- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Редактирование фотографий
Содержание
- 2. Цвета очень просто и быстро можно восстановить с помощью Кривых или Уровней.
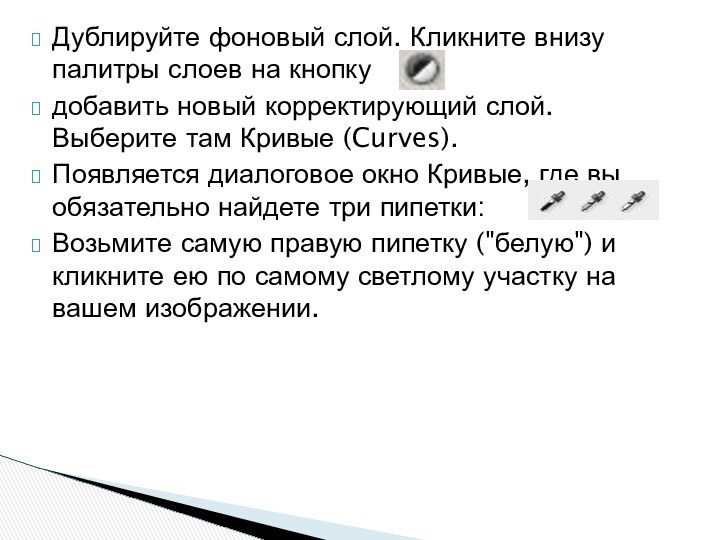
- 3. Дублируйте фоновый слой. Кликните внизу палитры слоев
- 4. Возьмите самую правую пипетку ("белую") и кликните ею по самому светлому участку на вашем изображении.
- 5. Теперь берем самую черную пипетку и соответственно кликаем по темному участку на фото.
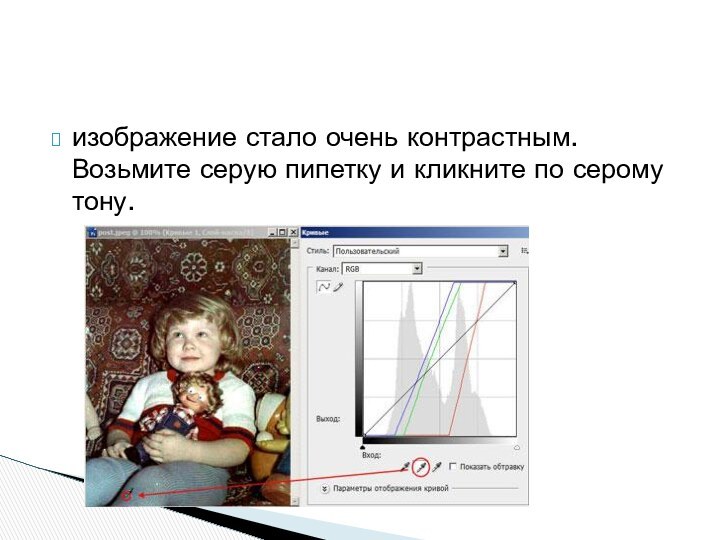
- 6. изображение стало очень контрастным. Возьмите серую пипетку и кликните по серому тону.
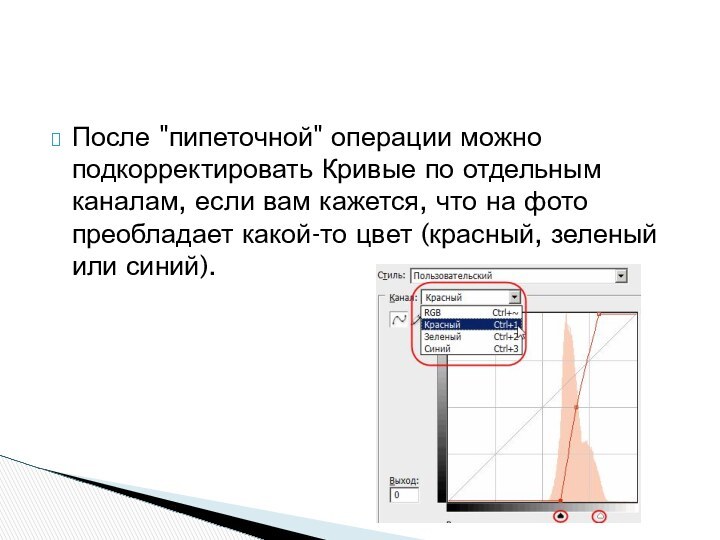
- 7. После "пипеточной" операции можно подкорректировать Кривые по
- 8. РЕЗУЛЬТАТ
- 9. Замена фона на фотографии
- 10. Очень часто при работе в Фотошопе возникает
- 12. 1. Открываем фотографию, на которой будем заменять
- 13. 2. Выделяем фигуру человека, если где-то что-то
- 14. 3. Активируем инструмент Кисть (Brush Tool), выбрав
- 15. 4. После того как мы подкорректировали выделение,
- 16. 5. В данном уроке на девочке платье
- 17. 6. Затем активируем инструмент Ластик (Eraser Tool)
- 18. 7. Открываем изображение, которое будем использовать в
- 19. 8. Копируем слой с человеком перетащив его
- 20. 9. При помощи произвольной трасформации раполагаем тень
- 21. 10. В данном примере для повышения общей
- 22. И вот результат задачи как заменить фон на фотографии.
- 23. Как сделать крылья в фотошопе
- 24. 1. Создаем новый рисунок (Файл-Новый File-New) необходимого
- 25. 2. Поворачиваем клин на 20 градусов по
- 26. 3. Снова поворачиваем слой, но уже на
- 27. 4. Поворачиваем слой с клином в первоначальное
- 28. 5. Копируйте слой с клином 4 раза
- 29. 6. Создаем новый слой нажав на значек
- 30. 7. Несколько раз поворачиваем клин под разным
- 31. 8. Копируем слой "Перья" перетащив строку слоя
- 32. 9. Применяем к получившемуся слою фильтр Волна
- 33. 10. Что бы сделать крыло не просто
- 34. создание gif анимации
- 36. 1. Откройте эту фотографию на своем компьютере или откройте свое изображение (Файл-Открыть File-Open)
- 37. 2. Выделяем правый глаз кошки любым инструментом
- 38. 3. Копируем слой правый 2 раза перетаскивая
- 39. 4. Делаем активным слой с кошкой. Выделяем
- 40. 5. Копируем слой левый 2 раза и называем их левый 1 и левый 2.
- 41. 6. Удерживая нажатой клавишу Ctrl кликаем по
- 42. 7. Удерживая нажатой клавишу Ctrl кликаем по
- 43. 8. Удерживая нажатой клавишу Ctrl кликаем по
- 44. 9. Удерживая нажатой клавишу Ctrl кликаем по
- 45. 10. Удерживая нажатой клавишу Ctrl кликаем по
- 46. 11. Удерживая нажатой клавишу Ctrl кликаем по
- 47. 12. Откройте панель анимации в Фотошоп CS3
- 48. 13. Скопируйте первый кадр 5 раз, нажимая
- 49. 14. Вернемся к первому кадру анимации (кликнем
- 50. 15. Во втором кадре оставляем видимыми фоновый
- 51. 18. В пятом кадре оставляем видимыми фоновый
- 52. Скачать презентацию
- 53. Похожие презентации
Цвета очень просто и быстро можно восстановить с помощью Кривых или Уровней.




















































Слайд 3 Дублируйте фоновый слой. Кликните внизу палитры слоев на
кнопку
добавить новый корректирующий слой. Выберите там Кривые (Curves).
Появляется
диалоговое окно Кривые, где вы обязательно найдете три пипетки: Возьмите самую правую пипетку ("белую") и кликните ею по самому светлому участку на вашем изображении.
Слайд 4 Возьмите самую правую пипетку ("белую") и кликните ею
по самому светлому участку на вашем изображении.
Слайд 7 После "пипеточной" операции можно подкорректировать Кривые по отдельным
каналам, если вам кажется, что на фото преобладает какой-то
цвет (красный, зеленый или синий).
Слайд 10 Очень часто при работе в Фотошопе возникает задача,
когда необходима замена фона на фотографии. Главная задача здесь
- качественно выделить человека и удалить ненужный фон. Но хорошо бы было как на приведенной фотографии оставить полупрозрачные эллементы полупрозрачными. На этом уроке мы рассмотрим один из вариантов как это сделать.
Слайд 12 1. Открываем фотографию, на которой будем заменять фон
за человеком (Файл-Открыть File-Open). Активируем инструмент Магнитное лассо (Magnetic
Lasso Tool) и на панели параметров инструмента задаем параметры как на рисунке.
Слайд 13 2. Выделяем фигуру человека, если где-то что-то не
захватили или наоборот выделили лишнее ничего страшного - дальше
мы это подкорректируем. Для коррекции выделения переходим в режим Быстрая маска (Edit in Quick Mask Mode горячая клавиша Q), все невыделенные участки изображения заливаются полупрозрачным красным цветом.
Слайд 14 3. Активируем инструмент Кисть (Brush Tool), выбрав небольшой
диаметр. Увеличиваем изображение, чтобы было удобнее работать с ним.
Закрашиваем черным цветом места, которые нужно убрать из выделения, а белым - которые необходимо прибавить. Особое внимание уделяем волосам.
Слайд 15 4. После того как мы подкорректировали выделение, выходим
из режима быстрой маски (снова нажимаем клавишу Q). Если
выделение Вас устраивает, то активируем инструмент Магнитное лассо (Magnetic Lasso Tool) правым кликом по выделению вызываем контекстное меню и выбираем пункт Скопировать на новый слой (Layer Via Copy). Теперь для удобства отключаем видимость фонового слоя (нажав на значек глаза рядом со строкой слоя).
Слайд 16 5. В данном уроке на девочке платье из
полупрозрачной ткани, через которую просвечивается задний план. Для того,
чтобы избавиться от этого активируем инструмент Губка (Sponge Tool), на панели задач инструмента в окне Режим (Mode) выбираем Снизить насыщенность (Desaturate), устанавливаем Нажим (Flow) 50%. Выбрав кисть нужного диаметра с мягкими краями проводим на изображении по полупрозрачной ткани.
Слайд 17 6. Затем активируем инструмент Ластик (Eraser Tool) установив
на панели задач Режим (Mode) - кисть (Brush), Непрозрачность
(Opacity) - 10%. И снова проводим по полупрозрачной ткани. Готово.
Слайд 18 7. Открываем изображение, которое будем использовать в качестве
нового фона. Возвращаемся к изображению с человеком и при
помощи инструмента Перемещение (Move Tool) перетаскиваем фигуру человека в открытое только что изображение. Размещаете человека там где Вам больше нравится (при необходимости увеличиваете или уменьшаете человека при помощи Произвольной трансформации, в меню Редактирование Free Transform).
Слайд 19 8. Копируем слой с человеком перетащив его на
значек Создать новый слой (Create a new layer) в
нижней части палитры Слои (Laers). Перемещаем под слой с оригиналом и применяем команду Изображение-Коррекция-Обесцветить (Image-Adjustments-Desaturate), а затем Изображение-Коррекция-Уровни (Image-Adjustments-Levels), переместив чернй ползунок к белому. Будем делать тень.
Слайд 20 9. При помощи произвольной трасформации раполагаем тень так,
как расположены тени на изображении в которое мы переместили
человека. Размоем тень (Фильтр-Размытие-Размытие по Гауссу Filter-Blur-Gaussian Blur), параметр размытия задаем в зависимости от того насколько размытые или четкие тени на фоновом изображении. Изменяем режим наложения на Мягкий свет (Soft Light) (в вашем случае возможно больше подойдет другой режим).Слайд 21 10. В данном примере для повышения общей контрастности
был применен корректирующий слой, для этого нажимаем кнопку Создать
новый корректирующий слой или слой - заливку\" (Create new fill or adjustment layer) в нижней части палитры Слои (Laers). В появившемся меню выбираем пункт Кривые (Curves) и меняем кривую пока не получим устраивающий нас результат. Кривая для нашего примера.
Слайд 24 1. Создаем новый рисунок (Файл-Новый File-New) необходимого вам
размера с черным фоном, после чего в нижней части
палитры Слои (Layers) нажимаем на кнопку "Создать новый слой" (Create a new layer). На новом слое рисуем клинышек при помощи инструмента "Прямолинейное лассо" (Rectangular Marquee Tool), и заливаем его при помощи инструмента "Заливка" (Paint Bucket Tool или нажатием клавиши G) белым цветом. Убираем выделение (Выделение-Отменить выделение Select-Deselect).Слайд 25 2. Поворачиваем клин на 20 градусов по часовой
стрелке CW (Изображение-Повернуть холст-Произвольно Image-Rotate Canvas-Arbitrary). Далее применяем к
слою с клином фильтр Ветер (Фильтр-Стилизация-Ветер Filter-Stylize-Wind), выбираем направление Слева (From the Left) (применить пару раз).
Слайд 26 3. Снова поворачиваем слой, но уже на 40
градусов против часовой стрелки CCW. Снова применяем фильтр Ветер
(Wind) несколько раз.
Слайд 27 4. Поворачиваем слой с клином в первоначальное положение
(20 градусов по часовой стрелке CCW) и снова применяем
фильтр Ветер (Wind) 2 раза.
Слайд 28 5. Копируйте слой с клином 4 раза (перетащив
мышью рисунок слоя на значок "Создать новый слой" (Create
a new layer) на палитре Слои (Layers)). При помощи "Произвольной трансформации" (Редактирование-Свободная трансформация Edit-Free Transform) уменьшайте, поворачивайте или увеличивайте перышко на каждом слое, складывая их так, чтобы получилость нечто похожее на "веер". Отключаем видимость фонового слоя (Нажав на значек глаза рядом со строкой слоя) и склеиваем слои с клиньями (Слой-Объеденить видимые Layer-Merge Visible, сочетание клавиш Ctrl+Shift+E) и называем его "Перья". Снова делаем видимым фоновый слой.Слайд 29 6. Создаем новый слой нажав на значек "Создать
новый слой" (Create a new layer) в нижней части
палитры Слои (Layers), и на нем от полученных ранее перьев рисуем еще один клин при помощи инструмента "Прямолинейное лассо" (Rectangular Marquee Tool) и заливаем его белым цветом при помощи инструмента "Заливка" (Paint Bucket Tool). Убираем выделение (Выделение-Отменить выделение Select-Deselect).Слайд 30 7. Несколько раз поворачиваем клин под разным углом
(Редактирование-Свободная трансформация Edit-Free Transform), применяем к нему фильтр Ветер
(Фильтр-Стилизация-Ветер Filter-Stylize-Wind). При этом волокна должны отходить от клина только в одну сторону.
Слайд 31 8. Копируем слой "Перья" перетащив строку слоя на
значек "Создать новый слой" (Create a new layer), немного
уменьшаем его, поворачиваем при помощи "Свободной трансформации" (Free Transform) и ставим его так чтобы перья казались пушистее. Склееваем все слои кроме фона (отключаем видимость фонового слоя и нажимаем Слой-Объединить видимые Layer-Merge Visible).
Слайд 32 9. Применяем к получившемуся слою фильтр Волна (Фильтр-Искажение-Волна
Filter-Distort-Wave), Число генераторов (Number of Generators)- 1, перемещаем ползунки
Длина волны (Wavelength) пока не добьетесь нужного результата. Копируйте слой с крылом, и объедините с предыдущим (Ctrl+E).
Слайд 33 10. Что бы сделать крыло не просто белым,
а более интересным, то скопируйте слой с крылом, и
замените цвет крыла на новом слое на черный (Изображение-Коррекция-Инверсия Image-Adjustments-Invert), при помощи "Свободной трансформации" (Free Transform) уменьшите крыло и расположите его по верхнему краю белого крыла.Слайд 36 1. Откройте эту фотографию на своем компьютере или
откройте свое изображение (Файл-Открыть File-Open)
Слайд 37 2. Выделяем правый глаз кошки любым инструментом выделения,
и вставляем на новый слой (Редактирование-Копировать Edit-Copy, Редактирование-Вставить Edit-Paste),
и называем его правый.
Слайд 38 3. Копируем слой правый 2 раза перетаскивая слой
с глазом на значек Создать новый слой (Create a
new layer) в нижней части палитры Слои (Laers) и называем их правый 1 и правый 2.
Слайд 39 4. Делаем активным слой с кошкой. Выделяем левый
глаз кошки, и снова вставляем на новый слой, называем
его левый.
Слайд 41 6. Удерживая нажатой клавишу Ctrl кликаем по строке
слоя правый, автоматически загрузится выделение правого глаза. Трансформируем изображение
(Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Cохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130% в окне масштабирование по горизонтали.
Слайд 42 7. Удерживая нажатой клавишу Ctrl кликаем по строке
слоя правый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform,
или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160% .
Слайд 43 8. Удерживая нажатой клавишу Ctrl кликаем по строке
слоя правый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform,
или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190% .
Слайд 44 9. Удерживая нажатой клавишу Ctrl кликаем по строке
слоя левый. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или
сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130% .
Слайд 45 10. Удерживая нажатой клавишу Ctrl кликаем по строке
слоя левый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform,
или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160% .
Слайд 46 11. Удерживая нажатой клавишу Ctrl кликаем по строке
слоя левый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform,
или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190% .
Слайд 47 12. Откройте панель анимации в Фотошоп CS3 (Окно-Анимация
Window-Animation) или перейдите в ImageReady, при помощи кнопки Редактировать
в ImageReady (Jump to ImageReady) (в самом низу панели инструментов), если вы работаете в более ранней версии программы.
Слайд 48 13. Скопируйте первый кадр 5 раз, нажимая на
кнопку Создание копии выделенных кадров (Duplicates current frame) (должно
получиться 6 кадров).
Слайд 49 14. Вернемся к первому кадру анимации (кликнем по
нему мышью), на панели Слои оставляем видимыми - фоновый
слой. (у остальных слоев отключаем видимость (значек глаза с левой стороны от строки слоя)).
Слайд 50 15. Во втором кадре оставляем видимыми фоновый слой,
слой правый и слой левый.
16. Во третьем кадре
оставляем видимыми фоновый слой, слой правый 1 и слой левый 1. 17. В четвертом кадре оставляем видимыми фоновый слой, слой правый 2 и слой левый 2.
Слайд 51 18. В пятом кадре оставляем видимыми фоновый слой,
слой правый 1 и слой левый 1.
19. В
шестом кадре оставляем видимыми фоновый слой, слой правый и слой левый.