variable are the locations
where it is accessible.
For
example:function foo() {
var x;
}
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Email: Нажмите что бы посмотреть
































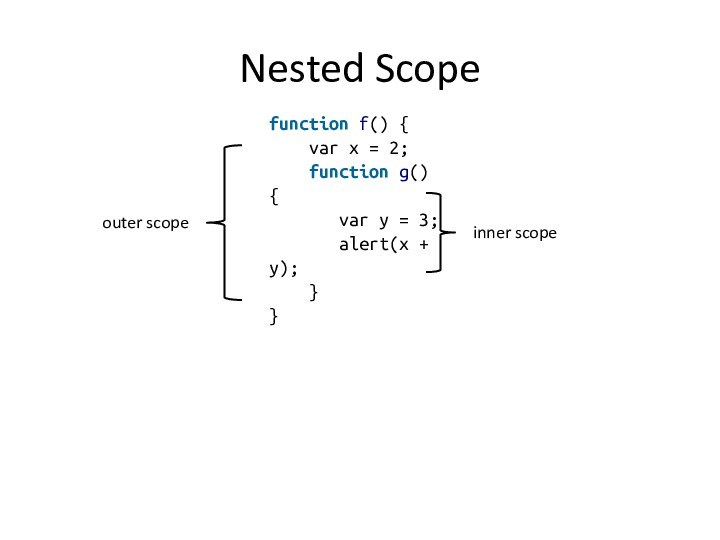
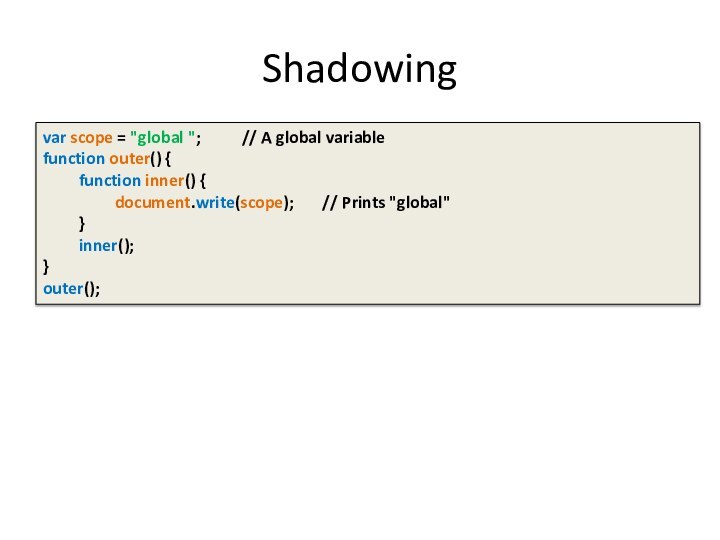
inner scope
outer scope
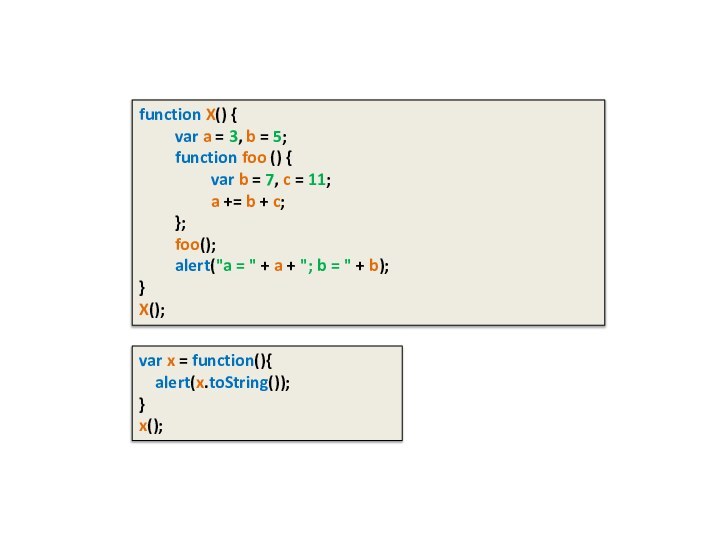
var x = function(){
alert(x.toString());
}
x();
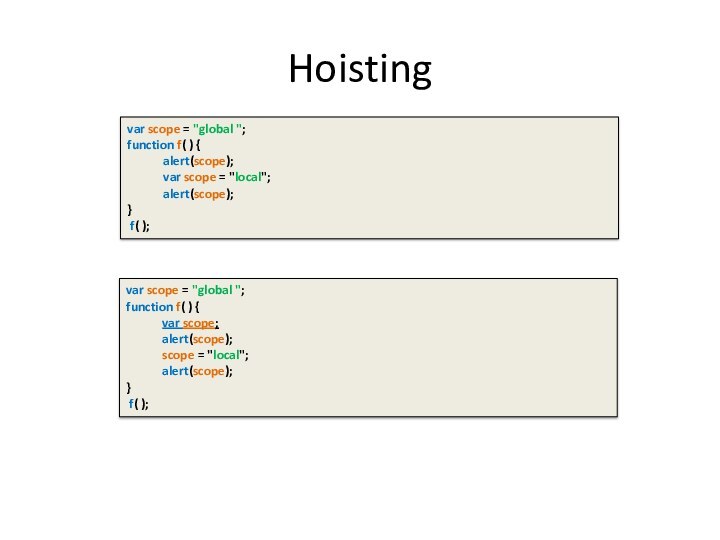
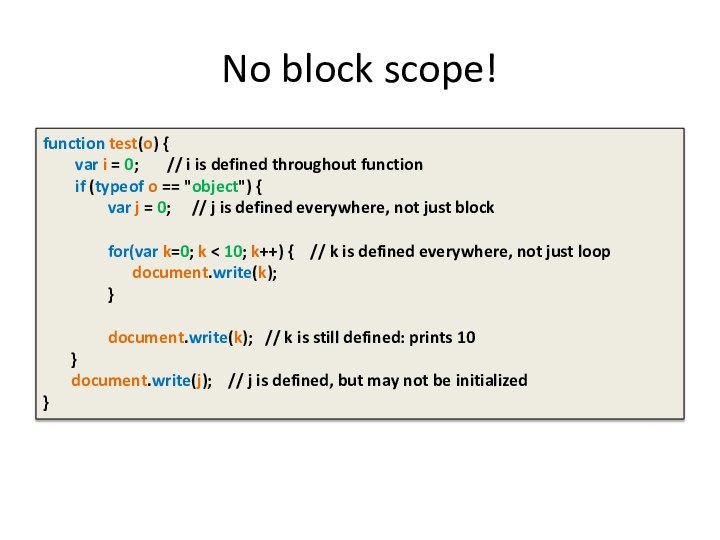
No block scope!