разделяется на
2 логические части:
заголовок (HEAD) содержание (BODY).
Слайд 12
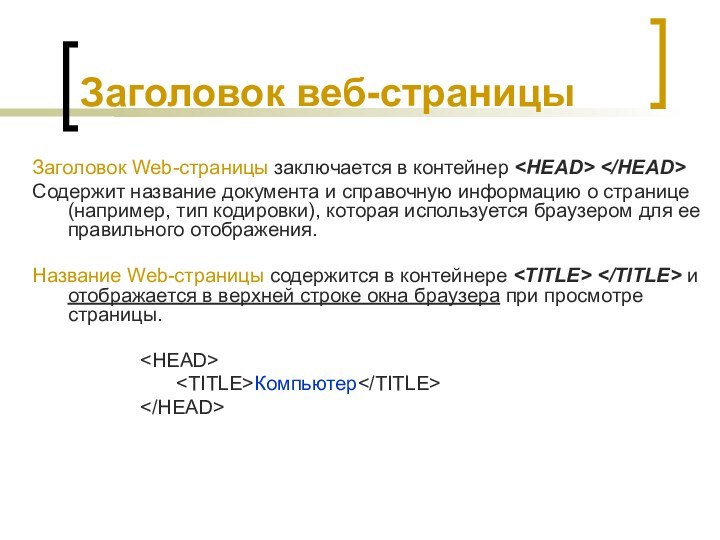
Заголовок веб-страницы
Заголовок Web-страницы заключается в контейнер
Содержит
название документа и справочную информацию о странице (например, тип
кодировки), которая используется браузером для ее правильного отображения.Название Web-страницы содержится в контейнере <ТITLE> и отображается в верхней строке окна браузера при просмотре страницы.
<ТITLЕ>Компьютер
Слайд 14
Основное содержание
веб-страницы
Основное содержание страницы помещается в контейнер
.
Может содержать: текст, таблицы, бегущие строки, картинки, ссылки,
звуковые файлы... Поместим на страницу текст «Все о компьютере»:
Все о компьютере