- Главная
- Разное
- Бизнес и предпринимательство
- Образование
- Развлечения
- Государство
- Спорт
- Графика
- Культурология
- Еда и кулинария
- Лингвистика
- Религиоведение
- Черчение
- Физкультура
- ИЗО
- Психология
- Социология
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Маркетинг
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Что такое findslide.org?
FindSlide.org - это сайт презентаций, докладов, шаблонов в формате PowerPoint.
Обратная связь
Email: Нажмите что бы посмотреть
Презентация на тему Школа Молодого программиста
Содержание
- 2. Интерактивность сайтов
- 3. Что такое JavaScript?Прототипно-ориентированный сценарный язык программированияПоявился в 1995 годуАвтор Брендан ЭйхДополнительная информация: https://learn.javascript.ru/intro
- 4. Назначение JavaScriptРабота с HTML-тегами(удаление, добавление, изменение стилей
- 5. Особенности JavaScriptПолная интеграция с HTML/CSS.Поддерживается всеми распространёнными браузерами и включён по умолчанию.Нестрогая типизация
- 6. Синтаксис JavaScript
- 7. Операторы сравнения JavaScript
- 8. Циклы и условные операторы в JavaScript
- 9. Классы в JavaScript
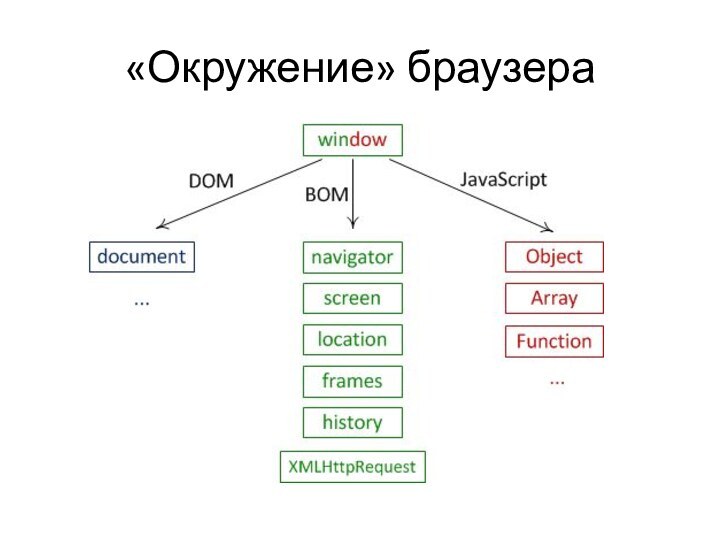
- 10. «Окружение» браузера
- 11. DOM-дерево
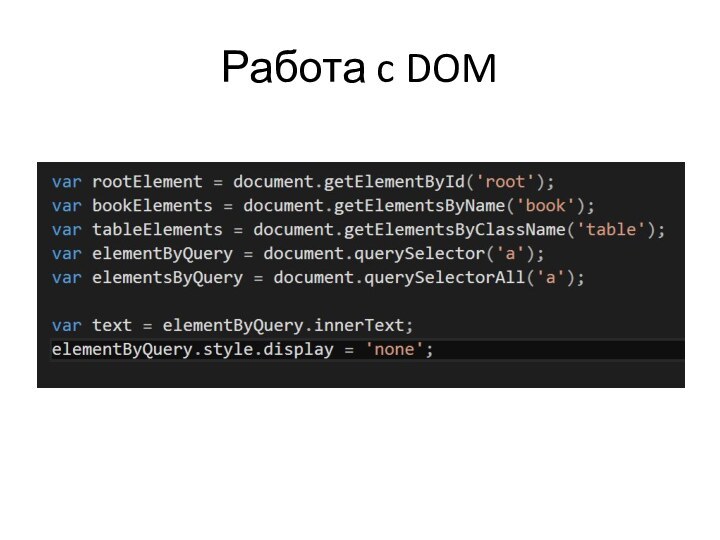
- 12. Работа c DOM
- 13. Технология AJAXAsynchronous Javascript and XML — «асинхронный
- 14. Http-запросы в JavaScript
- 15. Формат JSON
- 16. Библиотеки и фреймворки JavaScriptJQueryUnderscoreRequareBackboneAngularReact
- 17. Библиотека JQueryТекущая версия: 3.1.1Официальный сайт: http://jquery.com/
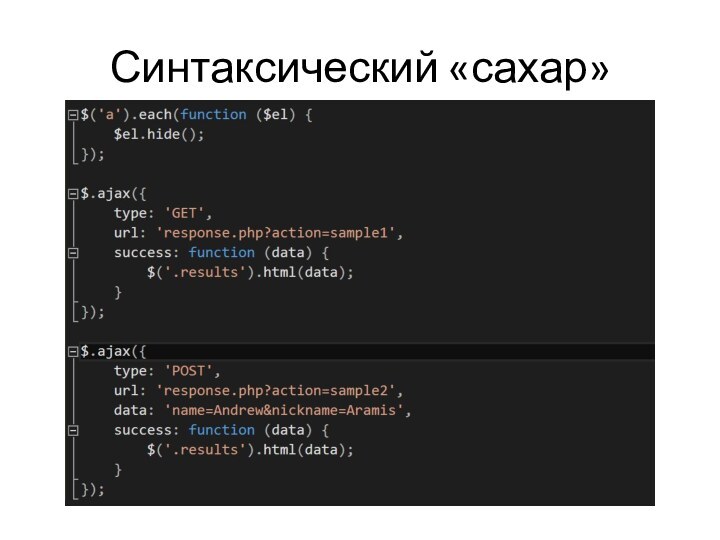
- 18. Синтаксический «сахар»
- 19. Скачать презентацию
- 20. Похожие презентации
Интерактивность сайтов



















Слайд 3
Что такое JavaScript?
Прототипно-ориентированный сценарный язык программирования
Появился в 1995
году
Слайд 4
Назначение JavaScript
Работа с HTML-тегами(удаление, добавление, изменение стилей и
т. п.)
Реагировать на действия посетителя, обрабатывать клики мыши, перемещения
курсора, нажатия на клавиатуру и т.п.Посылать запросы на сервер и загружать данные без перезагрузки страницы (AJAX).
Получать и устанавливать cookie, запрашивать данные и многое другое