- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Визуализация графических данных средствами GDI+
Содержание
- 2. Что такое GDI+Платформа .NET обеспечивает целый набор
- 3. Обзор пространств имен GDI+
- 4. System.Drawing.dllВсе пространства имен GDI+ определены в компоновочном
- 5. Пространство имен System.DrawingБольшинство типов, которые придется использовать
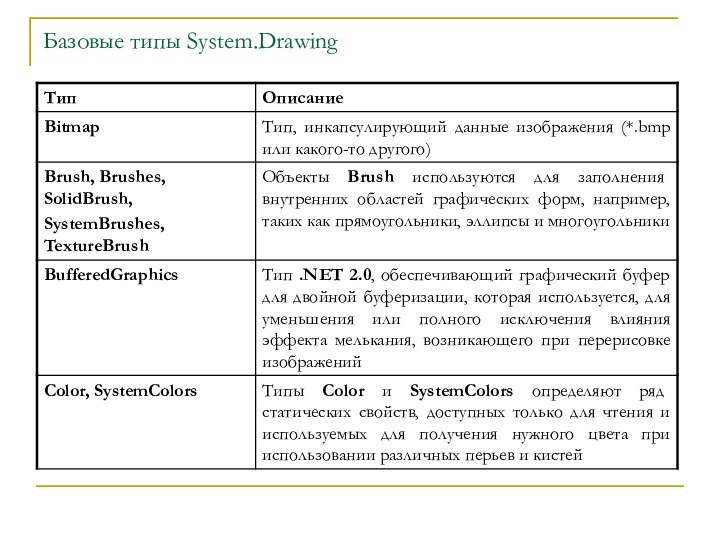
- 6. Базовые типы System.Drawing
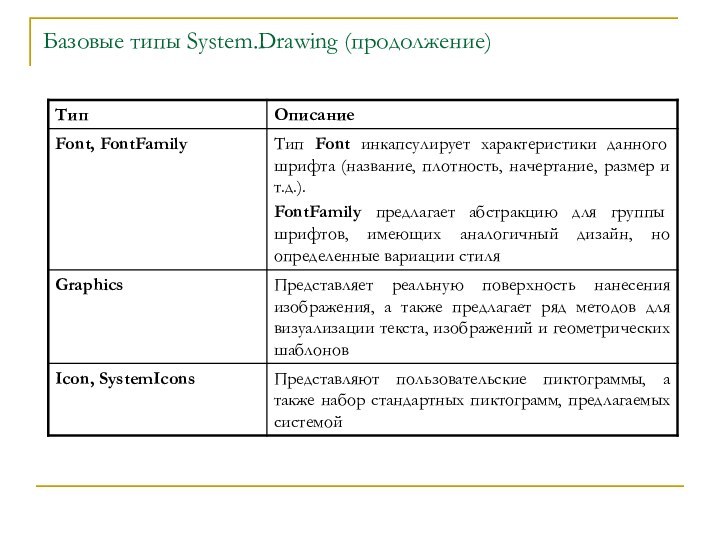
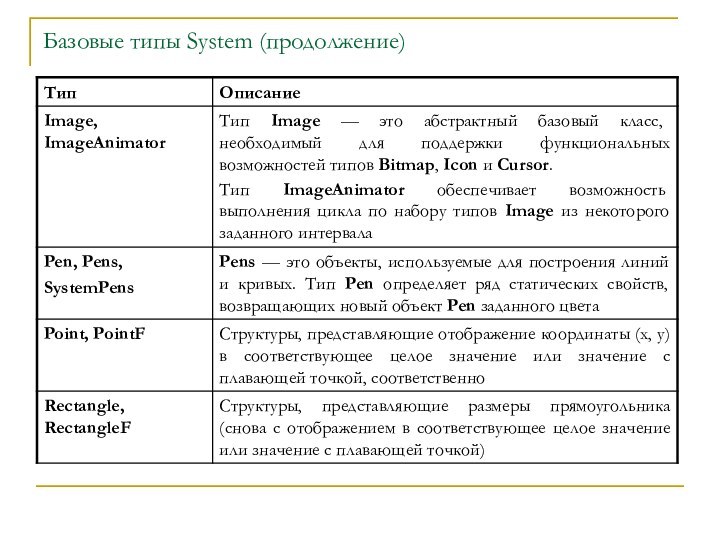
- 7. Базовые типы System.Drawing (продолжение)
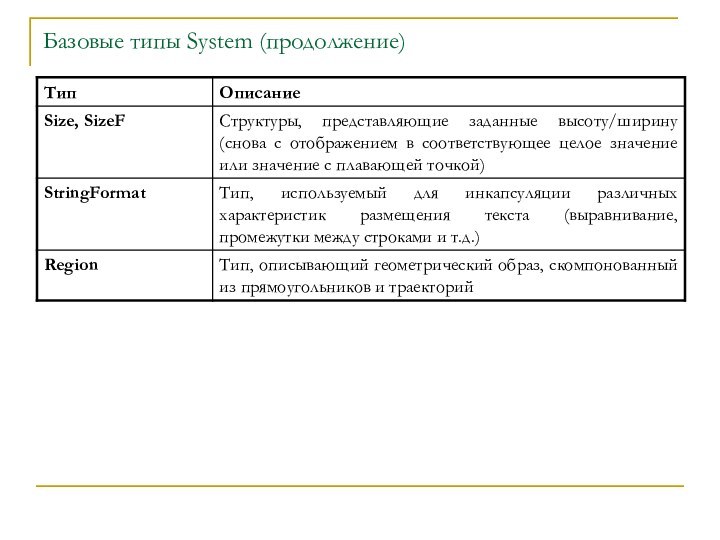
- 8. Базовые типы System (продолжение)
- 9. Базовые типы System (продолжение)
- 10. Класс GraphicsКласс System.Drawing.Graphics — это "вход" в
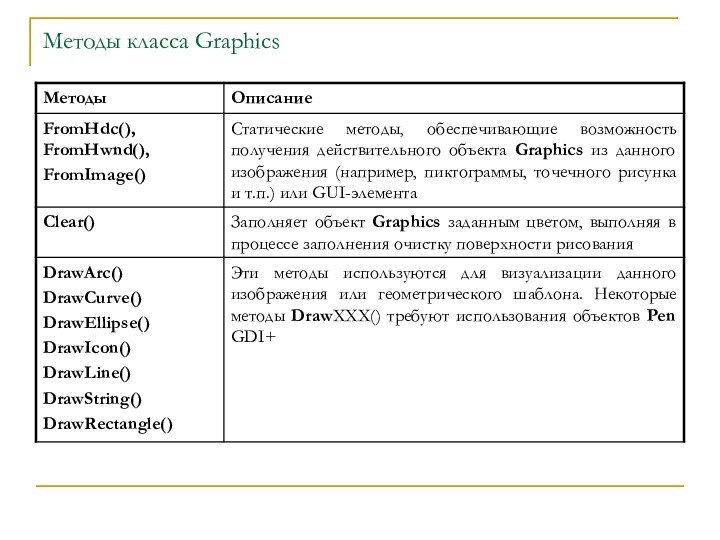
- 11. Методы класса Graphics
- 12. Методы класса Graphics
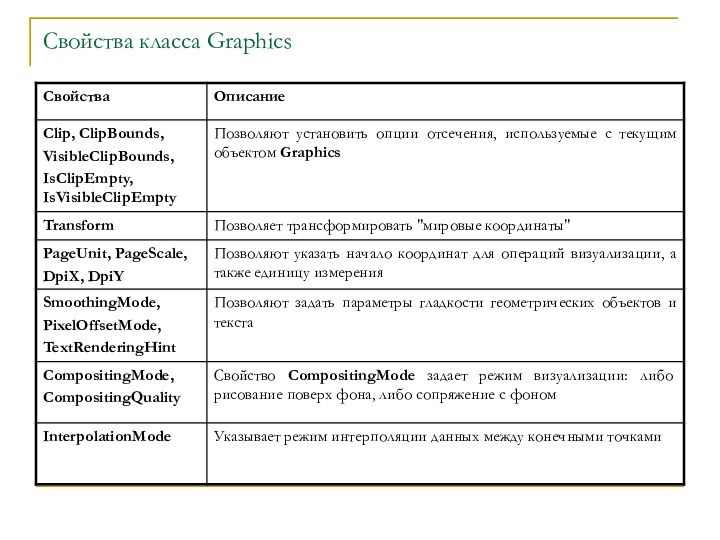
- 13. Свойства класса Graphics
- 14. Сеансы Paintpublic partial class MainForm : Form
- 15. Обработка события Paintpublic partial class MainForm :
- 16. О событии PaintCобытие Paint генерируется всегда, когда
- 17. Обновление области клиента формыВ ходе выполнения приложения
- 18. Доступ к объекту Graphics вне обработчика Paint
- 19. Доступ к объекту Graphics вне обработчика Paintpublic
- 20. Освобождение объекта GraphicsЕсли объект Graphics был создан
- 21. Системы координат GDI+Мировые координаты (или внешние координаты)
- 22. Система координат
- 23. Единицы измеренияВ GDI+ единицей измерения по умолчанию
- 24. Выбор единиц измеренияprivate void MainForm_Paint(object sender, PaintEventArgs
- 25. Выбор единиц измеренияprivate void MainForm_Paint(object sender, PaintEventArgs
- 26. Изменение начала координат private void MainForm_Paint(object sender,
- 27. Определение цветовых значенийСтруктура System.Drawing.Color представляет цветовую константу
- 28. Работа со шрифтамиТип System.Drawing.Font представляет шрифт, установленный
- 29. Классы System.Drawing.Drawing2D
- 30. Работа с типами PenТипы Pen GDI+ используются
- 31. Свойства Pen
- 32. Пример кодаprivate void MainForm_Paint(object sender, PaintEventArgs e)
- 33. Пример кода
- 34. Концы линийprivate void MainForm_Paint(object sender, PaintEventArgs e)
- 35. Концы линий
- 36. Работа с типами BrushТипы, производные от System.Drawing.Brush,
- 37. Работа с LinearGradientBrushprivate void MainForm_Paint(object sender, PaintEventArgs
- 38. Работа с LinearGradientBrush
- 39. Визуализация изображенийАбстрактный тип System.Drawing.Image определяет ряд методов
- 40. Класс Bitmappublic partial class MainForm : Form
- 41. Двойная буферизацияМерцание является распространенной проблемой при программировании
- 42. Двойная буферизацияpublic Form1() {
- 43. Пример кодаpublic partial class MyForm : Form
- 44. Пример кода
- 45. Анимацияpublic partial class Form1 : Form
- 46. Скачать презентацию
- 47. Похожие презентации














































Слайд 2
Что такое GDI+
Платформа .NET обеспечивает целый набор пространств
имен для поддержки визуализации двумерной графики.
формируют тот набор возможностей .NET, который называется GDI+ (Graphics Device Interface — интерфейс графических устройств, интерфейс GDI) и который является управляемой альтернативой Win32 GDI API (Application Programming Interface — программный интерфейс приложения).
Слайд 4
System.Drawing.dll
Все пространства имен GDI+ определены в компоновочном блоке
System.Drawing.dll.
Многие типы проектов Visual Studio устанавливают ссылку на
эту библиотеку программного кода автоматически, но вы можете при необходимости сослаться на System.Drawing.dll вручную, используя диалоговое окно Add References (Добавление ссылок).
Слайд 5
Пространство имен System.Drawing
Большинство типов, которые придется использовать при
создании GDI-приложений, содержится в пространстве имен System.Drawing.
Здесь есть
классы, представляющие изображения, кисти, перья и шрифты.Кроме того, System.Drawing определяет ряд связанных утилитарных типов, таких как Color (цвет), Point (точка) и Rectangle (прямоугольник).
Слайд 10
Класс Graphics
Класс System.Drawing.Graphics — это "вход" в функциональные
возможности визуализации GDI+.
Этот класс не только представляет поверхность,
на которой можно разместить изображение (например, поверхность формы, поверхность элемента управления или область в памяти), но определяет также десятки членов, которые позволяют отображать текст, изображения (пиктограммы, точечные рисунки и т.д.) и самые разные геометрические формы
Слайд 14
Сеансы Paint
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();CenterToScreen();
this.Text = "Basic Paint Form";
}
protected override void OnPaint(PaintEventArgs e)
{
//При переопределении OnPaint() не забудьте вызвать
//реализацию базового класса
base.OnPaint(e);
//Получение объекта Graphics из поступившего на вход PaintEventArgs
Graphics g = e.Graphics;
//Визуализация текстового сообщения с заданными цветом и шрифтом
string str = "Привет GDI+";
g.DrawString(str,new Font("Times New Roman", 20),Brushes.Green,0,0);
}
}
Слайд 15
Обработка события Paint
public partial class MainForm : Form
{
public MainForm()
{InitializeComponent();
CenterToScreen();
this.Text = "Basic Paint Form";
this.Paint += new PaintEventHandler(MainForm_Paint);
}
private void MainForm_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
string str = "Привет GDI+";
string nameFont = "Times New Roman";
g.DrawString
(str, new Font(nameFont, 20), Brushes.Green, 0, 0);
}
}
Слайд 16
О событии Paint
Cобытие Paint генерируется всегда, когда окно
становится "грязным". Окно считается "грязным", если переопределяется его размер,
окно (или его часть) открывается из-под другого окна, или окно сначала минимизируется, а затем восстанавливается.Во всех случаях, когда требуется перерисовка формы, платформа .NET гарантирует, что обработчик события Paint (или переопределенный метод OnPaint( )) будет вызван автоматически
Слайд 17
Обновление области клиента формы
В ходе выполнения приложения GDI+
может возникнуть необходимость в явном вызове события Paint вместо
ожидания того, что окно станет “естественно грязным”. Чтобы вызвать перерисовку окна программно, просто вызовите наследуемый метод Invalidate( ) .public void Invalidate( ) - делает недействительной всю поверхность элемента управления и вызывает его перерисовку.
Слайд 18
Доступ к объекту Graphics вне обработчика Paint
private
void MainForm_MouseDown(object sender, MouseEventArgs e)
{
//Получение объекта Graphics через Hwnd.Graphics g = Graphics.FromHwnd(this.Handle);
//Рисование круга 10*10 по щелчку мыши.
g.FillEllipse(Brushes.Red, e.X, e.Y, 10, 10);
//Освобождение объектов Graphics, созданных напрямую.
g.Dispose();
}
Слайд 19
Доступ к объекту Graphics вне обработчика Paint
public partial
class MainForm : Form
{
//Используется для
храненния всех Pointprivate List
public MainForm()
{
InitializeComponent();
CenterToScreen();
this.Text = "Basic Paint Form";
this.Paint += new PaintEventHandler(MainForm_Paint);
}
private void MainForm_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
string str = "Привет GDI+";
string nameFont = "Times New Roman";
g.DrawString
(str, new Font(nameFont, 20), Brushes.Green, 0, 0);
foreach (Point p in myPts)
{
g.FillEllipse(Brushes.Red, p.X, p.Y, 10, 10);
}
}
private void MainForm_MouseDown(object sender, MouseEventArgs e)
{
myPts.Add(new Point(e.X, e.Y));
this.Invalidate();
}
}
Слайд 20
Освобождение объекта Graphics
Если объект Graphics был создан вами
непосредственно, после окончания его использования его следует освободить
Если вы
ссылаетесь на существующий объект Graphics, его освобождать не следуетprivate void MainForm_Paint(object sender, PaintEventArgs e)
{
//Загрузка локального файла *.jpg
Image myImageFile = Image.FromFile(“photo.jpg”) ;
//Создание нового объекта Graphics на основе изображения
Graphics imgGraphics = Graphics.FromImage(myImageFile);
//Визуализация новых данных
imgGraphics.FillEllipse(Brushes.DarkOrange, 50, 50, 150, 150);
//Нанесение изображения на форму.
Graphics g = e.Graphics;
g.DrawImage(myImageFile, new Point(0,0));
//Освобождение созданного нами объекта Graphics.
imgGraphics.Dispose();
}
Слайд 21
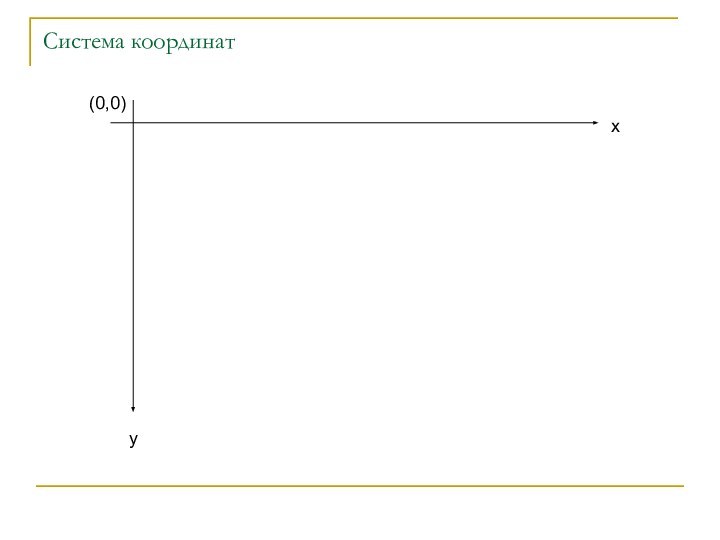
Системы координат GDI+
Мировые координаты (или внешние координаты) -
представляют абстракцию размеров данного типа GDI+, независимую от единиц
измерения.Страничные координаты (координаты страницы) - представляют смещение в применении к оригинальным мировым координатам.
Приборные координаты (координаты устройства) - представляют результат применения страничных координат к оригинальным мировым координатам. Эта координатная система используется для определения того, где именно будет показан соответствующий тип GDI+.
Слайд 23
Единицы измерения
В GDI+ единицей измерения по умолчанию является
пиксель.
public еnum GraphicsUnit
{
//Мировые координаты.
World,
//Пиксель для видео дисплея и 1/100
дюйма для принтераDisplay,
//Пиксель,
Pixel,
//Стандартная точка принтера (1/72 дюйма)
Point,
//Дюйм
Inch,
//Стандартная единица документа (1/300 дюйма)
Doсument,
//Миллиметр
Millimeter
}
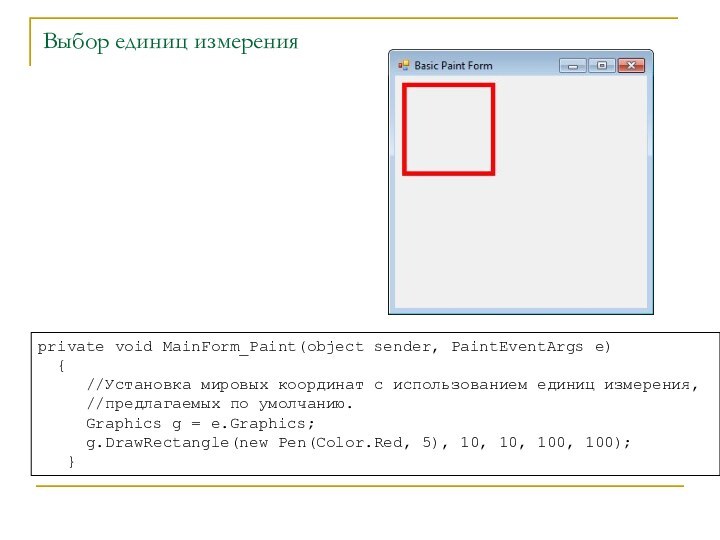
Слайд 24
Выбор единиц измерения
private void MainForm_Paint(object sender, PaintEventArgs e)
{
//Установка мировых координат с использованием единиц
измерения,//предлагаемых по умолчанию.
Graphics g = e.Graphics;
g.DrawRectangle(new Pen(Color.Red, 5), 10, 10, 100, 100);
}
Слайд 25
Выбор единиц измерения
private void MainForm_Paint(object sender, PaintEventArgs e)
{
//Отображение прямоугольника в дюймах, а
не в пикселях...Graphics g = e.Graphics;
g.PageUnit = GraphicsUnit.Inch;
g.DrawRectangle(new Pen (Color.Red, 5), 0, 0, 100, 100);
}
Слайд 26
Изменение начала координат
private void MainForm_Paint(object sender, PaintEventArgs
e)
{
Graphics g = e.Graphics;
//Установка смещения (100, 100) для страничных координатg.TranslateTransform(100, 100);
//Значениями мировых координат остаются (0, 0, 100, 100),
//но приборные координаты теперь равны (100, 100, 200, 200).
g.DrawRectangle(new Pen (Color.Red, 5), 0, 0, 100, 100);
}
Слайд 27
Определение цветовых значений
Структура System.Drawing.Color представляет цветовую константу ARGB
(от Alpha-Red-Green-Blue— альфа, красный, зеленый, синий).
//Один из множества встроенных
цветов...Color c = Color.RoyalBlue;
//Указание ARGB вручную.
Color myColor = Color.FromArgb(0, 255, 128, 64);
Члены типа Color:
GetBrightness ( ) — возвращает значение яркости типа Color на основании измерения HSB (Hue-Saturation-Brightness — оттенок, насыщенность, яркость).
GetSaturation ( ) — возвращает значение насыщенности типа Color на основании измерения HSB.
GetHue ( ) — возвращает значение оттенка типа Color на основании измерения HSB.
IsSystemColor — индикатор того, что данный тип Color является зарегистрированным системным цветом.
A, R, G, В — возвращают значения, присвоенные для альфа, красной, зеленой и синей составляющих типа Color.
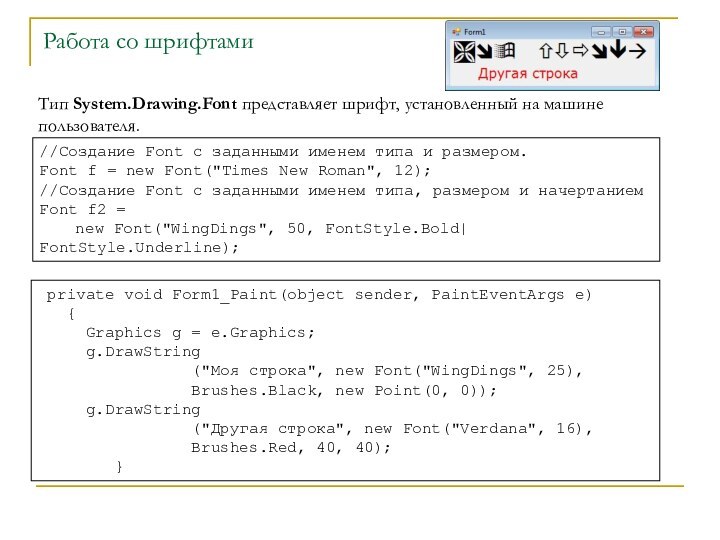
Слайд 28
Работа со шрифтами
Тип System.Drawing.Font представляет шрифт, установленный на
машине пользователя.
//Создание Font с заданными именем типа и размером.
Font
f = new Font("Times New Roman", 12);//Создание Font с заданными именем типа, размером и начертанием
Font f2 =
new Font("WingDings", 50, FontStyle.Bold| FontStyle.Underline);
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
g.DrawString
("Моя строка", new Font("WingDings", 25),
Brushes.Black, new Point(0, 0));
g.DrawString
("Другая строка", new Font("Verdana", 16),
Brushes.Red, 40, 40);
}
Слайд 30
Работа с типами Pen
Типы Pen GDI+ используются для
построения линий, соединяющих конечные точки.
Для выполнения визуализации геометрической
формы на поверхности производного от Control типа действительный тип Рen следует направить подходящему методу визуализации, определенному классом Graphics. C объектами Реn обычно используются методы DrawXXX(), позволяющие отобразить некоторый набор линий на соответствующей графической поверхности.
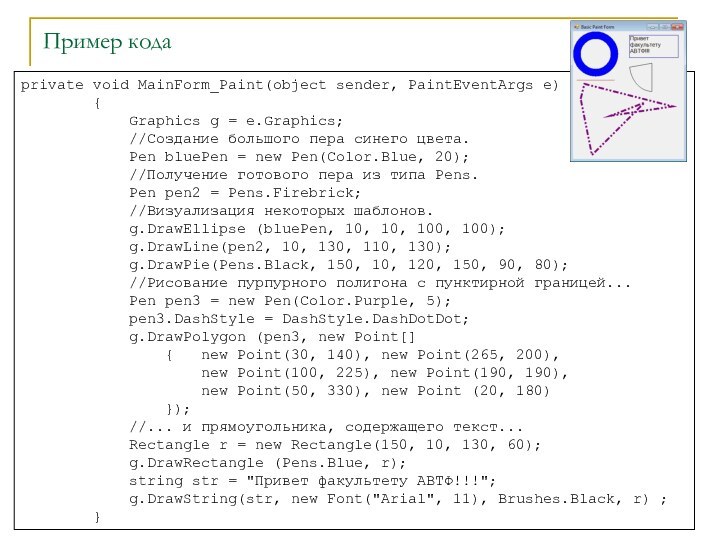
Слайд 32
Пример кода
private void MainForm_Paint(object sender, PaintEventArgs e)
{
Graphics
g = e.Graphics;//Создание большого пера синего цвета.
Pen bluePen = new Pen(Color.Blue, 20);
//Получение готового пера из типа Pens.
Pen pen2 = Pens.Firebrick;
//Визуализация некоторых шаблонов.
g.DrawEllipse (bluePen, 10, 10, 100, 100);
g.DrawLine(pen2, 10, 130, 110, 130);
g.DrawPie(Pens.Black, 150, 10, 120, 150, 90, 80);
//Рисование пурпурного полигона с пунктирной границей...
Pen pen3 = new Pen(Color.Purple, 5);
реn3.DashStyle = DashStyle.DashDotDot;
g.DrawPolygon (pen3, new Point[]
{ new Point(30, 140), new Point(265, 200),
new Point(100, 225), new Point(190, 190),
new Point(50, 330), new Point (20, 180)
});
//... и прямоугольника, содержащего текст...
Rectangle r = new Rectangle(150, 10, 130, 60);
g.DrawRectangle (Pens.Blue, r);
string str = "Привет факультету АВТФ!!!";
g.DrawString(str, new Font("Arial", 11), Brushes.Black, r) ;
}
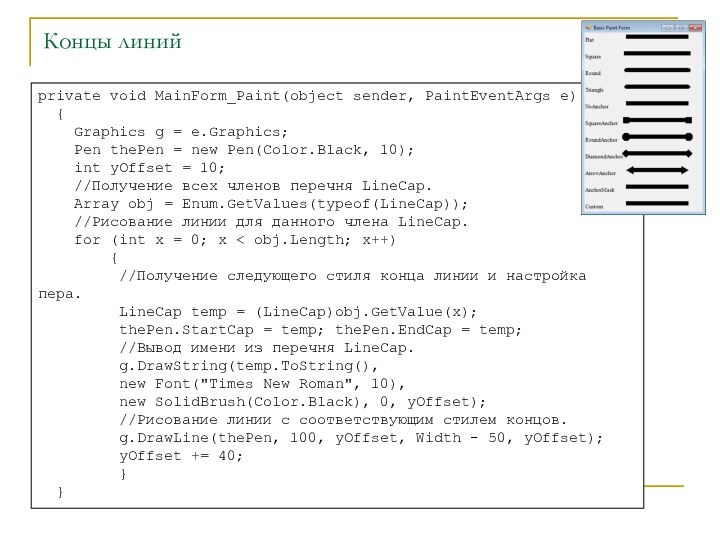
Слайд 34
Концы линий
private void MainForm_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
Pen thePen =
new Pen(Color.Black, 10);int yOffset = 10;
//Получение всех членов перечня LineCap.
Array obj = Enum.GetValues(typeof(LineCap));
//Рисование линии для данного члена LineCap.
for (int x = 0; x < obj.Length; x++)
{
//Получение следующего стиля конца линии и настройка пера.
LineCap temp = (LineCap)obj.GetValue(x);
thePen.StartCap = temp; thePen.EndCap = temp;
//Вывод имени из перечня LineCap.
g.DrawString(temp.ToString(),
new Font("Times New Roman", 10),
new SolidBrush(Color.Black), 0, yOffset);
//Рисование линии с соответствующим стилем концов.
g.DrawLine(thePen, 100, yOffset, Width - 50, yOffset);
yOffset += 40;
}
}
Слайд 36
Работа с типами Brush
Типы, производные от System.Drawing.Brush, используются
для заполнения имеющегося региона заданным цветом, узором или изображением.
Сам класс Brush является абстрактным типом, поэтому он не позволяет создать соответствующий экземпляр непосредственно.
Однако Brush может играть роль базового класса для родственных ему типов кисти (например, SolidBrush, HatchBrush, LinearGradientBrush и др.).
Имея кисть, вы получаете возможность вызвать любой из методов FillXXX() типа Graphics.
Слайд 37
Работа с LinearGradientBrush
private void MainForm_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;Rectangle r = new Rectangle (10, 10, 100, 100);
//Градиентная кисть.
LinearGradientBrush theBrush = null;
int yOffset = 10;
//Получение членов перечня LinearGradientMode.
Array obj = Enum.GetValues(typeof(LinearGradientMode));
//Отображение прямоугольников для членов LinearGradientMode.
for (int x = 0; x < obj.Length; x++)
{
//Конфигурация кисти.
LinearGradientMode temp = (LinearGradientMode)obj.GetValue(x);
theBrush = new LinearGradientBrush
(r, Color.GreenYellow, Color.Blue, temp);
//Вывод имени из перечня LinearGradientMode.
g.DrawString(temp.ToString(), new Font("Times Sew Raman", 10),
new SolidBrush(Color.Black), 0, yOffset);
//Закраска прямоугольника подходящей кистью.
g.FillRectangle(theBrush, 150, yOffset, 200, 50);
yOffset += 80;
}
}
Слайд 39
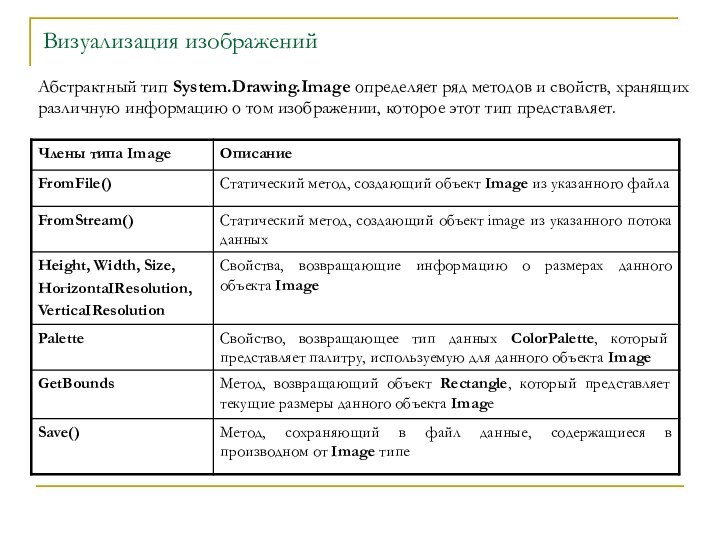
Визуализация изображений
Абстрактный тип System.Drawing.Image определяет ряд методов и
свойств, хранящих различную информацию о том изображении, которое этот
тип представляет.
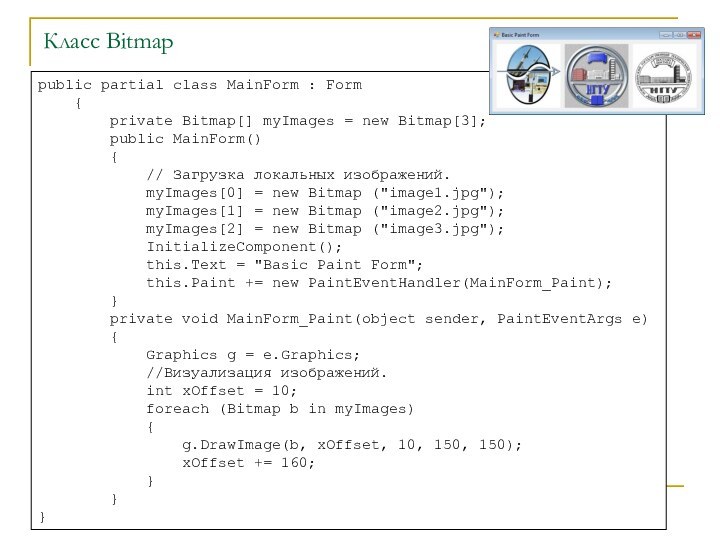
Слайд 40
Класс Bitmap
public partial class MainForm : Form
{
private Bitmap[] myImages = new
Bitmap[3];public MainForm()
{
// Загрузка локальных изображений.
myImages[0] = new Bitmap ("image1.jpg");
myImages[1] = new Bitmap ("image2.jpg");
myImages[2] = new Bitmap ("image3.jpg");
InitializeComponent();
this.Text = "Basic Paint Form";
this.Paint += new PaintEventHandler(MainForm_Paint);
}
private void MainForm_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
//Визуализация изображений.
int xOffset = 10;
foreach (Bitmap b in myImages)
{
g.DrawImage(b, xOffset, 10, 150, 150);
xOffset += 160;
}
}
}
Слайд 41
Двойная буферизация
Мерцание является распространенной проблемой при программировании графики.
Графические операции, требующие нескольких сложных операций рисования могут привести
к тому, что визуализируемые изображения будут мерцать или иметь неприемлемый внешний вид. Чтобы устранить эти неполадки, .NET Framework предоставляет доступ к двойной буферизации.При двойной буферизации все операции рисования сначала выполняются в памяти, а лишь затем на экране компьютера. После завершения всех операций рисования содержимое буфера копируется из памяти непосредственно на связанную с ним область экрана.
public Form1()
{
InitializeComponent();
//Включение двойной буферизации
this.DoubleBuffered = true;
}
Слайд 42
Двойная буферизация
public Form1()
{
InitializeComponent();
this.Size = new Size(500, 500);this.DoubleBuffered = true;
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
Graphics g = e.Graphics;
int num = 300;
int cx = ClientSize.Width;
int cy = ClientSize.Height;
Pen pen = new Pen(Color.Red);
PointF[] aptf = new PointF[4];
for (int i = 0; i < num; i++)
{
double dAngle = 2 * i * Math.PI / num;
aptf[0].X = cx / 2 + cx / 2 * (float)Math.Cos(dAngle);
aptf[0].Y = 5 * cy / 8 + cy / 16 * (float)Math.Sin(dAngle);
aptf[1] = new PointF(cx / 2, -cy);
aptf[2] = new PointF(cx / 2, 2 * cy);
dAngle += Math.PI;
aptf[3].X = cx / 2 + cx / 4 * (float)Math.Cos(dAngle);
aptf[3].Y = cy / 2 + cy / 16 * (float)Math.Sin(dAngle);
g.DrawBeziers(pen, aptf);
}
}
Слайд 43
Пример кода
public partial class MyForm : Form
{
Random rnd = new Random();
int n = 5000;Bitmap bitmap;
public MyForm()
{
InitializeComponent();
bitmap = new Bitmap(1, 1);
}
private void MyForm_Paint
(object sender, PaintEventArgs e)
{
Graphics grFrom = e.Graphics;
grFrom.DrawImage(bitmap, 0, 0);
}
}
private void MyForm_MouseDown(object sender, MouseEventArgs e)
{
int x1, y1, x2, y2;
Color col;
SolidBrush sb;
int r, g, b;
int maxC = 255;
int maxX = this.ClientRectangle.Width;
int maxY = this.ClientRectangle.Height;
bitmap = new Bitmap(maxX, maxY);
Graphics grImage = Graphics.FromImage(bitmap);
grImage.Clear(Color.White);
for (int i = 0; i < n; i++)
{
r = rnd.Next(maxC);
g = rnd.Next(maxC);
b = rnd.Next(maxC);
col = Color.FromArgb(r, g, b);
sb = new SolidBrush(col);
x1 = rnd.Next(maxX); x2 = rnd.Next(maxX);
y1 = rnd.Next(maxY); y2 = rnd.Next(maxY);
grImage.FillEllipse(sb, x1, y1, x2, y2);
}
this.Invalidate();
}
Слайд 45
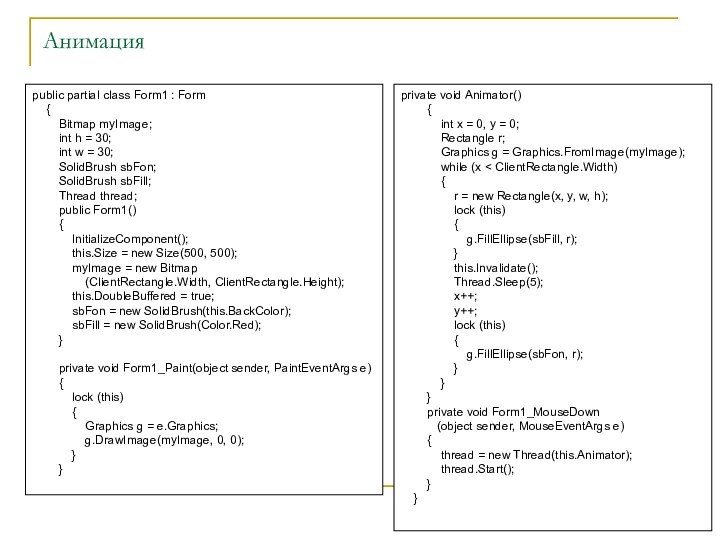
Анимация
public partial class Form1 : Form
{
Bitmap myImage;
int
h = 30;int w = 30;
SolidBrush sbFon;
SolidBrush sbFill;
Thread thread;
public Form1()
{
InitializeComponent();
this.Size = new Size(500, 500);
myImage = new Bitmap
(ClientRectangle.Width, ClientRectangle.Height);
this.DoubleBuffered = true;
sbFon = new SolidBrush(this.BackColor);
sbFill = new SolidBrush(Color.Red);
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
lock (this)
{
Graphics g = e.Graphics;
g.DrawImage(myImage, 0, 0);
}
}
private void Animator()
{
int x = 0, y = 0;
Rectangle r;
Graphics g = Graphics.FromImage(myImage);
while (x < ClientRectangle.Width)
{
r = new Rectangle(x, y, w, h);
lock (this)
{
g.FillEllipse(sbFill, r);
}
this.Invalidate();
Thread.Sleep(5);
x++;
y++;
lock (this)
{
g.FillEllipse(sbFon, r);
}
}
}
private void Form1_MouseDown
(object sender, MouseEventArgs e)
{
thread = new Thread(this.Animator);
thread.Start();
}
}