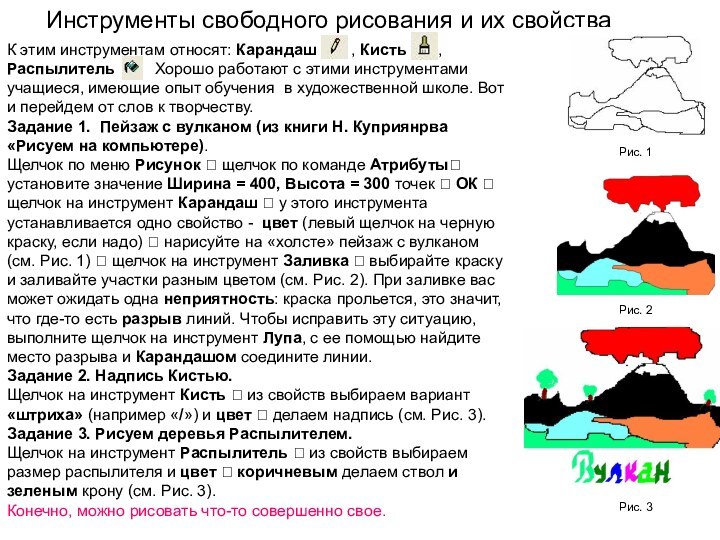
этим инструментам относят: Карандаш , Кисть
, Распылитель . Хорошо работают с этими инструментами учащиеся, имеющие опыт обучения в художественной школе. Вот и перейдем от слов к творчеству.Задание 1. Пейзаж с вулканом (из книги Н. Куприянрва «Рисуем на компьютере).
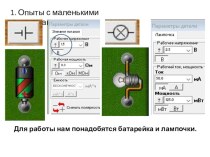
Щелчок по меню Рисунок щелчок по команде Атрибуты установите значение Ширина = 400, Высота = 300 точек ОК щелчок на инструмент Карандаш у этого инструмента устанавливается одно свойство - цвет (левый щелчок на черную краску, если надо) нарисуйте на «холсте» пейзаж с вулканом (см. Рис. 1) щелчок на инструмент Заливка выбирайте краску и заливайте участки разным цветом (см. Рис. 2). При заливке вас может ожидать одна неприятность: краска прольется, это значит, что где-то есть разрыв линий. Чтобы исправить эту ситуацию, выполните щелчок на инструмент Лупа, с ее помощью найдите место разрыва и Карандашом соедините линии.
Задание 2. Надпись Кистью.
Щелчок на инструмент Кисть из свойств выбираем вариант «штриха» (например «/») и цвет делаем надпись (см. Рис. 3).
Задание 3. Рисуем деревья Распылителем.
Щелчок на инструмент Распылитель из свойств выбираем размер распылителя и цвет коричневым делаем ствол и зеленым крону (см. Рис. 3).
Конечно, можно рисовать что-то совершенно свое.
Рис. 2