сайта.
Шаг 2: Подготовка и оформление сайта.
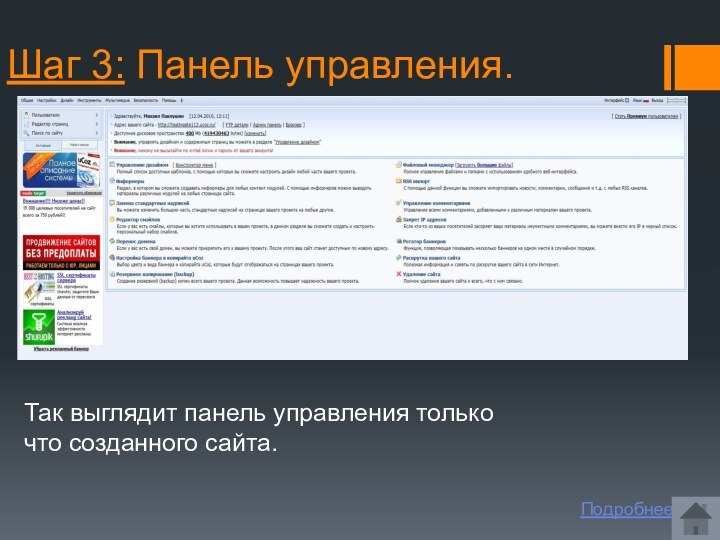
Шаг 3: Панель управления.
Шаг
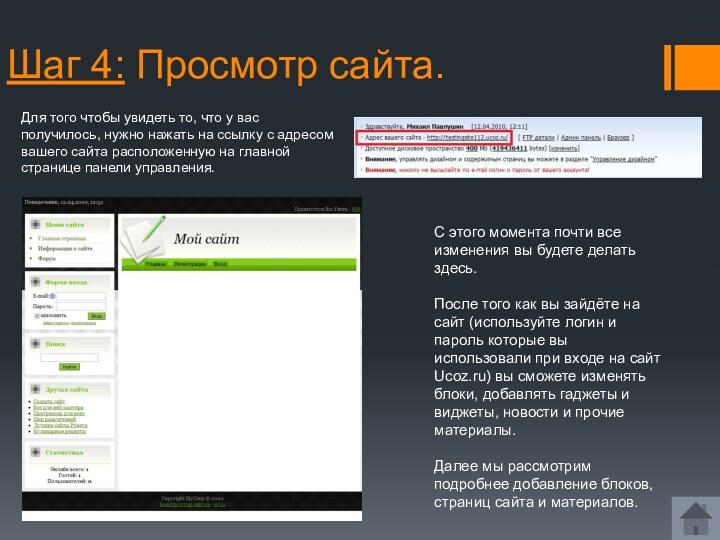
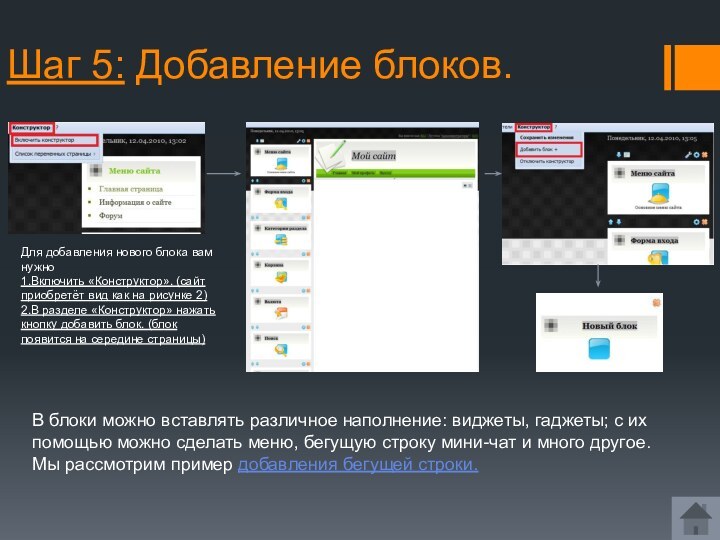
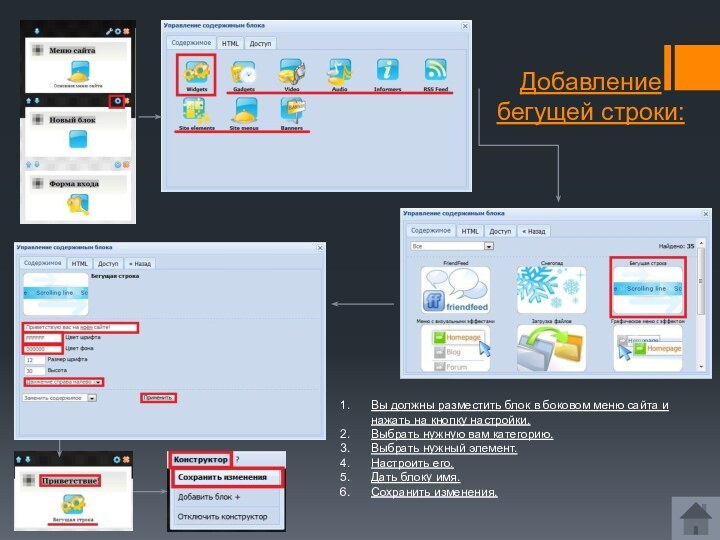
4: Первый просмотр сайта.Шаг 5: Добавление блоков на страницы сайта.
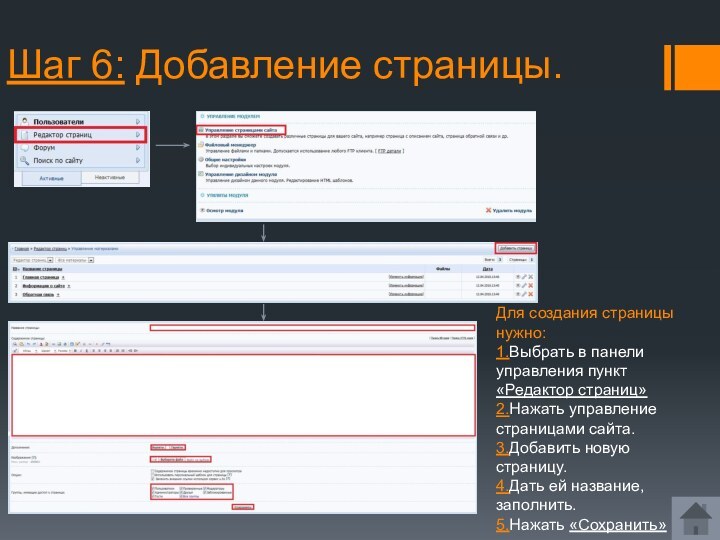
Шаг 6: Добавление страниц.
Шаг 7: Добавление материалов.